Hello Friends, in this article I have listed 25+ Awesome CSS Border Animation Examples. Check out these excellent Border Hover Effect which are available on CodePen.
How To Create border bottom animation using css
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a Simple Border Hover Effect. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title> border bottom animation using css</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta https-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="container"> <a class="anim-link" href="#">Stackfindover</a> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
.container {
width: 90%;
max-width: 1160px;
margin: auto;
}
.anim-link {
display: inline-block;
color: #000;
text-decoration: none;
}
.anim-link::after {
content: '';
display: block;
width: 0;
height: 2px;
background: #000;
transition: width .3s;
}
.anim-link:hover::after {
width: 100%;
}
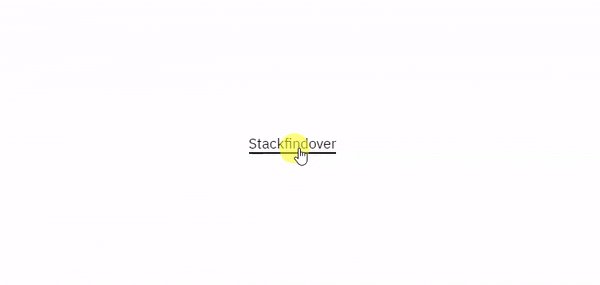
#Final Result

Best collection of CSS Border Animation
In this collection, I have listed over 25+ best Border Animation Check out these Awesome CSS Border Effects like: #1 PURE CSS border animation, #2 Border animation on hover, #3 Fancy animated rainbow border and many more.
#1 PURE CSS border animation

Border animation without svg, which was developed by Rplus. Moreover, you can customize it according to your wish and need.
| Author: | Rplus |
| Created on: | September 26, 2014 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Border animation without svg |
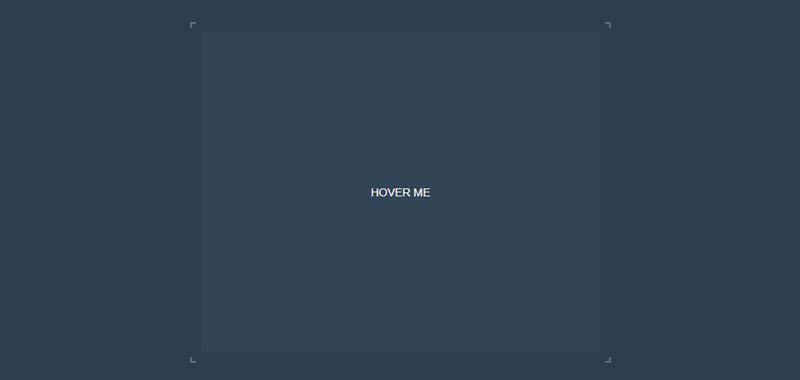
#2 Border animation on hover

Border animation on hover, which was developed by Soufiane Lasri. Moreover, you can customize it according to your wish and need.
| Author: | Soufiane Lasri |
| Created on: | January 12, 2021 |
| Made with: | HTML(Pug) and CSS(Stylus) |
| Demo Link: | Source Code / Demo |
| Tags: | Border animation on hover |
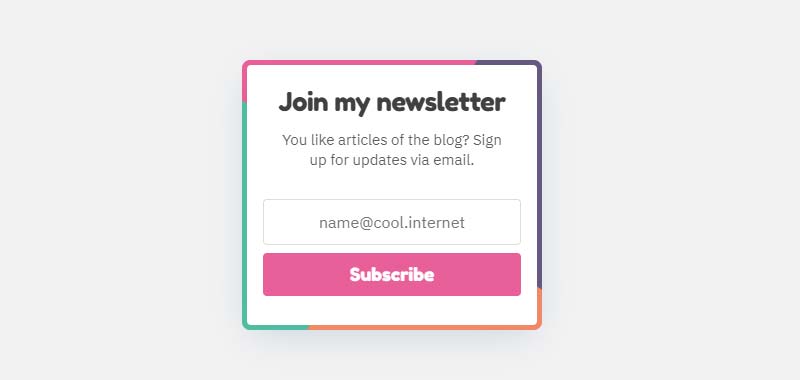
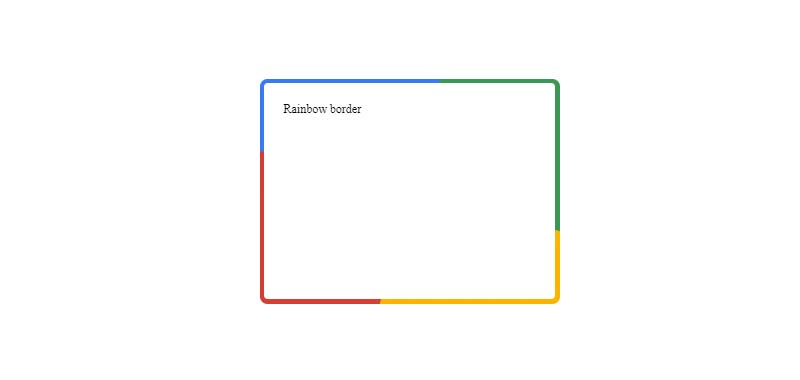
#3 Fancy animated rainbow border

Fancy animated rainbow border, which was developed by Ahmad Nasr. Moreover, you can customize it according to your wish and need.
| Author: | Ahmad Nasr |
| Created on: | February 22, 2020 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy animated rainbow border |
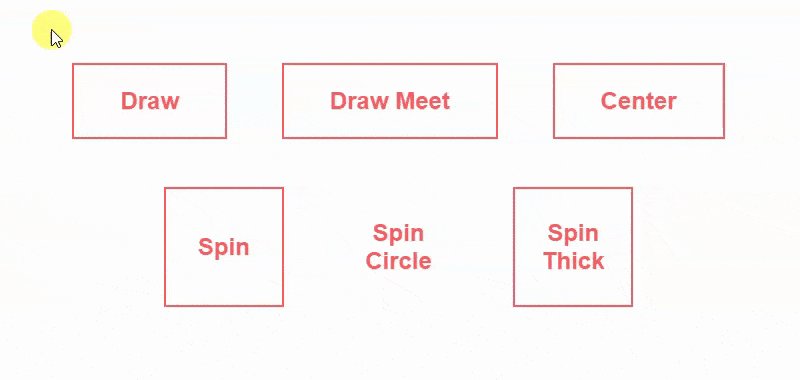
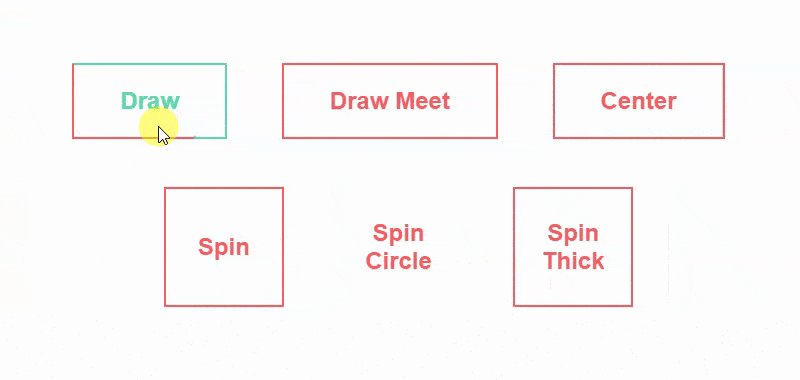
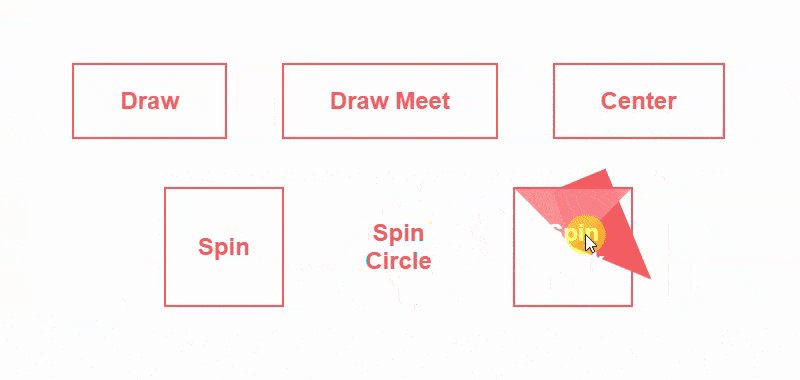
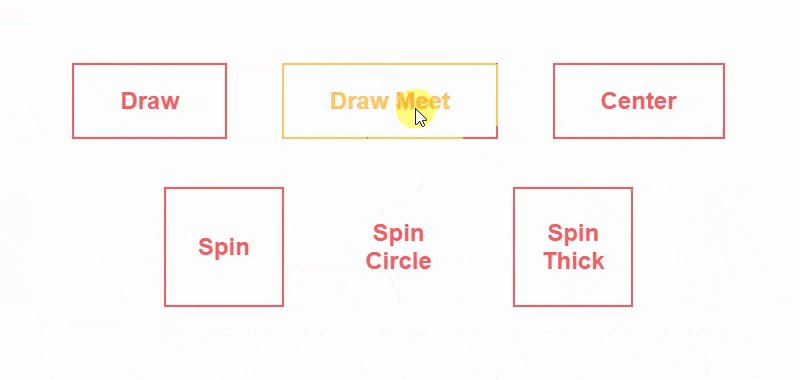
#4 CSS Border transitions animation

Border transitions Effect, which was developed by Giana. Moreover, you can customize it according to your wish and need.
| Author: | Giana |
| Created on: | August 28, 2015 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Border transitions Effect |
#5 Awesome Gradient Border

Awesome Gradient Border, which was developed by alphardex. Moreover, you can customize it according to your wish and need.
| Author: | alphardex |
| Created on: | December 2, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Gradient Border |
#6 Border animation using clip path

Border animation using clip path, which was developed by kang. Moreover, you can customize it according to your wish and need.
| Author: | kang |
| Created on: | January 20, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Border animation using clip path |
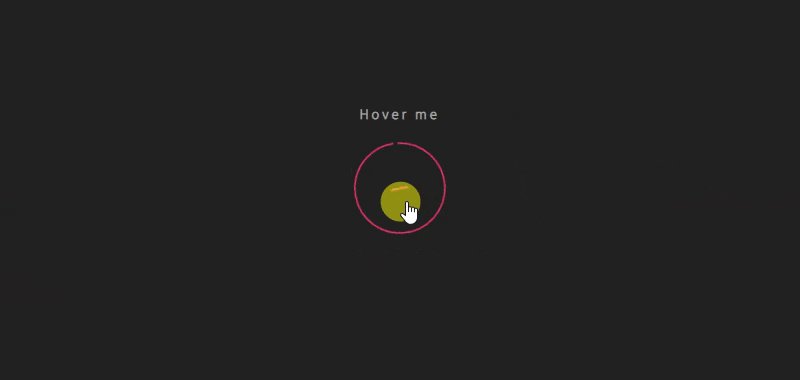
#7 CSS circle border fill animation

CSS circle border fill animation, which was developed by katmai7. Moreover, you can customize it according to your wish and need.
| Author: | katmai7 |
| Created on: | May 13, 2013 |
| Made with: | HTML and CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | circle border fill animation |
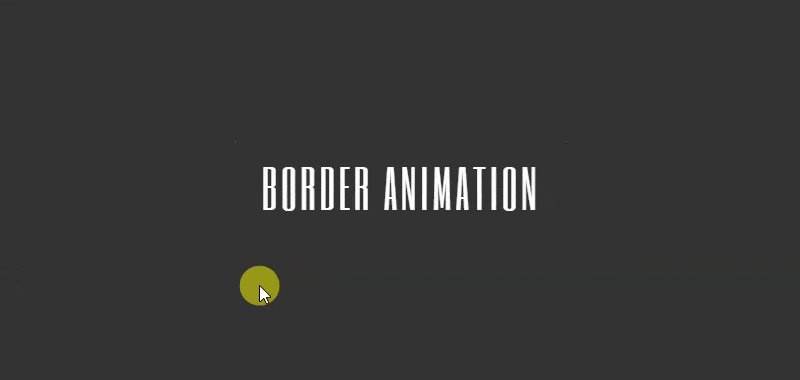
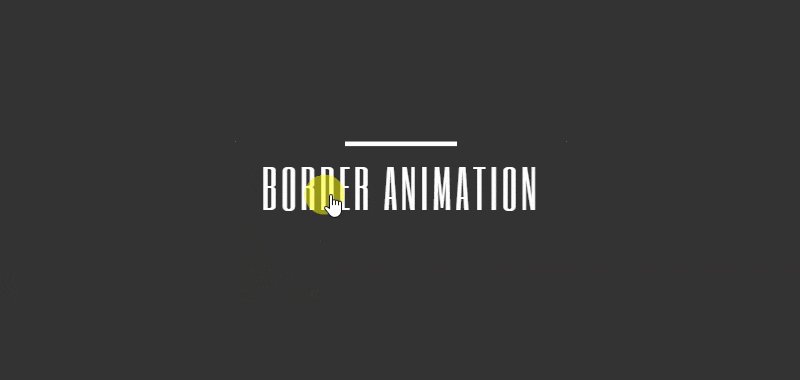
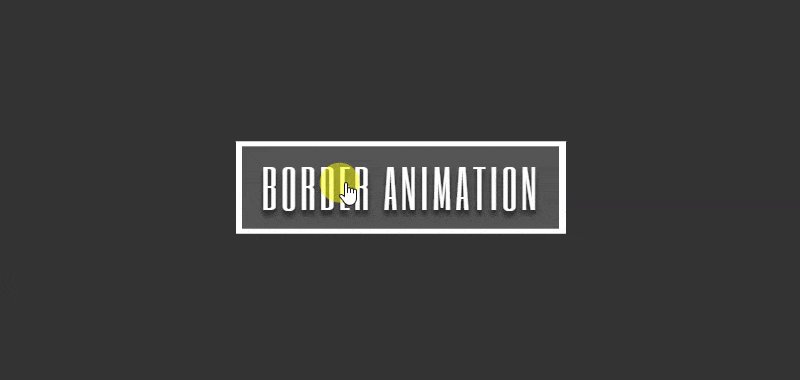
#8 Simple Border animation

Simple Border animation, which was developed by Inderpreet Singh. Moreover, you can customize it according to your wish and need.
| Author: | Inderpreet Singh |
| Created on: | July 8, 2016 |
| Made with: | HTML(Haml) and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Border animation |
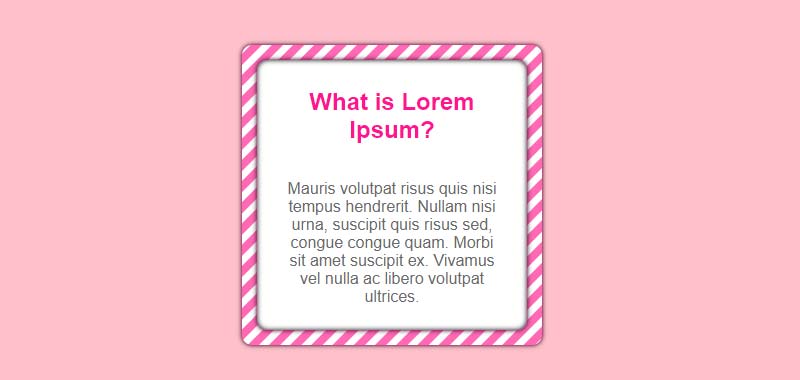
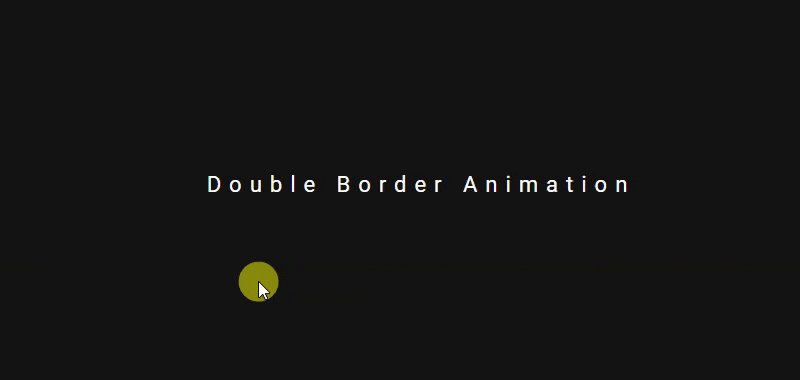
#9 Cool stripe border effects

Cool stripe border effects, which was developed by Comehope. Moreover, you can customize it according to your wish and need.
| Author: | Comehope |
| Created on: | April 25, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool stripe border effects |
#10 CSS only border animation

Awesome border animation, which was developed by Danny Joris. Moreover, you can customize it according to your wish and need.
| Author: | Danny Joris |
| Created on: | April 10, 2018 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome border animation |
#11 CSS border animation left to right

Border animation left to right, which was developed by Antares. Moreover, you can customize it according to your wish and need.
| Author: | Antares |
| Created on: | December 11, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Border animation left to right |
#12 Border Loading Animation

Border Loading Animation, which was developed by Simon Goellner. Moreover, you can customize it according to your wish and need.
| Author: | Simon Goellner |
| Created on: | February 6, 2013 |
| Made with: | HTML and CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | Border Loading Animation |
#13 Simple Border radius animation

Simple Border radius animation, which was developed by yuku. Moreover, you can customize it according to your wish and need.
| Author: | yuku |
| Created on: | June 25, 2013 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Border radius animation |
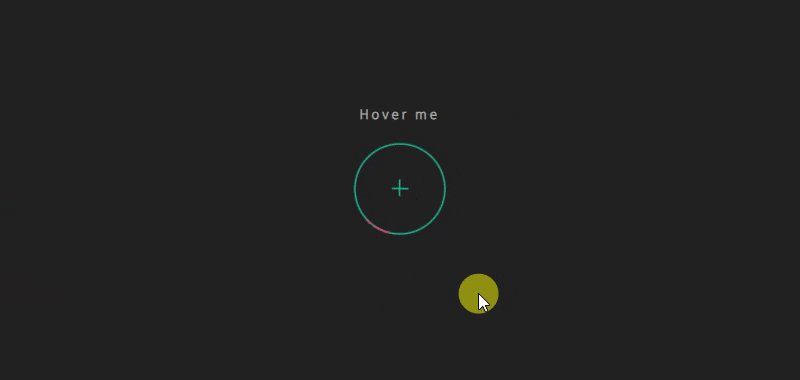
#14 CSS Border Effect on Hover

Border Effect on Hover, which was developed by LycanOne. Moreover, you can customize it according to your wish and need.
| Author: | LycanOne |
| Created on: | February 14, 2017 |
| Made with: | HTML and CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | Border Effect on Hover |
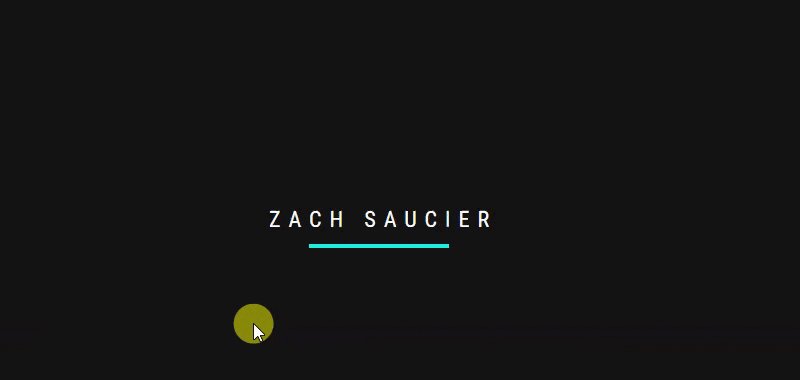
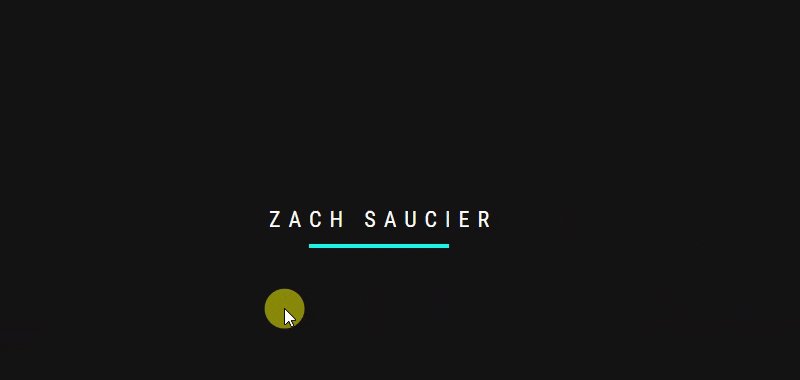
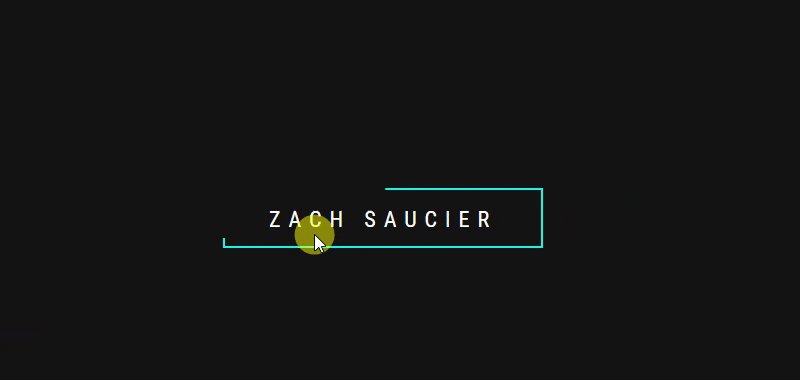
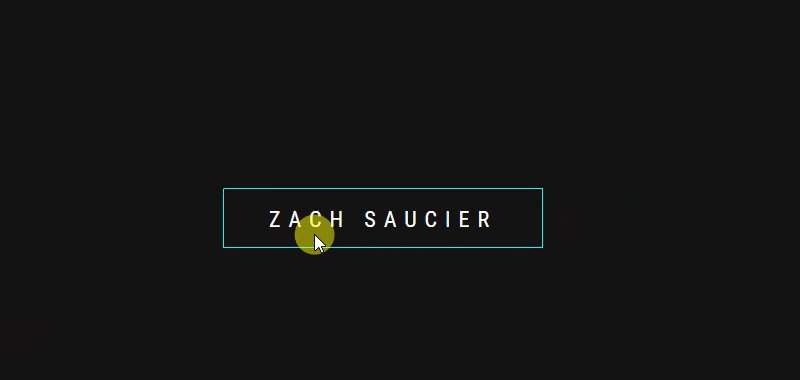
#15 SVG Border Animation

SVG Border Animation, which was developed by Zach Saucier. Moreover, you can customize it according to your wish and need.
| Author: | Zach Saucier |
| Created on: | January 14, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Border Animation |
#16 Gold Border Shimmer

Gold Border Shimmer, which was developed by Kevin Cullen. Moreover, you can customize it according to your wish and need.
| Author: | Kevin Cullen |
| Created on: | February 2, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Gold Border Shimmer |
#17 Border Animation Effect with SVG

Border Animation Effect with SVG, which was developed by GIO. Moreover, you can customize it according to your wish and need.
| Author: | GIO |
| Created on: | September 6, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Border Animation Effect with SVG |
#18 SVG Ellipse Border Animation

SVG Ellipse Border Animation, which was developed by Corey Bullman. Moreover, you can customize it according to your wish and need.
| Author: | Corey Bullman |
| Created on: | July 6, 2016 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Ellipse Border Animation |
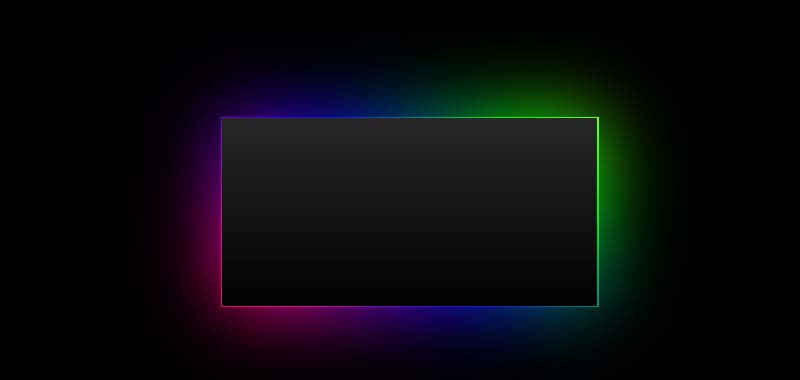
#19 Glowing Border Animation

Glowing Border Animation, which was developed by Nick. Moreover, you can customize it according to your wish and need.
| Author: | Nick |
| Created on: | January 15, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Border Animation |
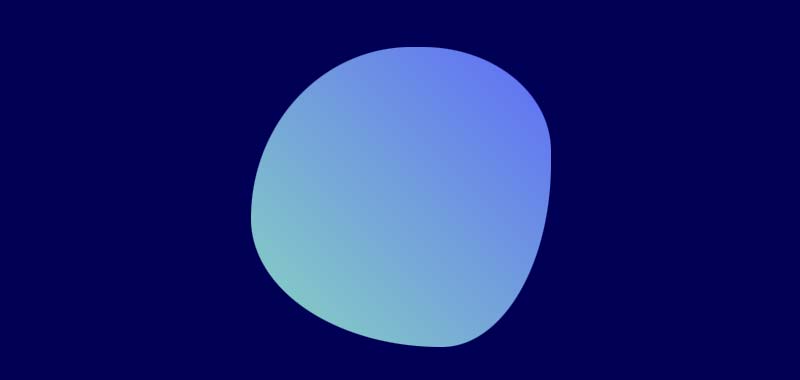
#20 Fancy border radius

Fancy border radius animation, which was developed by Jessica Aiskel. Moreover, you can customize it according to your wish and need.
| Author: | Jessica Aiskel |
| Created on: | October 4, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy border radius animation |
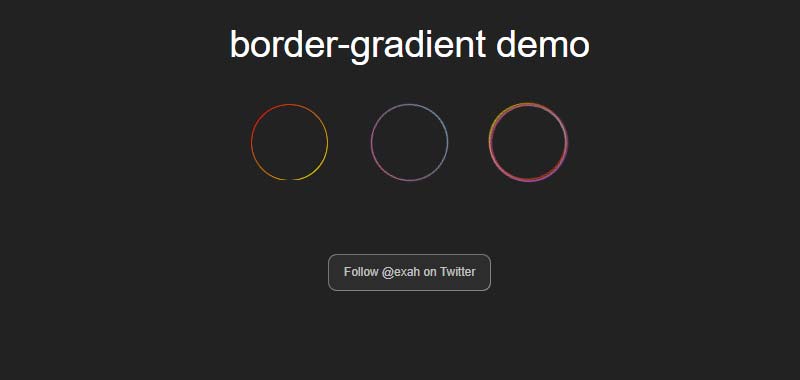
#21 Border gradient circle animation

Border gradient circle animation, which was developed by John Grishin. Moreover, you can customize it according to your wish and need.
| Author: | John Grishin |
| Created on: | April 24, 2014 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Border gradient circle animation |
#22 Rotating border animation

Rotating border animation, which was developed by Jesse B. Moreover, you can customize it according to your wish and need.
| Author: | Jesse B |
| Created on: | April 28, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rotating border animation |
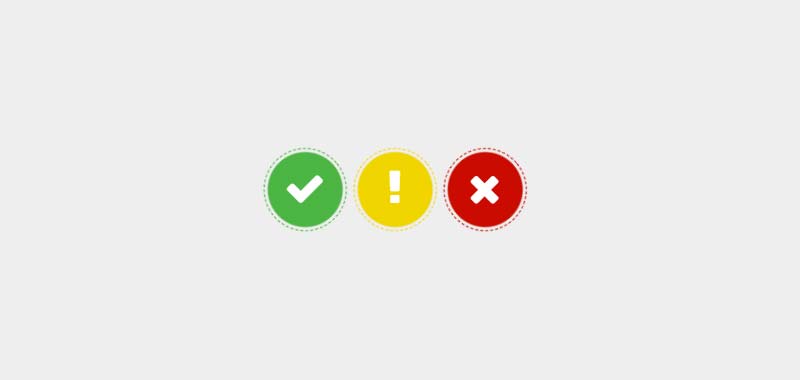
#23 dashed border icon animations

dashed border icon animations, which was developed by FlorinCornea. Moreover, you can customize it according to your wish and need.
| Author: | FlorinCornea |
| Created on: | March 4, 2020 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | dashed border icon animation |
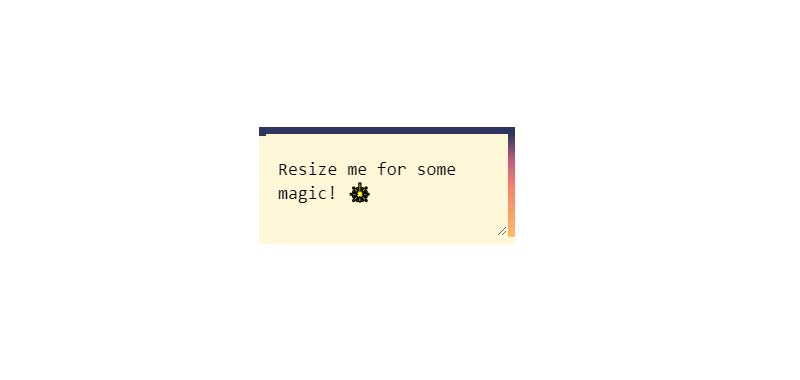
#24 Gradient SVG border animation

Gradient SVG border animation, which was developed by Louis Hoebregts. Moreover, you can customize it according to your wish and need.
| Author: | Louis Hoebregts |
| Created on: | September 16, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient SVG border |
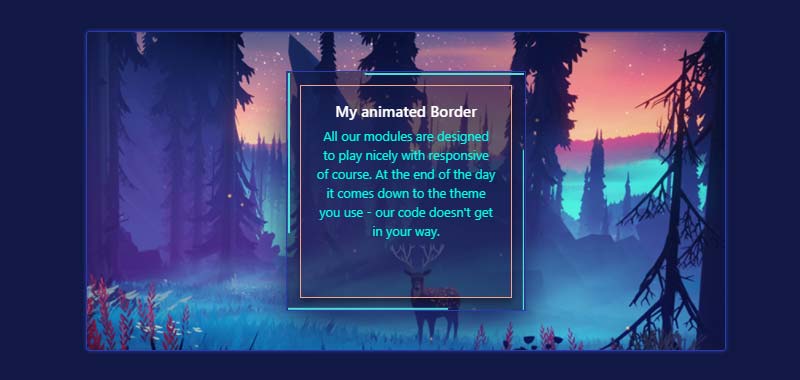
#25 Animated Border using HTML & CSS

Animated Border using HTML & CSS, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
| Author: | Swarup Kumar Kuila |
| Created on: | August 6, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Border |
#26 Button hover border animation

Button hover border animation using HTML & CSS, which was developed by Gabriele Mantovani. Moreover, you can customize it according to your wish and need.
| Author: | Gabriele Mantovani |
| Created on: | March 23, 2016 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Button hover border animation |
If you liked this article CSS Border Animation examples, you should check out this one with Beautiful Snowfall Animation examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.

