Hello, guys in this tutorial we will create a custom radio button using HTML & CSS and also I have listed Top 25+ Input Radio Button examples which are available on CodePen.
What radio button means?
In HTML, a radio button is a graphical control element that allows the user to choose only one of a predefined set of mutually exclusive options. The radio button is also known as the option button
A radio button in HTML can be defined using the <input> tag, like below example
<input type="radio" name="answer">Note: The input tag only creates a radio button. if you want to add a label also then you have to insert the label yourself.
How to Create a custom Input Radio Button Step by Step
Step 1 — Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor, and create files(index.html, style.css) inside the folder which you have created for radio button. In the next step, we will start creating the basic structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Custom Radio Buttons</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta https-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@500&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="wrapper">
<input type="radio" name="select" id="one" checked>
<input type="radio" name="select" id="two">
<label for="one" class="option option-1">
<span>One</span>
</label>
<label for="two" class="option option-2">
<span>Two</span>
</label>
</div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
outline: 0;
color: #444;
box-sizing: border-box;
font-family: 'IBM Plex Sans', sans-serif;
}
html, body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #180f2f;
}
.wrapper {
display: inline-flex;
background: #fff;
height: 100px;
width: 250px;
align-items: center;
justify-content: space-evenly;
border-radius: 5px;
padding: 20px 15px;
box-shadow: 5px 5px 30px rgb(0 0 0 / 20%);
}
.wrapper .option {
background: #fff;
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: space-evenly;
cursor: pointer;
border-radius: 5px;
padding: 0 10px;
border: 2px solid #180f2f;
transition: all 0.5s ease;
margin: 0 10px;
}
input[type="radio"] {
display: none;
}
input#one:checked ~ .option-1,
input#two:checked ~ .option-2 {
background: #180f2f;
border-color: #180f2f;
}
input#one:checked ~ .option-1 span,
input#two:checked ~ .option-2 span {
color: #fff;
}
.wrapper .option span {
font-size: 20px;
}
#Final Result

Best collection of Input Radio Button
In this collection, I have listed 25+ Custom Radio Examples. Check out these Awesome Input Radio like: #1Animated SVG Radio Buttons, #2SVG Radio Selector Buttons, #Simple CSS Radio Button, and many more.
#1 Animated SVG Radio Buttons

Animated SVG Radio Buttons, which was developed by Andrej Sharapov. Moreover, you can customize it according to your wish and need.
| Author: | Andrej Sharapov |
| Created on: | February 28, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Radio Button |
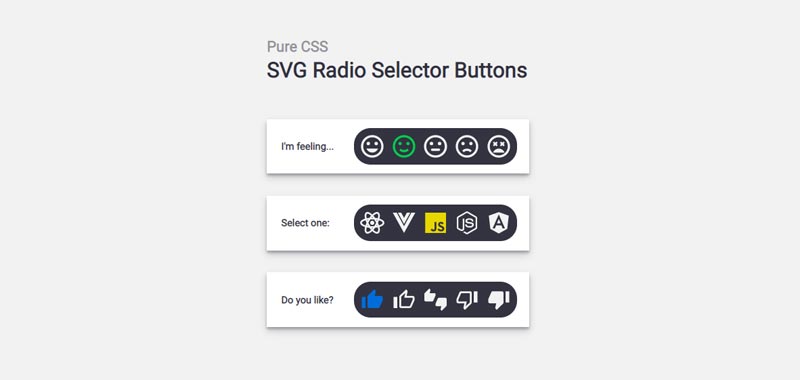
#2 Pure CSS – SVG Radio Selector Buttons

SVG Radio Selector Buttons, which was developed by Nikki Pantony. Moreover, you can customize it according to your wish and need.
| Author: | Nikki Pantony |
| Created on: | January 6, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Selector Buttons |
#3 Simple CSS Radio Button

Simple CSS Radio Button, which was developed by 147th. Moreover, you can customize it according to your wish and need.
| Author: | 147th |
| Created on: | October 8, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Radio Button |
#4 Liquid Radio Button

Liquid Radio Button, which was developed by Tamino Martinius. Moreover, you can customize it according to your wish and need.
| Author: | Tamino Martinius |
| Created on: | June 2, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Liquid Radio Button |
#5 Simple Input Radio Button

Simple Input Radio Button, which was developed by Carlos Francis Fernandez. Moreover, you can customize it according to your wish and need.
| Author: | Carlos Francis Fernandez |
| Created on: | June 18, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Input Radio Button |
#6 Radios Under the Hood

Radios Under the Hood, which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | August 11, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radios Under the Hood |
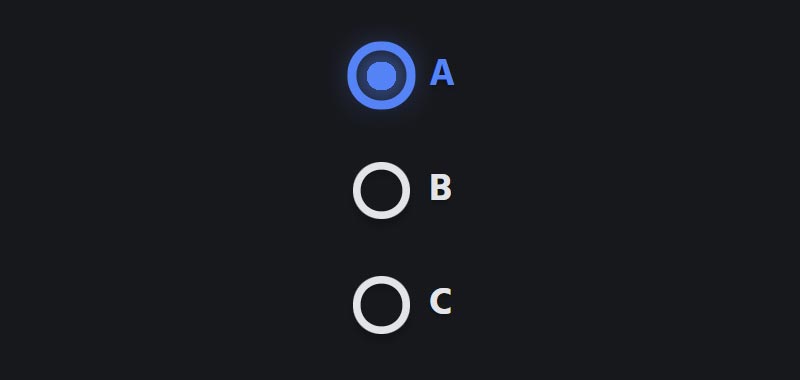
#7 Animated Google Dots Radio Buttons

Animated Google Dots Radio Buttons, which was developed by Victor Freire. Moreover, you can customize it according to your wish and need.
| Author: | Victor Freire |
| Created on: | January 19, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Google Dots Radio Button |
#8 Custom SCSS3 Radio Button

Custom SCSS3 Radio Button, which was developed by sodapop. Moreover, you can customize it according to your wish and need.
| Author: | sodapop |
| Created on: | September 4, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS3 Radio Button |
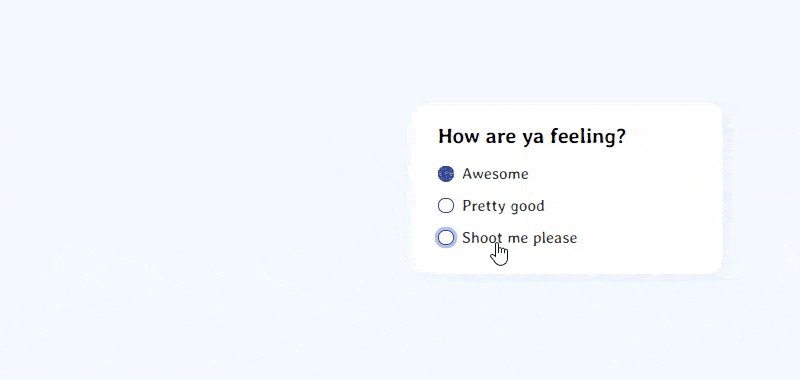
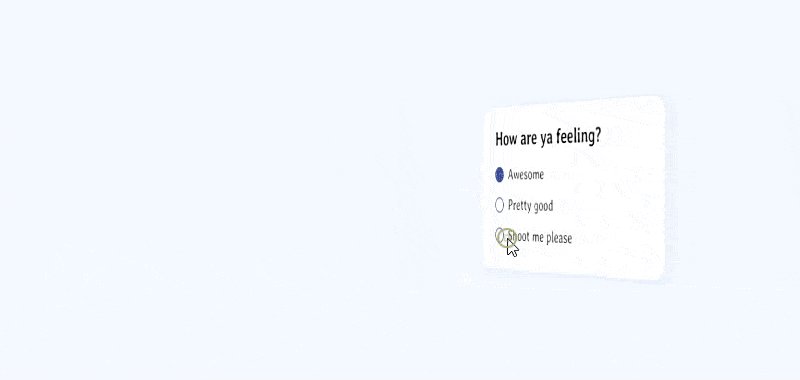
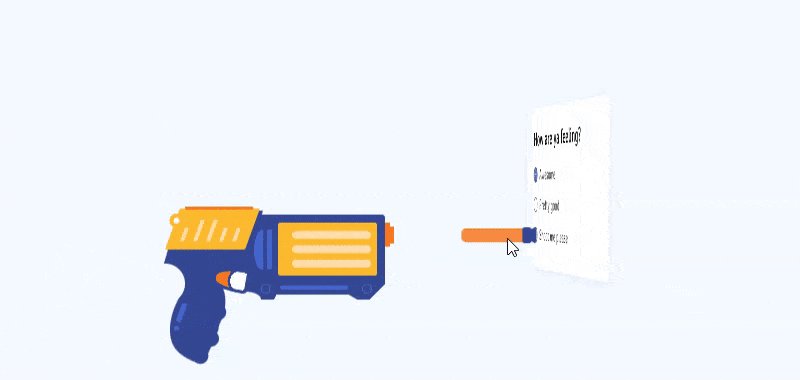
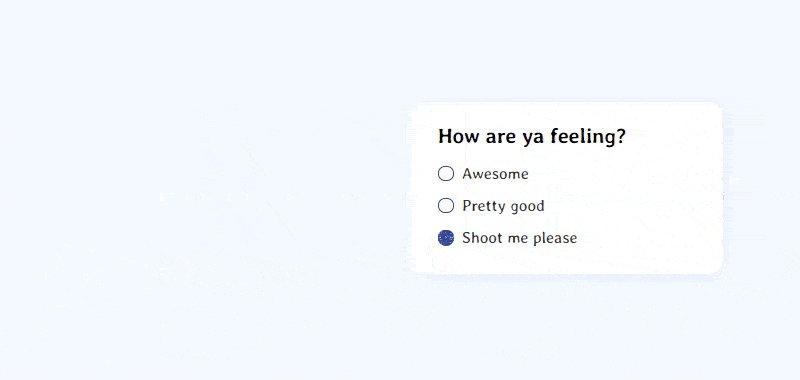
#9 Animated Nerf Gun Radio Button

Animated Nerf Gun Radio Button, which was developed by Olivia Ng. Moreover, you can customize it according to your wish and need.
| Author: | Olivia Ng |
| Created on: | April 17, 2020 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Radio Button |
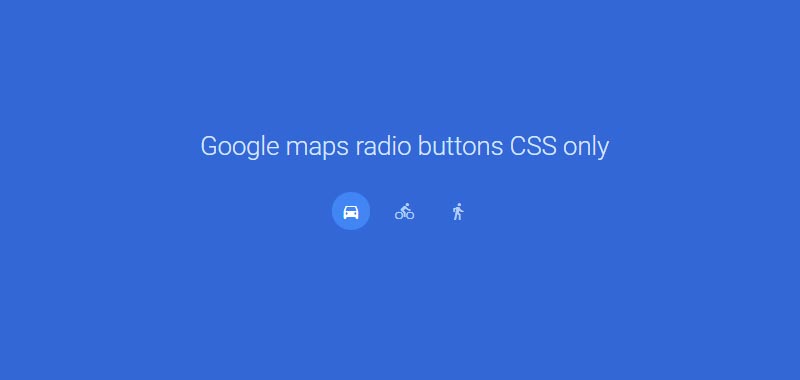
#10 Google Maps Radio Button

Google Maps Radio Button, which was developed by Elias Meire. Moreover, you can customize it according to your wish and need.
| Author: | Elias Meire |
| Created on: | December 5, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Google Maps Radio Button |
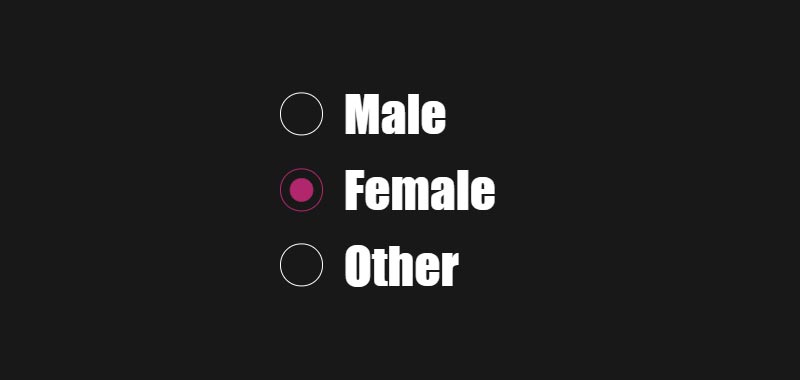
#11 Custom Input Radio Button

Custom Input Radio Button, which was developed by Ashar Setiawan. Moreover, you can customize it according to your wish and need.
| Author: | Ashar Setiawan |
| Created on: | June 18, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Input Radio Button |
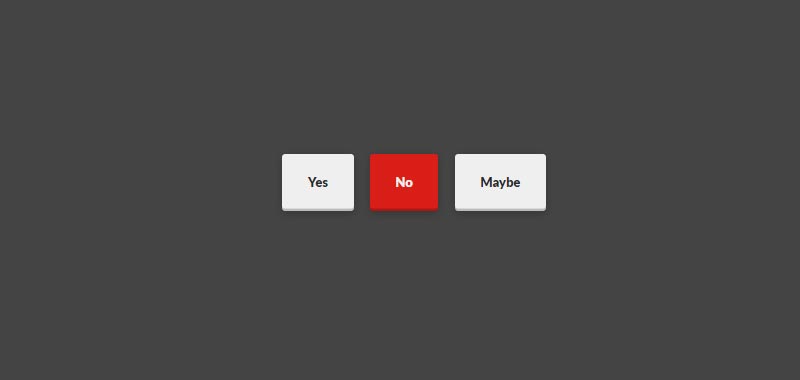
#12 Flat Radio – Yes/No

Flat Radio – Yes/No Button, which was developed by Matthew Blode. Moreover, you can customize it according to your wish and need.
| Author: | Matthew Blode |
| Created on: | September 7, 2014 |
| Made with: | HTML(Pug) & CSS (Pug) |
| Demo Link: | Source Code / Demo |
| Tags: | Flat Radio Button |
#13 Pure CSS Input Radio Select

Pure CSS Input Radio Select, which was developed by web-tiki. Moreover, you can customize it according to your wish and need.
| Author: | web-tiki |
| Created on: | May 5, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Radio Select |
#14 Material SVG Radio Button

Material SVG Radio Button, which was developed by CODEARMADA. Moreover, you can customize it according to your wish and need.
| Author: | CODEARMADA |
| Created on: | January 14, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material SVG Radio Button |
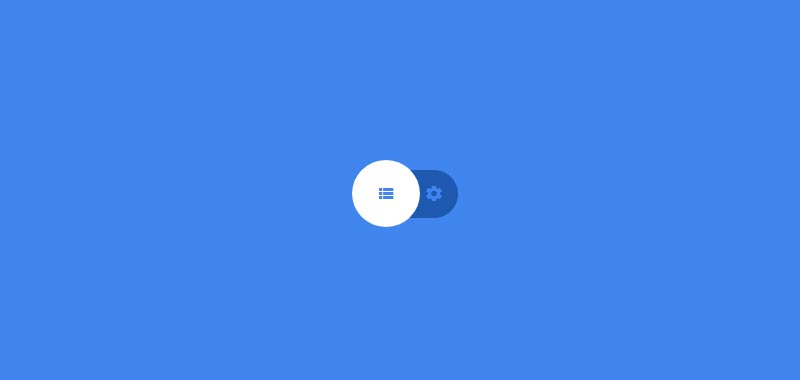
#15 Toggle radio input with the label

Toggle radio input with the label, which was developed by Andrew Vereshchak. Moreover, you can customize it according to your wish and need.
| Author: | Andrew Vereshchak |
| Created on: | August 3, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Toggle radio input with the label |
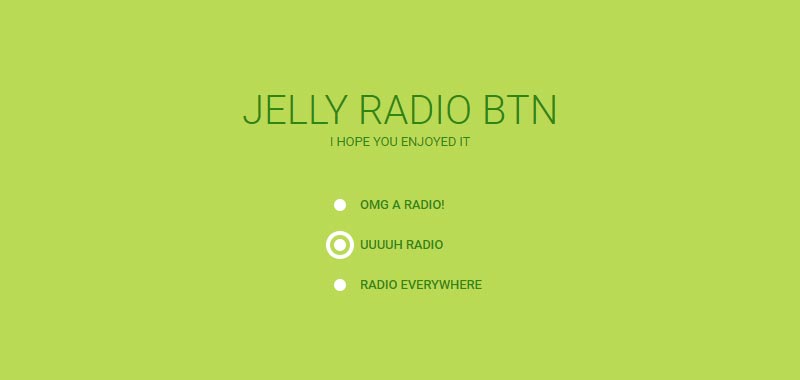
#16 Jelly Radio Button

Jelly Radio Button, which was developed by Tommaso Poletti. Moreover, you can customize it according to your wish and need.
| Author: | Tommaso Poletti |
| Created on: | May 18, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Jelly Radio Button |
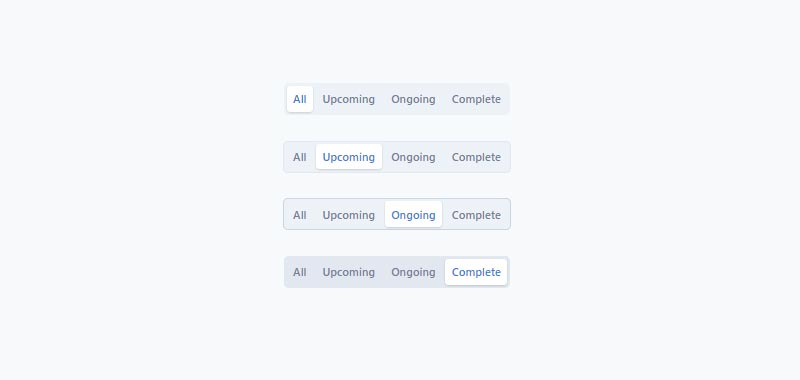
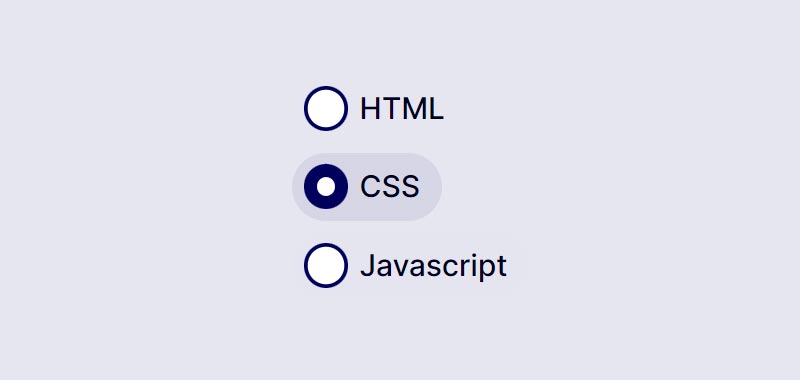
#17 Pill Styled Radio Buttons

Pill Styled Radio Buttons, which was developed by Håvard Brynjulfsen. Moreover, you can customize it according to your wish and need.
| Author: | Håvard Brynjulfsen |
| Created on: | April 20, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Button |
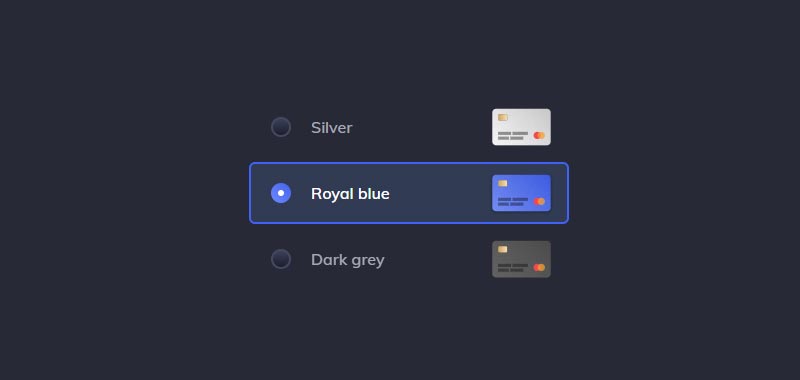
#18 Awesome Custom Radio button

Awesome Custom Radio button, which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | January 22, 2020 |
| Made with: | HTML & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Custom Radio |
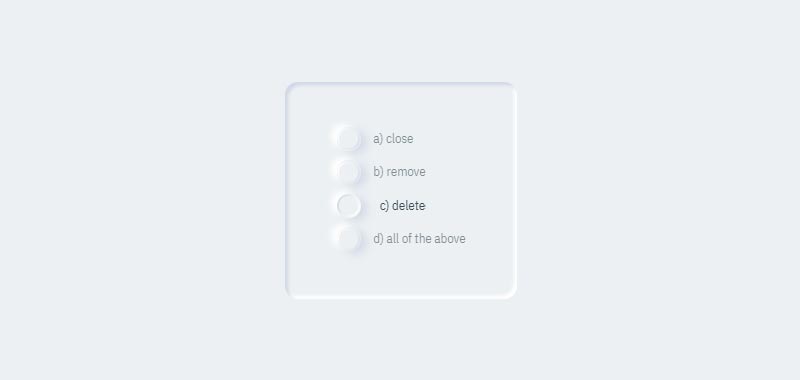
#19 Neumorphic Radio

Neumorphic Radio, which was developed by halvves. Moreover, you can customize it according to your wish and need.
| Author: | halvves |
| Created on: | February 6, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Neumorphic Radio |
#20 Pure CSS Custom Radio Buttons

Pure CSS Custom Radio, which was developed by Stephanie Eckles. Moreover, you can customize it according to your wish and need.
| Author: | Stephanie Eckles |
| Created on: | July 14, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Radio |
#21 Awesome Simple Custom Input Radio

Awesome Simple Custom Input Radio, which was developed by Amir. Moreover, you can customize it according to your wish and need.
| Author: | Amir |
| Created on: | November 10, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Input Radio |
#22 Pure CSS • Radio Button With Animation

Radio Button With Animation, which was developed by Alejandro Torres. Moreover, you can customize it according to your wish and need.
| Author: | Alejandro Torres |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Button With Animation |
#23 Realistic radio buttons

Realistic radio buttons, which was developed by ilima. Moreover, you can customize it according to your wish and need.
| Author: | ilima |
| Created on: | November 10, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Realistic radio buttons |
#24 Custom Radio Switch Button

Custom Radio Switch Button, which was developed by Pritam Paul. Moreover, you can customize it according to your wish and need.
| Author: | Pritam Paul |
| Created on: | October 16, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Switch Button |
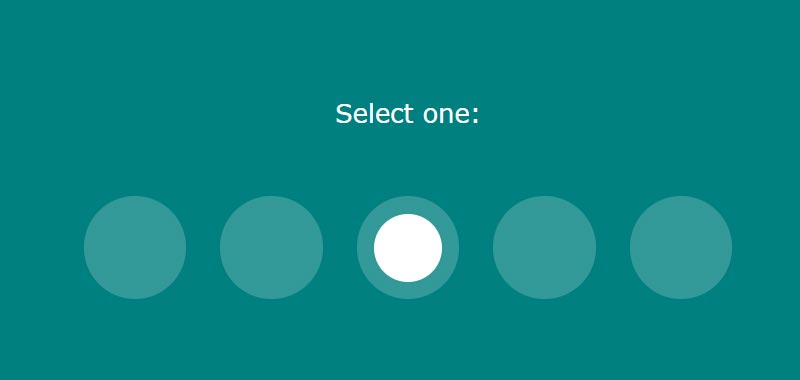
#25 Radio Buttons Interaction ✨

Radio Buttons Interaction, which was developed by Dronca Raul. Moreover, you can customize it according to your wish and need.
| Author: | Dronca Raul |
| Created on: | August 6, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Buttons Interaction |
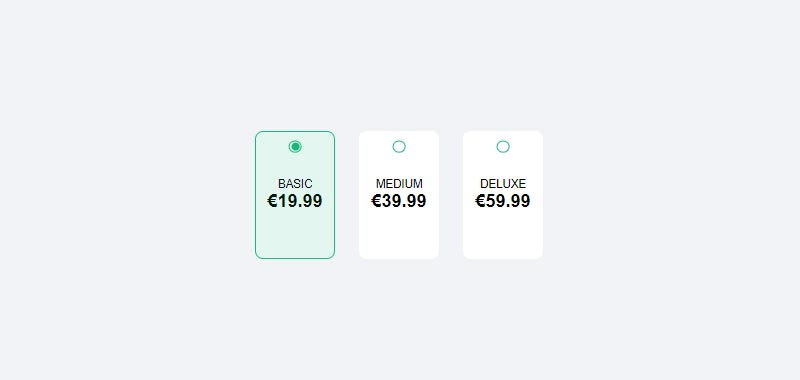
#26 Card Input Radio switcher

Card Input Radio switcher, which was developed by Dean. Moreover, you can customize it according to your wish and need.
| Author: | Dean |
| Created on: | April 28, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Card Input Radio switcher |
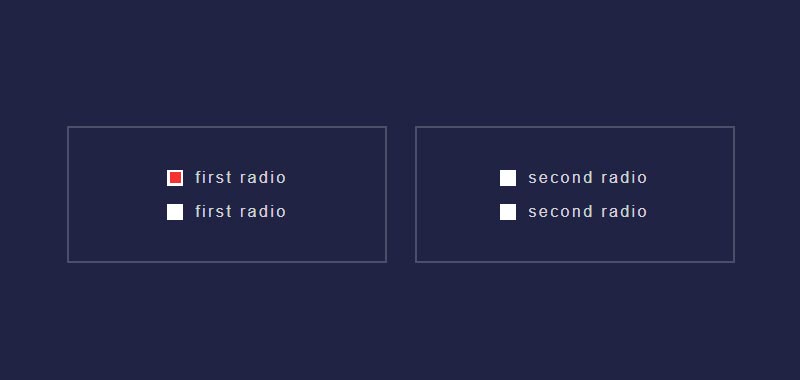
#27 Checkboxes and radios (dark/light)

Custom Checkboxes and radios, which was developed by Ivan Grozdic. Moreover, you can customize it according to your wish and need.
| Author: | Ivan Grozdic |
| Created on: | April 10, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Custom radio input |
If you liked this article 25+ Input Radio Button New Examples, you should check out this one 15+ CSS Ripple Effect Examples.