Hello Friends, I have listed over 25+ Best Parallax effect examples made with HTML, CSS, and JS. Check out these excellent Parallax Scrolling Effect examples which are available on Codepen.
How To Create a Parallax Scrolling Effect
First, we need to create two files index.html and style.css then we need to do code for it.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css ) for creating a Parallax effect. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>How To Create a Parallax Scrolling Effect</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
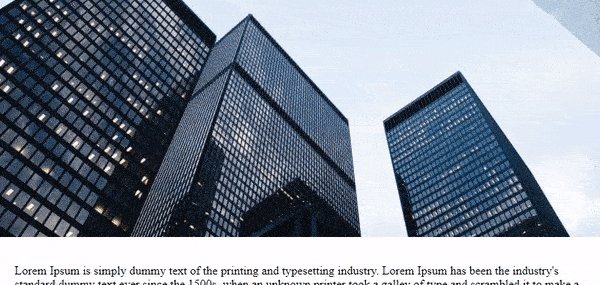
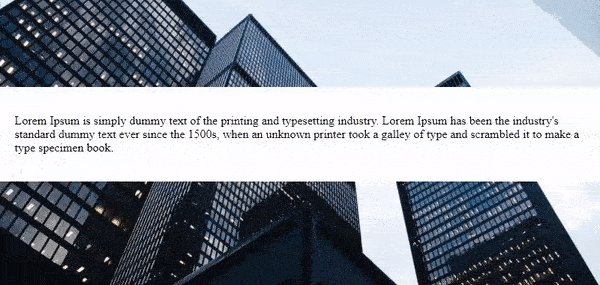
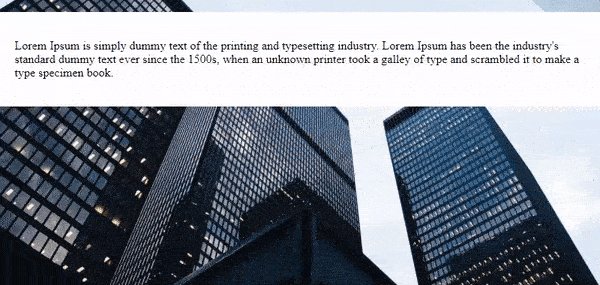
<div class="parallax"></div> <div class="content"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="parallax"></div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
body, html {
height: 100%;
}
.parallax {
height: 100%;
background-image: url('parallax_img.jpg');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.content {
padding:20px;
}
#Final Result

Best collection of CSS Parallax effect
In this collection, I have listed over 25+ best Parallax effect Check out these Awesome Scrolling Animation like: #1Awesome Parallax Scrolling Effect, #2Creative Parallax Scrolling Effect, #3Parallax scroll animation, and many more.
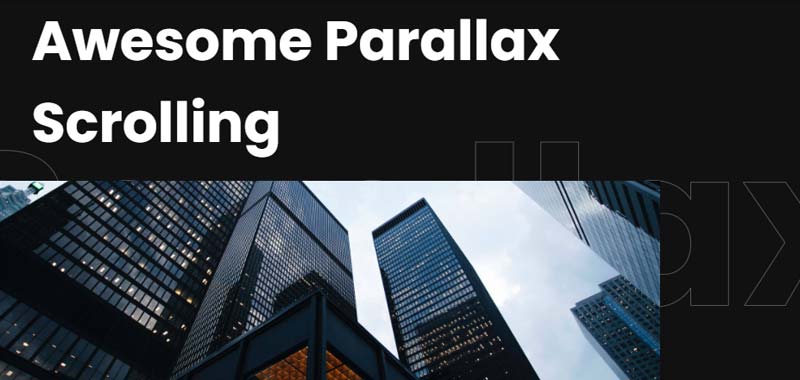
#1 Awesome Parallax Scrolling Effect

Awesome Parallax Scrolling Effect, which was developed by kimgrae. Moreover, you can customize it according to your wish and need.
| Author: | kimgrae |
| Created on: | December 8, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Scrolling Effect |
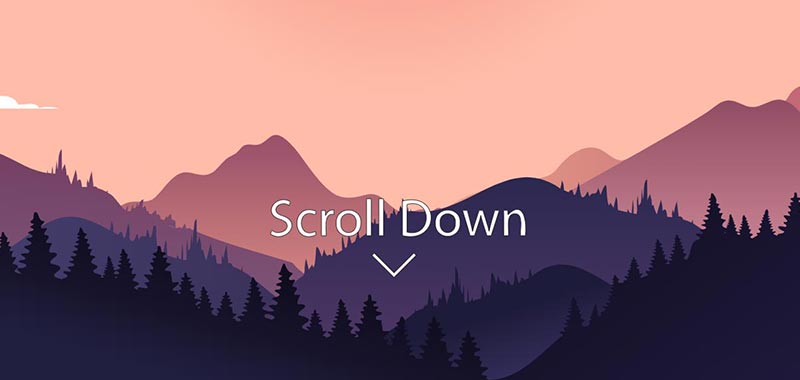
#2 Creative CSS Parallax Scrolling Effect

Creative Parallax Scrolling Effect, which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | September 20, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Creative Parallax Effect |
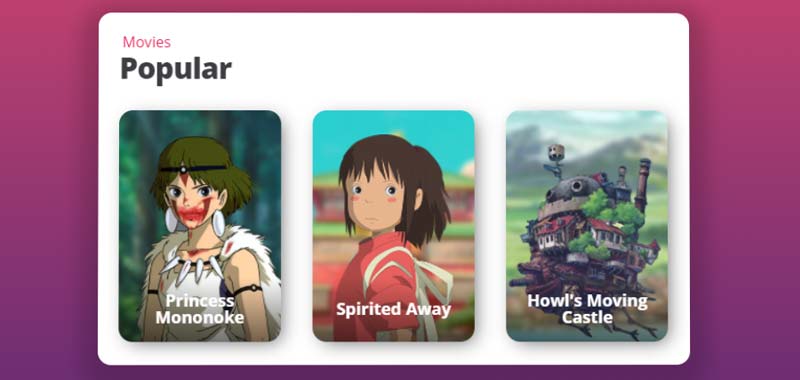
#3 Parallax scroll animation

Parallax scroll animation, which was developed by isladjan. Moreover, you can customize it according to your wish and need.
| Author: | isladjan |
| Created on: | June 28, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax scroll animation |
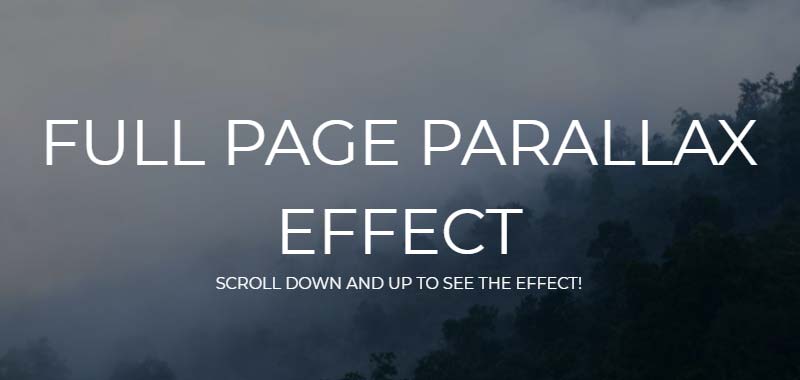
#4 Awesome Parallax firewatch

Parallax firewatch which was developed by aldwin. Moreover you can customize it according to your wish and need.
| Author: | aldwin |
| Created on: | November 14, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax firewatch |
#5 GSAP Parallax Scrolling Animation

GSAP Parallax Scrolling Animation, which was developed by Shunya Koide. Moreover you can customize it according to your wish and need.
| Author: | Shunya Koide |
| Created on: | June 27, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | GSAP Parallax Scrolling |
#6 Responsive Parallax Drag-slider With Transparent Letters

Responsive Parallax Drag-slider With Transparent Letters, which was developed by Ruslan Pivovarov. Moreover you can customize it according to your wish and need.
| Author: | Ruslan Pivovarov |
| Created on: | October 7, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Parallax Drag-slider |
#7 SVG Text Mask Parallax Scrolling Effect

SVG Text Mask Parallax Scrolling Effect, which was developed by Tom Miller. Moreover you can customize it according to your wish and need.
| Author: | Tom Miller |
| Created on: | June 4, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Text Mask Parallax Effect |
#8 3D CSS Parallax Depth Effect

3D CSS Parallax Depth Effect, which was developed by Adrian Payne. Moreover you can customize it according to your wish and need.
| Author: | Adrian Payne |
| Created on: | November 2, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D CSS Parallax |
#9 Parallax Effect with Text Blend Mode

Parallax Effect with Text Blend Mode, which was developed by Fernando Cohen. Moreover you can customize it according to your wish and need.
| Author: | Fernando Cohen |
| Created on: | March 3, 2019 |
| Made with: | HTML, CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Effect with Text Blend Mode |
#10 Parallax Star background in CSS

Parallax Star background in CSS, which was developed by Saransh Sinha. Moreover you can customize it according to your wish and need.
| Author: | Saransh Sinha |
| Created on: | April 5, 2014 |
| Made with: | HTML & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Star background |
#11 Full Page Parallax Scroll Effect

Full Page Parallax Scroll Effect, which was developed by Emily Hayman. Moreover you can customize it according to your wish and need.
| Author: | Emily Hayman |
| Created on: | August 17, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Full Page Parallax Scroll Effect |
#12 Bird’s Eye View Parallax

Bird’s Eye View Parallax, which was developed by Sharna Hossain. Moreover you can customize it according to your wish and need.
| Author: | Sharna Hossain |
| Created on: | March 21, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bird’s Eye View Parallax |
#13 Multi-layered Parallax Illustration

Multi-layered Parallax Illustration, which was developed by Patryk Zabielski. Moreover you can customize it according to your wish and need.
| Author: | Patryk Zabielski |
| Created on: | March 28, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Multi-layered Parallax Illustration |
#14 Mouse Based Parallax Sunset

Mouse Based Parallax Sunset, which was developed by Adam Quinlan. Moreover you can customize it according to your wish and need.
| Author: | Adam Quinlan |
| Created on: | September 9, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Mouse Based Parallax Sunset |
#15 Simple Image Tag Parallax Effect

Simple Image Tag Parallax Effect, which was developed by Renan Breno. Moreover you can customize it according to your wish and need.
| Author: | Renan Breno |
| Created on: | May 12, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Image Tag Parallax Effect |
#16 React Scroll Parallax Effect

React Scroll Parallax Effect, which was developed by J Scott Smith. Moreover you can customize it according to your wish and need.
| Author: | J Scott Smith |
| Created on: | June 24, 2017 |
| Made with: | CSS(SCSS) & JS(Babel) |
| Demo Link: | Source Code / Demo |
| Tags: | React Scroll Parallax Effect |
#17 Mouse Move Parallax Effect✨

Mouse Move Parallax Effect, which was developed by oscicen. Moreover you can customize it according to your wish and need.
| Author: | oscicen |
| Created on: | January 10, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Mouse Move Parallax Effect |
#18 Avengers CSS parallax Effect

Avengers CSS parallax Effect, which was developed by aepicos. Moreover you can customize it according to your wish and need.
| Author: | aepicos |
| Created on: | April 19, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Avengers CSS parallax Animation |
#19 Bootstrap Parallax Effect

Bootstrap Parallax Effect, which was developed by Manu Morante. Moreover you can customize it according to your wish and need.
| Author: | Manu Morante |
| Created on: | March 26, 2014 |
| Made with: | HTML(Slim) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Parallax Effect |
#20 Dimension Parallax Effect

3D Dimension Parallax Effect, which was developed by Hornebom. Moreover you can customize it according to your wish and need.
| Author: | Hornebom |
| Created on: | April 6, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Dimension Parallax Effect |
#21 Nike Shoes Parallax Text Outline Effect

Nike Shoes Parallax Text Outline Effect, which was developed by Rahul. Moreover you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | September 20, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Text Outline Effect |
#22 Parallax Background Effect

CSS Parallax Background Effect, which was developed by Ravi Dhiman. Moreover you can customize it according to your wish and need.
| Author: | Ravi Dhiman |
| Created on: | September 4, 2016 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Background Effect |
#23 Moving Parallax Scrolling Effect

Moving Parallax Scrolling Effect, which was developed by GEOX. Moreover you can customize it according to your wish and need.
| Author: | GEOX |
| Created on: | March 20, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Moving Parallax Scrolling Effect |
#24 CSS Sticky Parallax Sections

CSS Sticky Parallax Sections, which was developed by Ryan Mulligan. Moreover you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | December 3, 2020 |
| Made with: | HTML(Pug) & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Sticky Parallax Sections |
#25 Pure CSS Parallax header

Pure CSS Parallax header, which was developed by Martynas Kadiša. Moreover you can customize it according to your wish and need.
| Author: | Martynas Kadiša |
| Created on: | March 29, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Parallax header |
#26 Simple CSS Parallax Animation

Simple CSS Parallax Animation, which was developed by alphardex. Moreover you can customize it according to your wish and need.
| Author: | alphardex |
| Created on: | December 10, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Parallax Animation |
#27 Pure CSS Parallax Image Effect

Pure CSS Parallax Image Effect, which was developed by FlyC. Moreover you can customize it according to your wish and need.
| Author: | FlyC |
| Created on: | August 13, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Image Effect |
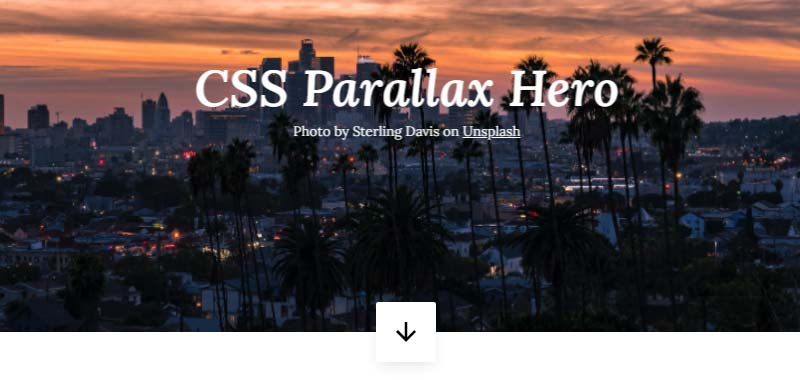
#28 CSS Parallax Hero Banner

CSS Parallax Hero Banner, which was developed by Ryan Mulligan. Moreover you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | April 10, 2020 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Hero Banner |
#29 CSS Parallax Landscape

CSS Parallax Landscape, which was developed by Dave Chenell. Moreover you can customize it according to your wish and need.
| Author: | Dave Chenell |
| Created on: | April 15, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Parallax Landscape |
#30 Simple parallax effect

Simple parallax effect, which was developed by Jakub Honíšek. Moreover you can customize it according to your wish and need.
| Author: | Jakub Honíšek |
| Created on: | June 11, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple parallax effect |
If you liked this article Best Parallax Effect examples, you should check out this one JavaScript text animation examples. We also wrote about similar topics like HTML Popup Box Examples, Best CSS Card Design, CSS Border Animation examples, 25+ Css Glowing Effect, and many more.




![Button Click Effect CSS [ Top 10 Button Press Effect ]](https://blog.stackfindover.com/wp-content/uploads/2020/12/button-click-effect-css-1024x576.jpg)