Hello, guys in this tutorial we will create an Animated Like Button using HTML & CSS, and also i have listed best Favorite Button examples which is are available in codepen.
How To Create a Animated CSS Like Button Step By Step
Step #1: Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for like button. In the next step, we will start creating the basic structure of the webpage.
Step #2: Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Facebook Like Button</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<button id="like" onclick="liked()">
<i class="fa fa-thumbs-up"></i>
<span class="icon">Like</span>
</button>
<script>
function liked(){
var element = document.getElementById("like");
element.classList.toggle("liked");
}
</script>Step #3: Adding Styles for the Classes
In this step, we will add CSS code for style our html elements.
* {
padding: 0;
margin: 0;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #f2f4f6;
}
button {
background: #fff;
border: unset;
outline: 0;
font-size: 18px;
cursor: pointer;
color: #65676b;
padding: 5px 10px;
}
button.liked {
color: #0571ed;
}
button.liked i{
animation: anim 0.5s ease-in-out;
-webkit-animation: anim 0.5s ease-in-out;
}
@keyframes anim {
100% {
transform: rotate(-15deg) scale(1.3);
-webkit-transform: rotate(-15deg) scale(1.3);
-moz-transform: rotate(-15deg) scale(1.3);
-ms-transform: rotate(-15deg) scale(1.3);
-o-transform: rotate(-15deg) scale(1.3);
filter: blur(0.5px);
-webkit-filter: blur(0.5px);
}
}#Final Result:
Best Collection of CSS like button
#1 SVG Like Button Animation

SVG Like Button Animation, which was developed by Adam Thompson. Moreover, you can customize it according to your wish and need.
| Author: | Adam Thompson |
| Created on: | September 15, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Like Button |
#2 Paw Clap Animated Button

Paw Clap Animated Button, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | November 8, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Paw Clap Animated Button |
#3 Confetti Like Button

Confetti Like Button, which was developed by Marco Biedermann. Moreover, you can customize it according to your wish and need.
| Author: | Marco Biedermann |
| Created on: | October 29, 2021 |
| Made with: | HTML, CSS(PostCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Confetti Like Button |
#4 Simple Like Button

Simple Like Button, which was developed by Emil Andersson. Moreover, you can customize it according to your wish and need.
| Author: | Emil Andersson |
| Created on: | November 25, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Like Button |
#5 Interactive splat like button

Interactive splat like button, which was developed by Gowri Prasanth V M. Moreover, you can customize it according to your wish and need.
| Author: | Gowri Prasanth V M |
| Created on: | October 12, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Interactive splat like button |
#6 Twitter Style Like button in HTML5/SVG & CSS3 Animations

Twitter Style Like button in HTML5/SVG & CSS3 Animations, which was developed by Robeen. Moreover, you can customize it according to your wish and need.
| Author: | Robeen |
| Created on: | December 24, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Twitter Style Like button |
#7 Heart button with animation

Heart button with animation, which was developed by Tamino Martinius. Moreover, you can customize it according to your wish and need.
| Author: | Tamino Martinius |
| Created on: | July 31, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Heart button with animation |
#8 Beer Like Button With counter

Beer Like Button With counter, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | February 20, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Beer Like Button With counter |
#9 Jumpy Hearts Like Button

Jumpy Hearts Like Button, which was developed by wojtek. Moreover, you can customize it according to your wish and need.
| Author: | wojtek |
| Created on: | December 8, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Jumpy Hearts Like Button |
#10 Animated Pure CSS Like Button Animation

Animated Pure CSS Like Button Animation, which was developed by Leena Lavanya. Moreover, you can customize it according to your wish and need.
| Author: | Leena Lavanya |
| Created on: | September 24, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Like Button Animation |

Custom Radio Button Examples
Hello, guys in this tutorial we will create a custom radio button using HTML & CSS and also I have listed Top 25+ Input Radio Button examples which are available on CodePen.
#11 Pure CSS Animated Favorite Button

Pure CSS Animated Favorite Button, which was developed by Josetxu. Moreover, you can customize it according to your wish and need.
| Author: | Josetxu |
| Created on: | February 19, 2022 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Animated Favorite Button |
#12 SCSS Like Unlike Button

SCSS Like Unlike Button, which was developed by David Kerns. Moreover, you can customize it according to your wish and need.
| Author: | David Kerns |
| Created on: | July 16, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SCSS Like Unlike Button |
#13 Rounded Favorite Button CSS

Rounded Favorite Button CSS, which was developed by Adam Ward. Moreover, you can customize it according to your wish and need.
| Author: | Adam Ward |
| Created on: | December 3, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Rounded Favorite Button |
#14 Swipe Like Button with counter animation

Swipe Like Button with counter animation, which was developed by Valery Alikin. Moreover, you can customize it according to your wish and need.
| Author: | Valery Alikin |
| Created on: | December 23, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Swipe Like Button |
#15 Simple Like Button With Thumb Icon

Simple Like Button With Thumb Icon, which was developed by Asraf. Moreover, you can customize it according to your wish and need.
| Author: | Asraf |
| Created on: | September 22, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Like Button |
#16 Animated Social Media Style Like Button

Animated Social Media Style Like Button, which was developed by Álex. Moreover, you can customize it according to your wish and need.
| Author: | Álex |
| Created on: | June 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Social Media Style Like Button |
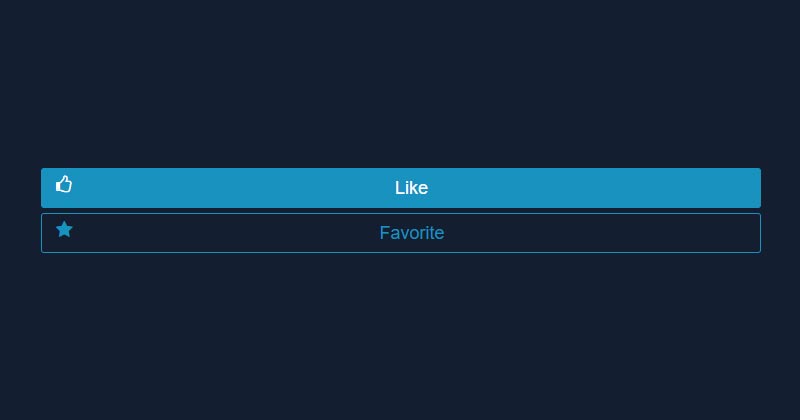
#17 Simple like and favorite buttons

Simple like and favorite buttons, which was developed by Ahmad Yousef. Moreover, you can customize it according to your wish and need.
| Author: | Ahmad Yousef |
| Created on: | October 18, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple like and favorite button |
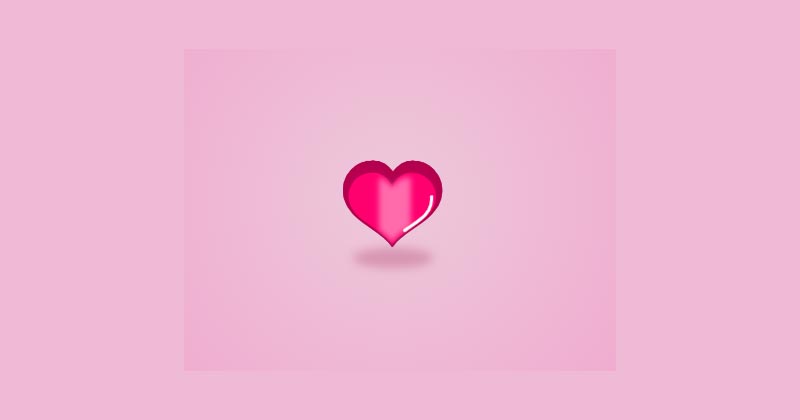
#18 3D Heart Button 💖

3D Heart Button, which was developed by Yoav Kadosh. Moreover, you can customize it according to your wish and need.
| Author: | Yoav Kadosh |
| Created on: | November 28, 2021 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Heart Button |
#19 LinkedIn App Like button in HTML5/SVG & CSS3 Animations

LinkedIn App Like button in HTML5/SVG & CSS3 Animations, which was developed by Robeen. Moreover, you can customize it according to your wish and need.
| Author: | Robeen |
| Created on: | January 2, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | LinkedIn App Like button |
#20 Thumb Icon CSS Like button With Sound

Thumb Icon CSS Like button With Sound, which was developed by Mike Eling. Moreover, you can customize it according to your wish and need.
| Author: | Mike Eling |
| Created on: | January 8, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Thumb Icon Like button |
#21 Awesome Like Button Animation CodePen

Awesome Like Button Animation CodePen, which was developed by Unleashed Design. Moreover, you can customize it according to your wish and need.
| Author: | Unleashed Design |
| Created on: | September 20, 2021 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Like Button |
If you liked this article 20+ Like and Favorite Button Examples, you should check out this one 15+ CSS Image Grid [ 2022 Version ]


