Hello friends, in this article we will learn how to create a typewriter CSS text animation, and also I have listed the Top 20 Typing Text Animation examples which are available on CodePen.
How to create a typewriter text animation
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css ) for creating a typewriter text animation. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Typewritter animation using css</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="typewritter">
<h1>Stackfindover</h1>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #111;
}
h1 {
color: #fff;
overflow: hidden;
border-right: 2px solid #ccc;
animation: typing 4s steps(30, end),
blinkCaret 0.5s step-end infinite;
white-space: nowrap;
margin: 0 auto;
}
@keyframes typing {
from {
width: 0;
}
to {
width: 100%;
}
}
@keyframes blinkCaret {
from, to {
border-color: transparent;
}
50% {
border-color: #ccc;
}
} #Final Result
Best collection of Typing Text Effect
In this collection, I have listed top 20 best Typing Text Effect Check out these Awesome Effect like: #Coding Typing Animation, #CSS Typewriter Animation, #Stripe Typing Animation, and many more.
#1 Typing text effect with CSS only

Typing text effect with CSS only, which was developed by Bojan Krsmanovic. Moreover, you can customize it according to your wish and need.
| Author: | Bojan Krsmanovic |
| Created on: | July 6, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS only Typing Animation |
#2 CSS Typewriter Animation

CSS Typewriter Animation, which was developed by Geoff Graham. Moreover, you can customize it according to your wish and need.
| Author: | Geoff Graham |
| Created on: | June 10, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Typewriter Animation |
#3 Coding Typing Animation

Coding Typing Animation, which was developed by Elise. Moreover, you can customize it according to your wish and need.
| Author: | Elise |
| Created on: | June 11, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Coding Typing Animation |
#4 Simple Typing Text Effect

Simple Typing Text Effect, which was developed by Coding Journey. Moreover, you can customize it according to your wish and need.
| Author: | Coding Journey |
| Created on: | April 27, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Typing Text Effect |
#5 Scene.js Kinetic Typing Text Animation

Scene.js Kinetic Typing Text Animation, which was developed by Daybrush. Moreover, you can customize it according to your wish and need.
| Author: | Daybrush |
| Created on: | June 17, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Typing Text Animation |
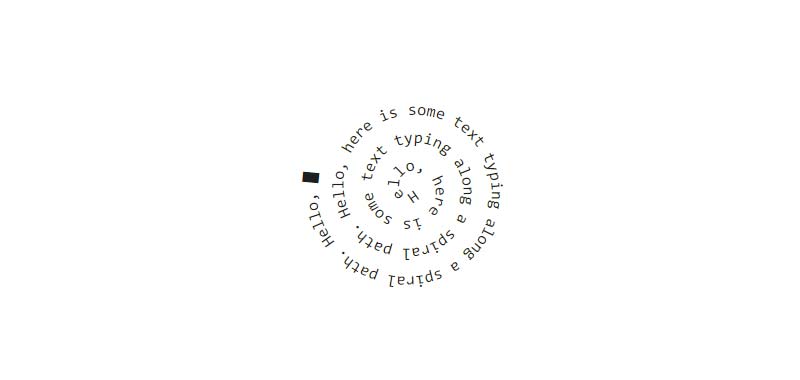
#6 JavaScript Circle text typing animation

JavaScript Circle text typing animation, which was developed by Margus Lillemägi. Moreover, you can customize it according to your wish and need.
| Author: | Margus Lillemägi |
| Created on: | October 21, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Circle text typing animation |
#7 Pure CSS Typing animation

Pure CSS Typing animation, which was developed by Raúl Barrera. Moreover, you can customize it according to your wish and need.
| Author: | Raúl Barrera |
| Created on: | December 22, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Typing animation |
#8 Stripe Typing Animation

Stripe Typing Animation, which was developed by Ben Howdle. Moreover, you can customize it according to your wish and need.
| Author: | Ben Howdle |
| Created on: | July 31, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Stripe Typing Animation |
#9 Multiline Typewriter Effect

Multiline Typewriter Effect, which was developed by David Carr’s Pens. Moreover, you can customize it according to your wish and need.
| Author: | David Carr’s Pens |
| Created on: | January 18, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Multiline Typewriter Effect |
#10 Awesome Typing Animation Using JavaScript

Awesome Typing Animation Using JavaScript, which was developed by Kevin. Moreover, you can customize it according to your wish and need.
| Author: | Kevin |
| Created on: | November 28, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Typing Animation |
#11 Animated Typing Text Using JavaScript

Animated Typing Text Using JavaScript, which was developed by Jack Armley. Moreover, you can customize it according to your wish and need.
| Author: | Jack Armley |
| Created on: | May 22, 2015 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Typing Text |
#12 Pure CSS Typing Effect

Pure CSS Typing Effect, which was developed by Stephanie Eckles. Moreover, you can customize it according to your wish and need.
| Author: | Stephanie Eckles |
| Created on: | March 24, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Typing Effect |
#13 Typing animation with Typed.js

Typing animation with Typed.js, which was developed by Caroline Vermeir. Moreover, you can customize it according to your wish and need.
| Author: | Caroline Vermeir |
| Created on: | April 8, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Typing animation |
#14 Auto Type And Delete Animation

Auto Type And Delete Animation, which was developed by Kai Hao. Moreover, you can customize it according to your wish and need.
| Author: | Kai Hao |
| Created on: | August 8, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Auto Type And Delete Animation |
#15 Awesome Typing Effect With pencil

Awesome Typing Effect With pencil, which was developed by Luis Pepen. Moreover, you can customize it according to your wish and need.
| Author: | Luis Pepen |
| Created on: | April 29, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Typing Effect |
#16 Glowing Typing Text Animation

Glowing Typing Text Animation, which was developed by Matthew Wagerfield. Moreover, you can customize it according to your wish and need.
| Author: | Matthew Wagerfield |
| Created on: | November 23, 2012 |
| Made with: | HTML, CSS(Sass) & JS(CoffeeScript) |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Typing Text Effect |
#17 SVG text typing animation

SVG text typing animation, which was developed by Tiffany Rayside. Moreover, you can customize it according to your wish and need.
| Author: | Tiffany Rayside |
| Created on: | February 12, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG text typing animation |
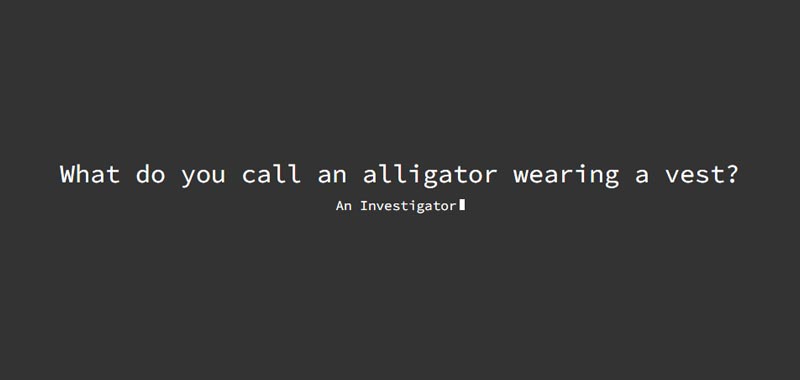
#18 Terminal Text Typing Effect

Terminal Text Typing Effect, which was developed by Tom. Moreover, you can customize it according to your wish and need.
| Author: | Tom |
| Created on: | September 29, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Terminal Text Typing Effect |
#19 Typing effect using JavaScript

Typing effect using JavaScript, which was developed by Ishaan Sheikh. Moreover, you can customize it according to your wish and need.
| Author: | Ishaan Sheikh |
| Created on: | January 4, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Typing effect using JavaScript |
#20 Typing text transition Animation

Typing text transition Animation, which was developed by Rachel Smith. Moreover, you can customize it according to your wish and need.
| Author: | Rachel Smith |
| Created on: | October 7, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Typing text transition Animation |
If you liked this article Top 20 Typing Text Animation Examples, you should check out this one 50+ Best JavaScript Text Effect Examples.