Hello guys, today I am going to show you how to convert HTML to PDF using JavaScript, in this article, you will learn how do you convert your HTML file to a PDF using html2pdf js.
Convert HTML To PDF Using JavaScript step by step guide
Step 1 — Creating a New Project
In this step, we need to create a new project folder and file(index.html) for convert html to pdf. In the next step, you will start creating the structure of the webpage.
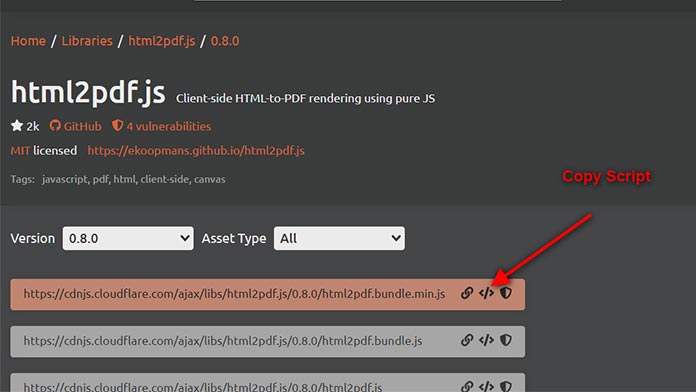
Step 2 — Get HTML2PDF library

First we have to include HTML2PDF library in our html file, i have create a simple project to convert html to pdf using JavaScript.
- You may like this also: Best Motion Animation Codepen
Html to PDF library you can get it from below link.
Step 3 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>How to convert html to pdf javascript</title> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div id="html2pdf" style="display: block; width: 90%; margin: auto;">
<h2>Stackfindover</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
<div style="display: block; width: 90%; margin: auto;"> <button id="exportPDF" style="display: block; width: 100px; padding: 10px;">Export PDF</button></div>You can add html code which you want to convert in pdf
Step 4 — Add HTML2PDF library
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.8.0/html2pdf.bundle.min.js" integrity="sha512-w3u9q/DeneCSwUDjhiMNibTRh/1i/gScBVp2imNVAMCt6cUHIw6xzhzcPFIaL3Q1EbI2l+nu17q2aLJJLo4ZYg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Step 5 — Adding Js Code
In the final step we have to do code for convert your HTML file to a PDF using JavaScript
<script>
let htmlPDF = document.getElementById("html2pdf");
let exportPDF = document.getElementById("exportPDF");
exportPDF.onclick = (e) => html2pdf(htmlPDF);
</script>#Final Result
HTML To PDF Using JavaScript With Copy Paste Content
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to convert html to pdf javascript</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js" ></script>
</head>
<body>
<div id="html2pdf" style="display: block; width: 90%; margin: auto;">
<h2>Stackfindover</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
<div style="display: block; width: 90%; margin: auto;"> <a href="javascript:generatePDF()">Dowload PDF</a></div>
<script>
function generatePDF() {
var doc = new jsPDF();
doc.fromHTML(document.getElementById("html2pdf"),15,15,{
'width': 170
},
function(a) {
doc.save("HTML2PDF.pdf");
});
}
</script>
</body>
</html>



![Automatic image slider in Html Css [2024 Updated]](https://blog.stackfindover.com/wp-content/uploads/2021/06/automatic-image-slide.jpg)