Hello Friends, in this article I have listed 30+ Awesome CSS Background Animation Examples. Check out these excellent Background Effect which are available on CodePen.
Best Background Animation In CodePen
In this collection, I have listed over 30+ best Background Animation Check out these Awesome CSS Background Effects like: #1 SVG Animated Background, #2 Pulse Background Animation, #3 Gradient background animation and many more.
#1 SVG Animation Background

Awesome SVG Background Animation, which was developed by Yoshiyuki ITO. Moreover, you can customize it according to your wish and need.
| Author: | Yoshiyuki ITO |
| Created on: | December 27, 2016 |
| Made with: | HTML Only |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome SVG Background Animation |
#2 Galaxy Background Animation

Galaxy Background Animation which was updated by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | August 07, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Galaxy Background Animation |
#3 CSS Pulse Background Animation

Pure CSS Pulse Background Animation which was updated by Bruno Pereira do Nascimento. Moreover, you can customize it according to your wish and need.
| Author: | Bruno Pereira do Nascimento |
| Created on: | July 22, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Pulse Background Animation |
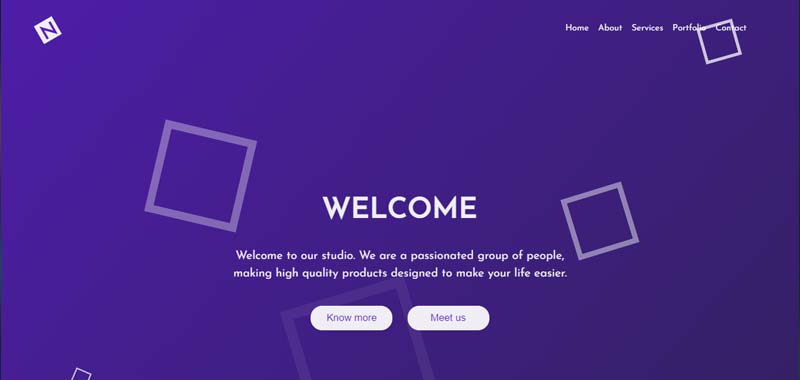
#4 Awesome CSS Background Animation

Awesome CSS Background Animation which was updated by Bjorn. Moreover, you can customize it according to your wish and need.
| Author: | Bjorn |
| Created on: | December 7, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Background Animation |
#5 Rainbow gradient background animation

Multicolor Background Animation which was updated by Milan Nohejl. Moreover, you can customize it according to your wish and need.
| Author: | Milan Nohejl |
| Created on: | October 7, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Multicolor Background Animation |
#6 Infinite Moving Clouds background animation

Infinite Moving Clouds background animation which was updated by Animation Bro. Moreover, you can customize it according to your wish and need.
| Author: | Animation Bro |
| Created on: | February 26, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Moving Clouds animation |
#7 Multiple Background Image Parallax Animation

Multiple Background Image Parallax Animation which was updated by carpe numidium. Moreover, you can customize it according to your wish and need.
| Author: | carpe numidium |
| Created on: | September 12, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Background Image Parallax Animation |
#8 CSS linear-gradient animation

CSS linear-gradient animation which was updated by Ryan Mulligan. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | November 7, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | linear gradient animation |
#9 Text Background Animation

Text Background Animation which was updated by Alex Cuadra. Moreover, you can customize it according to your wish and need.
| Author: | Alex Cuadra |
| Created on: | September 9, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Background Animation |
#10 Shooting Star Background Animation

Shooting Star Background Animation which was updated by alphardex. Moreover, you can customize it according to your wish and need.
| Author: | alphardex |
| Created on: | June 23, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Shooting Star Background Animation |
#11 Moving Car Background Animation

Moving Car Background Animation which was updated by Habib Kharkovi. Moreover, you can customize it according to your wish and need.
| Author: | Habib Kharkovi |
| Created on: | April 21, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Moving Car Background Animation |
#12 Infinite Pattern Animation

Infinite Pattern Animation which was updated by Adam Abundis. Moreover, you can customize it according to your wish and need.
| Author: | Adam Abundis |
| Created on: | September 27, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pattern Animation |
#13 Pure CSS Particle Animation

Pure CSS Particle Animation which was updated by Takeshi Kano. Moreover, you can customize it according to your wish and need.
| Author: | Takeshi Kano |
| Created on: | September 21, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Particle Background Animation |
#14 Floating Color Orbs

Floating Color Orbs Animation which was updated by Alison Quaglia. Moreover, you can customize it according to your wish and need.
| Author: | Alison Quaglia |
| Created on: | July 20, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Floating Color Orbs |
#15 Floating SVG Animation

Simple Floating SVG Animation which was updated by Rune Sejer Hoffmann. Moreover, you can customize it according to your wish and need.
| Author: | Rune Sejer Hoffmann |
| Created on: | August 4, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Floating SVG Animation |
#16 Pure CSS infinite background animation

Pure CSS infinite background animation which was updated by kootoopas. Moreover, you can customize it according to your wish and need.
| Author: | kootoopas |
| Created on: | December 5, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | infinite background animation |
#17 Infinite SVG Triangle Fusion Animation

Infinite SVG Triangle Fusion Animation which was updated by Rob DiMarzo. Moreover, you can customize it according to your wish and need.
| Author: | Rob DiMarzo |
| Created on: | December 16, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Triangle Fusion Animation |
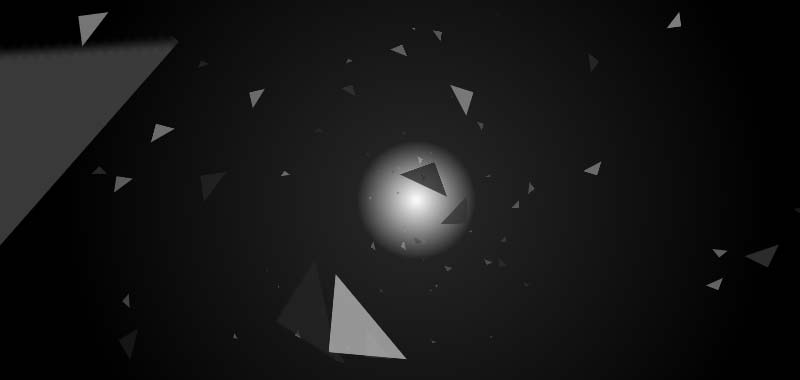
#18 Tri Travelers Background Animation

Tri Travelers Background Animation which was updated by Nate Wiley. Moreover, you can customize it according to your wish and need.
| Author: | Nate Wiley |
| Created on: | June 15, 2015 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Tri Travelers Background Animation |
#19 CSS Fireflies Animation

CSS Fireflies Animation which was updated by Mike Golus. Moreover, you can customize it according to your wish and need.
| Author: | Mike Golus |
| Created on: | June 15, 2015 |
| Made with: | HTML(Pug) & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Fireflies Animation |
#20 Pure CSS twinkling stars background Animation

Pure CSS twinkling stars background Animation which was updated by Anastasia Goodwin. Moreover, you can customize it according to your wish and need.
| Author: | Anastasia Goodwin |
| Created on: | May 22, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Twinkling Stars Background Animation |
#21 Cascading Waves Animation

Cascading Waves Animation which was updated by Jacob Foster. Moreover, you can customize it according to your wish and need.
| Author: | Jacob Foster |
| Created on: | May 4, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cascading Waves Animation |
#22 SVG background animation

Awesome SVG background animation which was updated by Sépion. Moreover, you can customize it according to your wish and need.
| Author: | Sépion |
| Created on: | January 13, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG background animation |
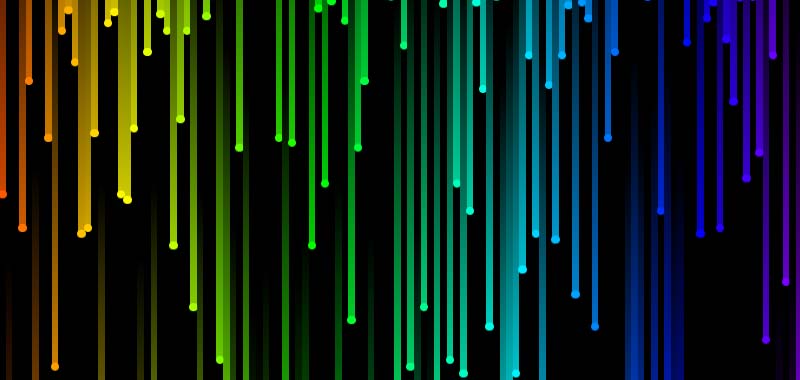
#23 Color Drops Background Animation

Color Drops Background Animation which was updated by Nate Wiley. Moreover, you can customize it according to your wish and need.
| Author: | Nate Wiley |
| Created on: | January 11, 2015 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Color Drops Background Animation |
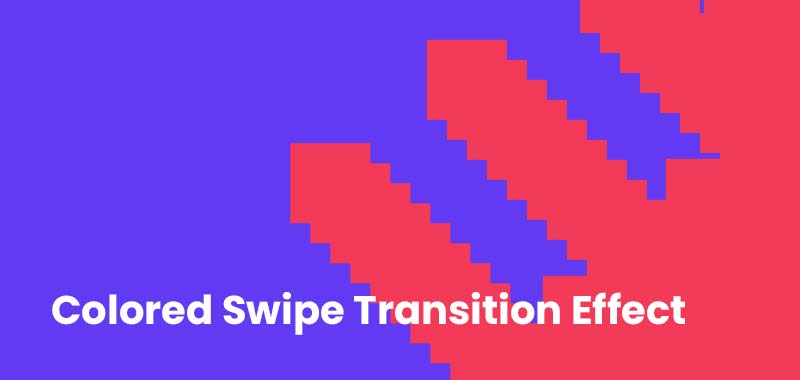
#24 Colored Swipe Transition Effect

Colored Swipe Transition Effect which was updated by Andreas Wilcox. Moreover, you can customize it according to your wish and need.
| Author: | Andreas Wilcox |
| Created on: | September 7, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Colored Swipe Transition Effect |
#25 Simple Background Animation

Simple Background Animation which was updated by Nour Ibram. Moreover, you can customize it according to your wish and need.
| Author: | Nour Ibram |
| Created on: | January 22, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Background Animation |
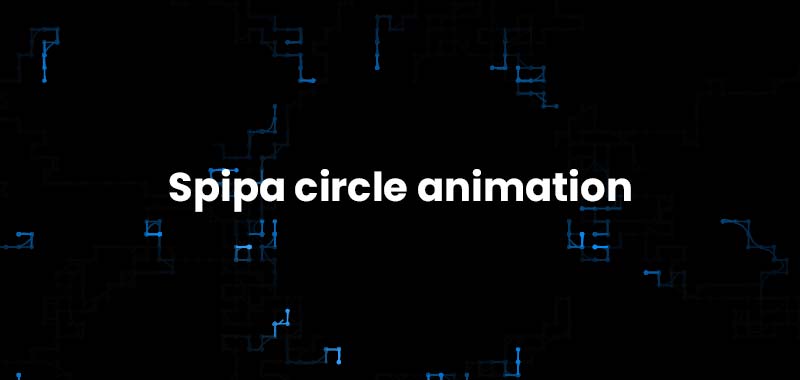
#26 Spipa circle animation

Spipa circle animation which was updated by Alex Andrix. Moreover, you can customize it according to your wish and need.
| Author: | Alex Andrix |
| Created on: | December 3, 2018 |
| Made with: | HTML, CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Spipa circle animation |
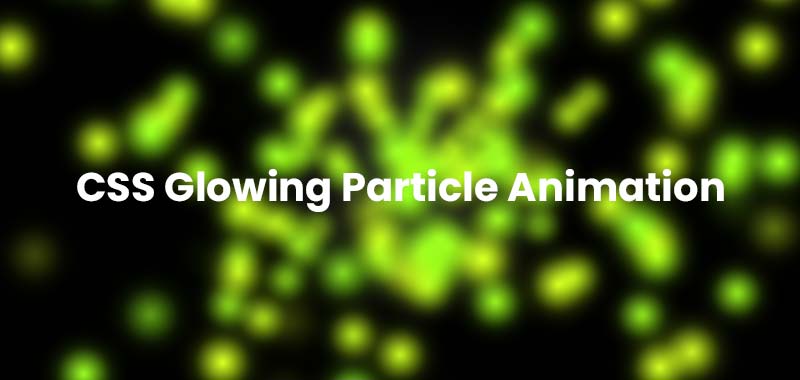
#27 CSS Glowing Particle Animation

CSS Glowing Particle Animation which was updated by Nate Wiley. Moreover, you can customize it according to your wish and need.
| Author: | Nate Wiley |
| Created on: | September 8, 2014 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Particle Animation |
#28 Liquid Gooey background

Liquid Gooey background Animation which was updated by Freelance Webexpert. Moreover, you can customize it according to your wish and need.
| Author: | Freelance Webexpert |
| Created on: | January 31, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Liquid Gooey background Animation |
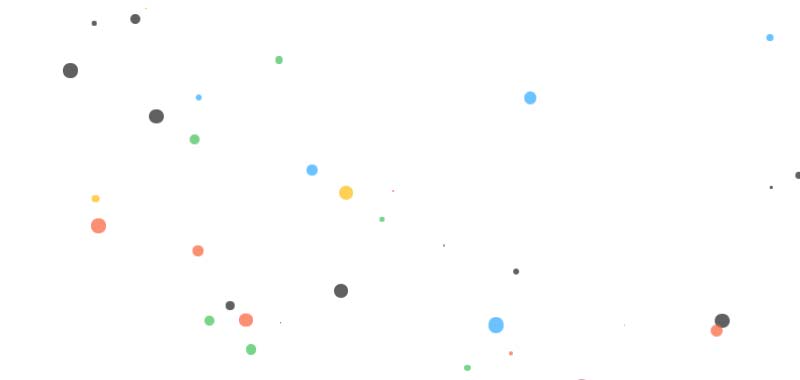
#29 Random Responsive balls in the background

Random Responsive balls background animation which was updated by Nash Vail. Moreover, you can customize it according to your wish and need.
| Author: | Nash Vail |
| Created on: | December 19, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Balls background animation |
#30 Awesome Background effect

Awesome Background effect which was updated by Louis Hoebregts. Moreover, you can customize it according to your wish and need.
| Author: | Louis Hoebregts |
| Created on: | May 20, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Background effect |
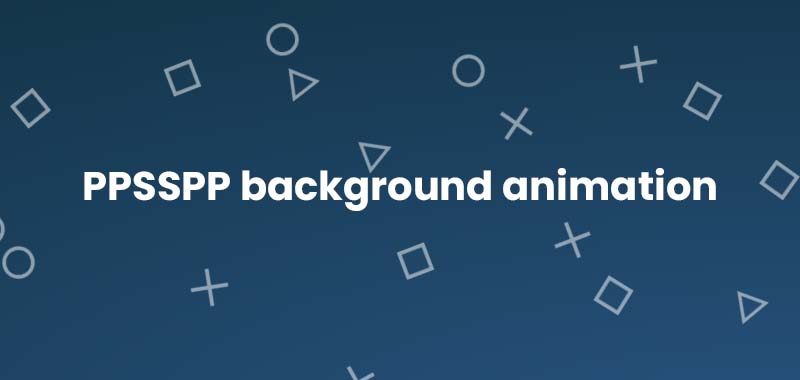
#31 PPSSPP Like background animation

PPSSPP Like background animation which was updated by Abraham Tugalov. Moreover, you can customize it according to your wish and need.
| Author: | Abraham Tugalov |
| Created on: | February 27, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | PPSSPP Background effect |
#32 Gradient Wave Background Animation

Gradient Wave Background Animation which was updated by UIUX Lab. Moreover, you can customize it according to your wish and need.
| Author: | UIUX Lab |
| Created on: | June 26, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient Wave Background |
#33 Canvas Snow Background Animation

Canvas Snow Background Animation which was updated by Nour Ibram. Moreover, you can customize it according to your wish and need.
| Author: | Nour Ibram |
| Created on: | January 22, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Canvas Snow Background |
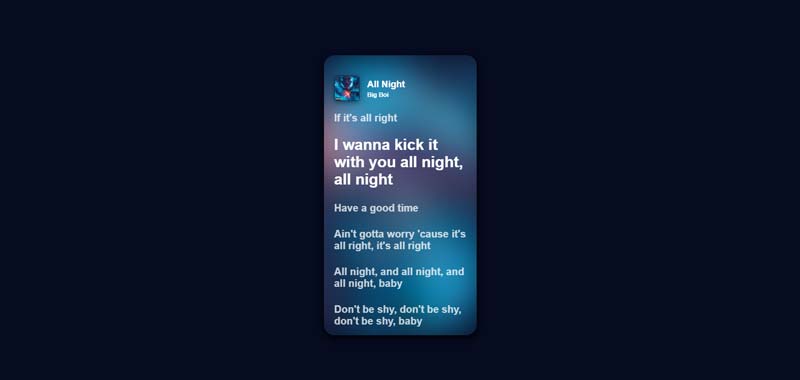
#34 Pure CSS Apple Music animated background

Pure CSS Apple Music animated background which was updated by Andrew Moglione. Moreover, you can customize it according to your wish and need.
| Author: | Andrew Moglione |
| Created on: | November 11, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Apple music background animation |
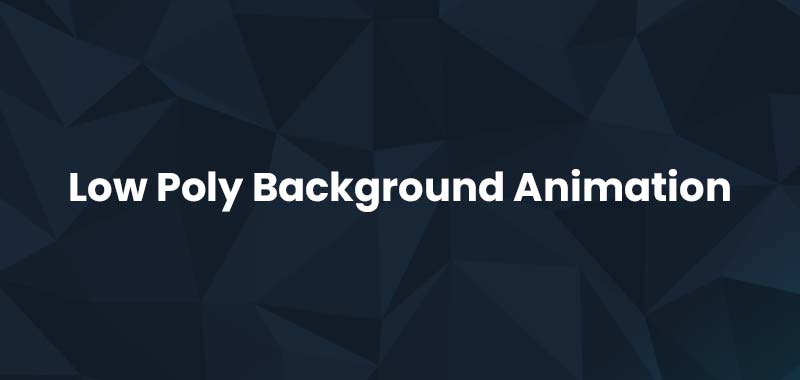
#35 Low Poly Background Animation

Low Poly Background Animation which was updated by Yusif Alomeri. Moreover, you can customize it according to your wish and need.
| Author: | Yusif Alomeri |
| Created on: | June 8, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Low Poly Background Animation |
Best background animation video:
If you liked this article animated background examples, you should check out this one with CSS Glitch Text Effect examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.



Apple ? music background animation is really nice ???