Are you tired of using the same old fonts on your WordPress website? Do you want to add some personality and uniqueness to your website by using custom fonts? Well, you’re in luck because in this article, we will be discussing how to implement custom fonts in WordPress.
Introduction
Fonts play an important role in creating a brand identity for your website. By using custom fonts, you can make your website stand out from the crowd and create a unique visual identity that sets you apart from your competitors. However, implementing custom fonts in WordPress can be a bit tricky, especially if you’re not familiar with coding. But don’t worry, we’ve got you covered. In this article, we will be discussing two ways to implement custom fonts in WordPress.
Method 1: Using a Plugin
The easiest way to implement custom fonts in WordPress is by using a plugin. There are many plugins available that allow you to add custom fonts to your website without any coding knowledge. Here’s how to do it:
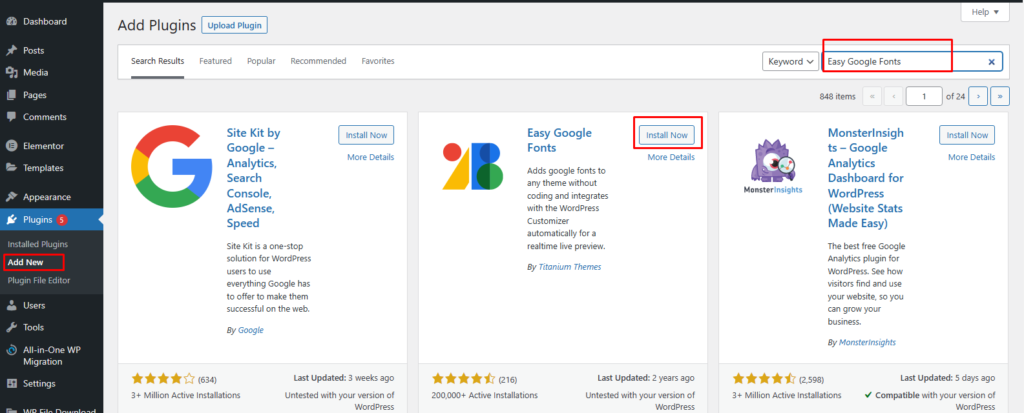
Step 1: Install and Activate the Plugin

The first step is to install and activate a font plugin. Some popular font plugins are Easy Google Fonts, Typekit Fonts for WordPress, and Custom Fonts. In this example, we will be using the Easy Google Fonts plugin.
Step 2: Add Custom Fonts to the Plugin
After activating the plugin, you need to add your custom fonts to the plugin. To do this, go to Settings > Easy Google Fonts, you can add your custom fonts by selecting the font family and adding the font’s URL or name.
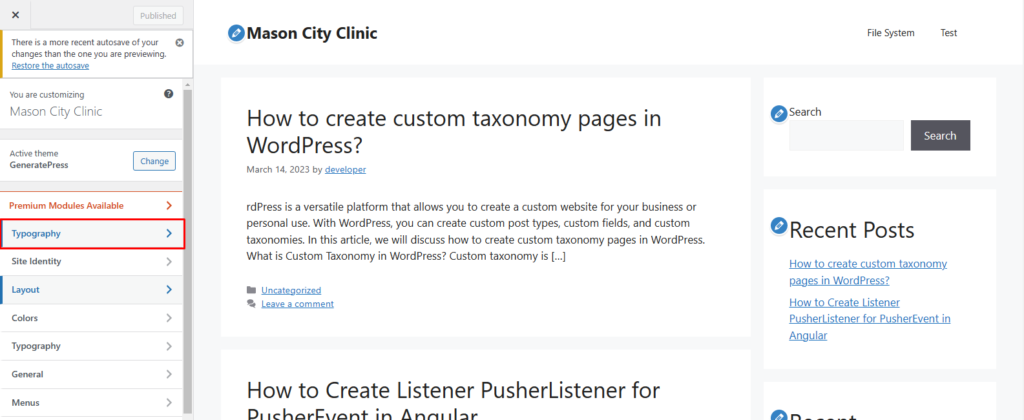
Step 3: Apply the Custom Font to Your Website

Once you’ve added your custom fonts to the plugin, you can apply them to your website. To do this, go to Appearance > Customize > Typography > Default Typography. Here, you can select the font family for each section of your website, such as headings, paragraphs, and buttons.
Method 2: Manually Adding Custom Fonts
If you prefer to do things manually or if you want more control over your custom fonts, you can manually add them to your WordPress website. Here’s how to do it:
Step 1: Download the Custom Font Files
The first step is to download the custom font files. You can either create your own custom font or download a font from a website like Google Fonts or Font Squirrel.
Step 2: Upload the Font Files to Your WordPress Website
Next, you need to upload the font files to your WordPress website. You can do this by using an FTP client or by uploading the files to the wp-content folder on your server.
Step 3: Add the Custom Font to Your CSS
After uploading the font files, you need to add them to your CSS. To do this, open your style.css file and add the following code:
@font-face {
font-family: 'CustomFont';
src: url('path/to/custom-font.ttf') format('truetype'),
url('path/to/custom-font.woff') format('woff'),
url('path/to/custom-font.svg#CustomFont') format('svg');
}Step 4: Apply the Custom Font to Your Website
Finally, you can apply the custom font to your website by using CSS. To do this, add the following code to your style.css file:
body {
font-family: 'CustomFont', sans-serif;
}Conclusion
Custom fonts are a great way to add personality and uniqueness to your WordPress website. Whether you choose to use a plugin or manually add custom fonts, it’s important to make sure that the fonts you choose are easy to read and fit with your brand identity. By following the steps outlined in this article, you can easily implement custom fonts in WordPress and make your website stand out from the crowd.
FAQ’s
Yes, you can use any custom font on your WordPress website as long as it is licensed for web use and compatible with WordPress.
No, you don’t necessarily need coding knowledge to implement custom fonts in WordPress. You can use a plugin to add custom fonts or manually add them using CSS.
Yes, you can use multiple custom fonts on your WordPress website. However, it’s important to make sure that they complement each other and don’t clash with each other or the overall design of your website.
Using custom fonts on your website can slow down your website’s loading time if they are not optimized. Additionally, some custom fonts may not be supported by all browsers.
When choosing a custom font for your website, make sure it is easy to read and fits with your brand identity. It’s also important to choose a font that is compatible with all devices and browsers.



![CSS Pricing Table [ 15+ Pricing Table Examples ]](https://blog.stackfindover.com/wp-content/uploads/2021/11/CSS-Pricing-Table-Examples-1024x576.jpg)