Hello guys, today I am going to show you how to create a 360° image viewer using pannellum, in this video, you will learn how to How do you display a 360 image in HTML, and also you can learn how to use pannellum js
What is pannellum?

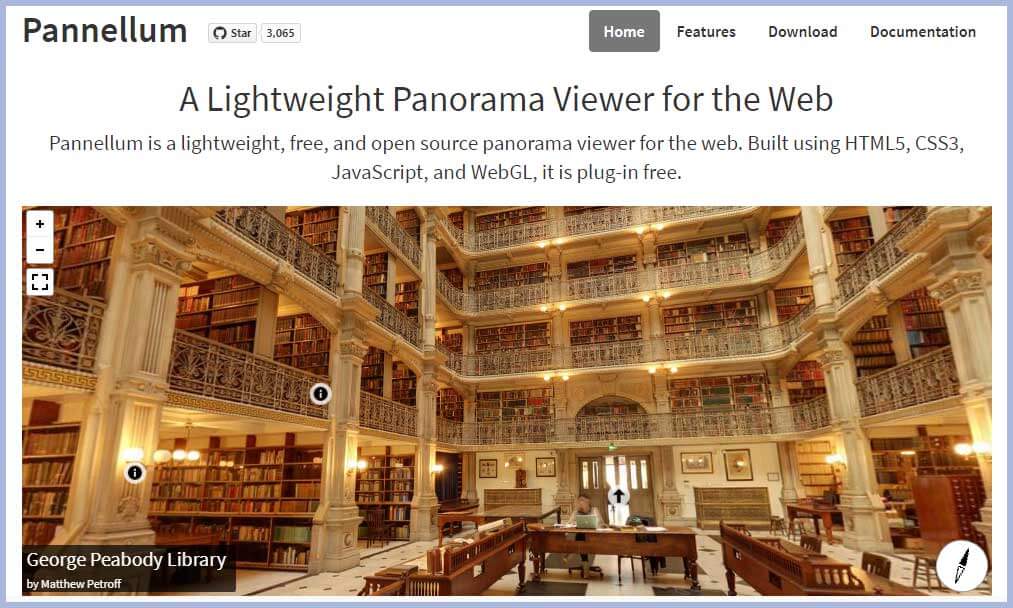
Pannellum js is a lightweight, free, and open-source panorama viewer library for the web. By using pannellum js you can create a 360° image viewer, 360° video viewer, 360° virtual tour, and many more.
See Also: How to control video with ScrollTrigger
How to create a 360 image viewer step by step
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css, main.js) for creating a 360 image viewer. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to display a 360 image in HTML?</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div id="panorama-360-view"></div>
Step 3 — Add Pannellum library and main js file
<!-- Pannellum library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/pannellum/2.5.6/pannellum.css"
integrity="sha512-UoT/Ca6+2kRekuB1IDZgwtDt0ZUfsweWmyNhMqhG4hpnf7sFnhrLrO0zHJr2vFp7eZEvJ3FN58dhVx+YMJMt2A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/pannellum/2.5.6/pannellum.js"
integrity="sha512-EmZuy6vd0ns9wP+3l1hETKq/vNGELFRuLfazPnKKBbDpgZL0sZ7qyao5KgVbGJKOWlAFPNn6G9naB/8WnKN43Q=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- End Pannellum library -->
<script src="main.js"></script>
How to get Pannellum library?
Step 4 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
}
#panorama-360-view {
width: 100vw;
height: 100vh;
}
Step 5 — Adding Js Code
In the final step we have to do code for main.js
pannellum.viewer('panorama-360-view', {
"type": "equirectangular",
"panorama": "https://i.ibb.co/6PGHKkT/360-image.jpg",
"autoLoad": true
})
#Final Result
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.


Sir,
I tried coding with my 360-degree image. However, the image was not loaded.
you can check issue search console.
tq brother, awensome, im from indonesia, thats your tips 360 is great..tq