Hello Friends, In this article I have listed Top 10 CSS Flat Button code examples which are available on CodePen.
Best collection of CSS Flat Button
In this collection, I have listed Top 10 Flat Button. Check out these Awesome Button Design like: #1Flat Buttons with transition, #2Flat Buttons Hover Effect, #3Fancy & Flat Button, and many more.
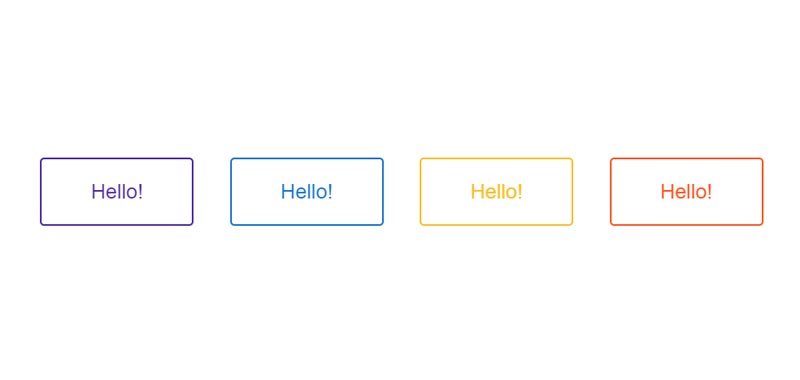
#1 Flat Buttons with transition

Flat Buttons with transition, which was developed by adobewordpress. Moreover, you can customize it according to your wish and need.
| Author: | adobewordpress |
| Created on: | October 11, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Flat Buttons with transition |
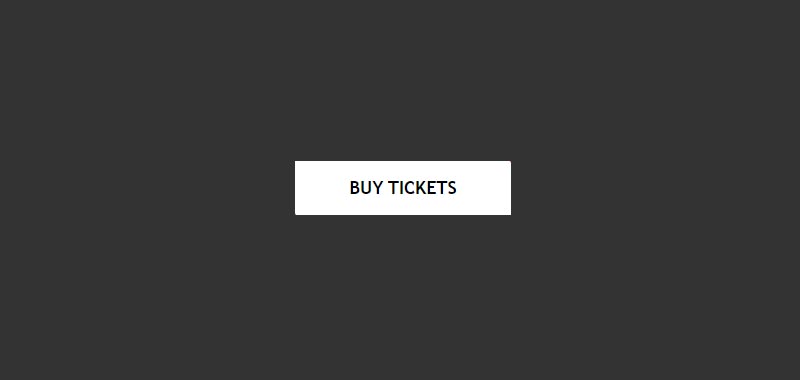
#2 Pure CSS Flat Button Hover Effect

Flat Buttons Hover Effect, which was developed by januaryofmine. Moreover, you can customize it according to your wish and need.
| Author: | januaryofmine |
| Created on: | March 16, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Flat Buttons Hover Effect |
#3 Fancy & Flat Button

Fancy & Flat Button using HTML & CSS, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
| Author: | Nate Watson |
| Created on: | August 27, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy & Flat Button |
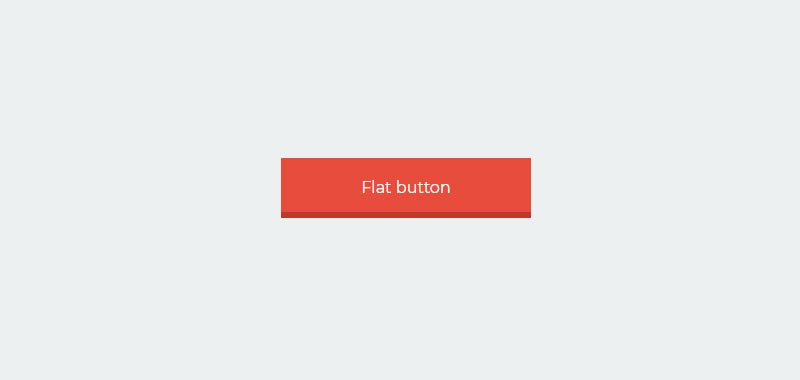
#4 Material Flat Button

Material Flat Button, which was developed by Yannick Bisaillon. Moreover, you can customize it according to your wish and need.
| Author: | Yannick Bisaillon |
| Created on: | October 22, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Material Flat Button |
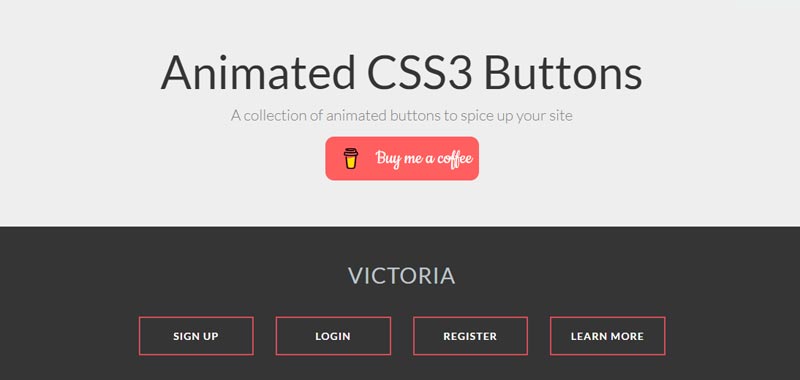
#5 Animated Flat Buttons

Animated Flat Buttons, which was developed by Sazzad. Moreover, you can customize it according to your wish and need.
| Author: | Sazzad |
| Created on: | April 29, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Flat Buttons |
#6 Flat Multi Layered Button

Flat Multi Layered Button, which was developed by Dronca Raul. Moreover, you can customize it according to your wish and need.
| Author: | Dronca Raul |
| Created on: | August 16, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Flat Multi Layered Button |
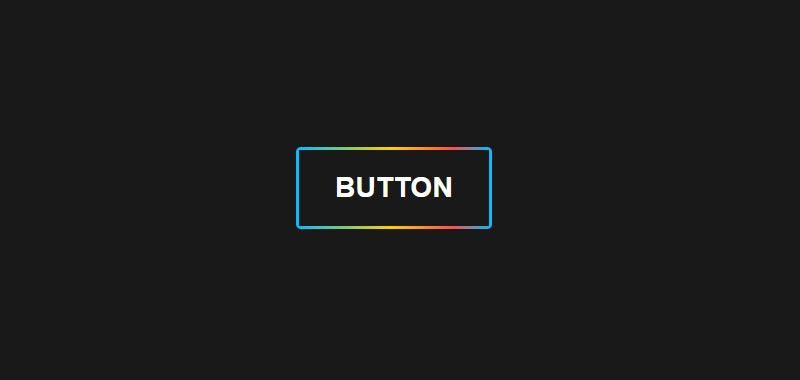
#7 Animated Rainbow Flat Button

Animated Rainbow Flat Button, which was developed by lemmin. Moreover, you can customize it according to your wish and need.
| Author: | lemmin |
| Created on: | June 5, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Rainbow Flat Button |
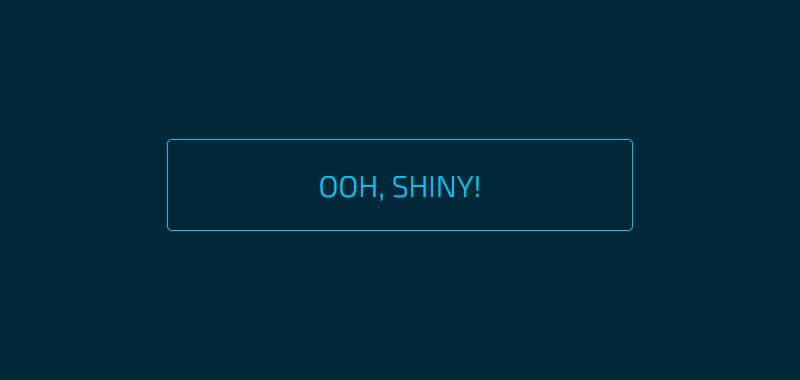
#8 Shiny Flat Button

Shiny Flat Button, which was developed by Antonio. Moreover, you can customize it according to your wish and need.
| Author: | Antonio |
| Created on: | August 9, 2017 |
| Made with: | HTML & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Shiny Flat Button |
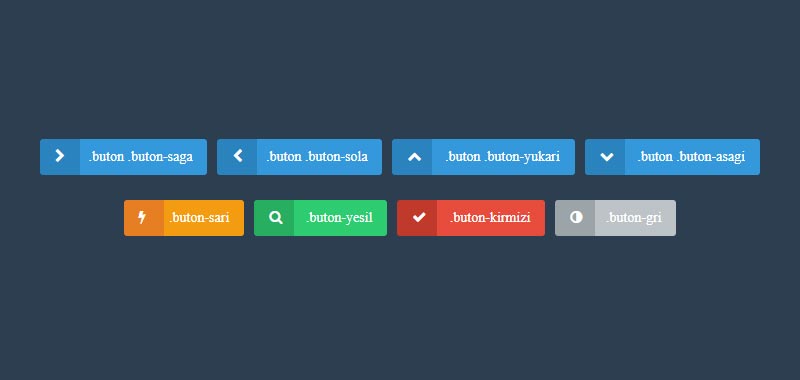
#9 Colorful Flex Buttons

Colorful Flex Buttons, which was developed by 0guzhan. Moreover, you can customize it according to your wish and need.
| Author: | 0guzhan |
| Created on: | July 25, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Colorful Flex Buttons |
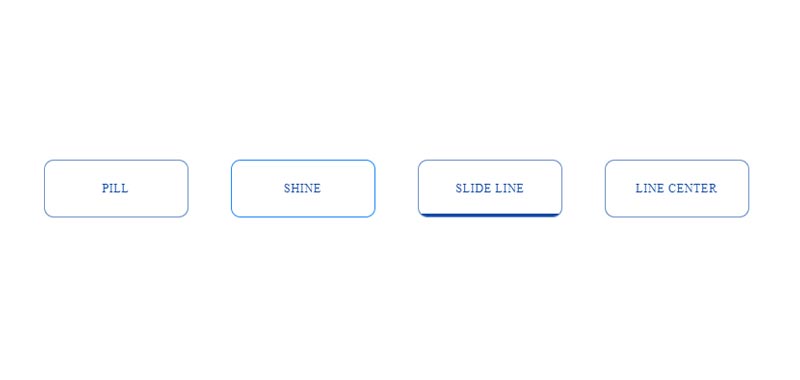
#10 Flat Button with focus effect

Flat Button with focus effect, which was developed by Ana Tudor. Moreover, you can customize it according to your wish and need.
| Author: | Ana Tudor |
| Created on: | November 7, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Flat Button with focus effect |
If you liked this article Top 10 CSS Flat Button Examples, you should check out this one Top 10 CSS Close Buttons examples.