Hello Friends, in this article I have listed 20+ Awesome Tooltip CSS Examples. Check out these excellent HTML Tooltips which are available on CodePen.
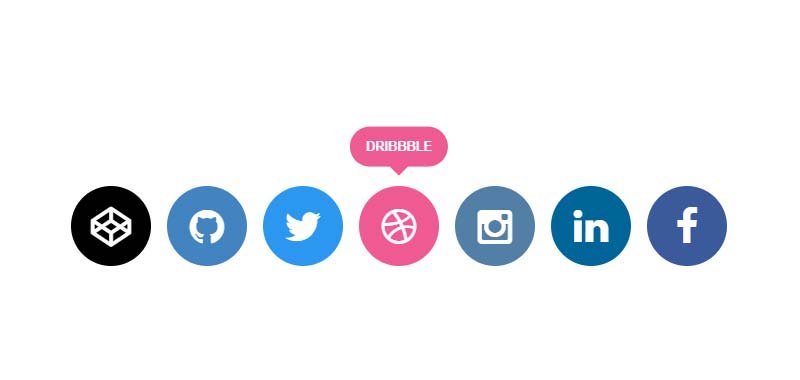
How To Create Animated Share Button Tooltip With CSS
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a Share Button Tooltip. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Social Icons With Tooltip Animation </title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta https-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="social-icons">
<ul class="social-listing">
<li class="item facebook" data-text="facebook">
<a href="https://www.facebook.com/stackfindover/" target="_blank">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="item instagram" data-text="Instagram">
<a href="">
<i class="fa fa-instagram"></i>
</a>
</li>
<li class="item twitter" data-text="Twitter">
<a href="">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="item pinterest" data-text="Pinterest">
<a href="">
<i class="fa fa-pinterest"></i>
</a>
</li>
</ul>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #000;
}
ul.social-listing li {
display: flex;
justify-content: center;
align-items: center;
background: #3b5998;
border-radius: 50%;
width: 50px;
height: 50px;
cursor: pointer;
margin-bottom: 10px;
transition: transform 0.3s ease-in-out;
position: relative;
}
ul.social-listing li a {
color: #fff;
font-size: 20px;
}
.social-listing li.facebook {
background-image: linear-gradient(to right top, #3b5998, #315298, #284b98, #1d4397, #123c96);
}
.social-listing li.instagram {
background-image: linear-gradient(to right top, #c9002c, #d6461a, #dd6f00, #dc9500, #d5b900);
}
.social-listing li.twitter {
background-image: linear-gradient(to right top, #00acee, #00a4e2, #009bd7, #0093cb, #008bc0);
}
.social-listing li.pinterest {
background-image: linear-gradient(to right top, #c8232c, #ca1d25, #cc151e, #ce0c16, #cf000b);
}
.social-listing .item:hover {
transform: scale(0.90);
}
.social-listing .item:hover:before {
opacity: 1;
}
ul.social-listing li:before {
content: attr(data-text);
position: absolute;
left: 60px;
top: 0;
width: 80px;
height: 45px;
display: flex;
align-items: center;
justify-content: flex-start;
color: #1f4597;
background: rgb(236, 236, 236);
padding: 0 20px;
border-radius: 50px;
font-weight: 600;
opacity: 0;
transition: opacity 0.3s ease-in-out;
cursor: auto;
}#Final Result
Best collection of HTML Tooltip
In this collection, I have listed over 20+ best HTML Tooltip Check out these Awesome Tooltip like: #1 CSS ToolTip [Laser Line Effect], #2 Animated Map Pins HTML ToolTip, #3 Download Button Tooltip Animation and many more
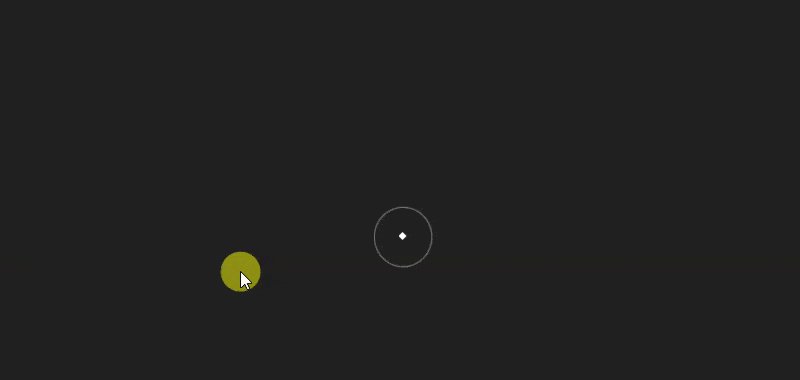
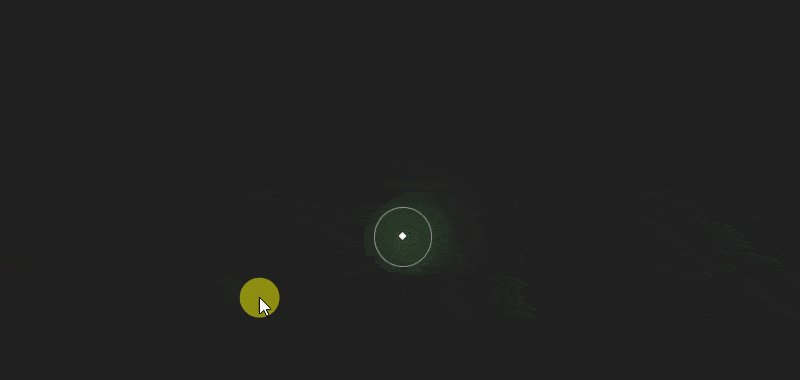
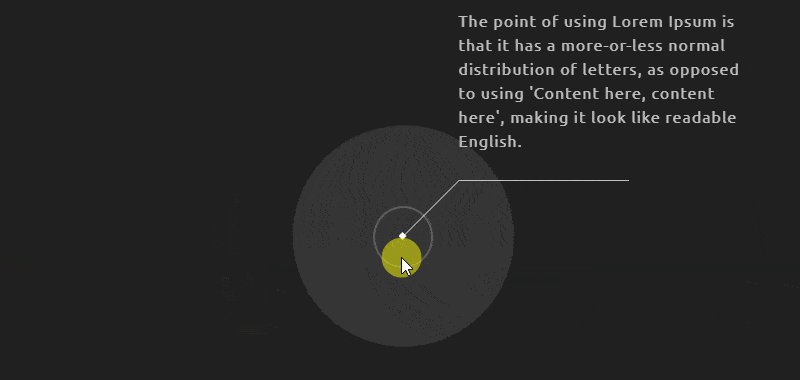
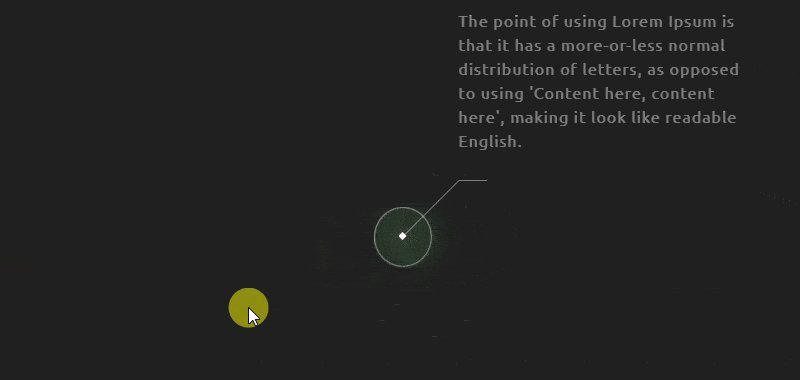
#1 CSS ToolTip [Laser Line Effect]

Laser Line tooltip animation, which was developed by raj. Moreover, you can customize it according to your wish and need.
| Author: | raj |
| Created on: | December 25, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Laser Line tooltip |
#2 Animated Map Pins HTML ToolTip

Animated Map Pins HTML ToolTip, which was developed by Jeff Bridgforth. Moreover, you can customize it according to your wish and need.
| Author: | Jeff Bridgforth |
| Created on: | October 5, 2015 |
| Made with: | HTML, CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Map Pins HTML ToolTip |
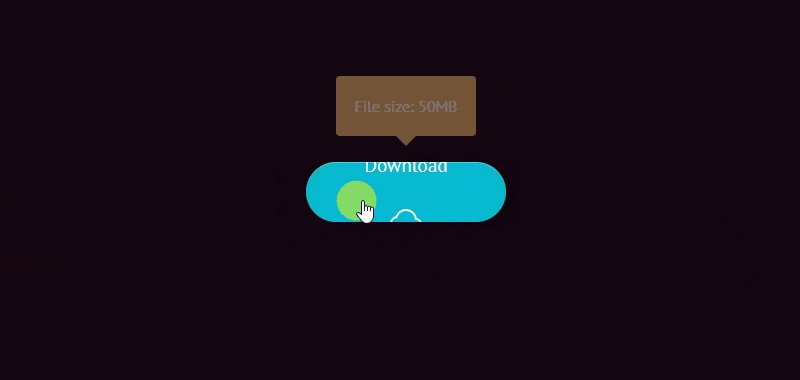
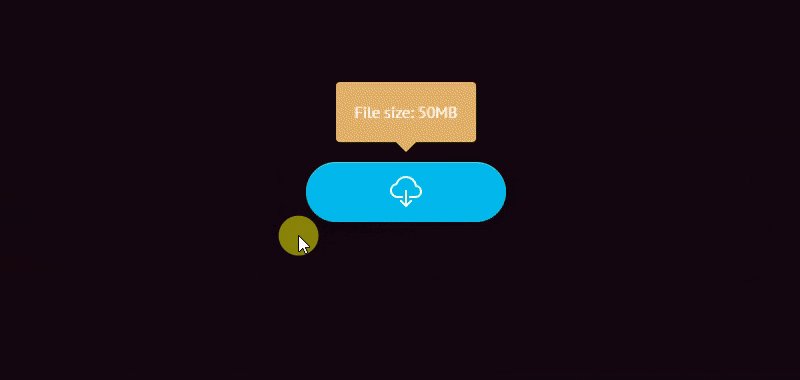
#3 Download Button Tooltip Animation

Download Button Tooltip Animation, which was developed by Fabrizio Cuscini. Moreover, you can customize it according to your wish and need.
| Author: | Fabrizio Cuscini |
| Created on: | September 1, 2016 |
| Made with: | HTML(Pug) and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Map Pins HTML ToolTip |
You Might Like This Also:
How to Change WooCommerce default Country Dropdown Field

WooCommerce is one of the most popular e-commerce platforms for WordPress, providing robust features for managing online stores. While its default settings work for most … Read More
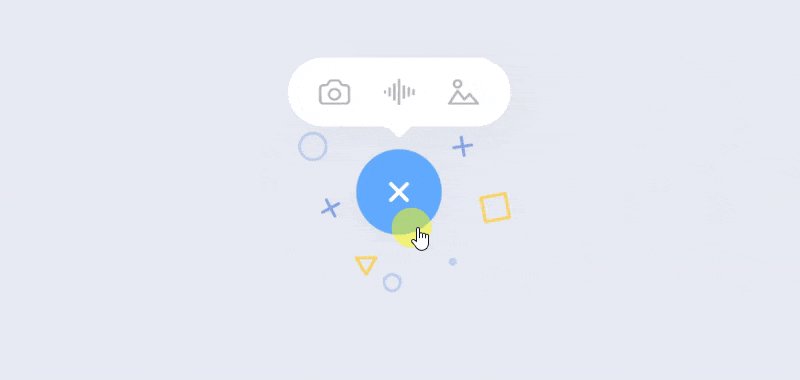
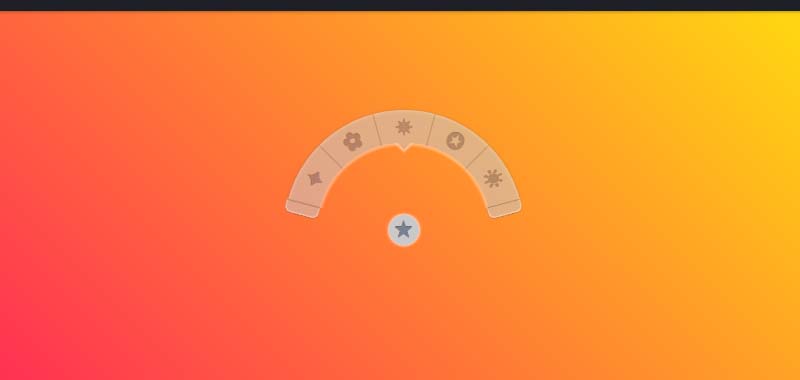
#4 Animated SVG Tooltip

Animated SVG Tooltip, which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | November 25, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated SVG Tooltip |
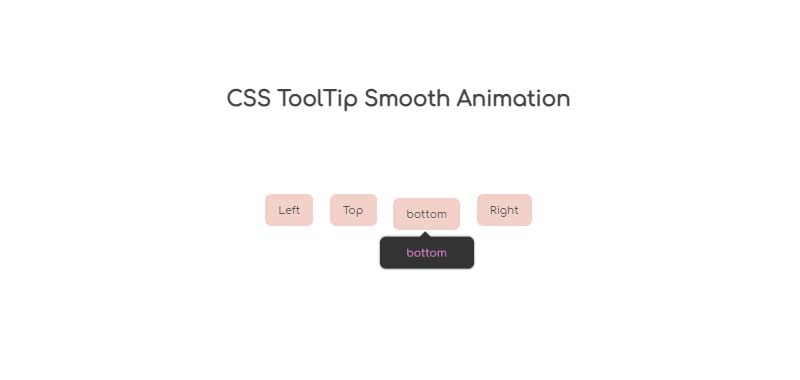
#5 CSS ToolTip Smooth Animation

Tooltip Smooth Animation, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
| Author: | Omar Dsooky |
| Created on: | June 14, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tooltip Smooth Animation |
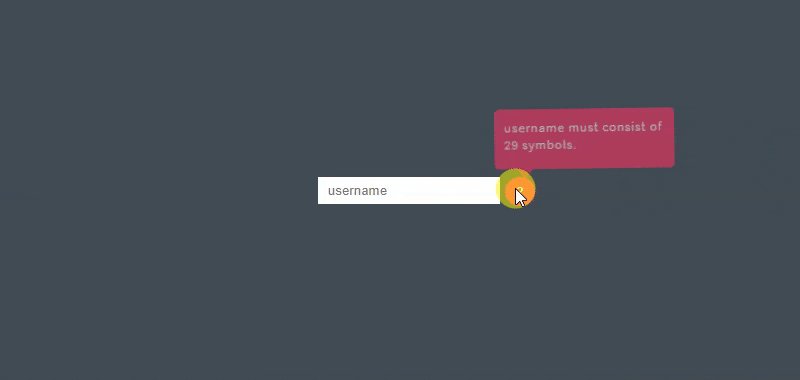
#6 Animated HTML Tooltip Concept

Animated HTML Tooltip Concept, which was developed by Sasha. Moreover, you can customize it according to your wish and need.
| Author: | Sasha |
| Created on: | February 17, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated HTML Tooltip |
#7 Button Tooltip animation

Button Tooltip animation, which was developed by Milan Raring. Moreover, you can customize it according to your wish and need.
| Author: | Milan Raring |
| Created on: | January 17, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Tooltip animation |
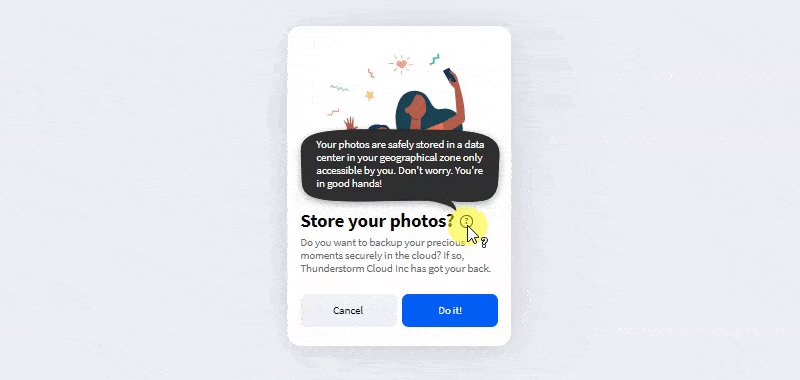
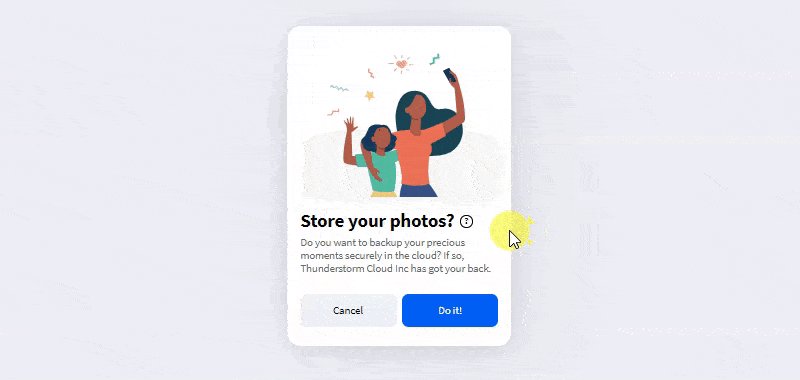
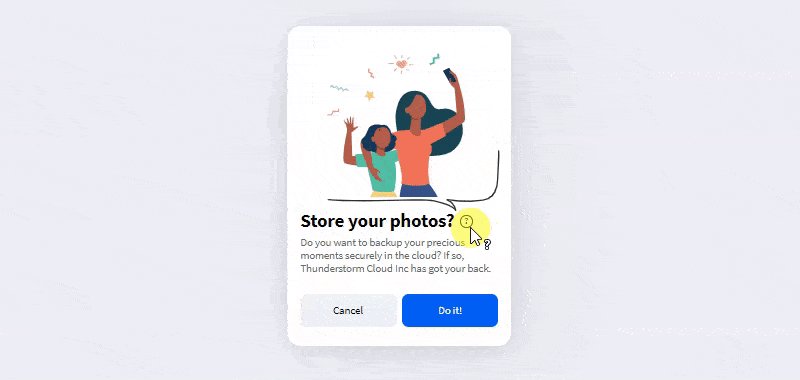
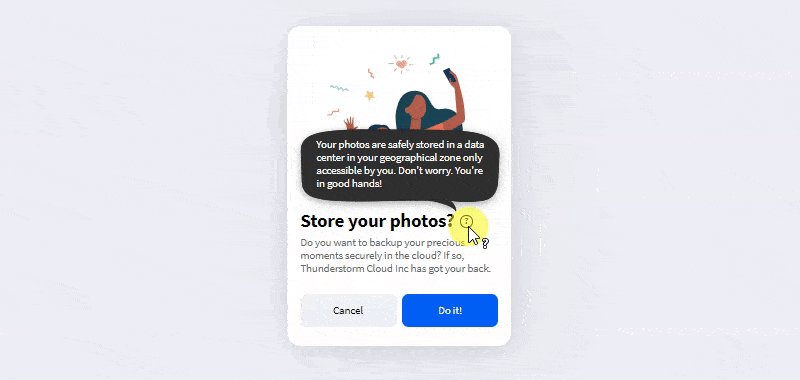
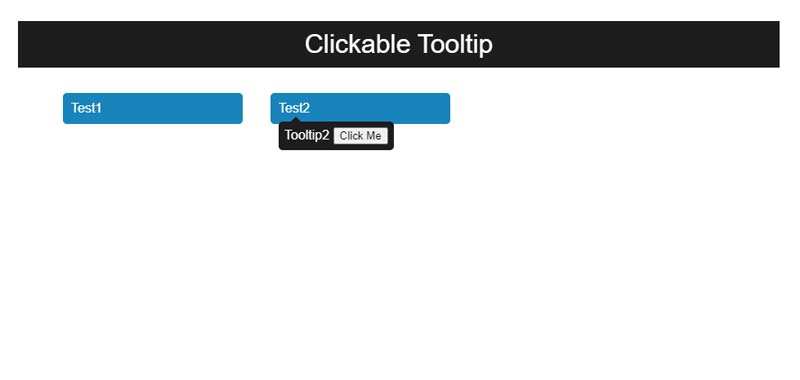
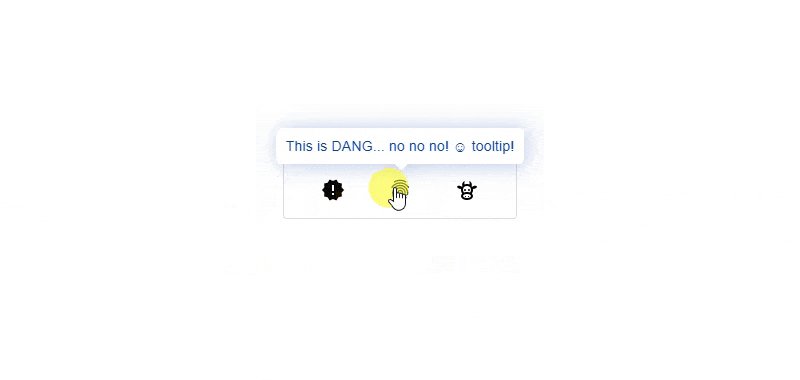
#8 Clickable HTML Tooltip

Clickable HTML Tooltip, which was developed by Jamil Hijjawi. Moreover, you can customize it according to your wish and need.
| Author: | Jamil Hijjawi |
| Created on: | January 2, 2014 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Tooltip animation |
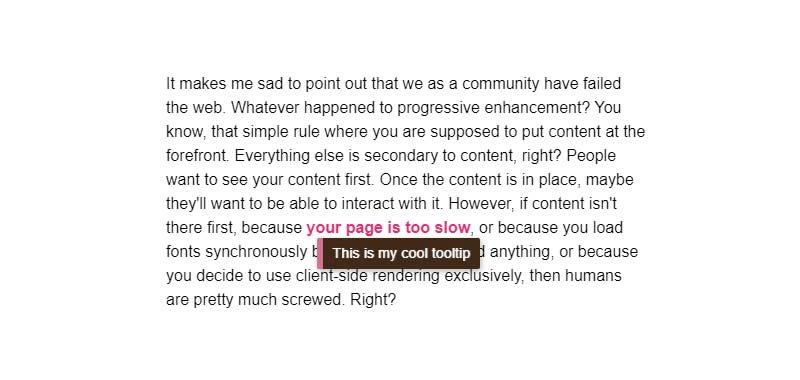
#9 HTML Tooltip with aria-label

HTML Tooltip with aria-label, which was developed by jacmaes. Moreover, you can customize it according to your wish and need.
| Author: | jacmaes |
| Created on: | October 31, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Tooltip |
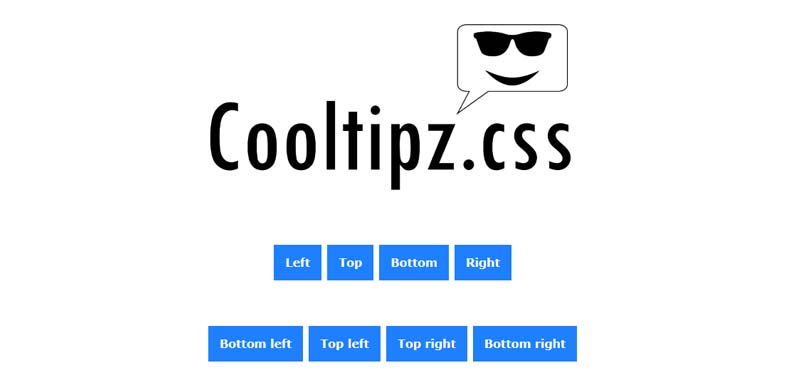
#10 Cooltipz.css – Cool tooltips

Cool CSS tooltips Library, which was developed by Jack Domleo. Moreover, you can customize it according to your wish and need.
| Author: | Jack Domleo |
| Created on: | April 20, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool CSS tooltip |
#11 HTML Link Tooltip On Hover

HTML Link Tooltip On Hover, which was developed by Marko. Moreover, you can customize it according to your wish and need.
| Author: | Marko |
| Created on: | March 14, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Link Tooltip |
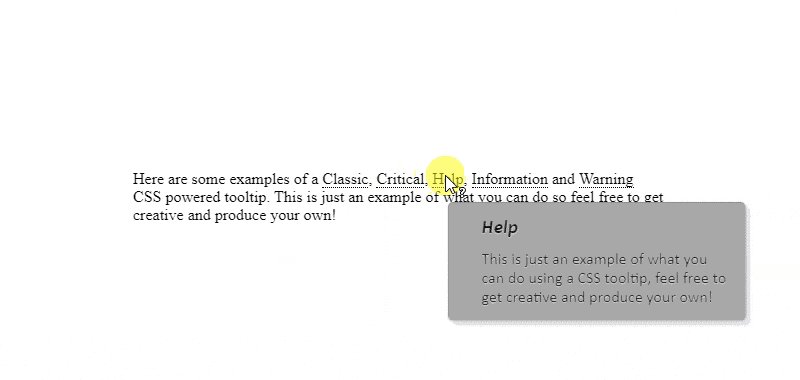
#12 Inside Content CSS Tooltip

Inside Content CSS Tooltip, which was developed by Akhbar. Moreover, you can customize it according to your wish and need.
| Author: | Akhbar |
| Created on: | July 29, 2013 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Inside Content CSS Tooltip |
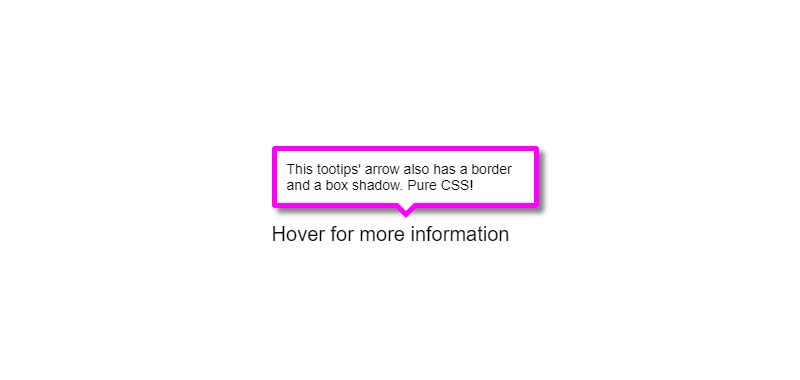
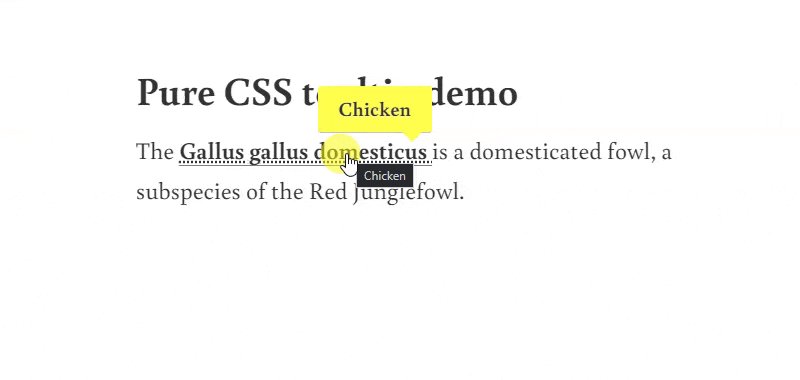
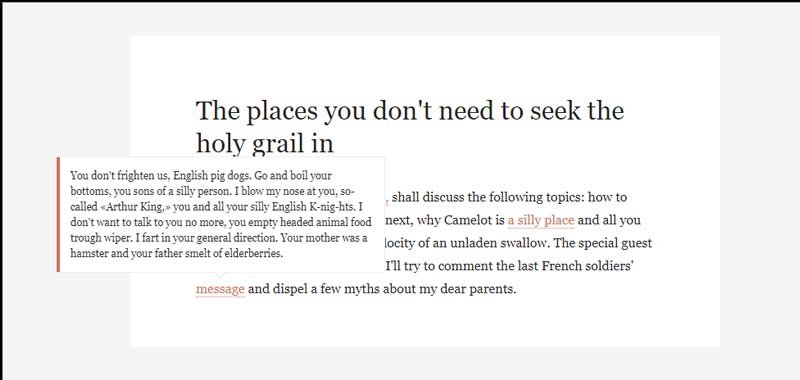
#13 Cool tooltip with CSS

Pure CSS tooltip with border, which was developed by Valerie Roske. Moreover, you can customize it according to your wish and need.
| Author: | Valerie Roske |
| Created on: | September 15, 2015 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS tooltip with border |
#14 HTML Tooltip On Icon Click

HTML Tooltip On Icon Click, which was developed by vavik. Moreover, you can customize it according to your wish and need.
| Author: | vavik |
| Created on: | March 11, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tooltip On Icon Click |
#15 Tooltip hover with fade animation

Tooltip hover with fade animation, which was developed by Dominic Eden. Moreover, you can customize it according to your wish and need.
| Author: | Dominic Eden |
| Created on: | June 12, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tooltip with fade animation |
#16 Pure CSS tooltip with hover animation

Advance tooltip with hover animation, which was developed by Hatchd Digital. Moreover, you can customize it according to your wish and need.
| Author: | Hatchd Digital |
| Created on: | January 21, 2014 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | tooltip with hover animation |
#17 Awesome Social Icons with Tooltip

Awesome Social Icons with Tooltip, which was developed by Jon Milner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Milner |
| Created on: | November 4, 2013 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Social Icons with Tooltip |
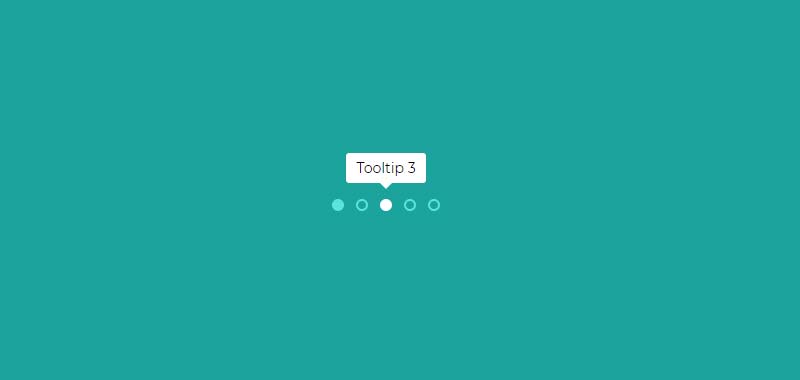
#18 HTML Tooltip Pagination

HTML Tooltip Pagination, which was developed by Joe. Moreover, you can customize it according to your wish and need.
| Author: | Joe |
| Created on: | December 26, 2014 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Tooltip Pagination |
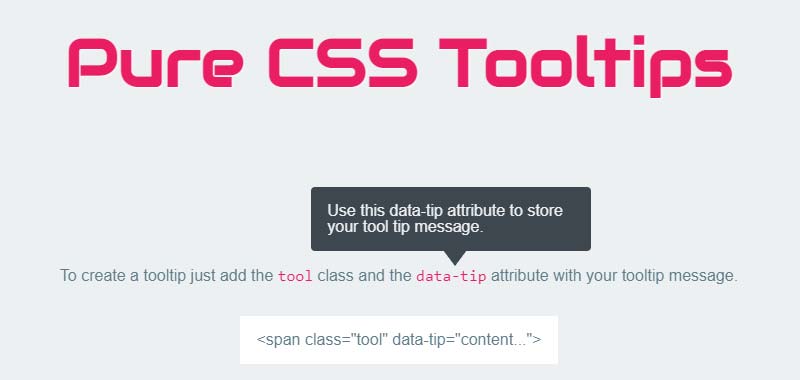
#19 Pure CSS Animated Tooltip

Pure CSS Animated Tooltip, which was developed by pure-css.com. Moreover, you can customize it according to your wish and need.
| Author: | pure-css.com |
| Created on: | April 30, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Tooltip |
#20 Responsive HTML Tooltip

Responsive HTML Tooltip, which was developed by Ms Moneypenny. Moreover, you can customize it according to your wish and need.
| Author: | Ms Moneypenny |
| Created on: | April 16, 2013 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive HTML Tooltip |
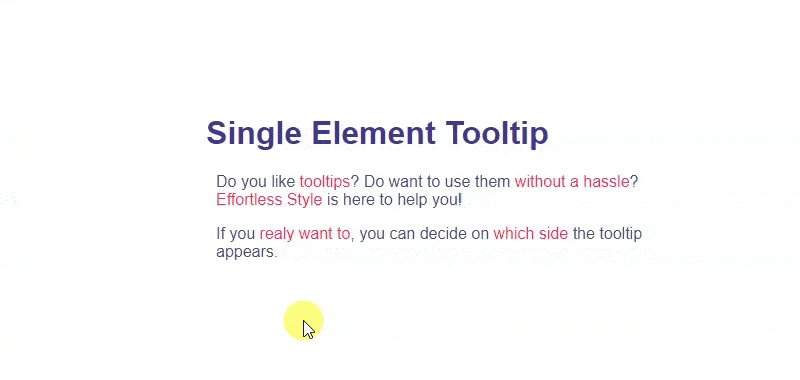
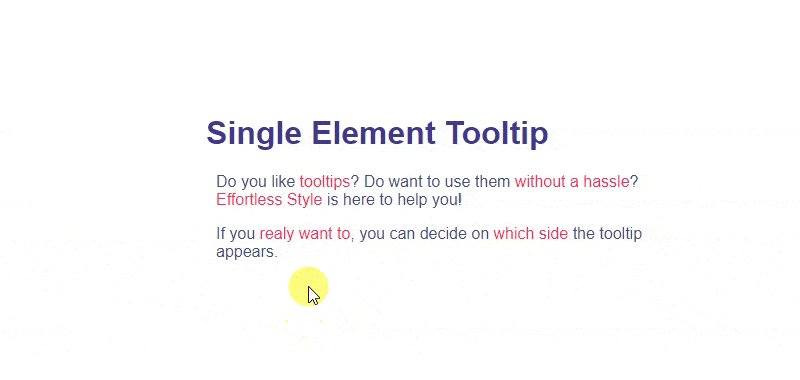
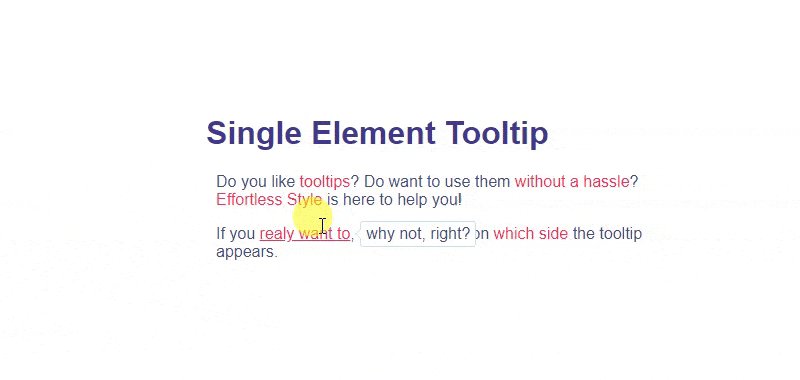
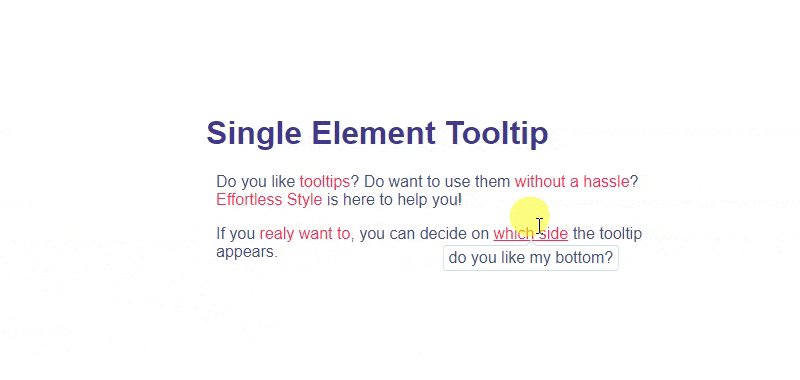
#21 Single Element Tooltip

Single Element Tooltip, which was developed by Zoë Bijl. Moreover, you can customize it according to your wish and need.
| Author: | Zoë Bijl |
| Created on: | October 16, 2014 |
| Made with: | HTML(Haml) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Single Element Tooltip |
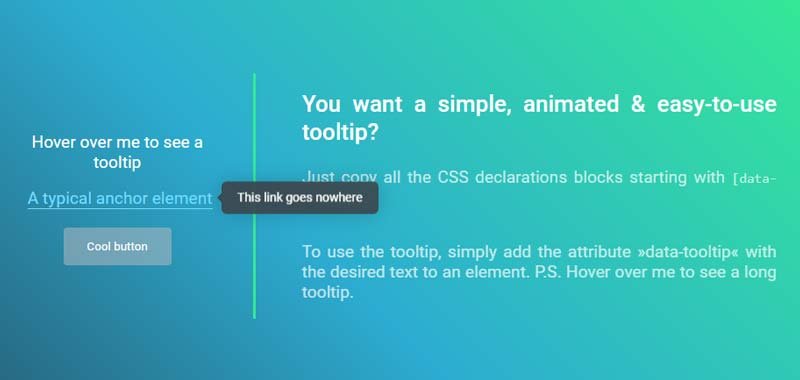
#22 Fancy & Animated Tooltip

Fancy & Animated Tooltip, which was developed by Reinhard Schnetzinger. Moreover, you can customize it according to your wish and need.
| Author: | Reinhard Schnetzinger |
| Created on: | January 7, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy Tooltip |
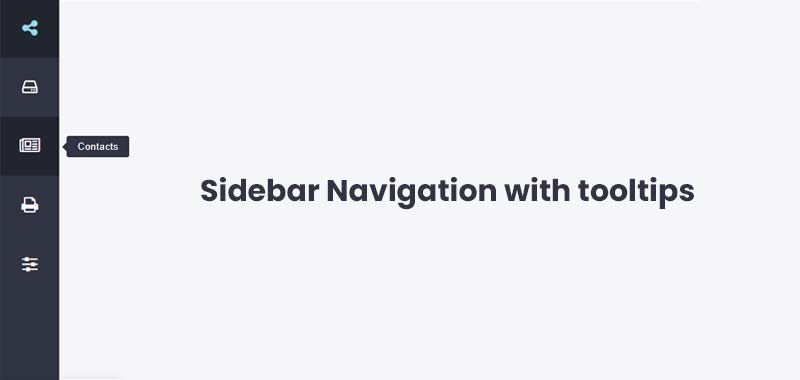
#23 Sidebar Navigation with tooltips

Sidebar Navigation with tooltips, which was developed by Daniel. Moreover, you can customize it according to your wish and need.
| Author: | Daniel |
| Created on: | February 17, 2016 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Sidebar Nav with tooltips |
#24 Adaptive Tooltips with CSS

Adaptive Tooltips with CSS, which was developed by Vladimir. Moreover, you can customize it according to your wish and need.
| Author: | Vladimir |
| Created on: | February 14, 2019 |
| Made with: | HTML and CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Adaptive Tooltips |
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.

![Tooltip With CSS [ 20+ Best HTML Tooltip Examples ]](https://blog.stackfindover.com/wp-content/uploads/2021/09/css-tooltip.jpg)

