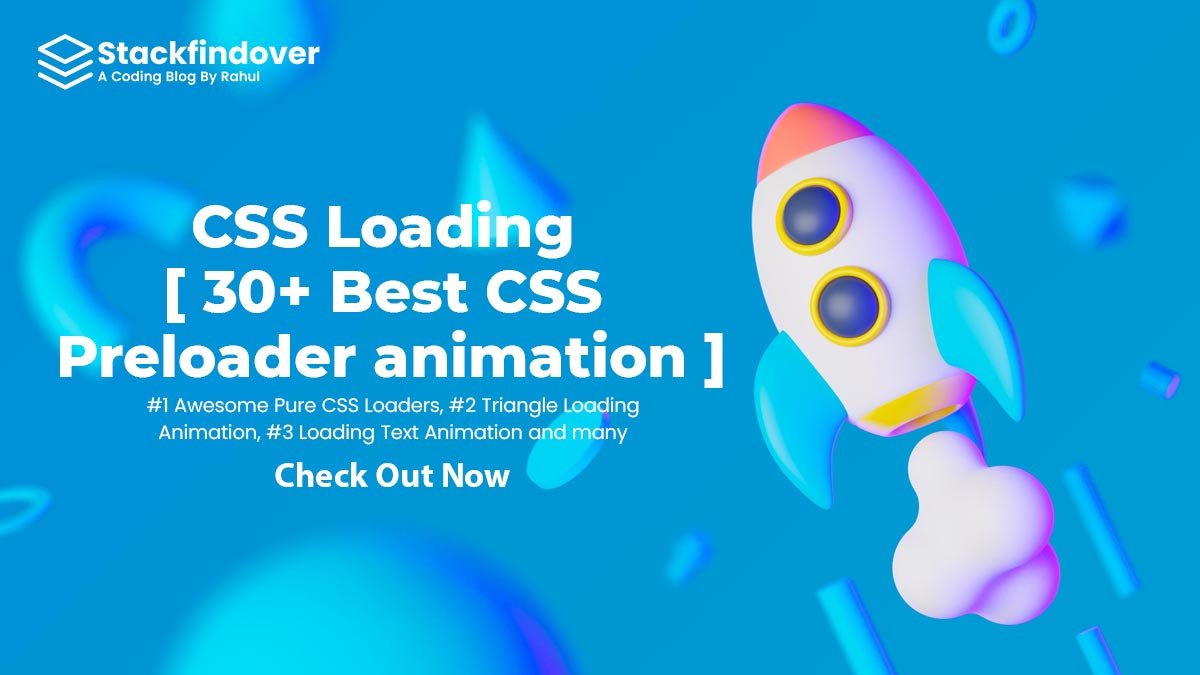
Hello Friends, in this article I have listed 30+ Awesome CSS Loading Animation Examples. Check out these excellent CSS preloader which are available on CodePen.
Best collection of CSS Loading Animation
In this collection, I have listed over 30+ best preloader animation Check out these Awesome Preloader like: #1 Awesome Pure CSS Loaders, #2 Triangle Loading Animation, #3 Loading Text Animation and many more.
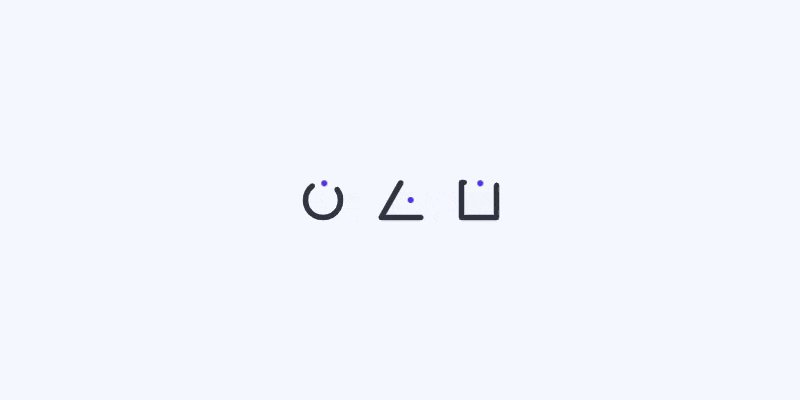
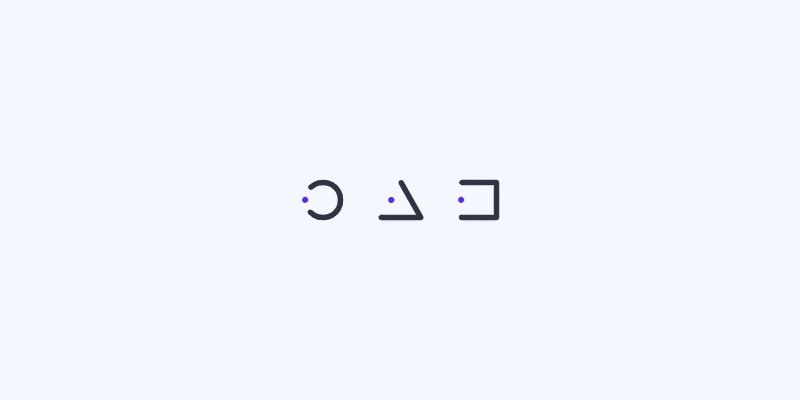
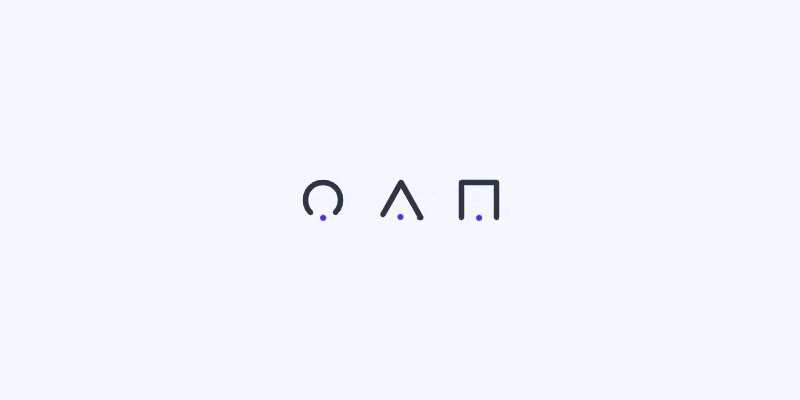
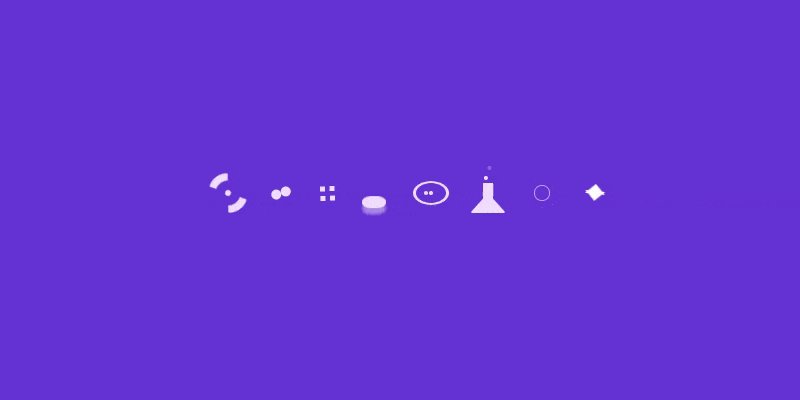
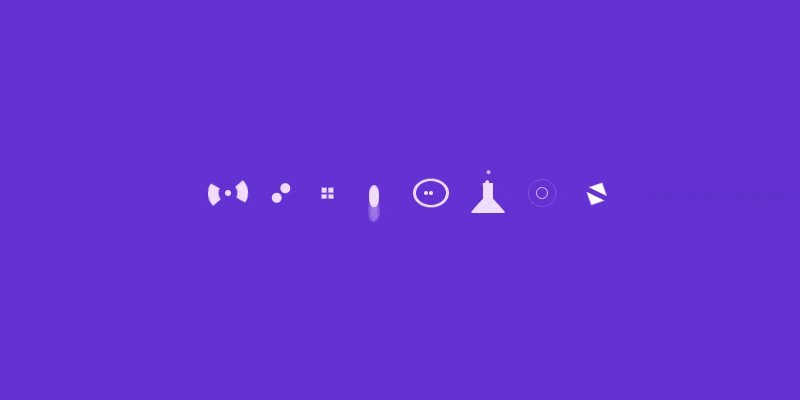
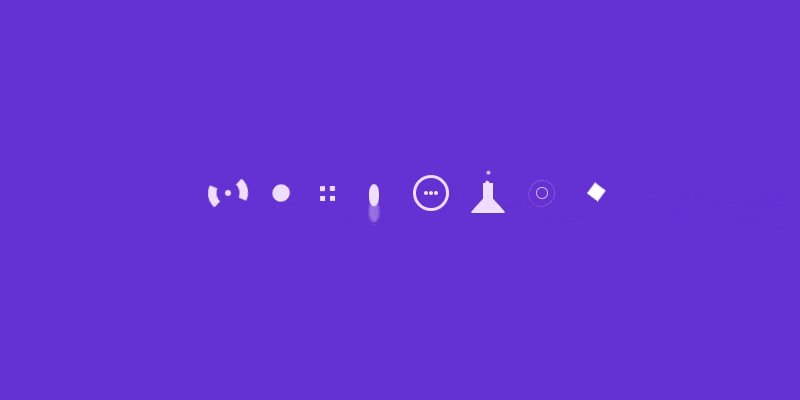
#1 Awesome Pure CSS Loaders

Awesome Pure CSS Loader, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | January 21, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Preloader |
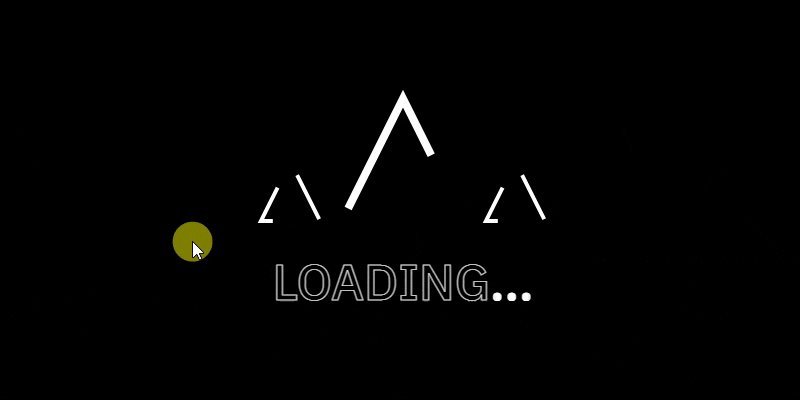
#2 CSS Triangle Loading Animation

Triangle Loading Animation, which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | February 3, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Triangle Loading Animation |
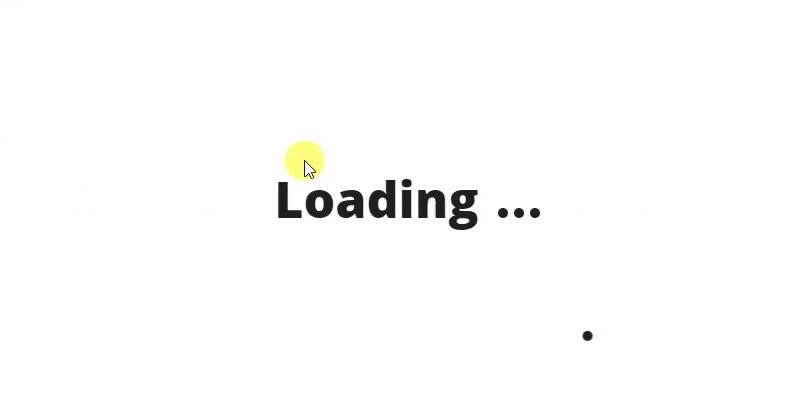
#3 Loading Text Animation

Loading Text Animation, which was developed by Abubaker Saeed. Moreover, you can customize it according to your wish and need.
| Author: | Abubaker Saeed |
| Created on: | August 23, 2020 |
| Made with: | HTML(Pug), CSS(SCSS) and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Loading Text Animation |
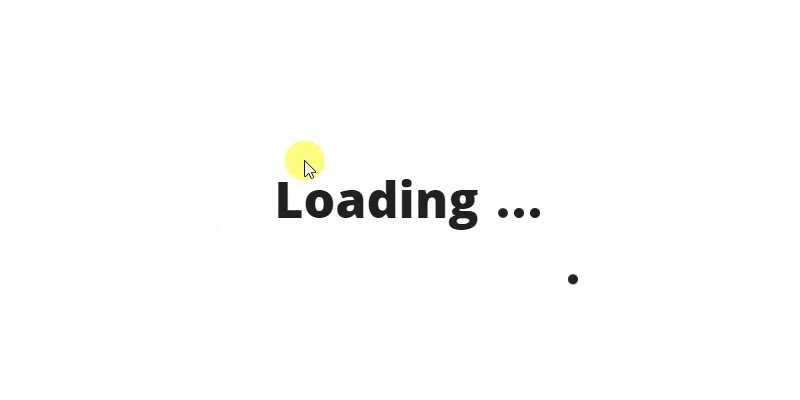
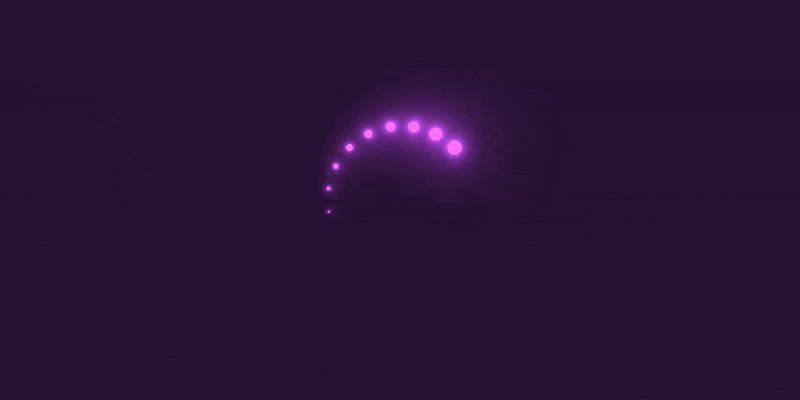
#4 Dot loading animation

Dot loading animation, which was developed by Ryan Mulligan. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | May 18, 2016 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Dot loading animation |
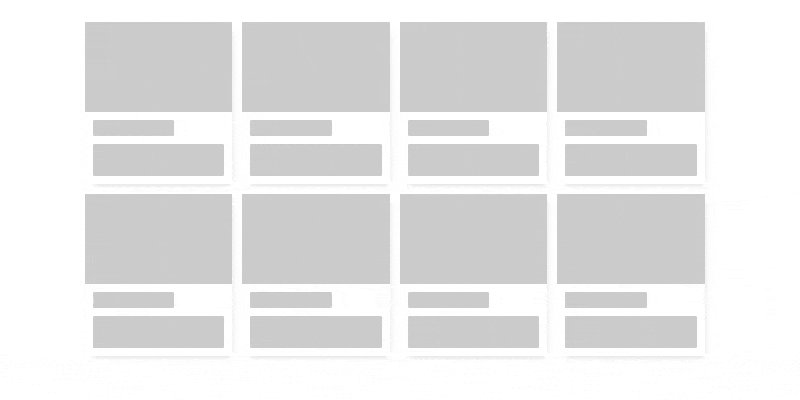
#5 YouTube Loading animation [ shimmer loading ]

YouTube Loading animation [ shimmer loading ], which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | April 24, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | shimmer loading animation |
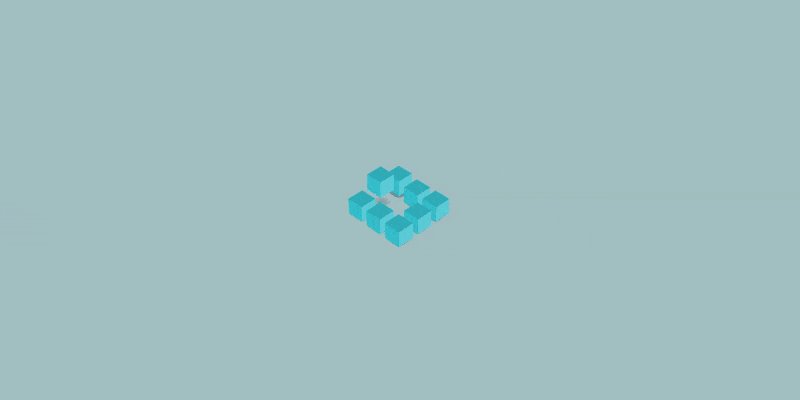
#6 CSS Loading Cubes Animation

CSS Cubes Loading Animation, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | August 12, 2020 |
| Made with: | HTML(Pug) and CSS(Stylus) |
| Demo Link: | Source Code / Demo |
| Tags: | Cube Loading Animation |
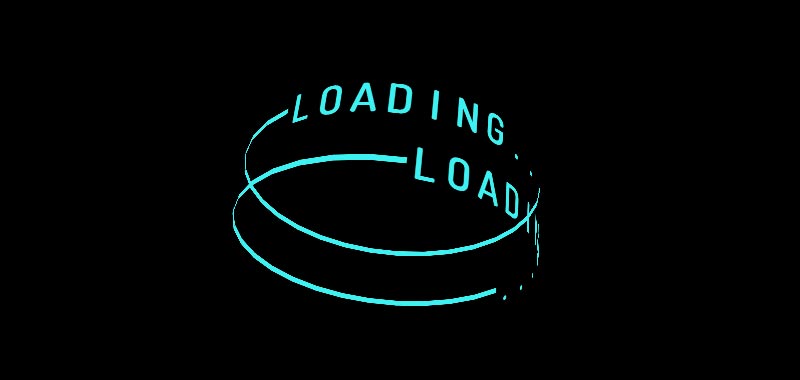
#7 Text Ring Loading Animation

Text Ring Loading Animation, which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | February 7, 2020 |
| Made with: | HTML(Pug) and CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Text Ring Loading Animation |
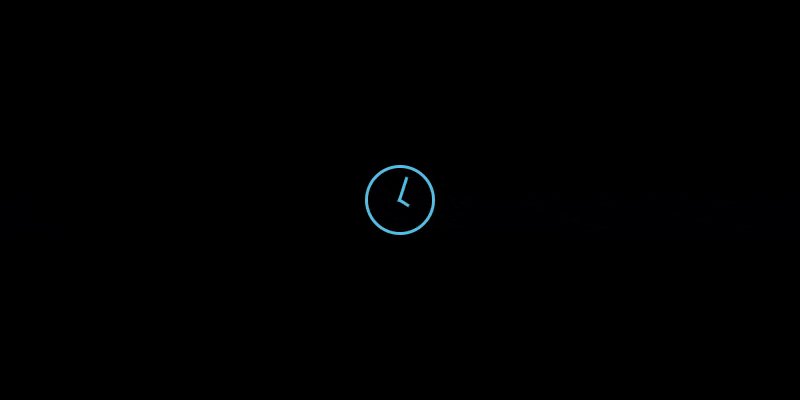
#8 CSS Clock Loader

CSS Clock preloader, which was developed by Alphardex. Moreover, you can customize it according to your wish and need.
| Author: | Alphardex |
| Created on: | July 16, 2020 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Clock preloader |
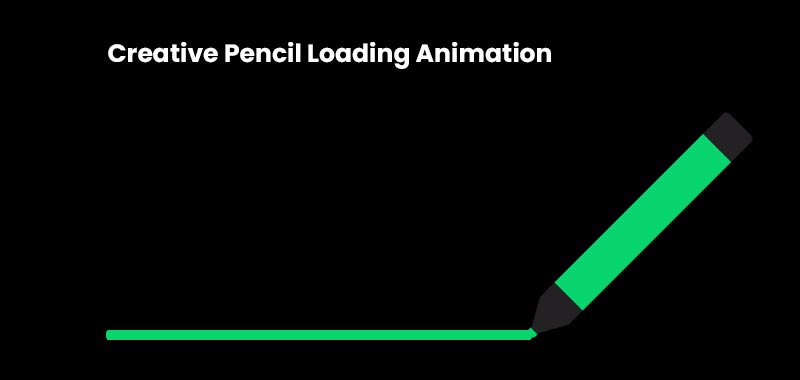
#9 Creative Pencil Loading Animation

Creative Pencil Loading Animation, which was developed by Austin Mallar. Moreover, you can customize it according to your wish and need.
| Author: | Austin Mallar |
| Created on: | May 28, 2020 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Creative Pencil Loading Animation |
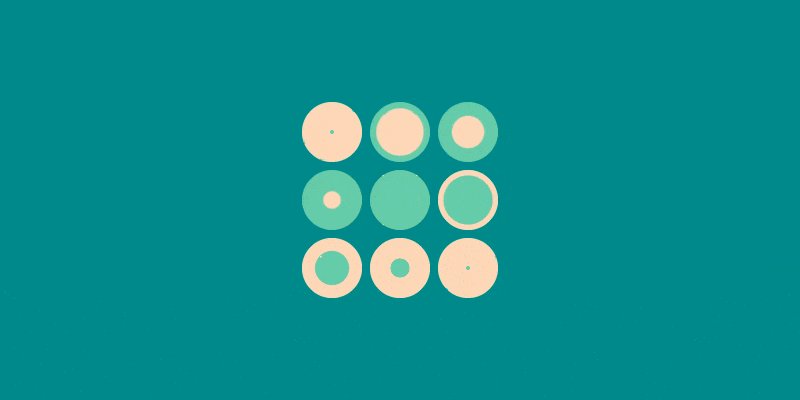
#10 Circles loading animation

Circles loading animation, which was developed by Lynn Fisher. Moreover, you can customize it according to your wish and need.
| Author: | Lynn Fisher |
| Created on: | March 3, 2020 |
| Made with: | HTML and CSS( Stylus) |
| Demo Link: | Source Code / Demo |
| Tags: | Circles loader |
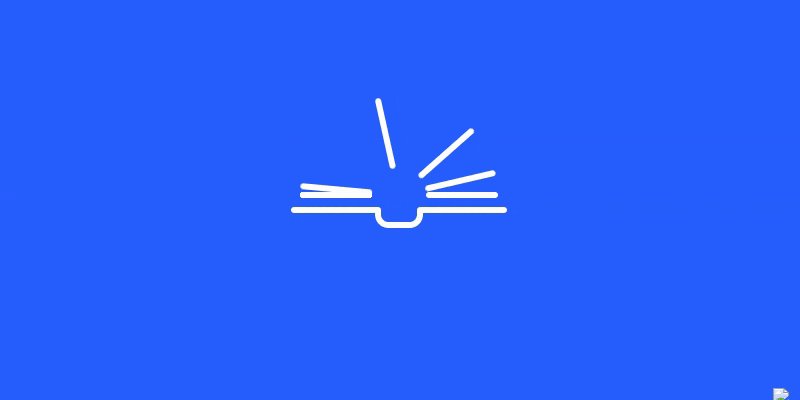
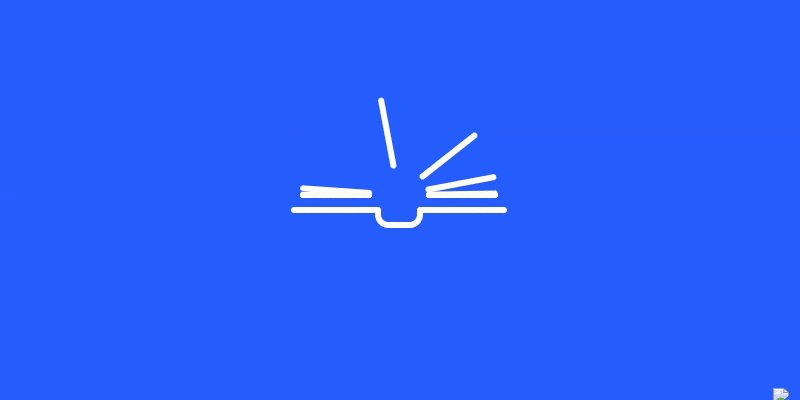
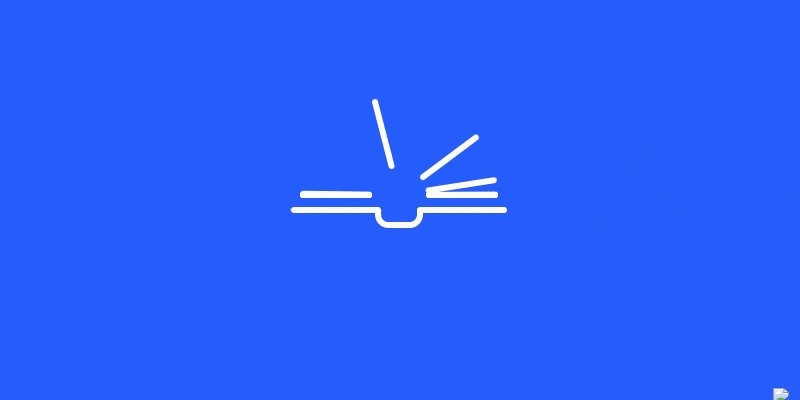
#11 Pure CSS Book Loading Animation

Pure CSS Book Loading Animation, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | September 24, 2019 |
| Made with: | HTML(Pug) and CSS( SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Book Loading Animation |
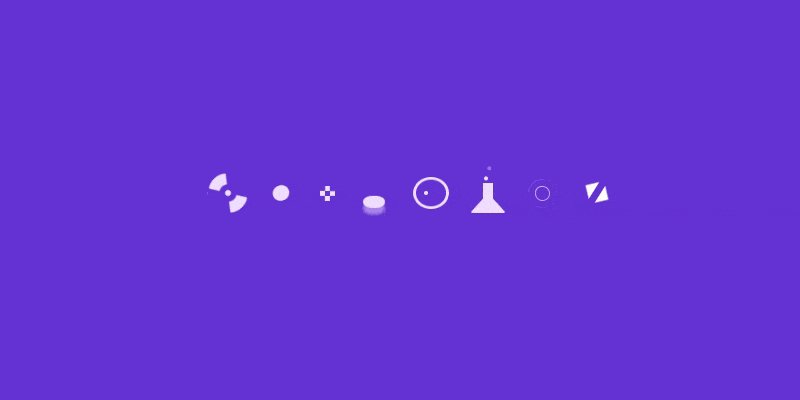
#12 Single element CSS loaders

Single element CSS loaders Animation, which was developed by Golmote. Moreover, you can customize it according to your wish and need.
| Author: | Golmote |
| Created on: | July 19, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Single element CSS loaders |
#13 Slack CSS Loader

Slack CSS Loader, which was developed by Bojan Petkovski. Moreover, you can customize it according to your wish and need.
| Author: | Bojan Petkovski |
| Created on: | June 27, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Slack CSS Loader |
#14 CSS Glowing Loader

CSS Glowing Loader, which was developed by CurleyWebDev. Moreover, you can customize it according to your wish and need.
| Author: | CurleyWebDev |
| Created on: | September 18, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing loading animation |
#15 Cool CSS Loader

Cool CSS Loader, which was developed by Katherine Kato. Moreover, you can customize it according to your wish and need.
| Author: | Katherine Kato |
| Created on: | August 20, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Cool CSS Loader |
#16 Single Element Rainbow Pen Loader

Single Element Rainbow Pen Loader, which was developed by Dario Corsi. Moreover, you can customize it according to your wish and need.
| Author: | Dario Corsi |
| Created on: | July 25, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rainbow Pen Loader |
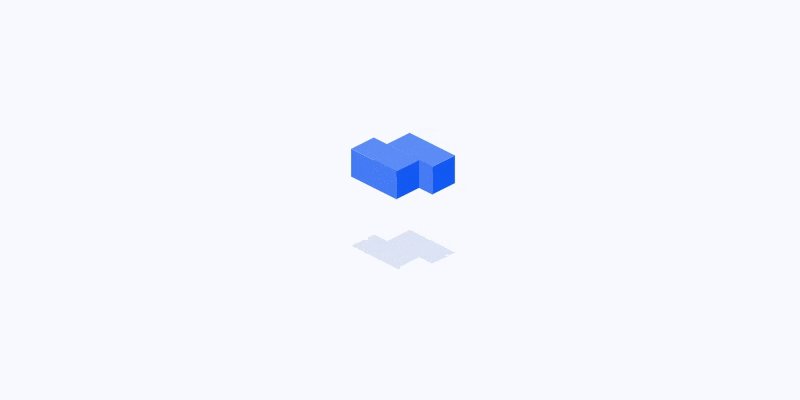
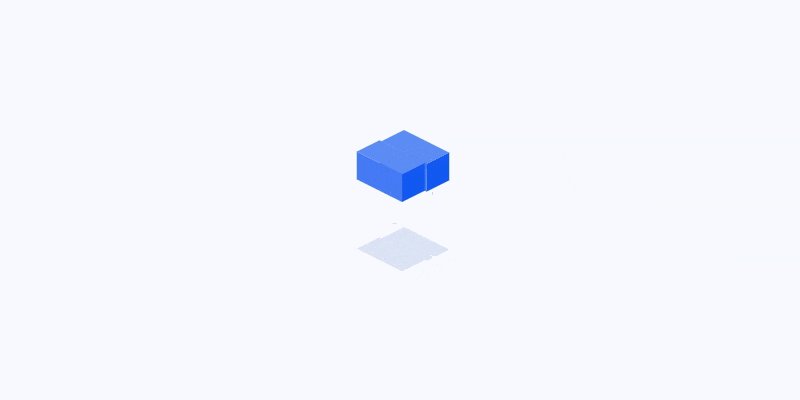
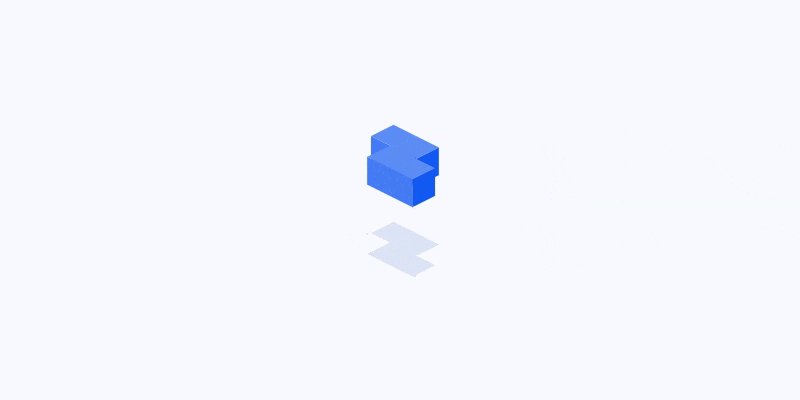
#17 CSS Loading 3D Boxes

Loading 3D Boxes, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | November 10, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Loading 3D Boxes |
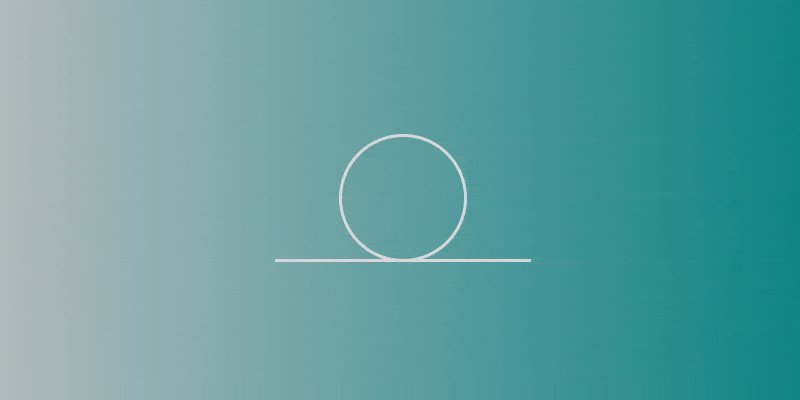
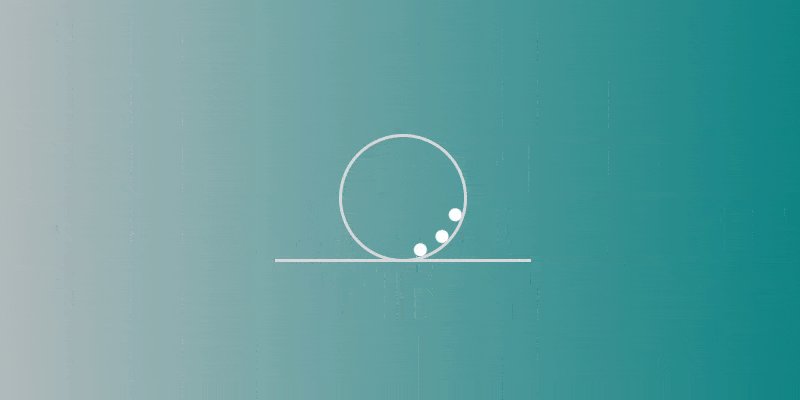
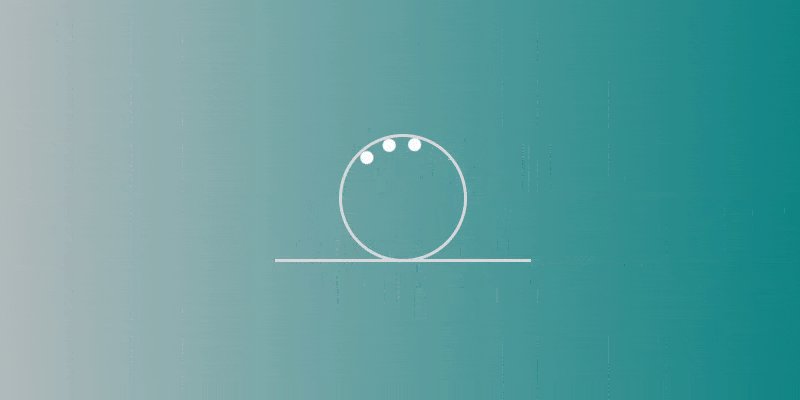
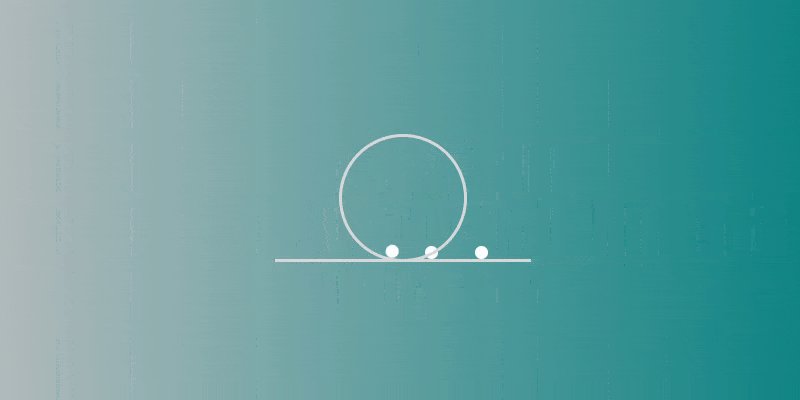
#18 Roller coaster loader

Roller coaster loader, which was developed by Comehope. Moreover, you can customize it according to your wish and need.
| Author: | Comehope |
| Created on: | August 7, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Roller coaster loader |
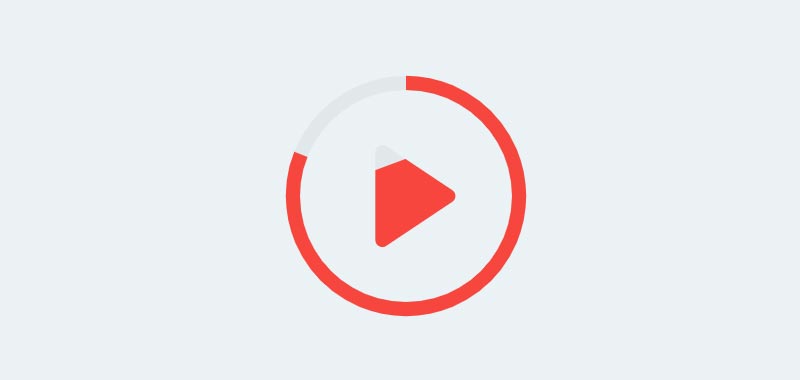
#19 Play Fill Loading animation

Play Fill Loading animation, which was developed by Chris Gannon. Moreover, you can customize it according to your wish and need.
| Author: | Chris Gannon |
| Created on: | August 4, 2017 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Play Fill Loading animation |
#20 Jelly Box Loading Animation

Jelly Box Loading Animation, which was developed by Fabrizio Bianchi. Moreover, you can customize it according to your wish and need.
| Author: | Fabrizio Bianchi |
| Created on: | August 9, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Jelly Box Loading Animation |
#21 CSS Code Loading Animation

CSS Code Preloader Animation, which was developed by Andrey Shchekin. Moreover, you can customize it according to your wish and need.
| Author: | Andrey Shchekin |
| Created on: | April 19, 2016 |
| Made with: | HTML and CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Code Preloader |
#22 Pure CSS LinkedIn Loading Animation

LinkedIn Loading Animation, which was developed by Vlad Bielievtsov. Moreover, you can customize it according to your wish and need.
| Author: | Vlad Bielievtsov |
| Created on: | March 9, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | LinkedIn Loading Animation |
#23 Tally Mark Preloader

Tally Mark Preloader, which was developed by Aastha Pandey. Moreover, you can customize it according to your wish and need.
| Author: | Aastha Pandey |
| Created on: | September 12, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tally Mark Preloader |
#24 Simple Full Page Preloader

Simple Full Page CSS Preloader, which was developed by Brent Lagerman. Moreover, you can customize it according to your wish and need.
| Author: | Brent Lagerman |
| Created on: | September 15, 2012 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Full Page CSS Preloader |
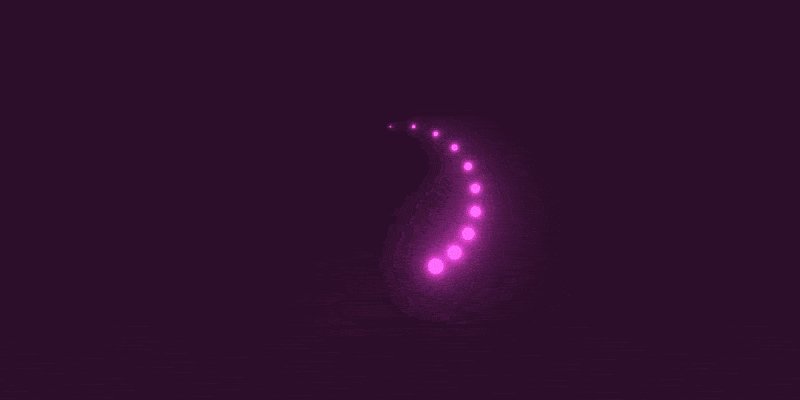
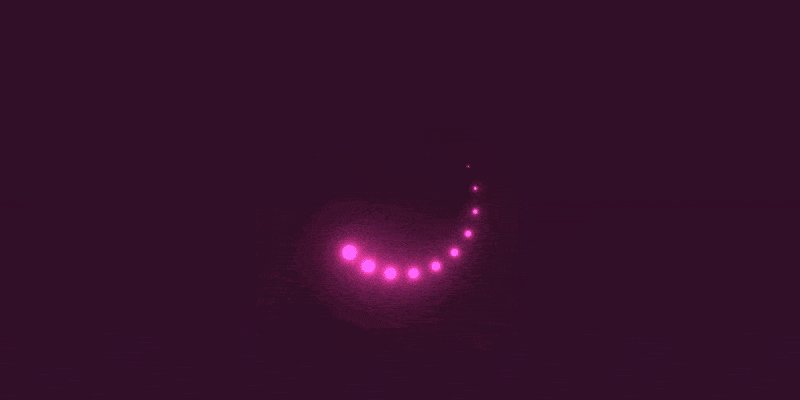
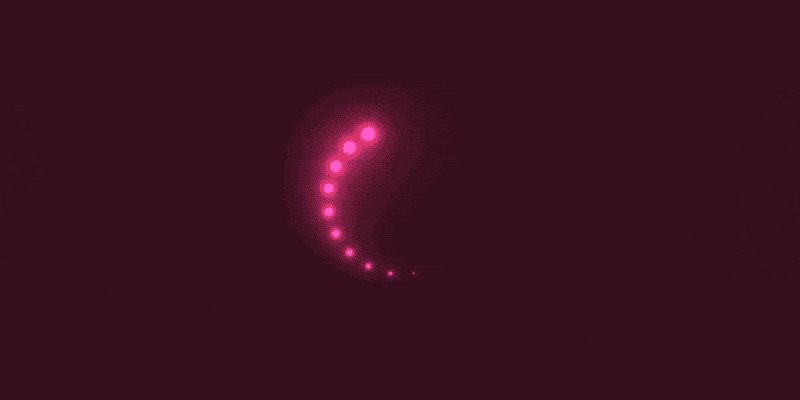
#25 Glowing Dot CSS Loading animation

Glowing Dot CSS Loading animation, which was developed by Code Tech. Moreover, you can customize it according to your wish and need.
| Author: | Code Tech |
| Created on: | August 27, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Dot Loading animation |
#26 Flat CSS Preloader

Flat CSS Preloader, which was developed by Codrin Pavel. Moreover, you can customize it according to your wish and need.
| Author: | Codrin Pavel |
| Created on: | June 26, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Flat CSS Preloader |
#27 Hexagon CSS Preloader

Hexagon CSS Preloader, which was developed by Roland Lösslein. Moreover, you can customize it according to your wish and need.
| Author: | Roland Lösslein |
| Created on: | March 6, 2015 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Hexagon CSS Preloader |
#28 Preloader SVG animation

Preloader SVG animation, which was developed by Jason Miller. Moreover, you can customize it according to your wish and need.
| Author: | Jason Miller |
| Created on: | July 19, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Preloader SVG animation |
#29 Gooey Preloader Animation

Gooey Preloader animation, which was developed by Jason Miller. Moreover, you can customize it according to your wish and need.
| Author: | René Roth |
| Created on: | August 13, 2015 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gooey Preloader animation |
#30 CSS Parrot preloader

CSS Parrot preloader animation, which was developed by Judith Neumann. Moreover, you can customize it according to your wish and need.
| Author: | Judith Neumann |
| Created on: | May 17, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Parrot preloader animation |
#31 Rocket Loading Screen

Rocket Loading Screen Animation, which was developed by Kilian Maret. Moreover, you can customize it according to your wish and need.
| Author: | Kilian Maret |
| Created on: | February 27, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rocket Loading Screen Animation |
#32 Water drop CSS loading animation

Water drop loader CSS animation, which was developed by Rachel Smith. Moreover, you can customize it according to your wish and need.
| Author: | Rachel Smith |
| Created on: | June 12, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Water drop loader animation |
#33 Pure CSS Windows 10 Preloader

Pure CSS Windows 10 Preloader, which was developed by Abhinav Mishra Abhicoder. Moreover, you can customize it according to your wish and need.
| Author: | Abhinav Mishra Abhicoder |
| Created on: | September 14, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Windows 10 Preloader |
If you liked this article Best CSS loader animation examples, you should check out this one JavaScript text animation examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.