Hello, guys in this tutorial we have best collection of hand-picked free HTML and CSS Text Shadow Effects example which are available on CodePen.
Best collection of CSS Text Shadow Effect
In this collection, I have listed Top 20 Text Shadow examples. Check out these Awesome effect like: #1CSS Dashed Shadow, #2Long Shadow Gradient Mixin, #3Awesome Text Shadow, and many more.
#1 CSS Dashed Shadow

CSS Dashed Shadow, which was developed by Lucas Bebber. Moreover, you can customize it according to your wish and need.
| Author: | Lucas Bebber |
| Created on: | November 6, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Dashed Shadow |
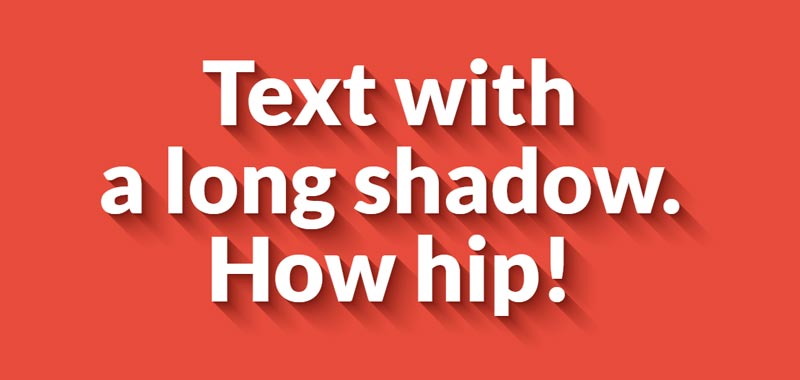
#2 Pure CSS Long Text Shadow

Long Text Shadow, which was developed by Roikles. Moreover, you can customize it according to your wish and need.
| Author: | Roikles |
| Created on: | May 20, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Long Text Shadow |
#3 Awesome Text Shadow

Awesome Text Shadow, which was developed by Nguyen Hoang Nam. Moreover, you can customize it according to your wish and need.
| Author: | Nguyen Hoang Nam |
| Created on: | February 9, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Text Shadow |
#4 Variable Longshadow With Gradients Mixin

Variable Longshadow With Gradients Mixin, which was developed by Dario Corsi. Moreover, you can customize it according to your wish and need.
| Author: | Dario Corsi |
| Created on: | April 15, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Variable Longshadow |
#5 Pure CSS Pretty text shadow

Pure CSS Pretty text shadow, which was developed by Alex Moore. Moreover, you can customize it according to your wish and need.
| Author: | Alex Moore |
| Created on: | August 24, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pretty text shadow |
#6 Cartoon CSS Text Shadow Effects

3D Cartoon Text Shadow, which was developed by Fielding Johnston. Moreover, you can customize it according to your wish and need.
| Author: | Fielding Johnston |
| Created on: | October 16, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cartoon Text Shadow |
#7 HTML & CSS Fancy text shadow

HTML & CSS Fancy text shadow, which was developed by Agathaco. Moreover, you can customize it according to your wish and need.
| Author: | Agathaco |
| Created on: | June 9, 2017 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy text shadow |
#8 Awesome Outlined Text Shadow

Awesome Outlined Text Shadow, which was developed by Eric Portis. Moreover, you can customize it according to your wish and need.
| Author: | Eric Portis |
| Created on: | March 31, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Outlined Text Shadow |
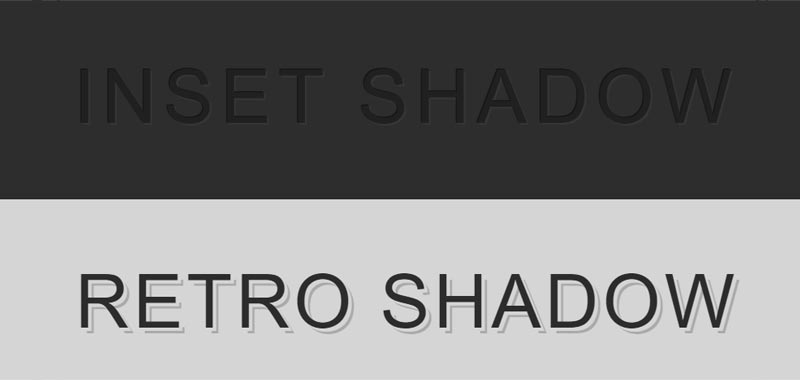
#9 Funky Retro Text Shadow

Funky Retro Text Shadow, which was developed by Miranda. Moreover, you can customize it according to your wish and need.
| Author: | Miranda |
| Created on: | October 6, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Retro Text Shadow |
#10 Animated Glitch Text-Shadow

Animated Glitch Text Shadow Effect, which was developed by Erin E. Sullivan. Moreover, you can customize it according to your wish and need.
| Author: | Erin E. Sullivan |
| Created on: | September 10, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glitch Text Shadow |
#11 Text Shadow Pattern Animation

Text Shadow Pattern Animation, which was developed by Carpe Numidium. Moreover, you can customize it according to your wish and need.
| Author: | Carpe Numidium |
| Created on: | December 21, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Shadow Pattern Animation |
#12 Multiple Colored Text Shadows

Multiple Colored Text Shadows, which was developed by Aakhya Singh. Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Created on: | November 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Multiple Colored Text Shadows |
#13 Layered text-shadow effect

Layered text-shadow effect, which was developed by Shireen Taj. Moreover, you can customize it according to your wish and need.
| Author: | Shireen Taj |
| Created on: | December 13, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Layered text-shadow effect |
#14 Simple Double Text Shadow

Simple Double Text Shadow, which was developed by Aakhya Singh Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Created on: | November 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Double Text Shadow |
#15 Blurred Text Shadow

Blurred Text Shadow, which was developed by Rahul Jangid Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid |
| Created on: | January 27, 2022 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Blurred Text Shadow |
#16 Glowing Text Shadow

Glowing Text Shadow, which was developed by Aakhya Singh Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Created on: | November 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Text Shadow |
#17 Awesome Outlined Text Shadow

Awesome Outlined Text Shadow, which was developed by Aakhya Singh Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Created on: | November 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Outlined Text Shadow |
#18 Glass Text Shadow Effects

CSS Glass Text Shadow Effects, which was developed by Aakhya Singh Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Updated on: | November 24, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glass Text Shadow Effect |
#19 Smoky Text Shadow Effect

Smoky Text Shadow Effect, which was developed by Aakhya Singh Moreover, you can customize it according to your wish and need.
| Author: | Aakhya Singh |
| Created on: | November 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Smoky Text Shadow Effect |
#20 CSS3 inset text shadow effects

Inset text shadow effect, which was developed by Jorge Epuñan Moreover, you can customize it according to your wish and need.
| Author: | Jorge Epuñan |
| Created on: | November 18, 2018 |
| Made with: | HTML(Haml) & CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | Inset text shadow effect |
If you liked this article Top 20 Text Shadow Example, you should check out this one Top 20 Text Shadow Example.

