Hello Friends, I have listed over 30+ best card designs made with HTML, CSS, and JS. Check out these excellent CSS card design examples which are available on Codepen.
Awesome Blog Card Design 2021 step by step
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a simple css blog card design. In the next step, you will start creating the structure of the webpage.
You may like these also:
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Blog card design 2021</title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="container"> <div class="cards grid-row"> <div class="card"> <div class="card-top"> <img src="img1.jpg" alt="Blog Name"> </div> <div class="card-info"> <h2>JavaScript Quote Generator</h2> <span class="date">Monday, Jan 20, 2021</span> <p class="excerpt">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p> </div> <div class="card-bottom flex-row"> <a href="#" class="read-more">Read Full Blog</a> <a href="#" class="button btn-yellow">Blog</a> </div> </div> <div class="card"> <div class="card-top"> <img src="img2.jpg" alt="Blog Name"> </div> <div class="card-info"> <h2>How to Build HTML Minifier</h2> <span class="date">Monday, Jan 20, 2021</span> <p class="excerpt">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p> </div> <div class="card-bottom flex-row"> <a href="#" class="read-more">Read Full Blog</a> <a href="#" class="button btn-sky">Blog</a> </div> </div> <div class="card"> <div class="card-top"> <img src="img3.jpg" alt="Blog Name"> </div> <div class="card-info"> <h2>How to Build Signature Pad</h2> <span class="date">Monday, Jan 20, 2021</span> <p class="excerpt">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p> </div> <div class="card-bottom flex-row"> <a href="#" class="read-more">Read Full Blog</a> <a href="#" class="button btn-dpink">Blog</a> </div> </div> <div class="card"> <div class="card-top"> <img src="img4.jpeg" alt="Blog Name"> </div> <div class="card-info"> <h2>How to Build Gsap Gallery</h2> <span class="date">Monday, Jan 20, 2021</span> <p class="excerpt">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p> </div> <div class="card-bottom flex-row"> <a href="#" class="read-more">Read Full Blog</a> <a href="#" class="button btn-dpink">Blog</a> </div> </div> </div> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
* {
padding: 0;
margin: 0;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
width: 100vw;
overflow-x: hidden;
background: #e8eff7;
}
.grid-row {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 20px;
margin: 20px 0;
}
.card-top img {
display: block;
width: 100%;
}
.container {
width: 95%;
margin: auto;
}
.card {
background: #fff;
padding: 20px;
border-radius: 20px;
box-shadow: 0px 0px 10px rgb(0 0 0 / 20%);
}
.card-top {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
overflow: hidden;
}
.card-info h2 {
font-size: 18px;
margin: 10px 0 5px 0;
}
.date {
margin-bottom: 10px;
}
span,p {
font-size: 15px;
display: block;
}
.excerpt {
color: #aeaeae;
}
.flex-row {
display: flex;
align-items: center;
justify-content: space-between;
}
.card-bottom {
margin-top: 20px;
}
.button {
text-decoration: unset;
font-weight: 600;
text-transform: uppercase;
color: #4e4e4e;
width: 80px;
text-align: center;
font-size: 15px;
line-height: 30px;
border-radius: 5px;
background: #f2f4f6;
}
.read-more {
text-decoration: unset;
color: #000;
font-weight: 600;
}
.btn-yellow {
background: #ffb91d;
}
.btn-sky {
background: #d2f9fe;
}
.btn-dpink {
background: #e8d3fc;
}#Final Result
If you want source code you can download it from the below button
Best Collection of blog card design
In this collection, I have listed over 10+ best blog card designs made with HTML, CSS, and JS. Check out these awesome CSS blog card design examples which are available on Codepen.
#1 Codepen Cards layout design

Codepen Cards layout design using HTML and CSS, which was developed by Rahul Jangid ( stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( stackfindover ) |
| Created on: | July 10, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Codepen Cards Design |
#2 CSS Card Hover Effect

CSS Blog Card design using HTML and CSS, which was developed by Rahul Jangid ( stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( stackfindover ) |
| Created on: | July 10, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Blog Card design |
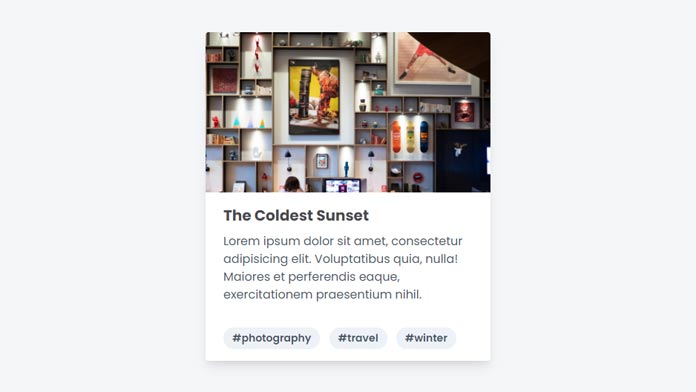
#3 Awesome Blog card design 2021

Awesome Blog card design 2021 using HTML and CSS, which was developed by Rahul Jangid ( stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( stackfindover ) |
| Created on: | July 10, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | New Blog Card design |
#4 Blog Posts Card Layout – Code The Web

Blog Posts Card Layout using HTML and CSS, which was developed by Booligoosh. Moreover, you can customize it according to your wish and need.
| Author: | Booligoosh |
| Created on: | June 5, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Blog Posts Card |
#5 CSS Grid Card Design

Grid Card Design using HTML and CSS, which was developed by John Meguerian. Moreover, you can customize it according to your wish and need.
| Author: | John Meguerian |
| Created on: | December 18, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Grid Card Design |
#6 Full Width Blog Card

Full Width Blog Card using HTML and CSS (SCSS), which was developed by Lütfü Can. Moreover, you can customize it according to your wish and need.
| Author: | Lütfü Can |
| Created on: | October 1, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Full Width Blog Card |
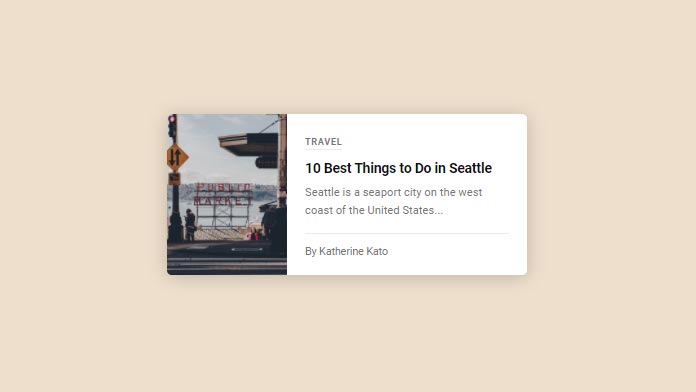
#7 Horizontal Style Blog Card

Horizontal Style Blog Card using HTML CSS (SCSS) and JavaScript(Babel), which was developed by Katherine Kato. Moreover, you can customize it according to your wish and need.
| Author: | Lütfü Can |
| Created on: | June 8, 2018 |
| Made with: | HTML CSS(SCSS) & JavaScript ( Vue ) |
| Demo Link: | Source Code / Demo |
| Tags: | Horizontal Style Blog Card |
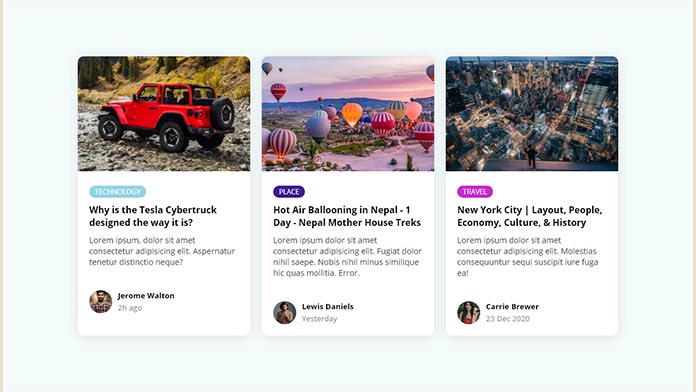
#8 Responsive Blog Card

Responsive Blog Card using HTML and CSS (SCSS), which was developed by Puskar Adhikari. Moreover, you can customize it according to your wish and need.
| Author: | Puskar Adhikari |
| Created on: | June 25, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Blog Card |
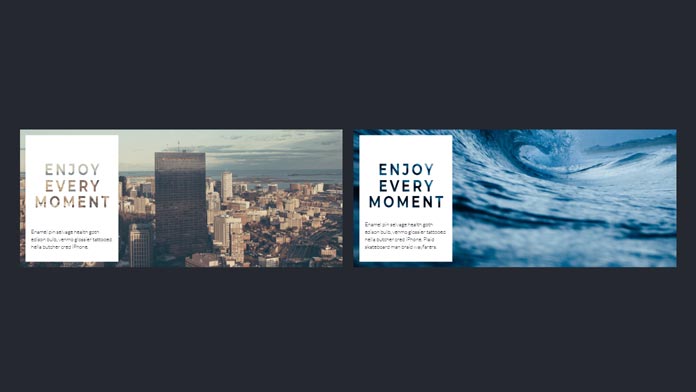
#9 Blog card transparent text

Blog card transparent text using HTML and CSS (SCSS), which was developed by daiquiri.io. Moreover, you can customize it according to your wish and need.
| Author: | daiquiri.io |
| Created on: | March 1, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Blog card transparent text |
#10 Pure CSS 3D cards, reactive and responsive

Pure CSS 3D cards, reactive and responsive using HTML and CSS, were developed by Piotr Galor. Moreover, you can customize it according to your wish and need.
| Author: | Piotr Galor |
| Created on: | June 8, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D cards |
#11 tailwind css card design

tailwind css card design using HTML and CSS (SCSS), which was developed by Russ Pate. Moreover, you can customize it according to your wish and need.
| Author: | Russ Pate |
| Created on: | May 17, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | tailwind css card |
#12 Best blog card 2021

Best blog card design 2021 using HTML and CSS (SCSS), which was developed by Brett. Moreover, you can customize it according to your wish and need.
| Author: | Brett |
| Created on: | October 22, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Best blog card design 2021 |
#13 Tailwind CSS Blog Card Design

Tailwind CSS Blog Card Design, which was developed by Componentity. Moreover, you can customize it according to your wish and need.
| Author: | Componentity |
| Created on: | August 21, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tailwind CSS Blog Card |
#14 Bootstrap Blog Card Design

Bootstrap Blog Card Design, which was developed by Componentity. Moreover, you can customize it according to your wish and need.
| Author: | Componentity |
| Created on: | September 3, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Blog Card |
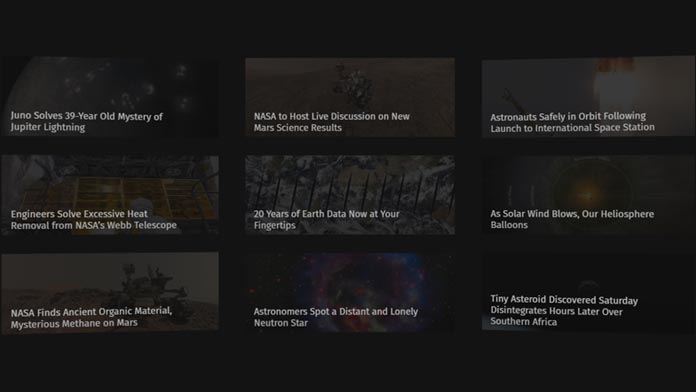
#15 HTML Blog Card Design

HTML Blog Card Design, which was developed by Joshua. Moreover, you can customize it according to your wish and need.
| Author: | Joshua |
| Created on: | July 14, 2020 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Blog Card |
The Best Collection of product card design
I have listed over 10+ best product card designs made with HTML, CSS, and JS. Check out these awesome product card design examples which are available on Codepen.
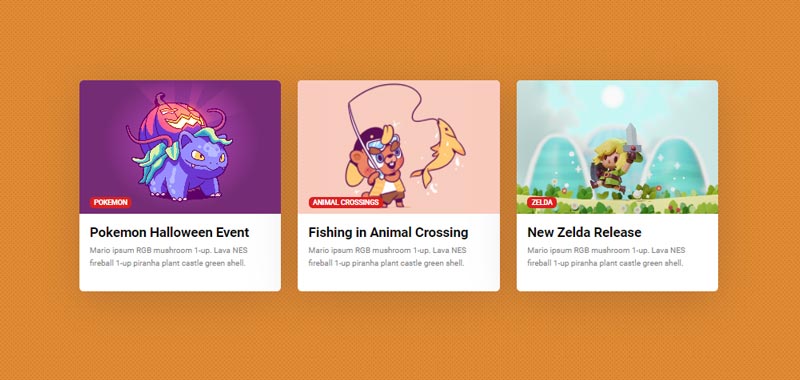
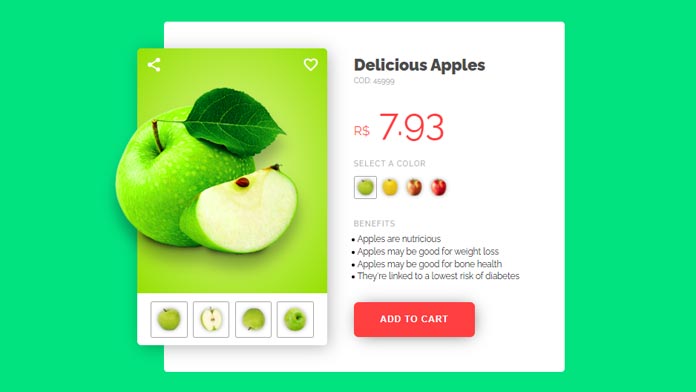
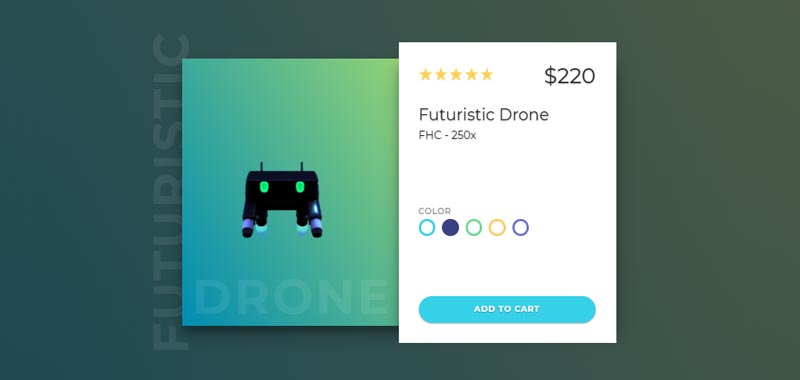
#1 New product card design

New product card design using HTML and CSS, which was developed by Natalio R.. Moreover, you can customize it according to your wish and need.
| Author: | Natalio R. |
| Created on: | March 18, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | New product card |
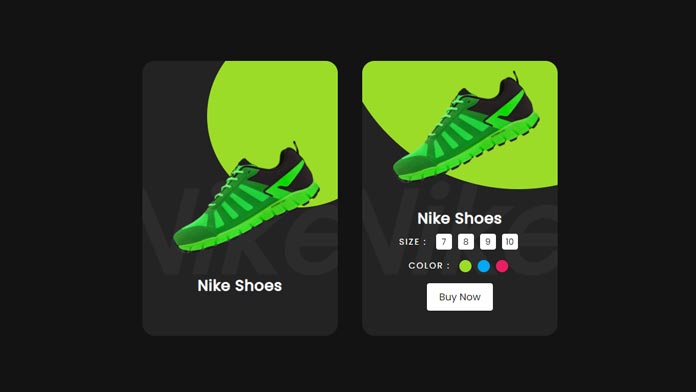
#2 Awesome product card design

Awesome product card design using HTML CSS and JavaScript, which was developed by Lucas Hiago. Moreover, you can customize it according to your wish and need.
| Author: | Lucas Hiago |
| Created on: | April 12, 2020 |
| Made with: | HTML CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome product card |
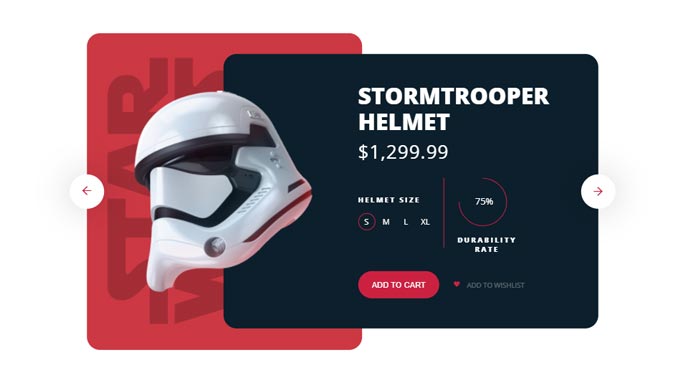
#3 Star war product card

Star war product card design using HTML and CSS, which was developed by Praveen Bisht. Moreover, you can customize it according to your wish and need.
| Author: | Praveen Bisht |
| Created on: | October 21, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Star war product card design |
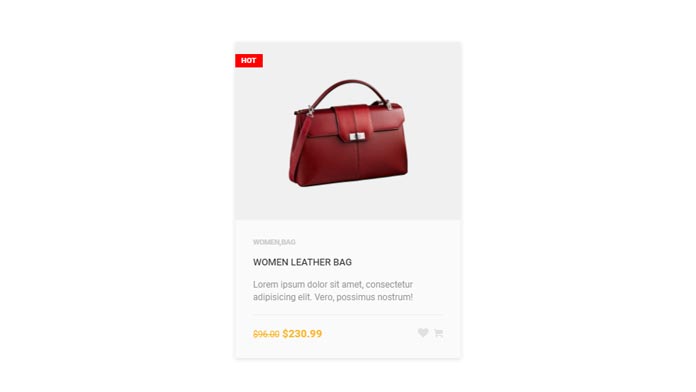
#4 Simple product card design

Simple product card design using HTML and CSS, which was developed by Md Shifut Hossain. Moreover, you can customize it according to your wish and need.
| Author: | Md Shifut Hossain |
| Created on: | October 29, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple product card |
#5 Product card hover effect

Product card hover effect using HTML CSS and JavaScript, which was developed by Branislav. Moreover, you can customize it according to your wish and need.
| Author: | Branislav |
| Created on: | March 12, 2015 |
| Made with: | HTML CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Product card hover effect |
#6 Cool product card design

Cool product card design using HTML and CSS, which was developed by Muhammad Fatih Takey. Moreover, you can customize it according to your wish and need.
| Author: | Muhammad Fatih Takey |
| Created on: | January 8, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool product card |
#6 Awesome product card ui design

Awesome product card ui design using HTML and CSS, which was developed by CodeFrog. Moreover, you can customize it according to your wish and need.
| Author: | CodeFrog |
| Created on: | November 19, 2016 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome product card ui |
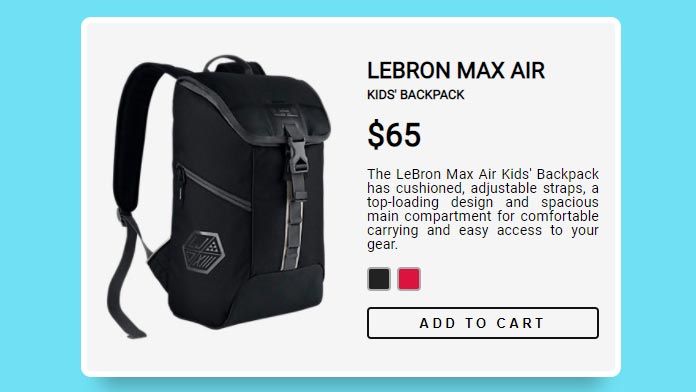
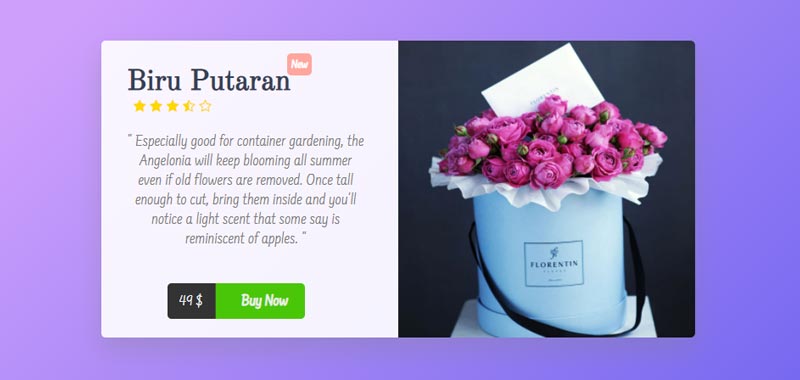
#7 Full width card design

Full width card design using HTML and CSS, which was developed by Anuz Pandey. Moreover, you can customize it according to your wish and need.
| Author: | Anuz Pandey |
| Created on: | November 21, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Full width card design |
#8 Html Css product card

Html Css product card design using HTML and CSS, which was developed by Deni Kurniawan. Moreover, you can customize it according to your wish and need.
| Author: | Deni Kurniawan |
| Created on: | April 20, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Html Css product card |
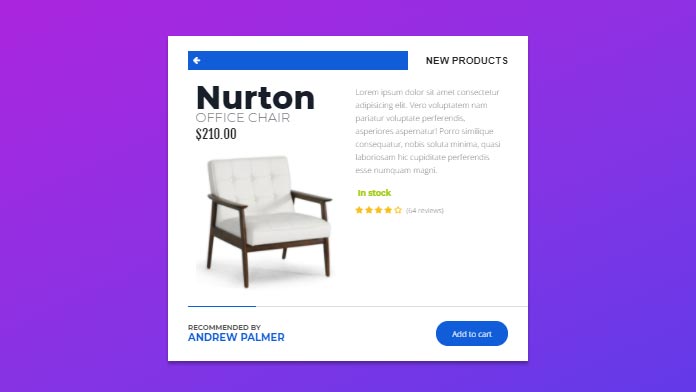
#9 Chair product card design

Chair product card design using HTML and CSS(SCSS), which was developed by George V. Moreover, you can customize it according to your wish and need.
| Author: | George V. |
| Created on: | July 3, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Chair product card design |
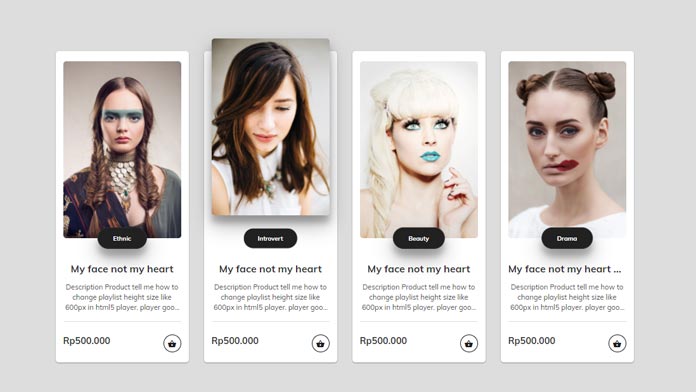
#10 Ecommerce product card

Ecommerce product card design using HTML CSS and jQuery, which was developed by Immanuel Pandiangan. Moreover, you can customize it according to your wish and need.
| Author: | Immanuel Pandiangan |
| Created on: | April 13, 2016 |
| Made with: | HTML CSS and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Ecommerce product card |
#11 Flexy product card design

Flexy product card design using HTML CSS and JavaScript, which was developed by Jack Thomson. Moreover, you can customize it according to your wish and need.
| Author: | Jack Thomson |
| Created on: | January 19, 2016 |
| Made with: | HTML CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Flexy product card |
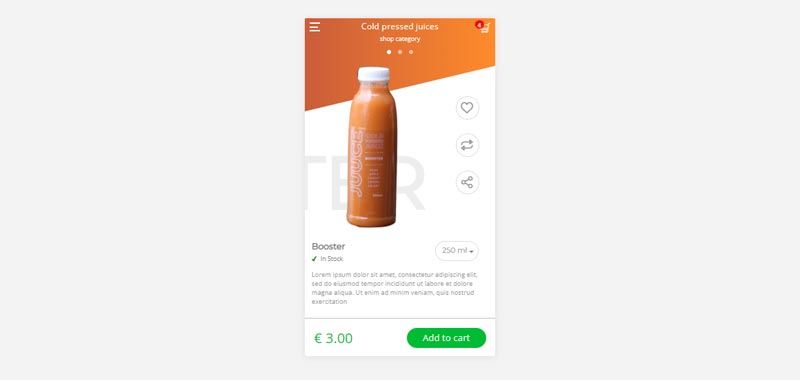
#12 Fruits product CSS card design

Fruits product card design using HTML and CSS, which was developed by John Mantas. Moreover, you can customize it according to your wish and need.
| Author: | John Mantas |
| Created on: | September 17, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fruits product card |
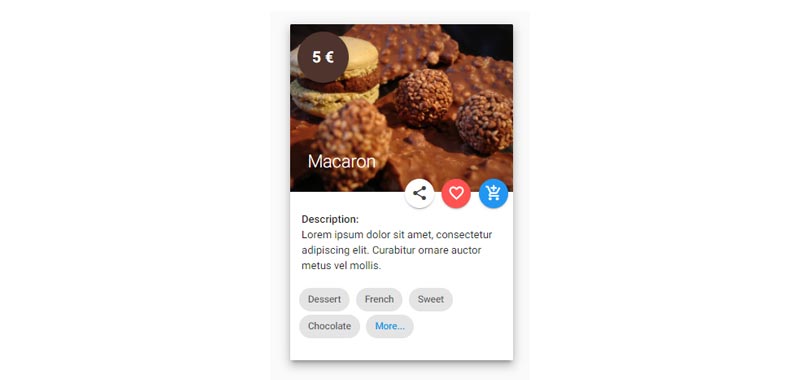
#13 Product Card UI / CSS

Product Card UI / CSS, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
| Author: | Omar Dsooky |
| Created on: | August 8, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | UI Product Card |
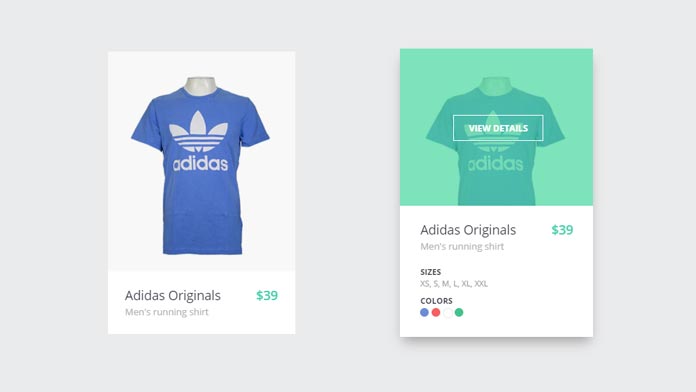
#14 Material design Product Card

Material design Product Card, which was developed by loiff. Moreover, you can customize it according to your wish and need.
| Author: | loiff |
| Created on: | March 6, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material design Product Card |
#15 Product Card – Three JS

Three JS Product Card, which was developed by Ricardo Oliva Alonso. Moreover, you can customize it according to your wish and need.
| Author: | Ricardo Oliva Alonso |
| Created on: | January 17, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Three JS Product Card |
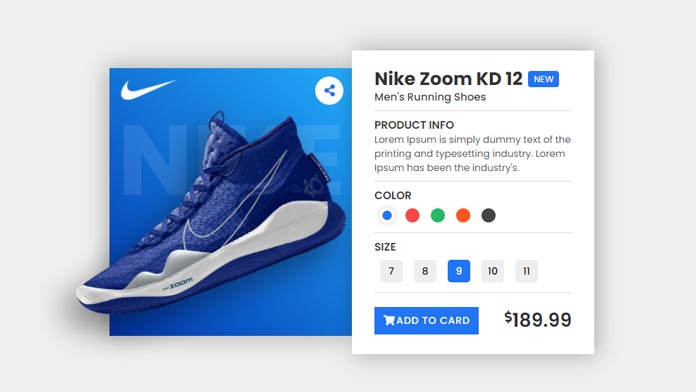
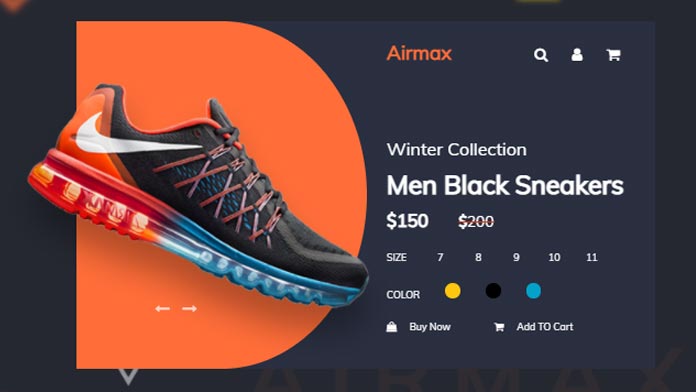
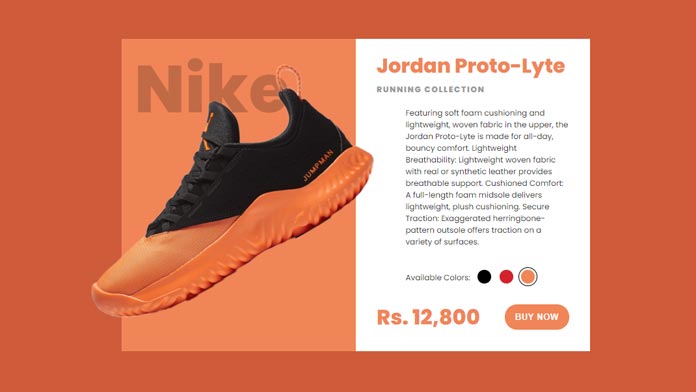
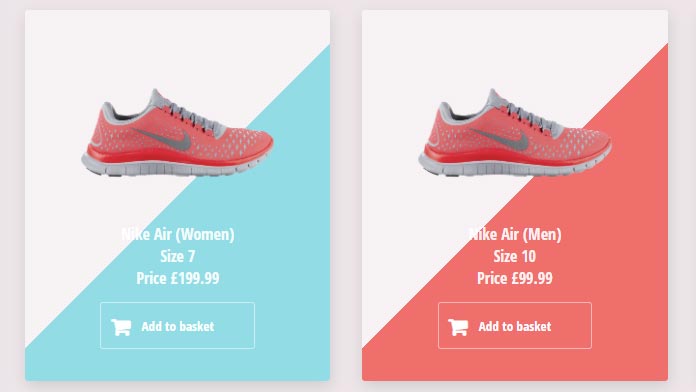
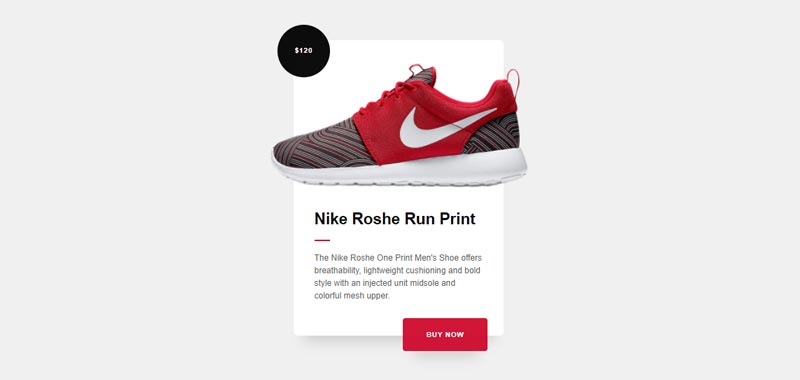
#16 Nike Shoes Product Card Design

Nike Shoes Product Card Design using HTML and CSS, which was developed by Alexander Haniotis. Moreover, you can customize it according to your wish and need.
| Author: | Alexander Haniotis |
| Created on: | March 6, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Nike Shoes Product Card |
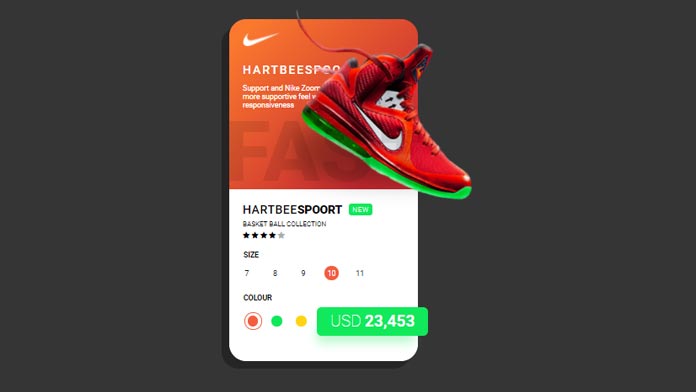
#17 Animated Product Card Design

Animated Product Card Design, which was developed by Eduardo Moreno. Moreover, you can customize it according to your wish and need.
| Author: | Eduardo Moreno |
| Created on: | November 28, 2016 |
| Made with: | HTML CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Product Card |
Awesome Collection of profile card design
Awesome Collection of profile card designs is listed here which are made with HTML, CSS, and JS. Check out these awesome CSS profile card design examples which are available on Codepen.
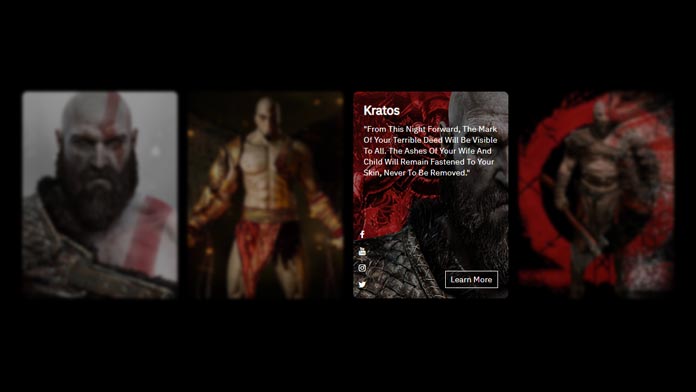
#1 Gaming profile card design

Gaming profile card design using HTML and CSS, which was developed by Rahul Jangid ( Stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( Stackfindover ) |
| Created on: | July 5, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Gaming profile card |
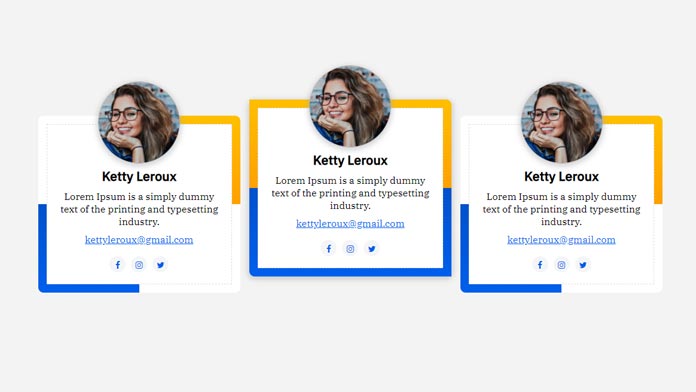
#2 Meet team profile card design

Meet team profile card design using HTML and CSS, which was developed by Rahul Jangid ( Stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( Stackfindover ) |
| Created on: | July 10, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Meet team profile card design |
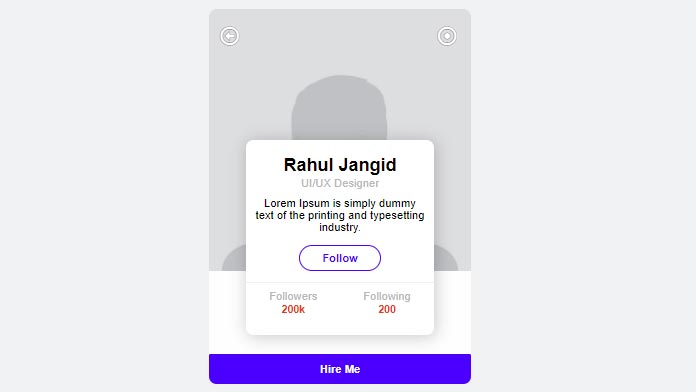
#3 Simple developer profile card

Simple developer profile card design using HTML and CSS, which was developed by Rahul Jangid ( Stackfindover ). Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid ( Stackfindover ) |
| Created on: | January 22, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple developer profile card |
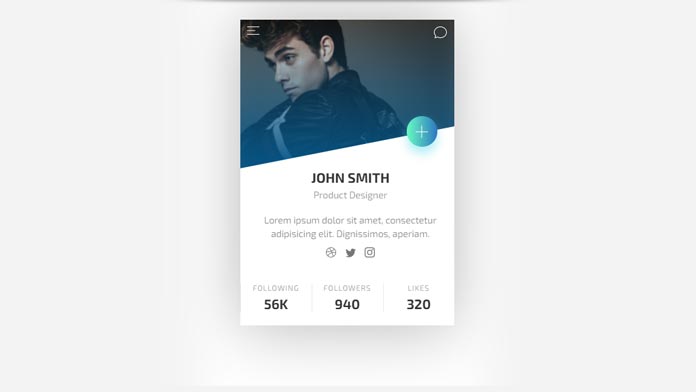
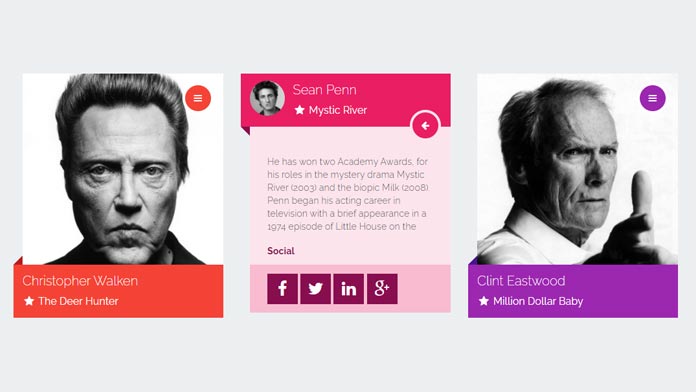
#4 Profile Card with Slanted Edge

Profile Card with Slanted Edge design using HTML and CSS, which was developed by Codeshape. Moreover, you can customize it according to your wish and need.
| Author: | Codeshape |
| Created on: | April 2, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Profile Card with Slanted Edge |
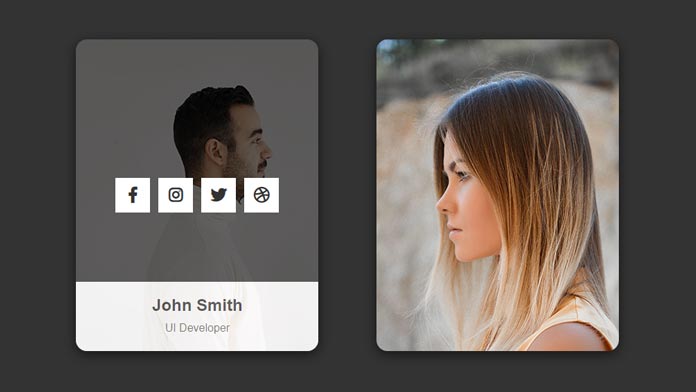
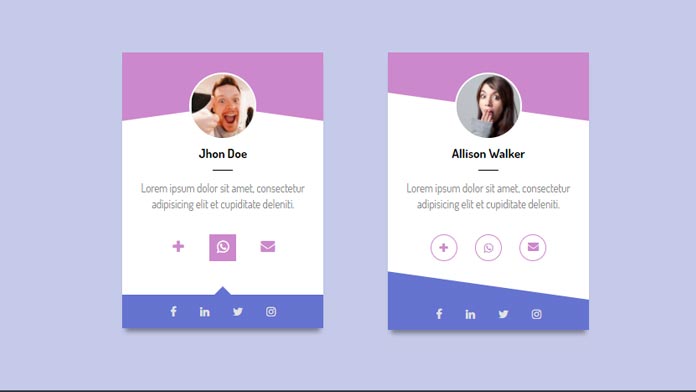
#5 New UI Profile Cards

New UI Profile Cards design using HTML and CSS(SCSS), which was developed by neil pearce. Moreover, you can customize it according to your wish and need.
| Author: | neil pearce |
| Created on: | May 16, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | New UI Profile Cards |
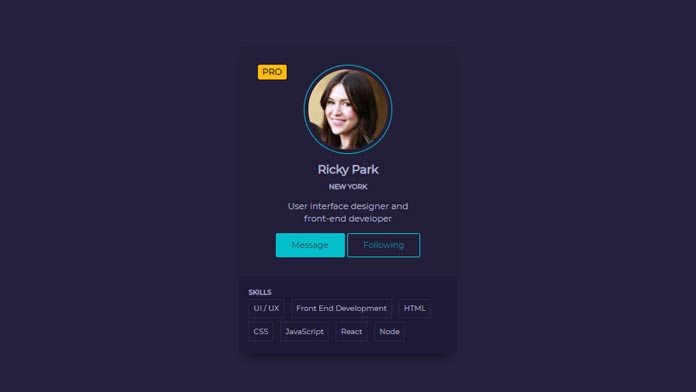
#6 Pro profile card design

Pro profile card design using HTML and CSS, which was developed by Florin Pop. Moreover, you can customize it according to your wish and need.
| Author: | Florin Pop |
| Created on: | April 4, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pro profile card |
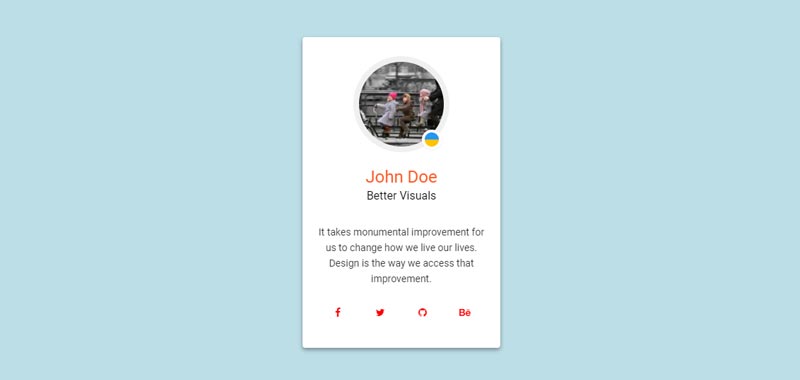
#7 Simple profile card

Simple profile card using HTML and CSS(SCSS), which was developed by Paolo Duzioni. Moreover, you can customize it according to your wish and need.
| Author: | Paolo Duzioni |
| Created on: | January 7, 2017 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple profile card |
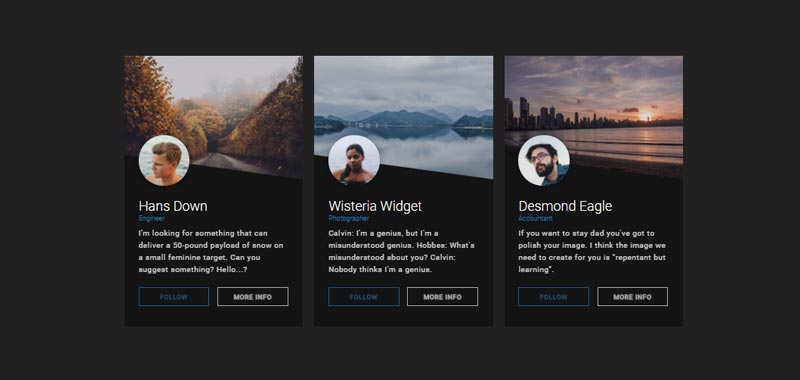
#8 Material cards design

Material cards design using HTML CSS(LESS) and jQuery, which was developed by David Foliti. Moreover, you can customize it according to your wish and need.
| Author: | David Foliti |
| Created on: | July 27, 2015 |
| Made with: | HTML CSS(LESS) and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Material cards design |
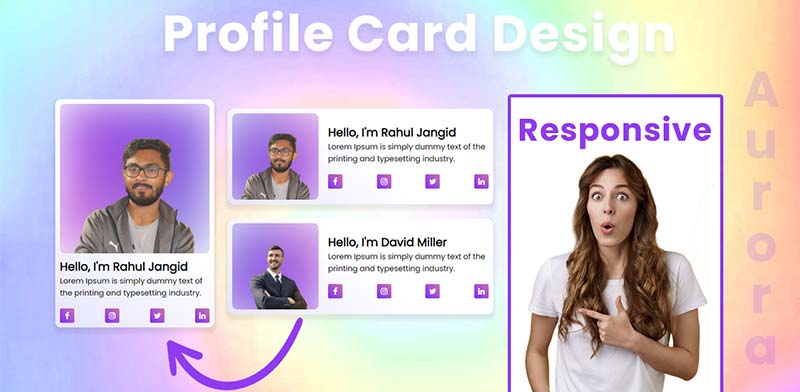
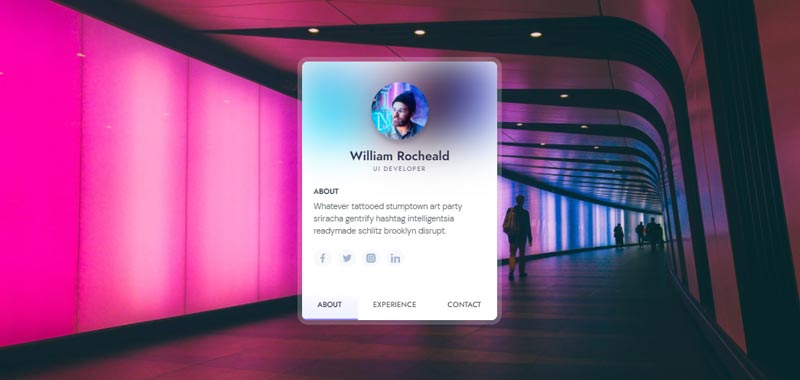
#9 Awesome Aurora Profile Card Design

Awesome Aurora Profile Card Design using HTML CSS, which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | August 13, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Aurora CSS Profile Card |
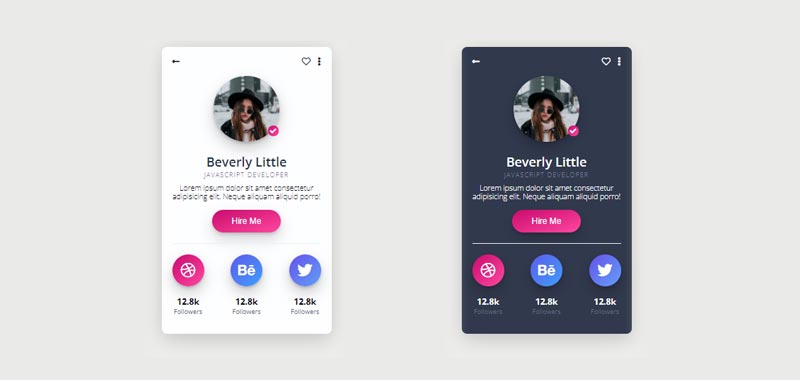
#10 Material Profile Card Design

Material Profile Card Design using HTML CSS, which was developed by Emil Devantie Brockdorff. Moreover, you can customize it according to your wish and need.
| Author: | Emil Devantie Brockdorff |
| Created on: | January 15, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Profile Card |
#11 Responsive CSS Profile Card

Responsive CSS Profile Card Design, which was developed by littlesnippets.net Moreover, you can customize it according to your wish and need.
| Author: | littlesnippets.net |
| Created on: | January 20, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive CSS Profile Card |
#13 Gradient Profile Card Design

Gradient Profile Card Design, which was developed by JotForm Moreover, you can customize it according to your wish and need.
| Author: | JotForm |
| Created on: | May 11, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient Profile Card |
#14 Awesome Profile Card Design

Awesome Profile Card Design, which was developed by Byurhan Beyzat Moreover, you can customize it according to your wish and need.
| Author: | Byurhan Beyzat |
| Created on: | March 15, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Profile Card |
#15 Bootstrap Profile Card Design

Bootstrap Profile Card Design, which was developed by Rafiqul Islam Suvo Moreover, you can customize it according to your wish and need.
| Author: | Rafiqul Islam Suvo |
| Created on: | November 26, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Profile Card |
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends, and also you should check out this one Top 20 CSS Timeline Design



Thanks for sharing such as awesome article 🙂