Hello Friends, in this article I will teach you how to create an creative css button hover animation , and also I have listed 25+ awesome button hover effect examples made with HTML & CSS. Check out these excellent examples which are available on CodePen.
A simple guide to create button hover animation
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating hover animation. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Awesome Button Css</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="button-outer">
<button class="button">Hover Me</button>
</div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
html,
body {
height: 100%;
background: #000;
}
.button-outer {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
.button {
height: 50px;
padding: 0 30px;
font-size: 18px;
border: 5px solid #fff;
cursor: pointer;
background: #4b00ff;
color: #fff;
border-radius: 50px;
position: relative;
overflow: hidden;
transition: left 0.5s ease-in-out;
}
.button:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
left: -200px;
top: 0;
background: linear-gradient(45deg, #f90, transparent);
transition: left 0.5s ease-in-out;
}
.button:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
right: -200px;
top: 0;
background: linear-gradient(45deg, transparent, #f90);
transition: right 0.5s ease-in-out;
}
.button:hover:after {
right: 0;
animation: infinite-spinning 10s 0.5s infinite;
}
.button:hover:before {
left: 0;
animation: infinite-spinning 10s 0.5s infinite;
}
@keyframes infinite-spinning {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
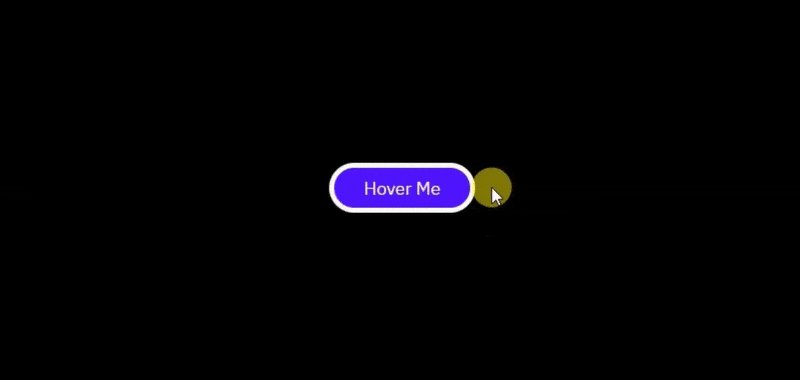
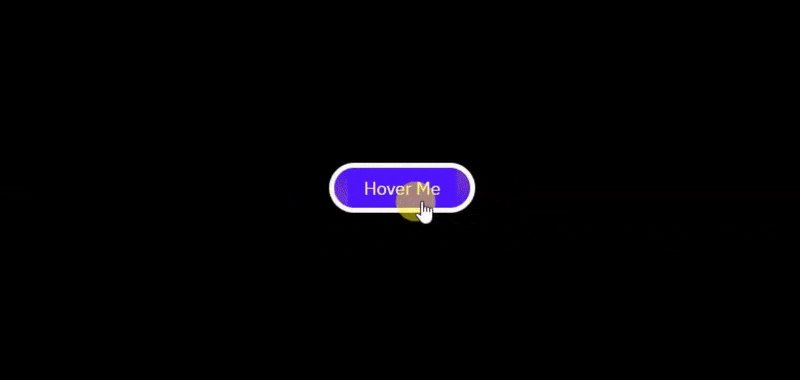
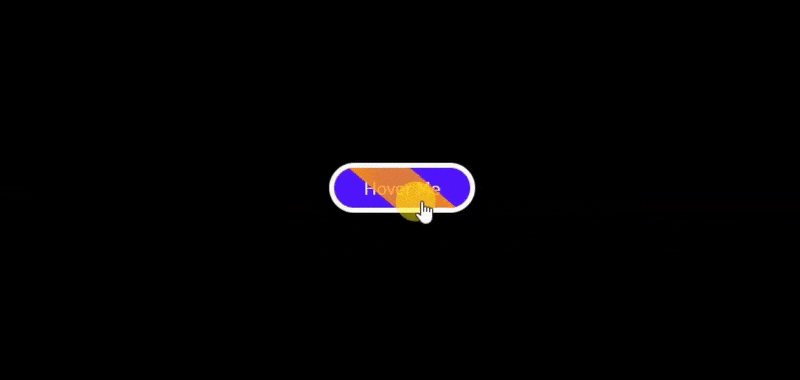
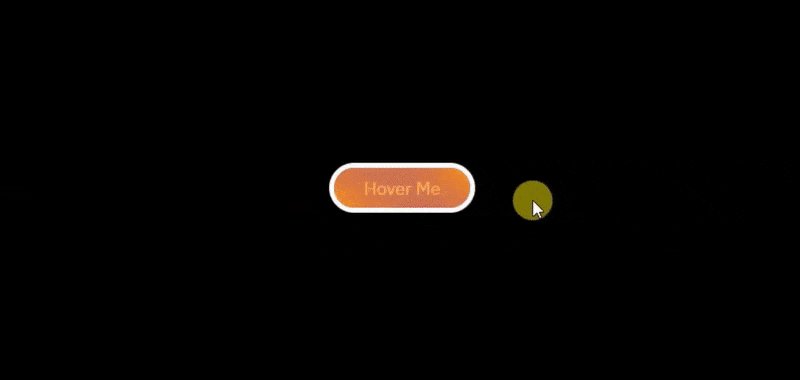
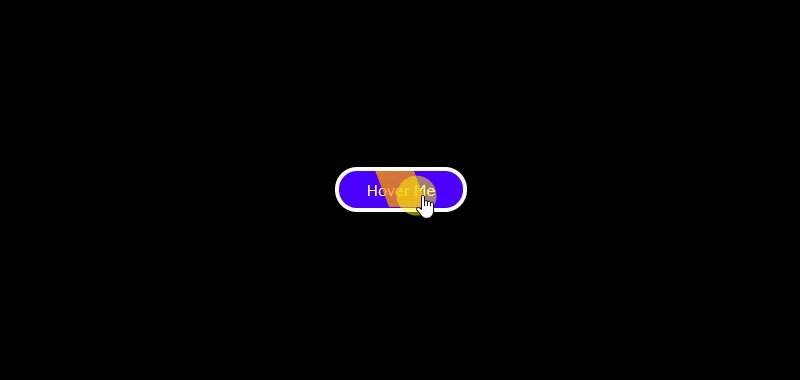
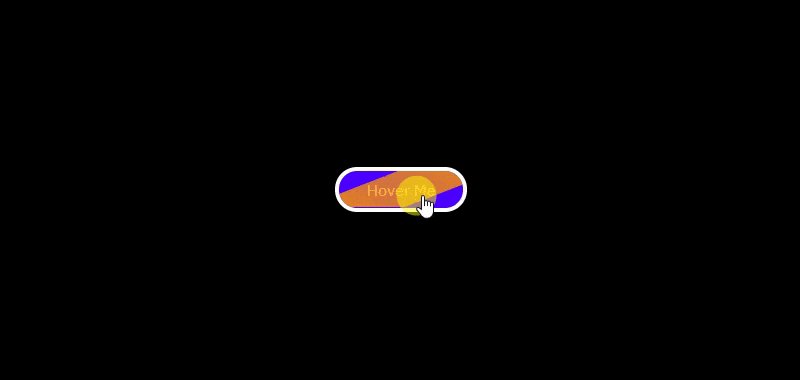
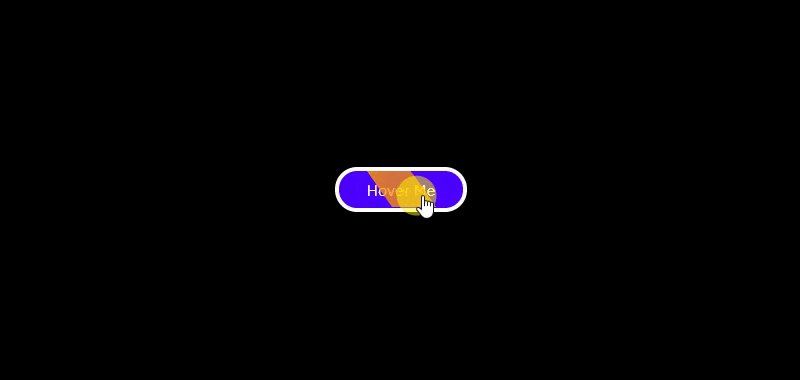
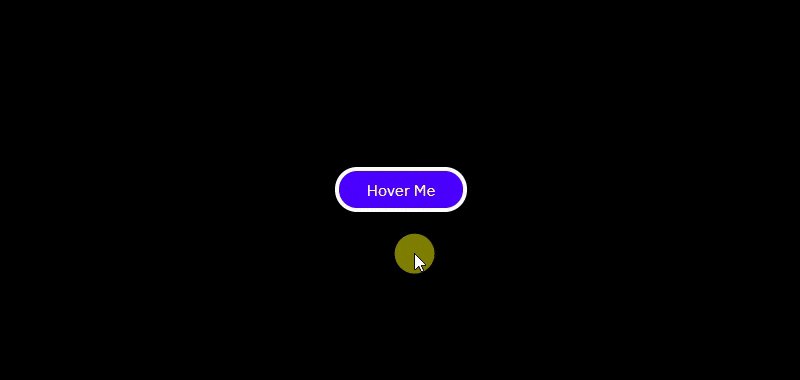
# Final Result

Best collection of CSS button hover effects CodePen
In this collection, I have listed over 25+ best Css button with hover animation using HTML and CSS. Check out these awesome Awesome Button like: # 1 Creative Button Animation Hover Effect, #2 Creative Button Neon Light hover effect , #3 Simple Button border hover effect , and many more.
#1 Creative Button Animation Hover Effect

Creative Button Animation Hover Effect using HTML and CSS, which was developed by Rahul Jangid. Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid |
| Created on: | May 27, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Creative Button Hover Animation |
#2 Creative Button Neon Light hover effect

Creative Button Neon Light Hover Effect using HTML and CSS, which was developed by Rahul Jangid. Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid |
| Created on: | April 24, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Creative Button Neon Light Hover Effect |
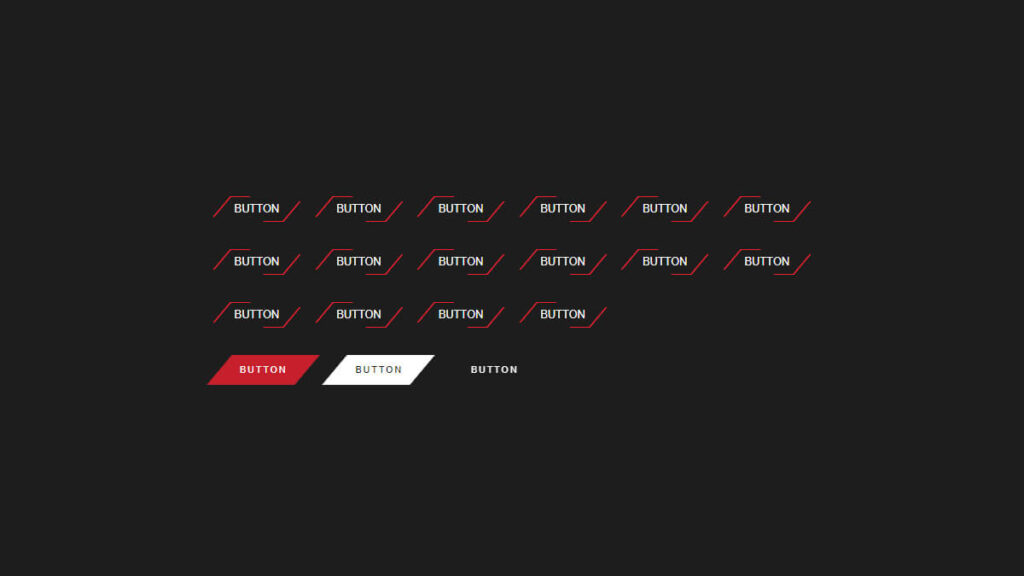
#3 Simple Button border hover effect

Simple Button border hover effect using HTML and CSS, which was developed by Eslam. Moreover, you can customize it according to your wish and need.
| Author: | Eslam |
| Created on: | August 15, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Button border hover effect |
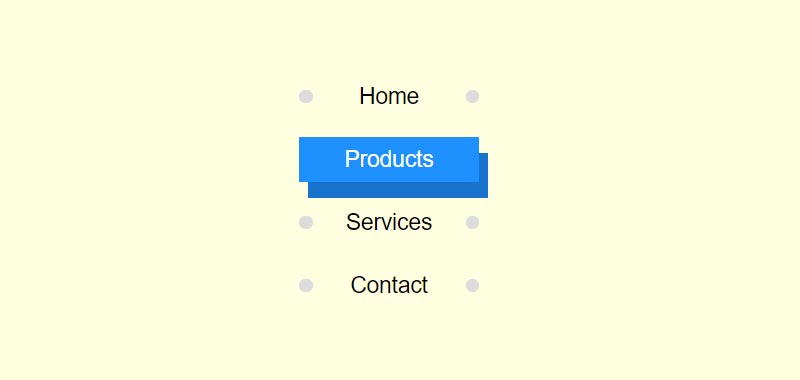
#4 Multiple Button Hover Animation

Multiple Button Hover effect using HTML and CSS, which was developed by Jake Zhong. Moreover, you can customize it according to your wish and need.
| Author: | Jake Zhong |
| Created on: | June 22, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Multiple Button Hover effect |
#5 Modern CSS Button Hover Effect

Modern CSS Button Hover Effect using HTML and CSS, which was developed by Youssef Shaaban Hamdallah. Moreover, you can customize it according to your wish and need.
| Author: | Youssef Shaaban Hamdallah |
| Created on: | September 3, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Modern CSS Button Hover Effect |
#6 Pure CSS Button Hover Effect

Pure CSS Button Hover Effect using HTML and CSS, which was developed by Salah Eddine. Moreover, you can customize it according to your wish and need.
| Author: | Salah Eddine |
| Created on: | February 7, 2020 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Button Hover Effect |
#7 Advanced Button Hover Animation

Advanced Button Hover Animation using HTML and CSS, which was developed by Indivikar. Moreover, you can customize it according to your wish and need.
| Author: | Indivikar |
| Created on: | September 25, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Advanced Button Hover Animation |
#8 Awesome button hover animation

Awesome button hover animation using HTML and CSS, which was developed by Md Zahid Ul Islam Saikat. Moreover, you can customize it according to your wish and need.
| Author: | Md Zahid Ul Islam Saikat |
| Created on: | May 8, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome button hover animation |
#9 Animated CSS Button Hover Effect

Animated CSS Button Hover Effect using HTML and CSS, which was developed by Kartik Yadav. Moreover, you can customize it according to your wish and need.
| Author: | Kartik Yadav |
| Created on: | April 23, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated CSS Button Hover Effect |
#10 Cool CSS Button Hover Effect

Cool CSS Button Hover Effect using HTML and CSS, which was developed by Sahil. Moreover, you can customize it according to your wish and need.
| Author: | Sahil |
| Created on: | February 25, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool CSS Button Hover Effect |
#11 Best CSS Button transitions hover animation

Best CSS Button transitions hover animation using HTML and CSS, which was developed by Robin Treur. Moreover, you can customize it according to your wish and need.
| Author: | Robin Treur |
| Created on: | December 4, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | transitions hover animation |
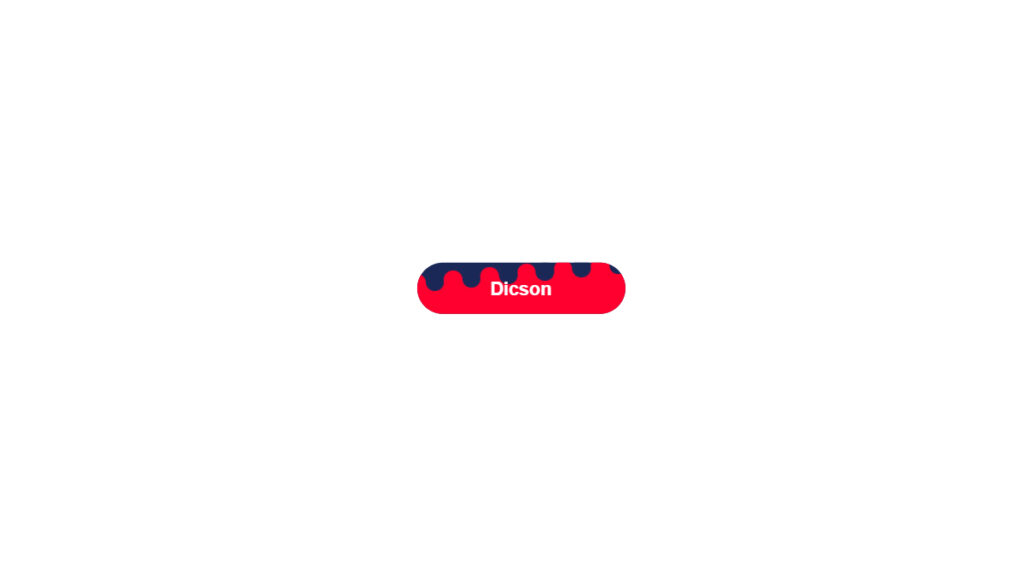
#12 Unique Button Hover Animation

Unique Button Hover Animation using HTML and CSS, which was developed by Dicson. Moreover, you can customize it according to your wish and need.
| Author: | Dicson |
| Created on: | December 2, 2016 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Unique Button Hover Animation |
#13 Button Hover Animation Effect CSS

Button Hover Animation Effect using HTML and CSS, which was developed by Elroy. Moreover, you can customize it according to your wish and need.
| Author: | Elroy |
| Created on: | June 6, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Hover Animation Effect |
#14 Simple box shadow button hover effects

Simple box shadow button hover effects using HTML and CSS, which was developed by Daria Koutevska. Moreover, you can customize it according to your wish and need.
| Author: | Daria Koutevska |
| Created on: | August 17, 2016 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple box shadow button hover effects |
#15 CSS Glowing button hover animation

CSS Glowing button hover animation using HTML and CSS, which was developed by Zarko Rvovic. Moreover, you can customize it according to your wish and need.
| Author: | Zarko Rvovic |
| Created on: | October 2, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Glowing button hover animation |
#16 Button background hover animation

Button background hover animation using HTML and CSS, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
| Author: | Kasper De Bruyne |
| Created on: | December 26, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button background hover animation |
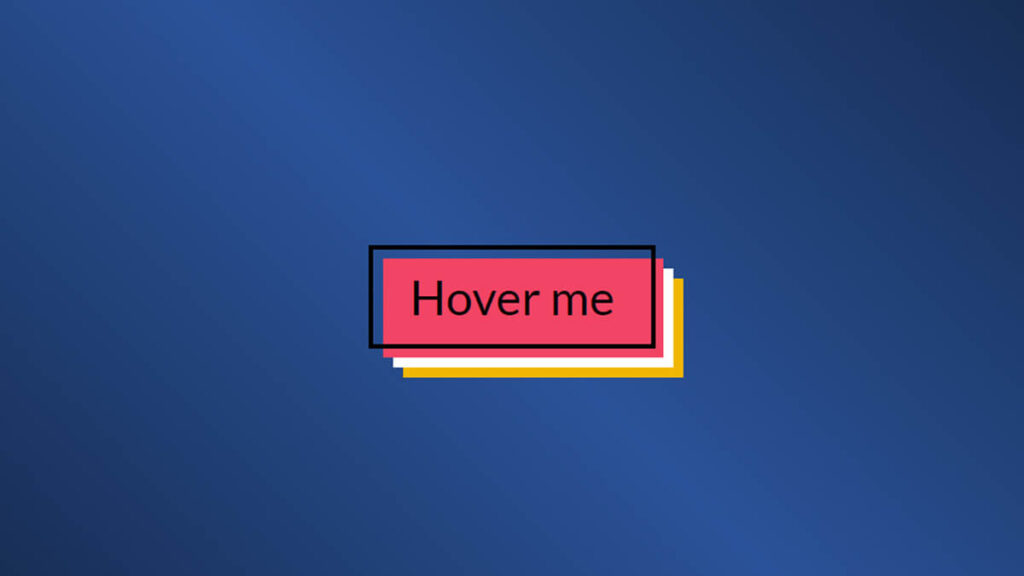
#17 Unique multilayered CSS Button Hover Animation

Unique multilayered CSS Button Hover effect using HTML and CSS, which was developed by Majid Valizadeh. Moreover, you can customize it according to your wish and need.
| Author: | Majid Valizadeh |
| Created on: | April 16, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | multilayered CSS Button Hover |
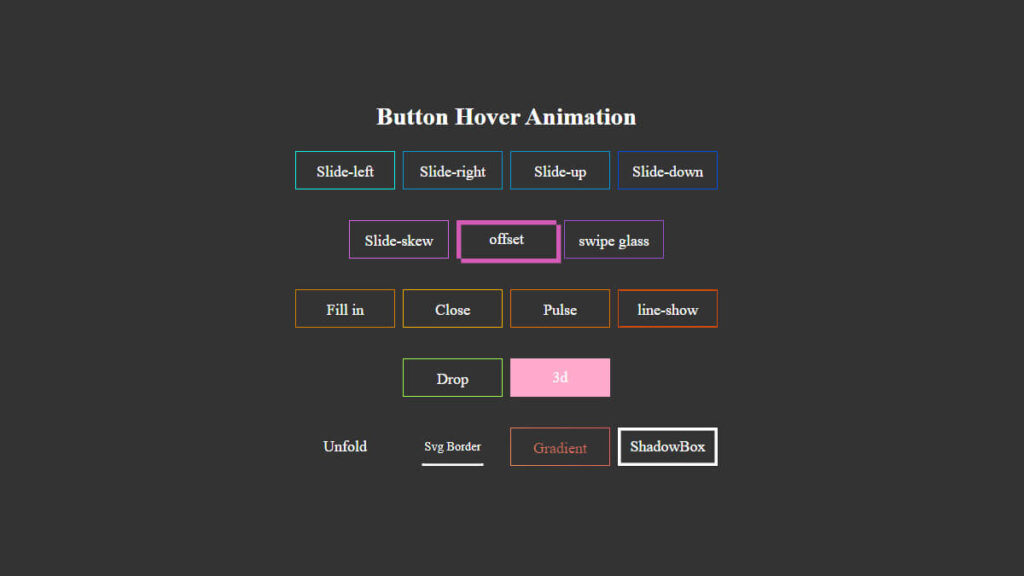
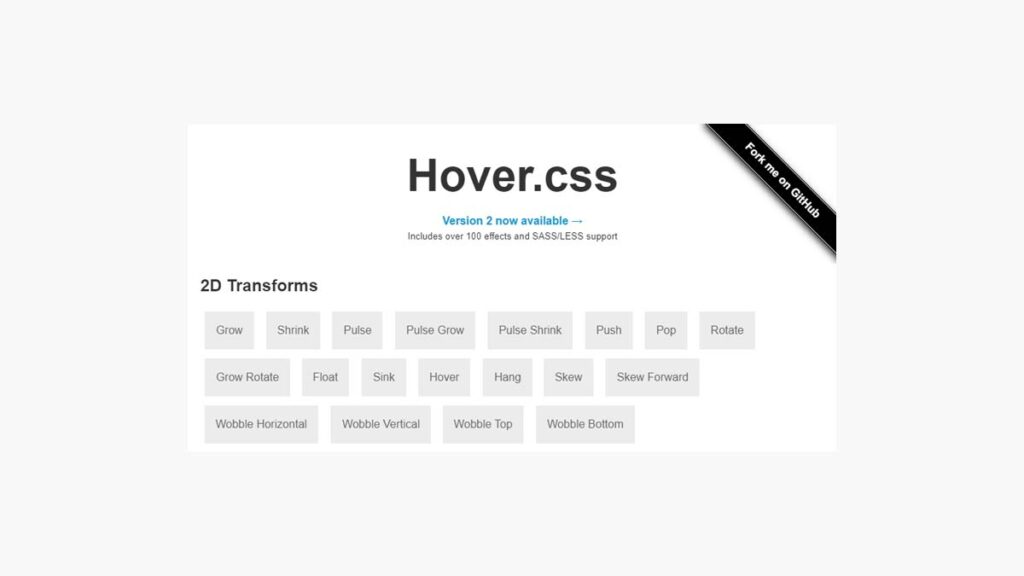
#18 Hover.css All Button Animation

Hover.css All Button Animation using HTML and CSS, which was developed by Ian Lunn. Moreover, you can customize it according to your wish and need.
| Author: | Ian Lunn |
| Created on: | January 2, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Hover.css All Button Animation |
#19 CSS Gradient Button Hover Animation

CSS Gradient Button Hover Effect using HTML and CSS, which was developed by Muhammed Erdem. Moreover, you can customize it according to your wish and need.
| Author: | Muhammed Erdem |
| Created on: | April 26, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient Button Hover effect |
#20 Real Button Hover Animation

Cool Button Hover effect using HTML and CSS, which was developed by Imran Pardes. Moreover, you can customize it according to your wish and need.
| Author: | Imran Pardes |
| Created on: | July 8, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Button Hover effect |
#21 Next Level Button Hover Animation

Next Level Button Hover Animation using HTML and CSS, which was developed by Daniel Gonzalez. Moreover, you can customize it according to your wish and need.
| Author: | Daniel Gonzalez |
| Created on: | September 30, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Next Level Button Hover Effect |
#22 Unique Button background hover text animation

Unique Button background hover text animation using HTML and CSS, which was developed by Himalaya Singh. Moreover, you can customize it according to your wish and need.
| Author: | Himalaya Singh |
| Created on: | July 27, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | button hover text animation |
#23 Perspective button hover effect

Perspective button hover effect using HTML and CSS, which was developed by Comehope. Moreover, you can customize it according to your wish and need.
| Author: | Comehope |
| Created on: | September 29, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Perspective button hover effect |
#24 Button with background filling animation

Button with background filling animation using HTML and CSS, which was developed by Christina Deemer. Moreover, you can customize it according to your wish and need.
| Author: | Christina Deemer |
| Created on: | November 6, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button with background filling animation |
#25 Flip Button hover animation

Flip Button hover animation using HTML and CSS, which was developed by Andreas Storm. Moreover, you can customize it according to your wish and need.
| Author: | Andreas Storm |
| Created on: | May 3, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Flip Button hover animation |
#26 Pokémon go button hover effect

Pokémon go button hover effect using HTML and CSS, which was developed by lichinlin. Moreover, you can customize it according to your wish and need.
| Author: | lichinlin |
| Created on: | July 23, 2016 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pokémon go button hover effect |
#27 Cryptaris Glitch Button Hover Animation

Cryptaris Glitch Button Hover Animation, which was developed by Josh Beckwith. Moreover, you can customize it according to your wish and need.
| Author: | Josh Beckwith |
| Created on: | November 17, 2015 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Glitch Button Hover effect |
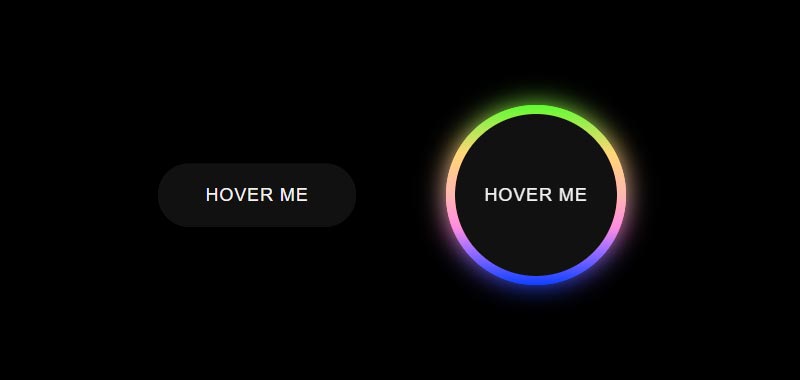
#28 Cool Glowing Effect on Buttons

Cool Glowing Effect on Buttons, which was developed by aswad0. Moreover, you can customize it according to your wish and need.
| Author: | aswad0 |
| Created on: | October 24, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Effect on Button |
#29 Awesome CSS Button hover effect

Awesome CSS Button hover effect, which was developed by Chris Hammond. Moreover, you can customize it according to your wish and need.
| Author: | Chris Hammond |
| Created on: | July 26, 2017 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Button hover effect |
#30 Animated Button Hover Effect

Animated Button Hover Effect, which was developed by Comehope. Moreover, you can customize it according to your wish and need.
| Author: | Comehope |
| Created on: | September 4, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Button Hover Effect |
If you liked this article CSS Button Hover Effect Examples, you should check out this one 3D Button Design Example

