Hello Friends, in this article we will learn how to create a search bar in HTML and also I have listed 20 Best hand-picked free HTML and CSS search box code examples. Check out these excellent Search Box Design which are available on Codepen.
How To Create a Search Bar in HTML
First, we need to create two files index.html and style.css then we need to do code for it.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css ) for creating a Search Bar in HTML. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How To Create a Search Bar in HTML</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="search-container">
<form action="">
<input type="text" placeholder="Search..." name="search">
</form>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
font-family: 'Poppins', sans-serif;
padding: 0;
margin: 0;
}
body {
background: #f2f4f6;
}
.search-container {
max-width: 600px;
margin: 50px auto;
}
input[type="text"] {
display: block;
width: calc(100% - 24px); /*20px [ left & Right ] padding + 4px border [ left & Right ] */
font-size: 18px;
font-weight: 600;
color: #4b00ff;
padding: 10px;
border: 2px solid #4b00ff;
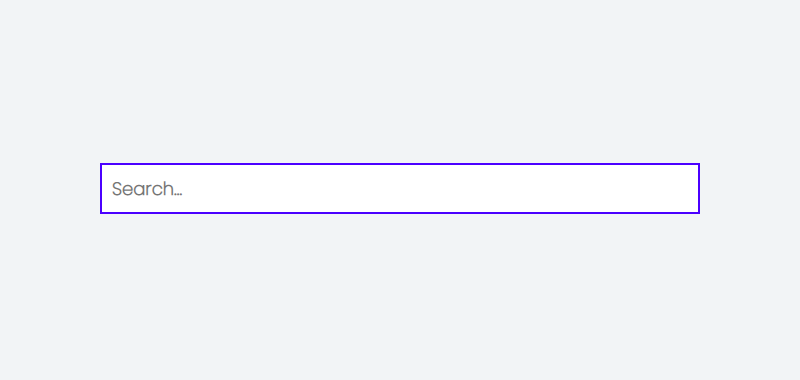
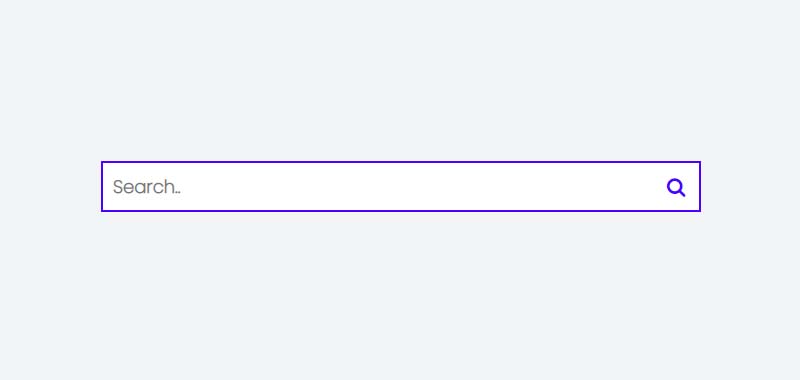
}#Final Result

How To Create a Search Bar With Icon
First we have to add icon library inside index.html file, in this article i will use Font Awesome icons you can use another icon library as well.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
add above icon library inside <head> tag, and replace search-container div with below code.
<div class="search-container">
<form action="">
<input type="text" placeholder="Search..." name="search">
<button type="submit"><i class="fa fa-search"></i></button>
</form>
</div>add below code inside your style.css file
.search-container form {
position: relative;
}
.search-container form button {
position: absolute;
right: 0;
top: 0;
height: 100%;
width: 50px;
background: transparent;
border: transparent;
font-size: 20px;
color: #4b00ff;
cursor: pointer;
outline: 0;
}#Final Output

Best collection of CSS Search Box
In this collection, I have listed over 20 best HTML Search Box Check out these Awesome Search Box Design like: #1HTML Search Box, #2Animated Search box with icon, #3Pure CSS Animated Search Box, and many more.
#1 HTML Search Box

HTML Search Box, which was developed by Jamie Coulter. Moreover, you can customize it according to your wish and need.
| Author: | Jamie Coulter |
| Created on: | January 12, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Search Box |
#2 Animated Search box with icon

Animated Search box with icon, which was developed by Furkan Gulsen. Moreover, you can customize it according to your wish and need.
| Author: | Furkan Gulsen |
| Created on: | February 22, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Search box with icon |
#3 Pure CSS Animated Search Box

Pure CSS Animated Search Box, which was developed by Hyu Kio. Moreover, you can customize it according to your wish and need.
| Author: | Hyu Kio |
| Created on: | September 17, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Animated Search Box |
#4 CSS Search Box animation

Search Box animation, which was developed by Milan Raring. Moreover, you can customize it according to your wish and need.
| Author: | Milan Raring |
| Created on: | March 8, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Search Box animation |
#5 Simple Animated Search input box

Simple Animated Search input box, which was developed by Riccardo Zanutta. Moreover, you can customize it according to your wish and need.
| Author: | Riccardo Zanutta |
| Created on: | April 19, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Animated Search input box |
#6 Awesome Search bar animation

Awesome Search bar animation, which was developed by Milan Milošev. Moreover, you can customize it according to your wish and need.
| Author: | Milan Milošev |
| Created on: | August 24, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Search bar animation |
#7 Expandable Search Box With Icons

Expandable Search Box With Icons, which was developed by Calvin Roberts. Moreover, you can customize it according to your wish and need.
| Author: | Calvin Roberts |
| Created on: | May 22, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Expandable Search Box With Icons |
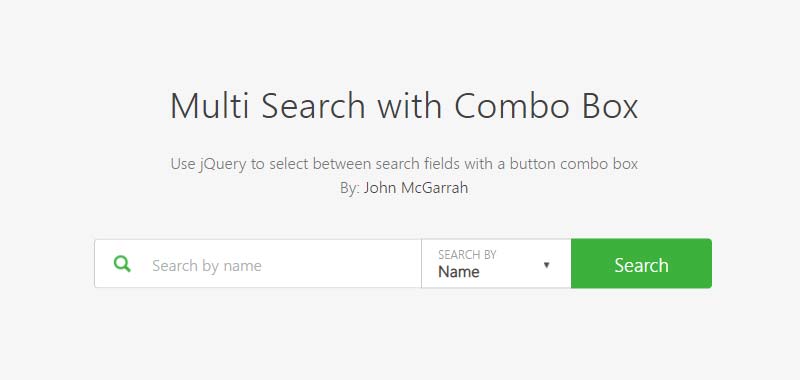
#8 Multi Search with Combo Box

Multi Search with Combo Box, which was developed by John McGarrah. Moreover, you can customize it according to your wish and need.
| Author: | John McGarrah |
| Created on: | May 9, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Multi Search with Combo Box |
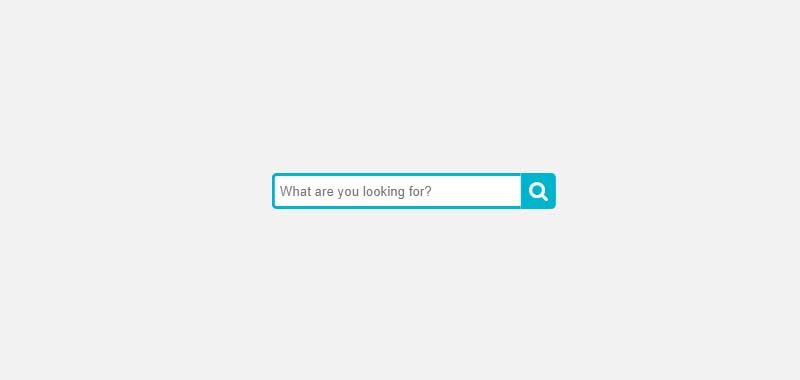
#9 Simple HTML Search Bar

Simple HTML Search Bar, which was developed by Emily Huang. Moreover, you can customize it according to your wish and need.
| Author: | Emily Huang |
| Created on: | May 30, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple HTML Search Bar |
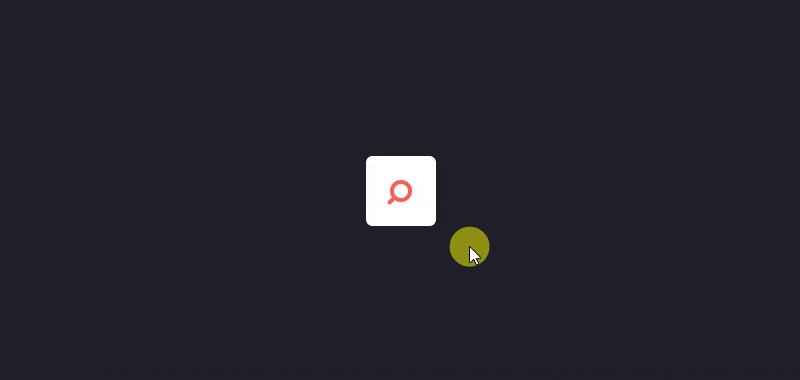
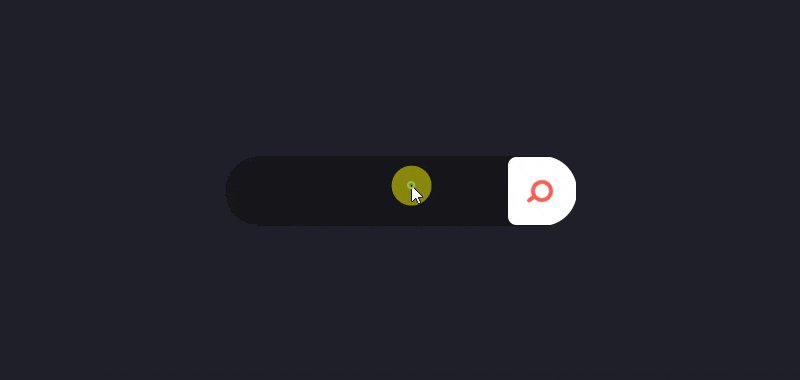
#10 Cool Animated Search Box

Cool Animated Search Box, which was developed by Alex Tkachev. Moreover, you can customize it according to your wish and need.
| Author: | Alex Tkachev |
| Created on: | February 15, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Animated Search Box |
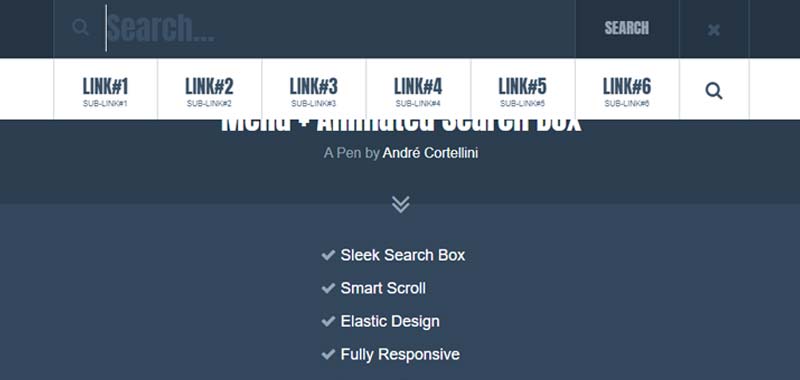
#11 Menu + Animated Search Box

Animated Search Box, which was developed by André Cortellini. Moreover, you can customize it according to your wish and need.
| Author: | André Cortellini |
| Created on: | June 2, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Search Box |
#12 Pure CSS expanding search Box

Pure CSS expanding search Box, which was developed by Jove Angelevski. Moreover, you can customize it according to your wish and need.
| Author: | Jove Angelevski |
| Created on: | August 9, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Expanding search Box |
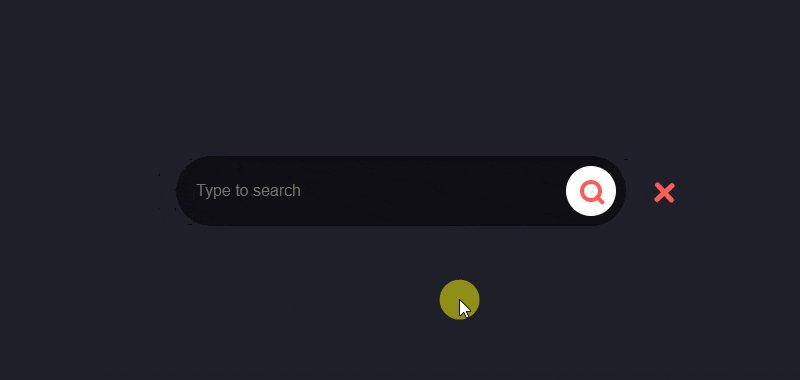
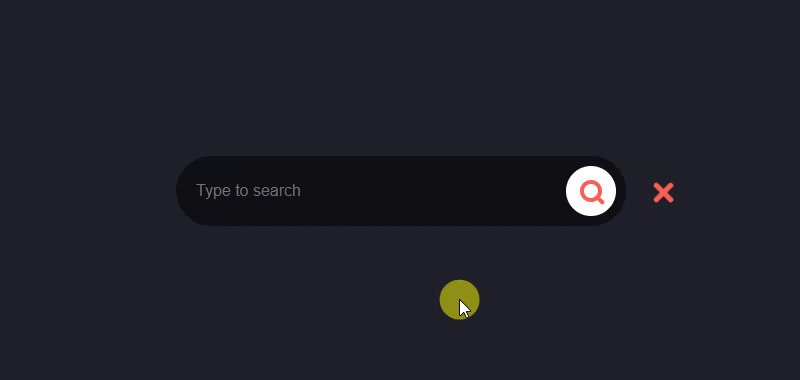
#13 Awesome Search Box

Awesome Search Box, which was developed by Ahmad Emran. Moreover, you can customize it according to your wish and need.
| Author: | Ahmad Emran |
| Created on: | March 30, 2021 |
| Made with: | HTML JS CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Search Box |
#14 Full Page Animated Search Box

Full Page Animated Search Box, which was developed by Chouaib Belagoun. Moreover, you can customize it according to your wish and need.
| Author: | Chouaib Belagoun |
| Created on: | August 1, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Full Page Animated Search Box |
#15 HTML Search Box With Animation

HTML Search Box With Animation, which was developed by Aqib Hanief Bhat. Moreover, you can customize it according to your wish and need.
| Author: | Aqib Hanief Bhat |
| Created on: | January 18, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Search Box With Animation |
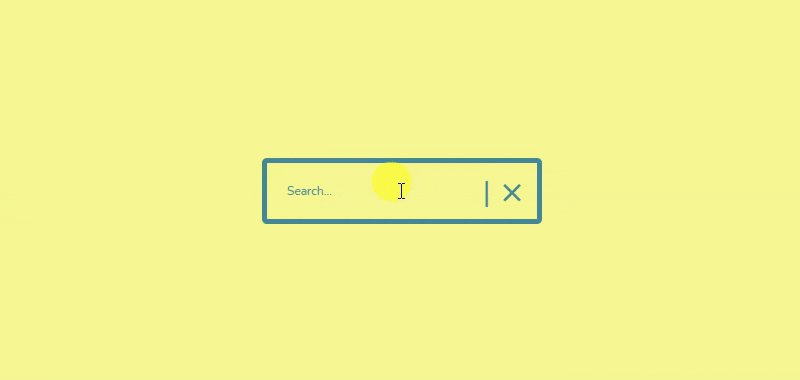
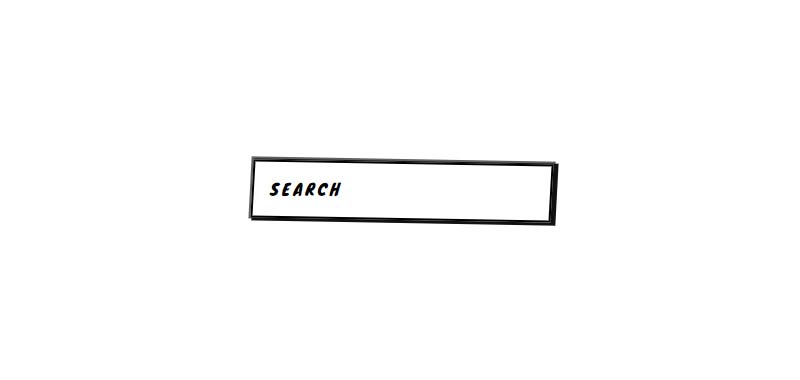
#16 Search Input Box Caret Jump Animation

Search Input Box Caret Jump Animation, which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | July 21, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Search Input Box Caret Jump Animation |
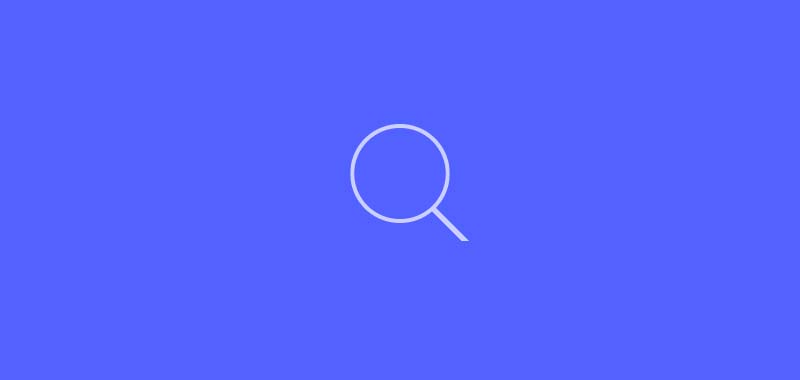
#17 Full Screen Animated Search Box

Full Screen Animated Search Box, which was developed by Dan Smith. Moreover, you can customize it according to your wish and need.
| Author: | Dan Smith |
| Created on: | December 1, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Full Screen Animated Search Box |
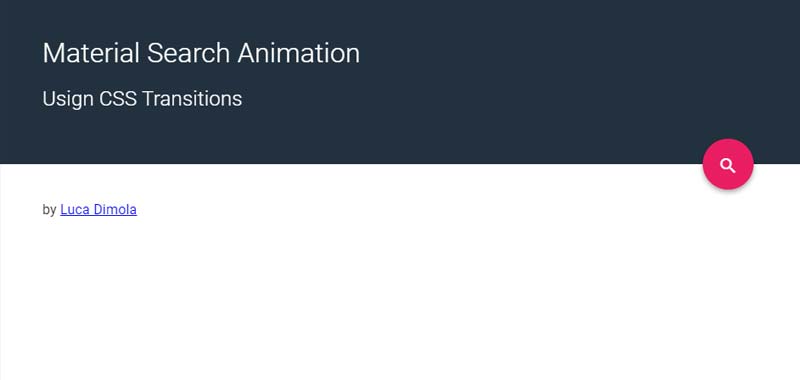
#18 Material Full screen Search Transition

Material Full screen Search Transition, which was developed by Luca Dimola. Moreover, you can customize it according to your wish and need.
| Author: | Luca Dimola |
| Created on: | April 2, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Full screen Search Transition |
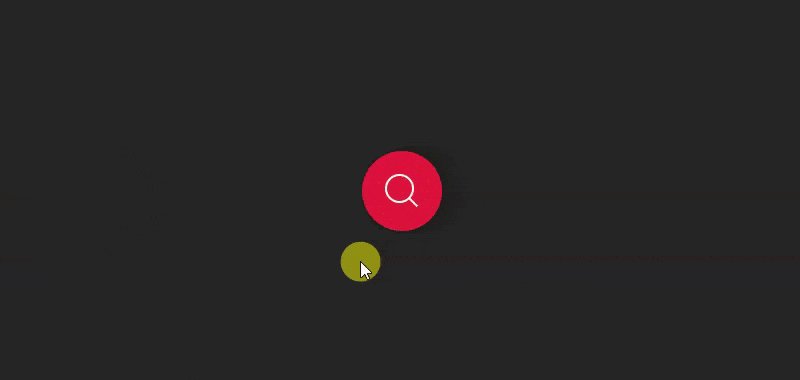
#19 Custom Animated Search Box

Custom Animated Search Box, which was developed by co0kie. Moreover, you can customize it according to your wish and need.
| Author: | co0kie |
| Created on: | April 25, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Animated Search Box |
#20 Expanding CSS Search Field

Expanding CSS Search Field, which was developed by Shaw. Moreover, you can customize it according to your wish and need.
| Author: | Shaw |
| Created on: | May 10, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Expanding CSS Search Field |
If you liked this article Best Collection of Search Box Design examples, you should check out this one HTML Resume Templates examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.