Hello Friends, in this article I have listed 50+ Awesome JavaScript text animation Examples. Check out these excellent JavaScript Text Effect which are available on CodePen.
Best HTML Text Animation
In this collection, I have listed over 50+ best JavaScript text animation Check out these Awesome Text Effects like: #1 Shattering Text Animation, #2 THREE JS Text Animation, #3 SVG Text Animation and many more.
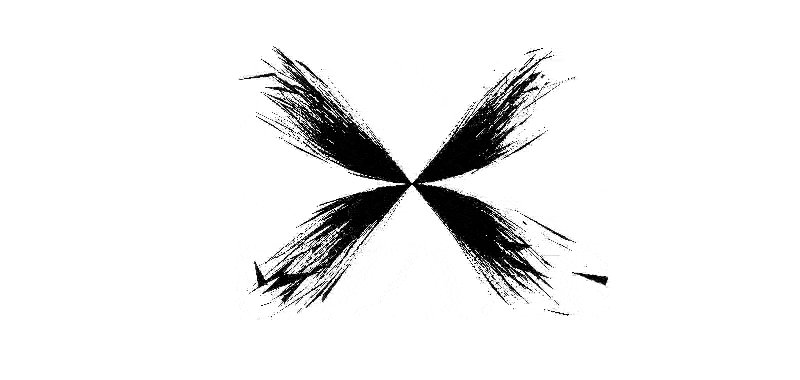
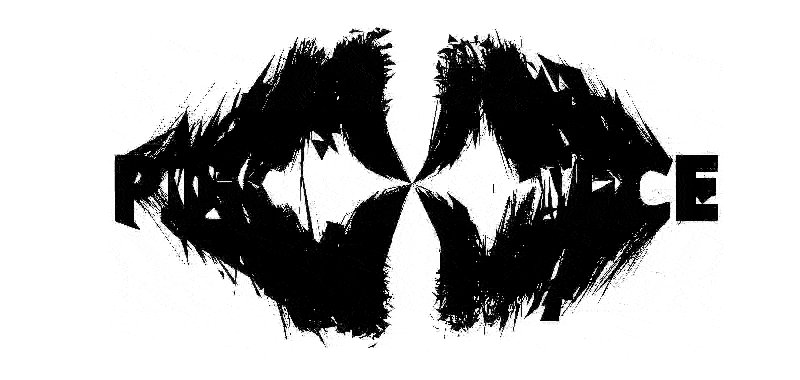
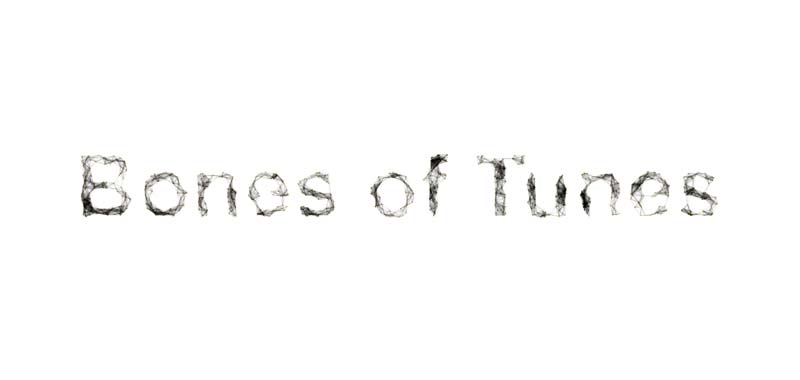
#1 Shattering Text Animation

Awesome Shattering Text Animation, which was developed by Arsen Zbidniakov. Moreover, you can customize it according to your wish and need.
| Author: | Arsen Zbidniakov |
| Created on: | September 18, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Shattering Text Animation |
#2 THREE JS Text Animation

THREE JS Text Animation, which was developed by Szenia Zadvornykh. Moreover, you can customize it according to your wish and need.
| Author: | Szenia Zadvornykh |
| Created on: | March 22, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | THREE JS Text Animation |
#3 SVG Text Animation

SVG Text Animation, which was developed by Claire Larsen. Moreover, you can customize it according to your wish and need.
| Author: | Claire Larsen |
| Created on: | October 21, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Text Animation |
#4 Hand written SVG text animation

Hand written SVG text animation, which was developed by Matthew Ellis. Moreover, you can customize it according to your wish and need.
| Author: | Matthew Ellis |
| Created on: | March 4, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Hand written text animation |
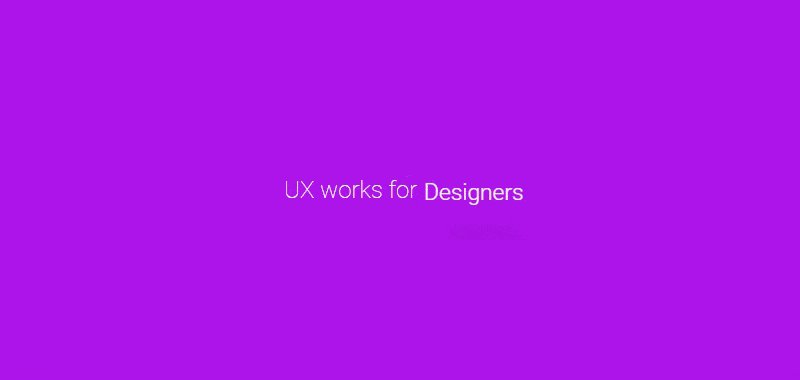
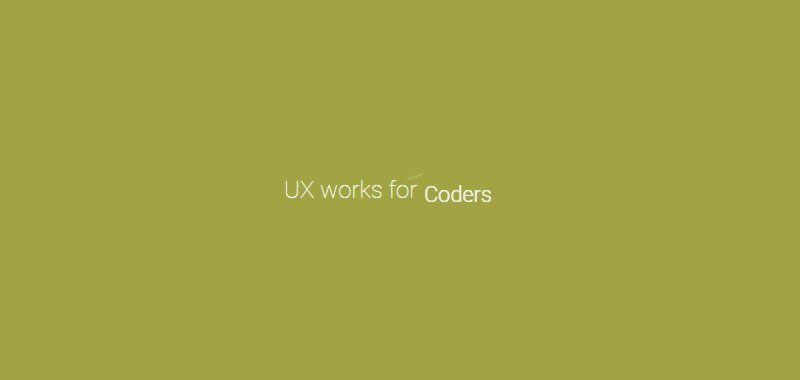
#5 Mouse Following Text Animation

Mouse Following Text Animation, which was developed by Aykut Kapısız. Moreover, you can customize it according to your wish and need.
| Author: | Aykut Kapısız |
| Created on: | May 16, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Mouse Following Text Animation |
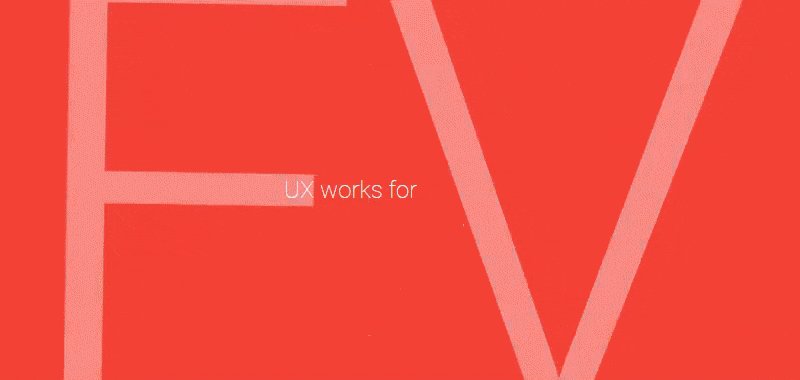
#6 Greensock Text Animation

Greensock Simple Text Animation, which was developed by Joseph Banegas. Moreover, you can customize it according to your wish and need.
| Author: | Joseph Banegas |
| Created on: | December 2, 2018 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Greensock Text Animation |
#7 Cool Text Animation

Cool Text Animation, which was developed by Christine Banlawi. Moreover, you can customize it according to your wish and need.
| Author: | Christine Banlawi |
| Created on: | February 8, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Text Animation |
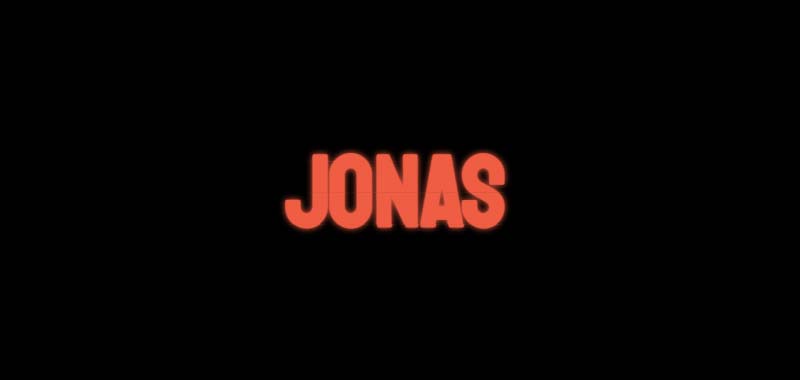
#8 Netflix style text animation

Netflix style text animation, which was developed by Nooray Yemon. Moreover, you can customize it according to your wish and need.
| Author: | Nooray Yemon |
| Created on: | October 14, 2017 |
| Made with: | HTML(Slim) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Netflix style text animation |
#9 Text Animation with background

Text Animation with background, which was developed by Nooray Yemon. Moreover, you can customize it according to your wish and need.
| Author: | Nooray Yemon |
| Created on: | September 14, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Animation with background |
#10 Pure CSS text animation

Pure CSS text animation, which was developed by vainsan. Moreover, you can customize it according to your wish and need.
| Author: | vainsan |
| Created on: | December 22, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS text animation |
#11 Awesome Text Animation

Awesome Text Animation, which was developed by Mohamed. Moreover, you can customize it according to your wish and need.
| Author: | Mohamed |
| Created on: | September 4, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Text Animation |
#12 CSS Text Shadow Animation

CSS Text Shadow Animation, which was developed by Faria Begum Riya. Moreover, you can customize it according to your wish and need.
| Author: | Faria Begum Riya |
| Created on: | August 30, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Text Shadow Animation |
#13 Cool SVG text animation

Cool SVG text animation, which was developed by Cassie Evans. Moreover, you can customize it according to your wish and need.
| Author: | Cassie Evans |
| Created on: | July 18, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG text animation |
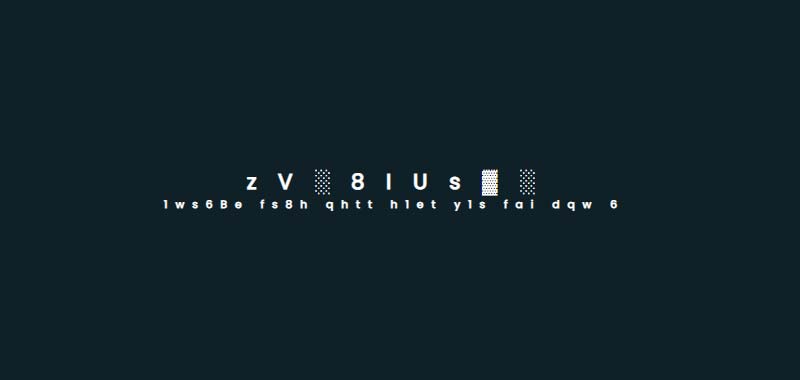
#14 Decode Text Effect

Decode Text Effect, which was developed by Ben Racicot. Moreover, you can customize it according to your wish and need.
| Author: | Ben Racicot |
| Created on: | July 18, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Decode Text Effect |
#15 CSS filter text animation

CSS filter text animation, which was developed by Elwin van den Hazel. Moreover, you can customize it according to your wish and need.
| Author: | Elwin van den Hazel |
| Created on: | April 8, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | filter text animation |
#16 Laser Writing Text Animation

Laser Writing Text Animation, which was developed by Johan Karlsson. Moreover, you can customize it according to your wish and need.
| Author: | Johan Karlsson |
| Created on: | March 29, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Laser Text Animation |
#17 Scene.js Kinetic Typing Text Animation

Scene.js Kinetic Typing Text Animation, which was developed by Daybrush. Moreover, you can customize it according to your wish and need.
| Author: | Daybrush |
| Created on: | June 17, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Typing Text Animation |
#18 Thank You Screen Text Animation

Thank You Screen Text Animation, which was developed by Nooray Yemon. Moreover, you can customize it according to your wish and need.
| Author: | Nooray Yemon |
| Created on: | October 8, 2017 |
| Made with: | HTML(Slim) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Thank You Screen Text Animation |
#19 Pure CSS Text Reveal Animation

Pure CSS Text Reveal Animation, which was developed by Mattia Astorino. Moreover, you can customize it according to your wish and need.
| Author: | Mattia Astorino |
| Created on: | December 23, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Reveal Animation |
#20 Canvas JavaScript text animation

Canvas JavaScript text animation, which was developed by Mengru Zhang. Moreover, you can customize it according to your wish and need.
| Author: | Mengru Zhang |
| Created on: | June 17, 2017 |
| Made with: | HTML & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Canvas text animation |
#21 Shimmering Neon Text Animation

Shimmering Neon Text Animation, which was developed by Giana. Moreover, you can customize it according to your wish and need.
| Author: | Giana |
| Created on: | May 15, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Shimmering Neon Text Animation |
#22 JavaScript Magic Text Animation BaffleJS

JavaScript Magic Text Animation Baffle JS, which was developed by MIMAXUZ. Moreover, you can customize it according to your wish and need.
| Author: | MIMAXUZ |
| Created on: | April 1, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Magic Text Animation |
#23 SVG text animation using GSAP

SVG text animation using gsap, which was developed by Anas Pav. Moreover, you can customize it according to your wish and need.
| Author: | Anas Pav |
| Created on: | April 3, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | GSAP Text Animation |
#24 Jalousie text animation

Jalousie text animation, which was developed by Jonas Sandstedt. Moreover, you can customize it according to your wish and need.
| Author: | Jonas Sandstedt |
| Created on: | September 26, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Jalousie text animation |
#25 Glowing Text Animation

Awesome OnClick Glowing Text Animation, which was developed by Pratham. Moreover, you can customize it according to your wish and need.
| Author: | Pratham |
| Created on: | August 11, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Text Animation |
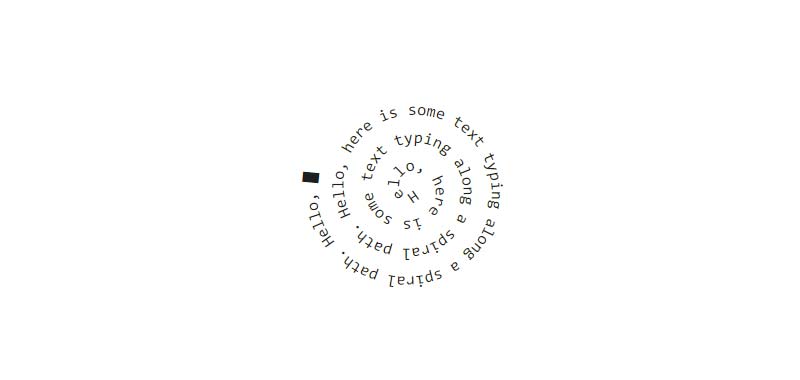
#26 JavaScript Circle text typing animation

JavaScript Circle text typing animation, which was developed by Margus Lillemägi. Moreover, you can customize it according to your wish and need.
| Author: | Margus Lillemägi |
| Created on: | October 21, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Circle text typing animation |
#27 Pure css text shadow animation

Pure CSS text shadow animation, which was developed by peyman. Moreover, you can customize it according to your wish and need.
| Author: | peyman |
| Created on: | May 8, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text shadow animation |
#28 Shining text animation

Shining text animation, which was developed by G Rohit. Moreover, you can customize it according to your wish and need.
| Author: | G Rohit |
| Created on: | March 6, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Shining text animation |
#29 Rainbow spotlight text effect

Rainbow spotlight text effect, which was developed by Shireen Taj. Moreover, you can customize it according to your wish and need.
| Author: | Shireen Taj |
| Created on: | March 6, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Rainbow spotlight text effect |
#30 Pure CSS Glitch Text Animation

Pure CSS Glitch Text Animation, which was developed by Elisabéth. Moreover, you can customize it according to your wish and need.
| Author: | Elisabéth |
| Created on: | January 29, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Glitch Text Animation |
#31 Spooky Typo Text Animation

Spooky Typo Text Animation, which was developed by ilithya. Moreover, you can customize it according to your wish and need.
| Author: | ilithya |
| Created on: | October 23, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Spooky Typo Text Animation |
#32 SVG Drop Text Animation

SVG Drop Text Animation, which was developed by Tushar Choudhari. Moreover, you can customize it according to your wish and need.
| Author: | Tushar Choudhari |
| Created on: | November 25, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Drop Text Animation |
#33 CSS 3D Text Effect

CSS 3D Text Effect, which was developed by Kyle Wetton. Moreover, you can customize it according to your wish and need.
| Author: | Kyle Wetton |
| Created on: | September 26, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Text Effect |
#34 JavaScript Text Color Draw Animation

JavaScript Text Color Draw Animation, which was developed by CJ Gammon. Moreover, you can customize it according to your wish and need.
| Author: | CJ Gammon |
| Created on: | October 15, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | JavaScript Text Color Draw Animation |
#35 SVG Wave text effect

SVG Wave text effect, which was developed by Lucas Bebber. Moreover, you can customize it according to your wish and need.
| Author: | Lucas Bebber |
| Created on: | September 1, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Wave text effect |
#36 JavaScript Letter Animation

JavaScript Letter Animation, which was developed by Florin Pop. Moreover, you can customize it according to your wish and need.
| Author: | Florin Pop |
| Created on: | September 6, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | JavaScript Letter Animation |
#37 Animated text fill with SVG

Animated text fill with SVG, which was developed by Cesar C. Moreover, you can customize it according to your wish and need.
| Author: | Cesar C |
| Created on: | February 17, 2015 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated text fill with SVG |
#38 Text Shadow Pattern Animation

Text Shadow Pattern Animation, which was developed by Carpe Numidium. Moreover, you can customize it according to your wish and need.
| Author: | Carpe Numidium |
| Created on: | December 21, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Shadow Pattern Animation |
#39 Smoky Text Animation

Smoky Text Animation, which was developed by Bennett Feely. Moreover, you can customize it according to your wish and need.
| Author: | Bennett Feely |
| Created on: | August 2, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Smoky Text Animation |
#40 Repetition Text Animation

Repetition Text Animation, which was developed by Petegarvin. Moreover, you can customize it according to your wish and need.
| Author: | Petegarvin |
| Created on: | November 17, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Repetition Text Animation |
#41 Rainbow text hover animation

Rainbow text hover animation, which was developed by Sarah Fossheim. Moreover, you can customize it according to your wish and need.
| Author: | Sarah Fossheim |
| Created on: | November 10, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Rainbow text hover animation |
#42 CSS Swinging Text Animation

Swinging Text Animation, which was developed by CurleyWebDev. Moreover, you can customize it according to your wish and need.
| Author: | CurleyWebDev |
| Created on: | September 17, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Swinging Text Animation |
#43 CSS Only Warning Text Animation

Warning Text Animation, which was developed by Yusuke Nakaya. Moreover, you can customize it according to your wish and need.
| Author: | Yusuke Nakaya |
| Created on: | May 17, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Warning Text Animation |
#44 Left Side Slide Text Animation

Left Side Slide Text Animation, which was developed by JP. Moreover, you can customize it according to your wish and need.
| Author: |