Hello friends, in this article we will learn how to create a CSS Timeline using Bootstrap, and I have listed the Top 20 HTML Timeline examples which are available on Codepen.
How to create a CSS Timeline using Bootstrap
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css ) for creating a HTML Timeline. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to create a Timeline using Bootstrap</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<h4>Latest News</h4>
<ul class="timeline">
<li> <a target="_blank" href="https://blog.stackfindover.com/css-timeline-examples">CSS Timeline</a> <a href="#" class="float-end">20 March, 2015</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque scelerisque diam non nisi semper, et elementum lorem ornare. Maecenas placerat facilisis mollis. Duis sagittis ligula in sodales vehicula....</p>
</li>
<li> <a href="#">21 000 Job Seekers</a> <a href="#" class="float-end">15 April, 2016</a>
<p>Curabitur purus sem, malesuada eu luctus eget, suscipit sed turpis. Nam pellentesque felis vitae justo accumsan, sed semper nisi sollicitudin...</p>
</li>
<li> <a href="#">Awesome Employers</a> <a href="#" class="float-end">10 May, 2017</a>
<p>Fusce ullamcorper ligula sit amet quam accumsan aliquet. Sed nulla odio, tincidunt vitae nunc vitae, mollis pharetra velit. Sed nec tempor nibh...</p>
</li>
</ul>
</div>
</div>
</div>
<div class="text-muted mt-5 mb-5 text-center small">by : <a class="text-muted" target="_blank" href="https://blog.stackfindover.com/">Stackfindover Blog</a></div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
}
ul.timeline {
list-style-type: none;
position: relative
}
ul.timeline:before {
content: ' ';
background: #d4d9df;
display: inline-block;
position: absolute;
left: 29px;
width: 2px;
height: 100%;
z-index: 400
}
ul.timeline>li {
margin: 20px 0;
padding-left: 20px
}
ul.timeline>li:before {
content: ' ';
background: white;
display: inline-block;
position: absolute;
border-radius: 50%;
border: 3px solid #22c0e8;
left: 20px;
width: 20px;
height: 20px;
z-index: 400
}
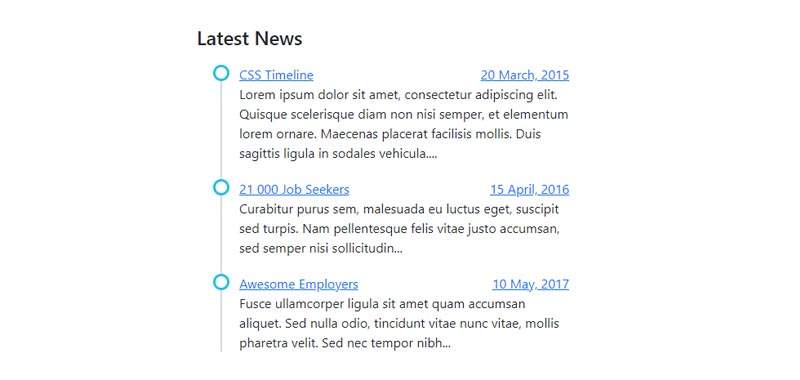
#Final Result

Best collection of HTML Timeline
In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more.
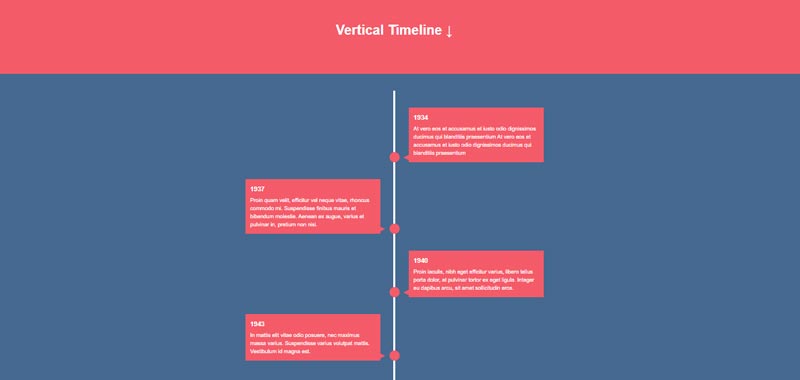
#1 Vertical Timeline With CSS

Vertical Timeline With CSS, which was developed by Envato Tuts+. Moreover, you can customize it according to your wish and need.
| Author: | Envato Tuts+ |
| Created on: | May 24, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Vertical Timeline |
#2 Responsive Vertical Timeline

Responsive Vertical Timeline, which was developed by Ratko Solaja. Moreover, you can customize it according to your wish and need.
| Author: | Ratko Solaja |
| Created on: | September 20, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Vertical Timeline |
#3 Simple Timeline

Simple Timeline, which was developed by Shireen Taj Moreover, you can customize it according to your wish and need.
| Author: | Shireen Taj |
| Created on: | July 10, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Timeline |
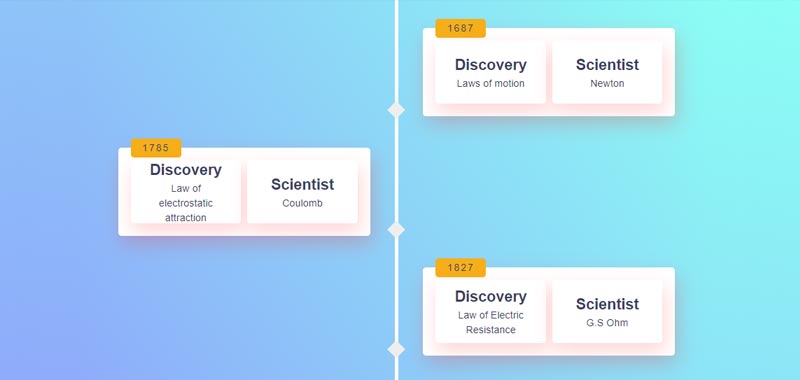
#4 HTML Multi Timeline

HTML Multi Timeline, which was developed by Aslam Moreover, you can customize it according to your wish and need.
| Author: | Aslam |
| Created on: | August 22, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Multi Timeline |
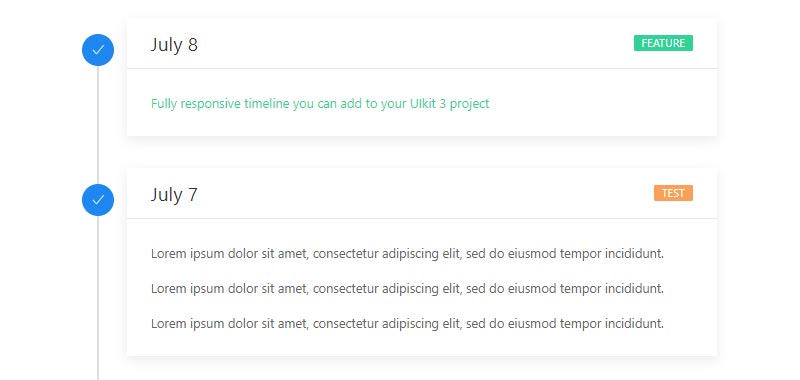
#5 UIkit 3 CSS Timeline

UIkit 3 Timeline, which was developed by Corentin Moreover, you can customize it according to your wish and need.
| Author: | Corentin |
| Created on: | April 24, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | UIkit Timeline |
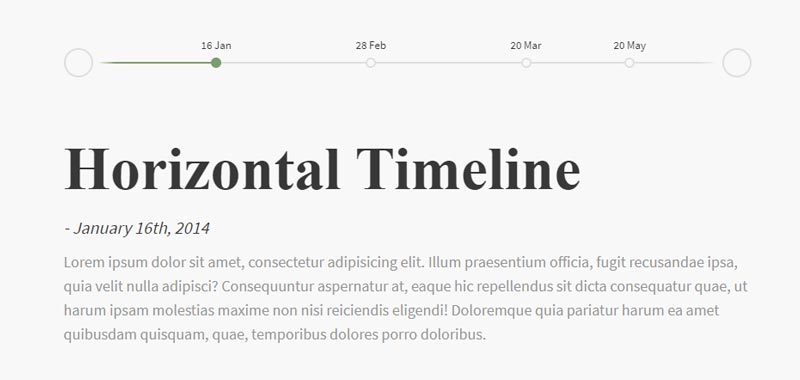
#6 Horizontal Timeline

Horizontal Timeline, which was developed by Ritesh Kumar Moreover, you can customize it according to your wish and need.
| Author: | Ritesh Kumar |
| Created on: | December 25, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Horizontal Timeline |
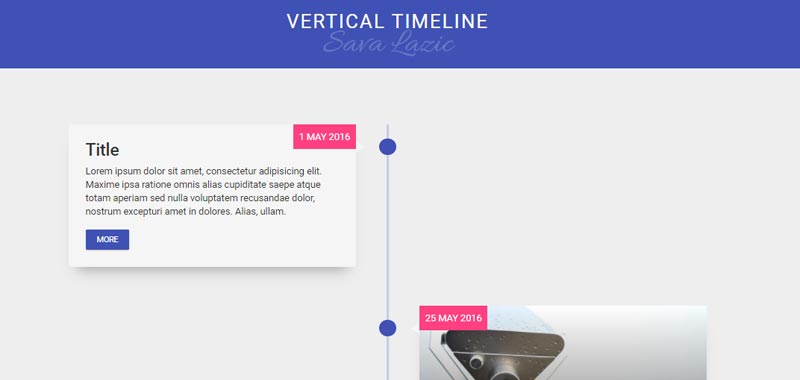
#7 HTML Vertical Timeline

HTML Vertical Timeline, which was developed by Sava Lazic Moreover, you can customize it according to your wish and need.
| Author: | Sava Lazic |
| Created on: | September 5, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Vertical Timeline |
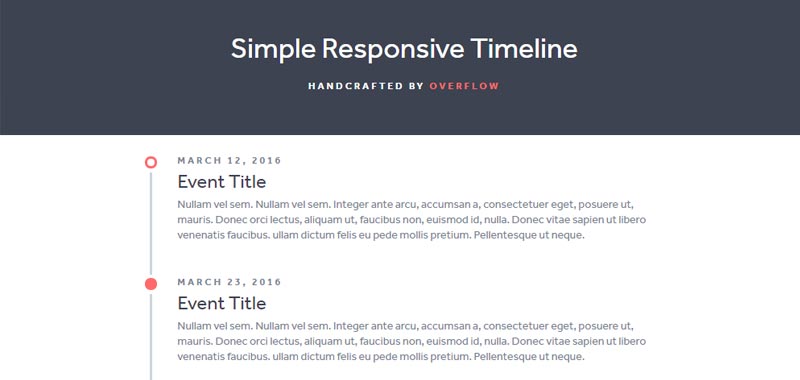
#8 Simple Responsive Timeline

Simple Responsive Timeline, which was developed by Brady Wright Moreover, you can customize it according to your wish and need.
| Author: | Brady Wright |
| Created on: | April 28, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Timeline |
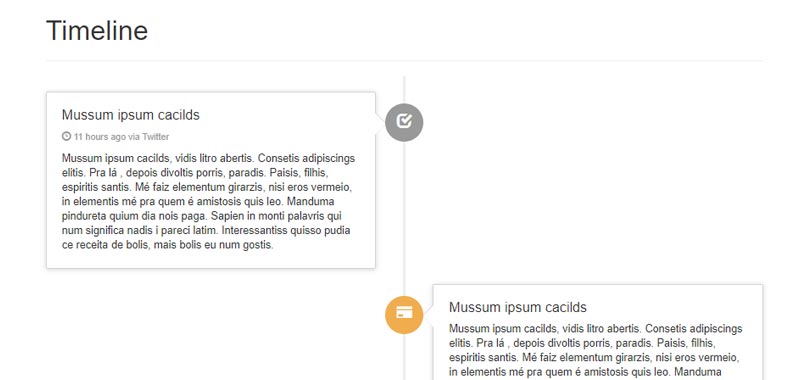
#9 Bootstrap Timeline

Bootstrap Timeline, which was developed by Jason Davis Moreover, you can customize it according to your wish and need.
| Author: | Jason Davis |
| Created on: | January 31, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Timeline |
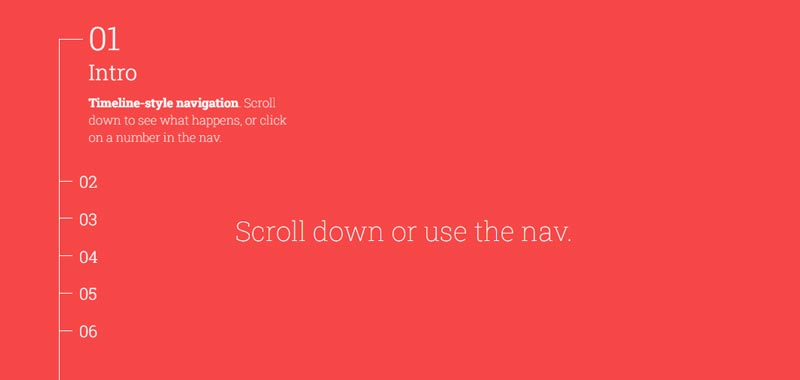
#10 Timeline Style Navigation

Timeline Style Navigation, which was developed by Naila Ahmad Moreover, you can customize it according to your wish and need.
| Author: | Naila Ahmad |
| Created on: | May 5, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Timeline Style Navigation |
#11 CSS Timeline with Custom Properties

CSS Timeline with Custom Properties, which was developed by Stas Melnikov Moreover, you can customize it according to your wish and need.
| Author: | Stas Melnikov |
| Created on: | September 30, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Timeline with Custom Properties |
#12 jQuery Scroll Timeline

jQuery Scroll Timeline, which was developed by Viktor Moreover, you can customize it according to your wish and need.
| Author: | Viktor |
| Created on: | February 18, 2018 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | jQuery Scroll Timeline |
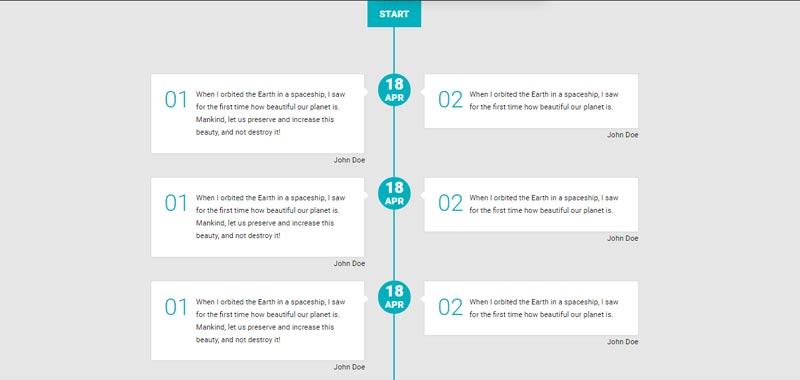
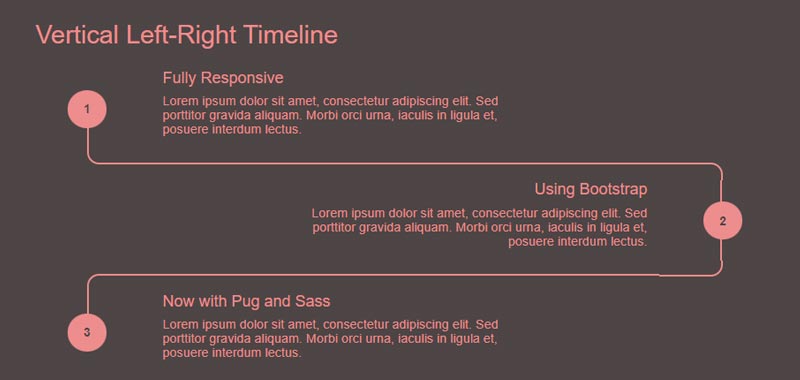
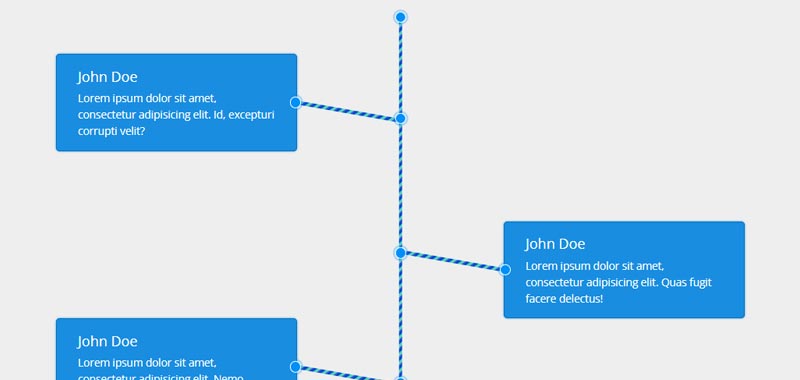
#13 Vertical Left and Right Timeline

Vertical Left and Right Timeline, which was developed by CP Lepage Moreover, you can customize it according to your wish and need.
| Author: | CP Lepage |
| Created on: | January 24, 2018 |
| Made with: | HTML(Pug) & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Left and Right Timeline |
#14 Animated Milestones Timeline

Animated Milestones Timeline, which was developed by januaryofmine Moreover, you can customize it according to your wish and need.
| Author: | januaryofmine |
| Created on: | March 29, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Timeline |
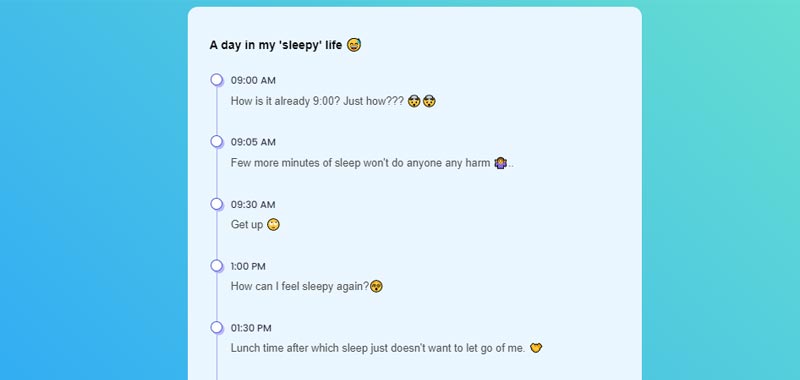
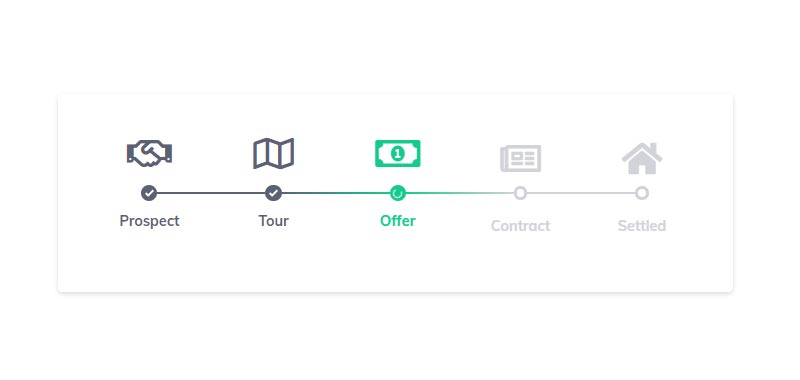
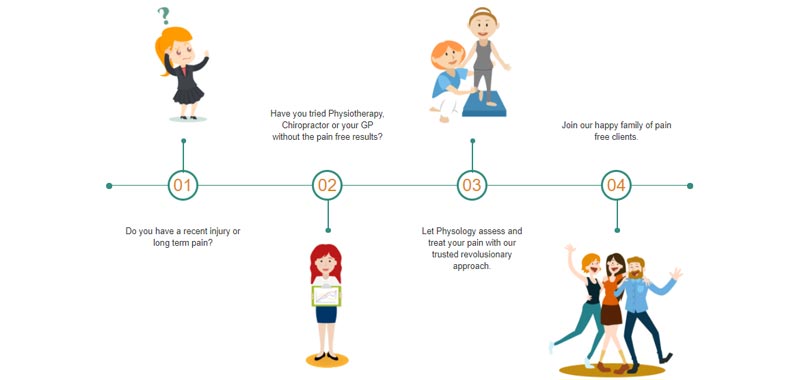
#15 Process Timeline

Process Timeline, which was developed by Pop Razvan Moreover, you can customize it according to your wish and need.
| Author: | Pop Razvan |
| Created on: | May 1, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Process Timeline |
#16 Horizontal Responsive Timeline

Horizontal Responsive Timeline, which was developed by Nicko Afan Moreover, you can customize it according to your wish and need.
| Author: | Nicko Afan |
| Created on: | January 27, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Horizontal Responsive Timeline |
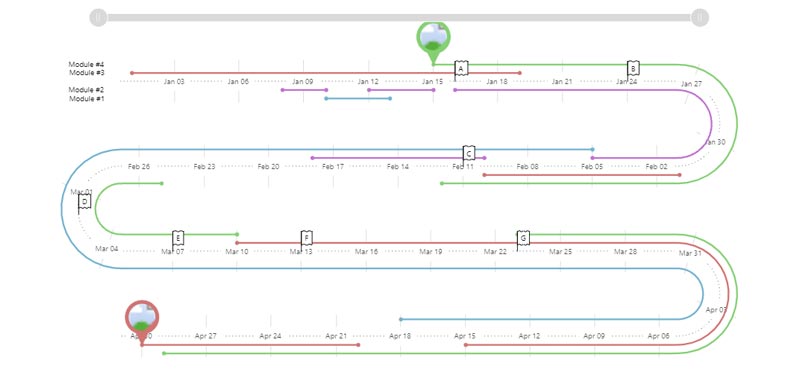
#17 Serpentine Timeline

Serpentine Timeline, which was developed by amCharts team Moreover, you can customize it according to your wish and need.
| Author: | amCharts team |
| Created on: | March 6, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Serpentine Timeline |
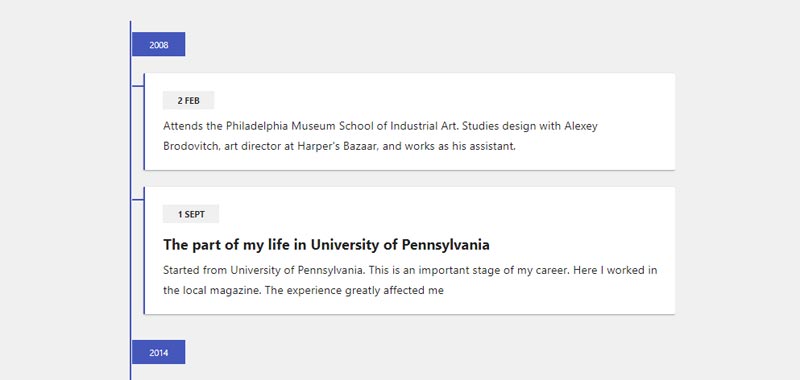
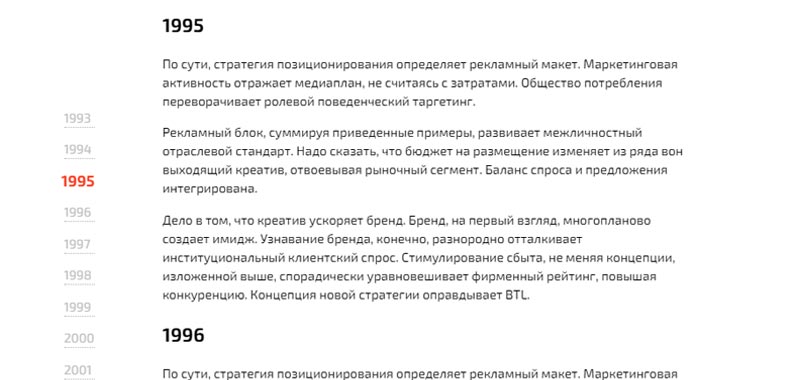
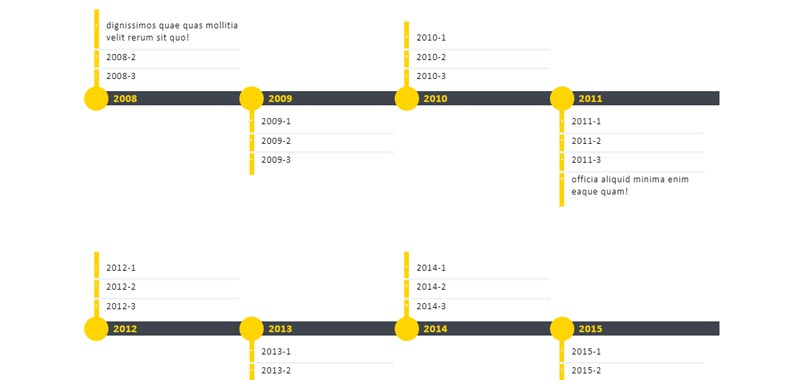
#18 Vertical Timeline Design

Vertical Timeline Design, which was developed by FrankieDoodie Moreover, you can customize it according to your wish and need.
| Author: | FrankieDoodie |
| Created on: | November 9, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Vertical Timeline |
#19 Pure CSS News Timeline

Pure CSS News Timeline, which was developed by Md Nahidul Islam Moreover, you can customize it according to your wish and need.
| Author: | Md Nahidul Islam |
| Created on: | July 26, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | News Timeline |
#20 Horizontal Timeline with jQuery

Horizontal Timeline with jQuery, which was developed by XiChen Moreover, you can customize it according to your wish and need.
| Author: | XiChen |
| Created on: | July 14, 2017 |
| Made with: | HTML(Pug), CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Timeline with jQuery |
If you liked this article Top 20 HTML Timeline Design Examples, you should check out this one 20 Best Navbar Examples