Hello, guys in this tutorial we have best collection of hand-picked free HTML and CSS link effects code example with :hover and :active state. which are available on CodePen.
Best collection of Link Hover Effect
In this collection, I have listed Top 20 CSS Link Hover Effect Examples. Check out these Awesome Hover Effect like: #1Three Fancy Link Hover Effects, #2CSS Link Hover Arrow Idea, #Cool CSS3 Link Ideas, and many more.
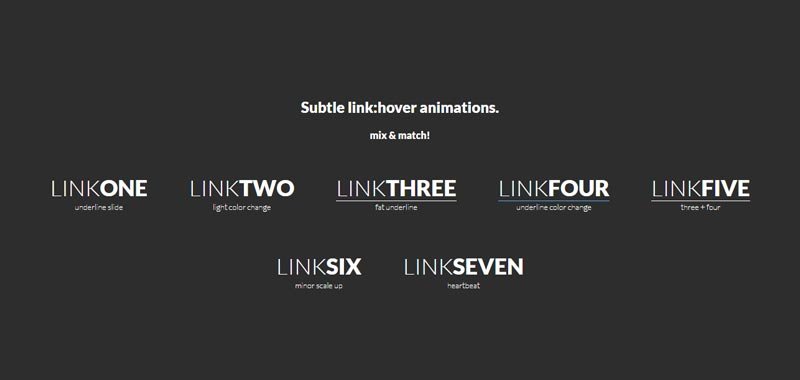
#1 Three Fancy Link Hover Effects

Three Fancy Link Hover Effects, which was developed by James Hancock. Moreover, you can customize it according to your wish and need.
| Author: | James Hancock |
| Created on: | August 25, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy Link Hover Effect |
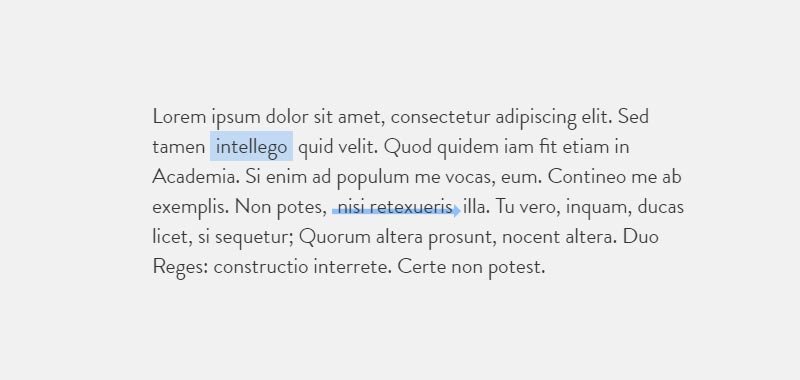
#2 CSS Link Hover Arrow Idea

CSS Link Hover Arrow Idea, which was developed by Gabrielle Wee. Moreover, you can customize it according to your wish and need.
| Author: | Gabrielle Wee |
| Created on: | February 23, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Link Hover Arrow Animation |
#3 Cool CSS link hover animation

Cool CSS link hover animation, which was developed by Brenden Palmer. Moreover, you can customize it according to your wish and need.
| Author: | Brenden Palmer |
| Created on: | January 31, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool link hover animation |
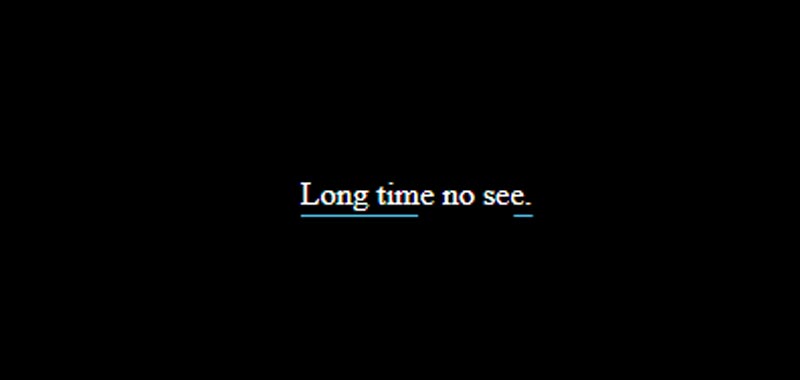
#4 Laser revealed title link

Laser revealed title link, which was developed by JFarrow. Moreover, you can customize it according to your wish and need.
| Author: | JFarrow |
| Created on: | March 12, 2021 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Laser revealed title link |
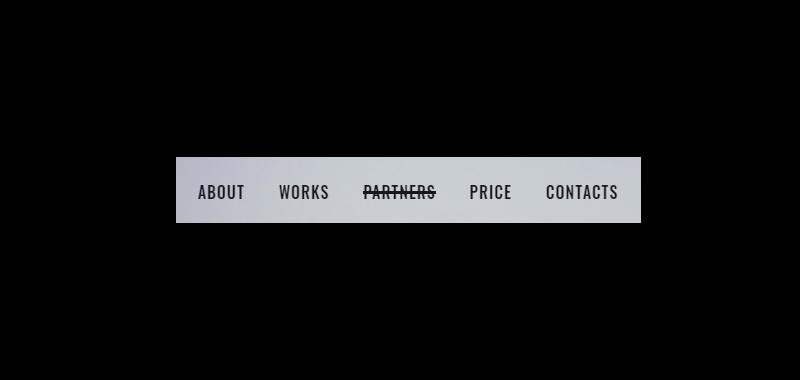
#5 Strikethrough link hover effect

Strikethrough link hover effect, which was developed by Artyom. Moreover, you can customize it according to your wish and need.
| Author: | Artyom |
| Created on: | June 23, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Strikethrough link hover effect |
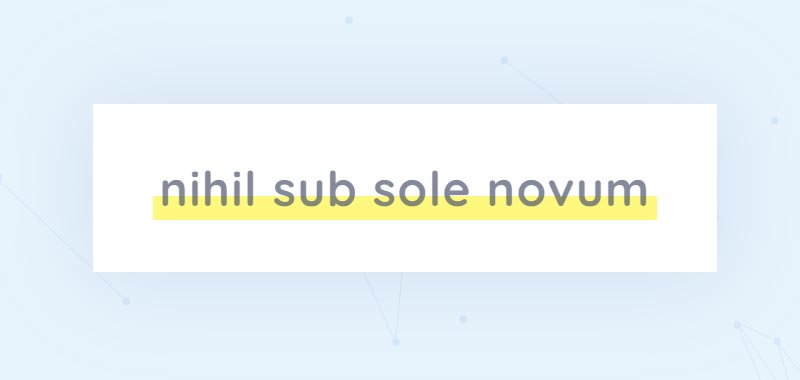
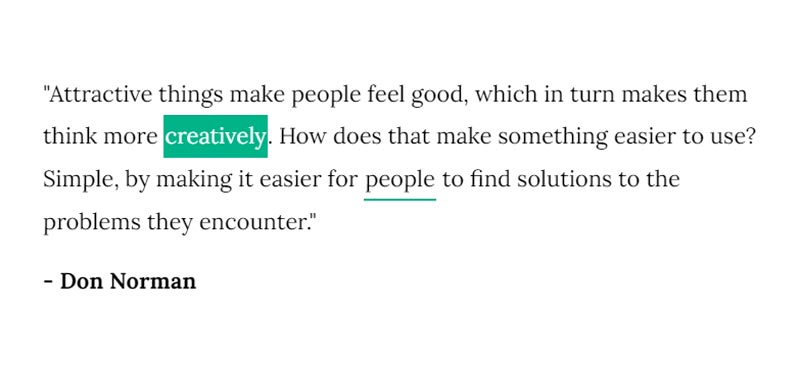
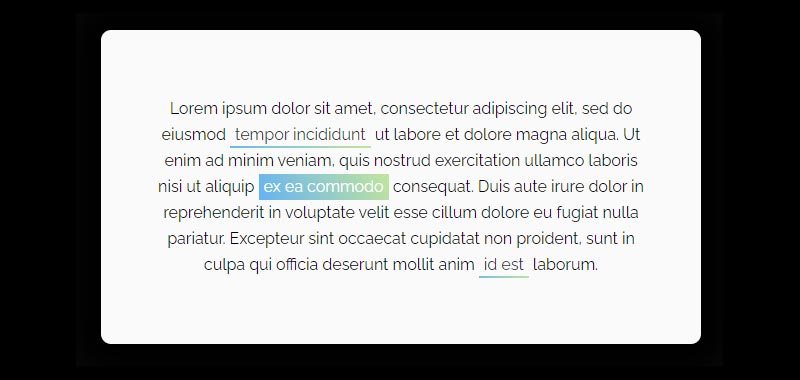
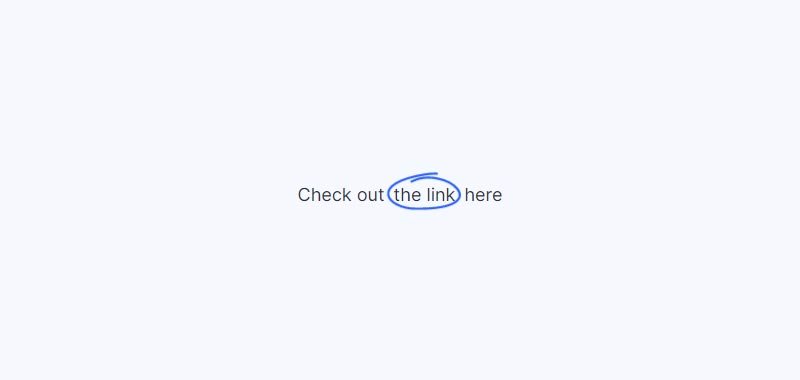
#6 Link Highlight Hover/Click Effect

Link Highlight Hover/Click Effect, which was developed by Emily Hayman. Moreover, you can customize it according to your wish and need.
| Author: | Emily Hayman |
| Created on: | December 22, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Link Highlight Hover Effect |
#7 Awesome CSS link Hover animations

Awesome CSS link Hover Effect, which was developed by Josip Psihistal. Moreover, you can customize it according to your wish and need.
| Author: | Josip Psihistal |
| Created on: | October 21, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS link Hover Effect |
#8 Underline hover effect css

Link underline hover effects, which was developed by Misha Heesakkers. Moreover, you can customize it according to your wish and need.
| Author: | Misha Heesakkers |
| Created on: | July 16, 2016 |
| Made with: | HTML & CSS(PostCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Underline hover effect |
#9 Jumping link hover effect

Jumping link hover effect, which was developed by Bennett Feely. Moreover, you can customize it according to your wish and need.
| Author: | Bennett Feely |
| Created on: | June 19, 2017 |
| Made with: | HTML(Slim) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Jumping link hover effect |
#10 Anchor Hover Effects

Anchor Hover Effects, which was developed by Slim Gooper. Moreover, you can customize it according to your wish and need.
| Author: | Slim Gooper |
| Created on: | May 26, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Anchor Hover Effects |
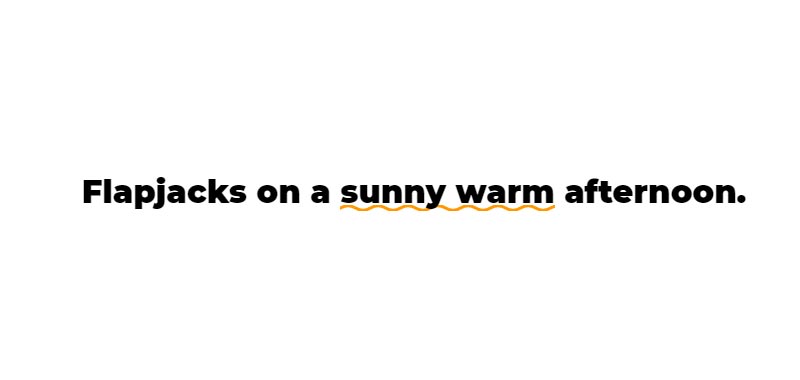
#11 Animate underline wavy

Animate underline wavy, which was developed by Geoff Graham. Moreover, you can customize it according to your wish and need.
| Author: | Geoff Graham |
| Created on: | August 25, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animate underline wavy |
#12 Link Hover Flash

Link Hover Flash, which was developed by alphardex. Moreover, you can customize it according to your wish and need.
| Author: | alphardex |
| Created on: | May 22, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Link Hover Flash |
#13 Animated font weight on hover

Animated font weight on hover, which was developed by JSKlitgaard Christiansen. Moreover, you can customize it according to your wish and need.
| Author: | JSKlitgaard Christiansen |
| Created on: | March 17, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated font weight on hover |
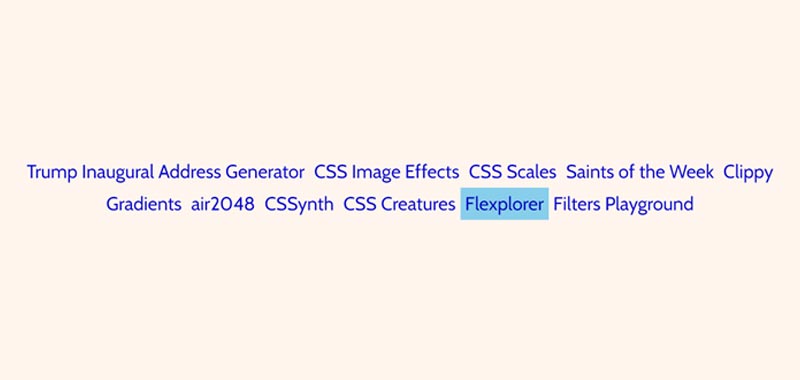
#14 Link with gradient background on hover

Link with gradient background on hover, which was developed by Giulia Malaroda. Moreover, you can customize it according to your wish and need.
| Author: | Giulia Malaroda |
| Created on: | July 28, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | gradient link hover effect |
#15 CSS Link Flip animation

CSS Link Flip animation, which was developed by Kanishk Kunal. Moreover, you can customize it according to your wish and need.
| Author: | Kanishk Kunal |
| Created on: | February 7, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Link Flip animation |
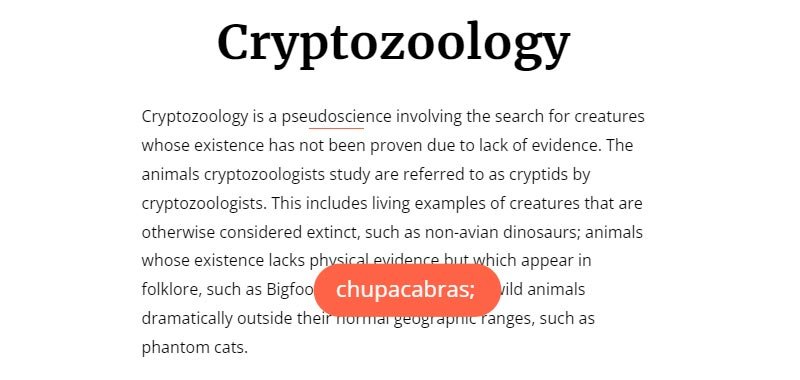
#16 Bouncy Link Hover Effect

Bouncy Link Hover Effect, which was developed by Mark Mead. Moreover, you can customize it according to your wish and need.
| Author: | Mark Mead |
| Created on: | March 5, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Bouncy Link Hover Effect |
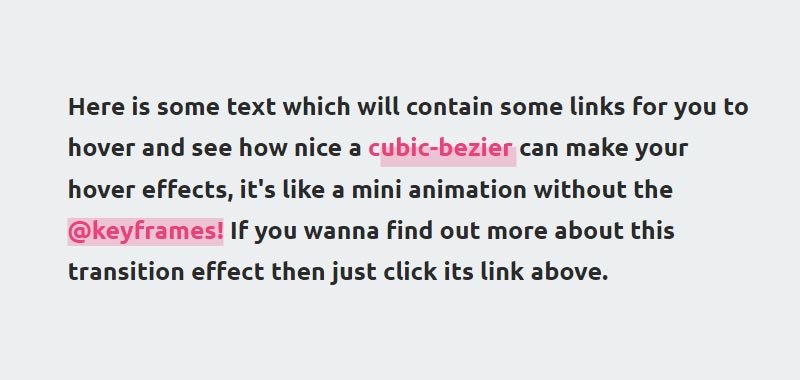
#17 Awesome Link hover animation

Awesome Link hover animation, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | October 15, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Link hover animation |
#18 Animated SVG link Underline Hover Effect

Animated SVG link Underline Hover Effect, which was developed by Peter Tóth. Moreover, you can customize it according to your wish and need.
| Author: | Peter Tóth |
| Created on: | April 22, 2015 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | link Underline Hover Effect |
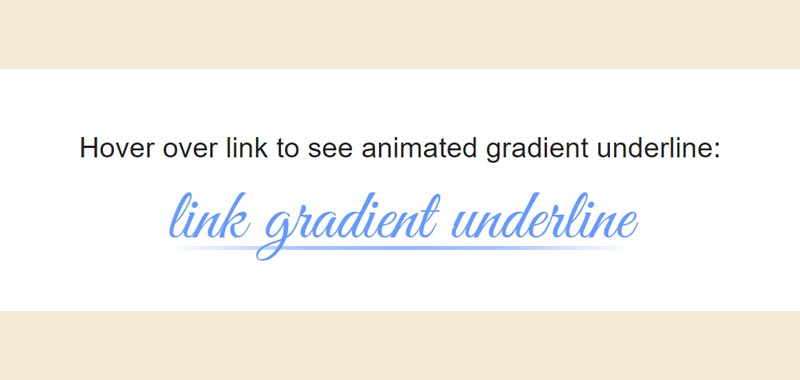
#19 Animated Gradient Underline Link Hover Effect

Animated Gradient Underline Link Hover Effect, which was developed by George W. Park. Moreover, you can customize it according to your wish and need.
| Author: | George W. Park |
| Created on: | December 30, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Underline Link Hover Effect |
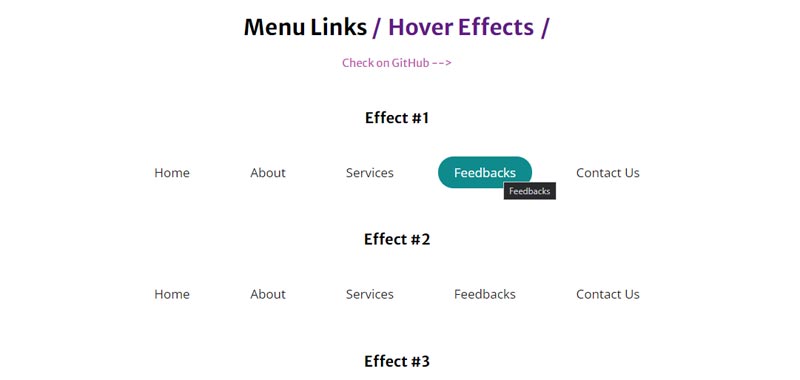
#20 Menu Links Hover Effects with CSS3

CSS3 Menu Links Hover Effects, which was developed by foxeisen. Moreover, you can customize it according to your wish and need.
| Author: | foxeisen |
| Created on: | June 3, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Menu Links Hover Effect |
If you liked this article Top 20 CSS Link Hover Effects Examples, you should check out this one Best Custom Radio Button Examples.


Really awesome 🙂
Simple link hover effect css example
a:hover {
background-color: yellow;
}
It’s actually a nice and helpful piece of information. I am glad that
you shared this useful information with us. Please keep us informed like this.
Thanks for sharing.