WordPress is a popular content management system, powering over 40 to 43% of the internet. It allows users to create and manage their website content. At times, you may want to personalize your website’s design beyond what the pre-made WordPress themes offer. In this case, adding custom CSS to your WordPress site can be the solution.
In this article, we will explain what CSS is, why it’s important, and provide you with a step-by-step guide on how to add custom CSS to your WordPress site.
What is CSS?
CSS is a coding language that allows us to give an attractive appearance to an HTML document. As we have known in our previous article (What is HTML) and what does it works for, where we shape a webpage with HTML, with CSS we give that page an attractive look. in simple words, Cascading Style Sheets can be used to change font styles, colors, backgrounds, and even the layout of a website.
Why is CSS Important?
CSS is important because it separates the design and layout of a website from its content. This means that you can change the design of your website without affecting the content. It also allows you to create a consistent and professional look across all pages of your website.
How to Add Custom CSS to Your WordPress Site?
There are a few different ways to add custom CSS to your WP site. The method you choose will depend on your personal preference and technical ability.
Using the Theme Customizer
Many WordPress themes come with a built-in option to add custom CSS through the WordPress Theme Customizer. Here’s how to access it:
- Log in to your WordPress dashboard.

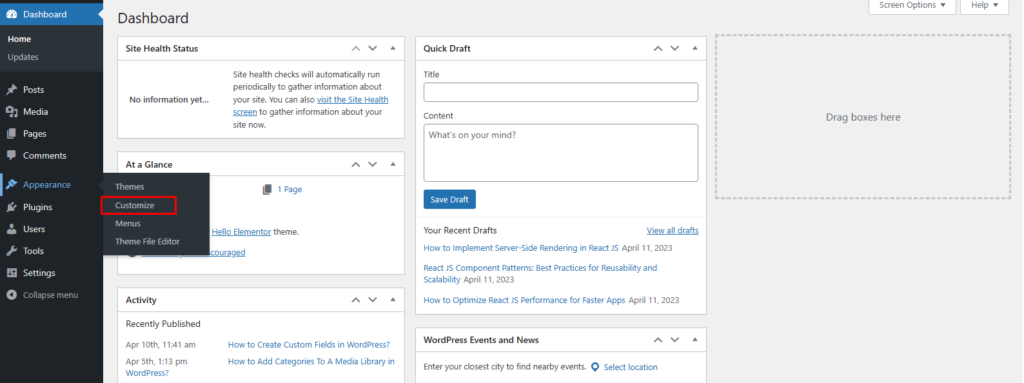
- Navigate to Appearance > Customize.

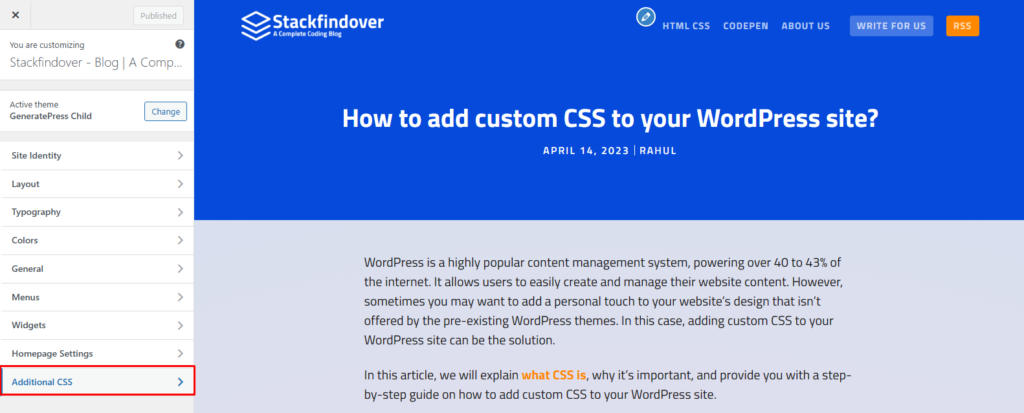
- Select the Additional CSS option from the left-hand menu.

- In the text field, add your custom CSS code.
- Click the Publish button to save your changes.
Using a Custom CSS Plugin
Another way to add custom CSS to your WordPress site is by using a plugin. Here’s how to do it:
- Log in to your WordPress dashboard.
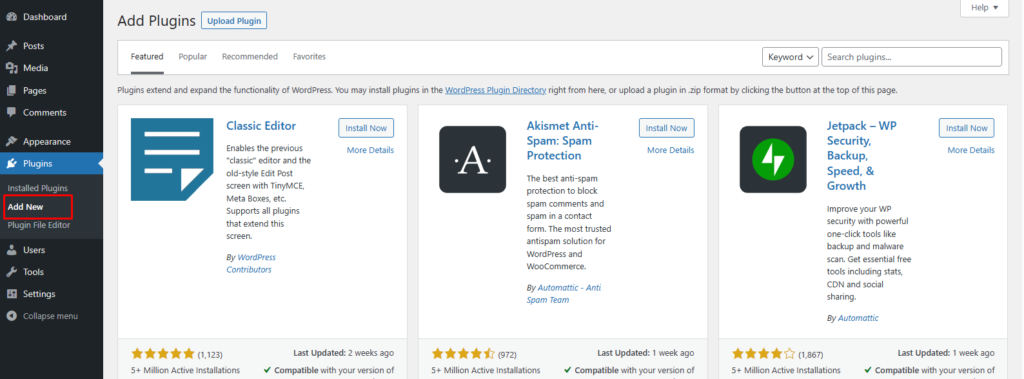
- Navigate to Plugins > Add New.

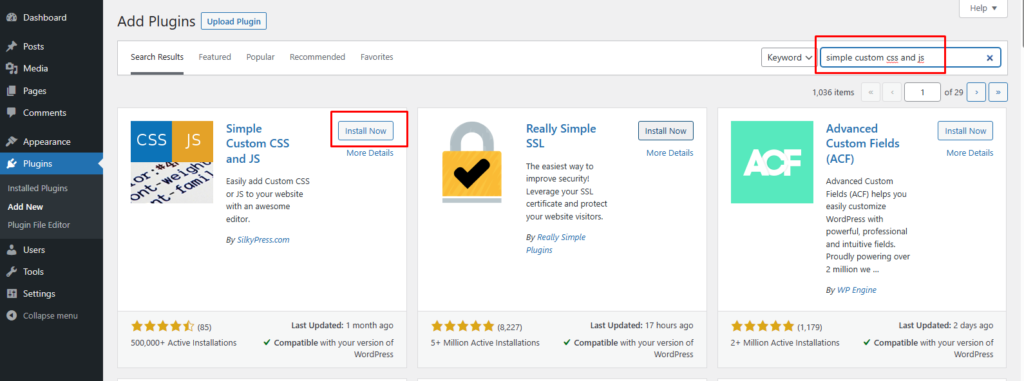
- Search for a custom CSS plugin, such as “Simple Custom CSS and JS“.
- Install and activate the plugin.

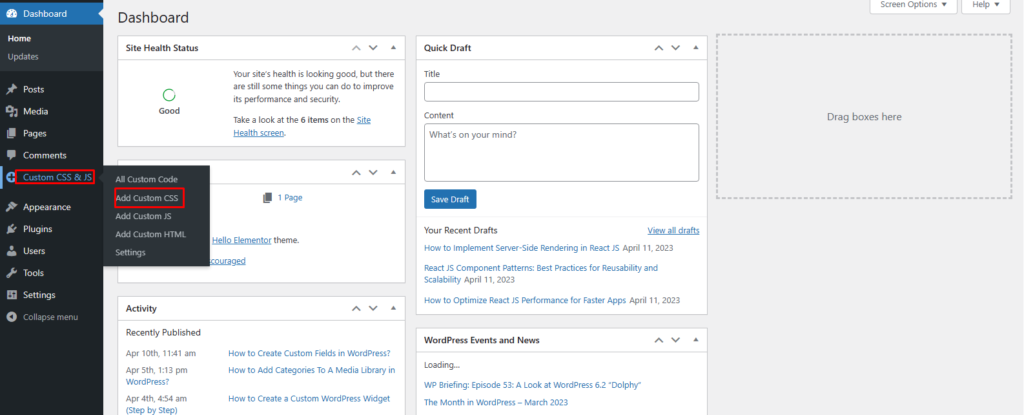
- Navigate Custom CSS & JS in the WP Dashboard

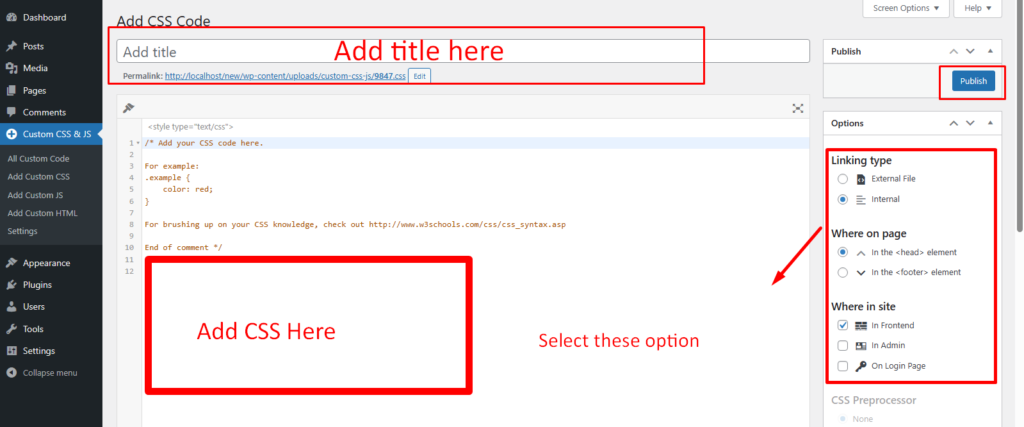
- In the text field, Add CSS what you want.

- Click the Publish button to save your changes.
Manually Adding Custom CSS
If you’re comfortable editing your website’s code, you can manually add custom CSS to your WordPress site. Here’s how to do it:
- Log in to your WordPress dashboard.
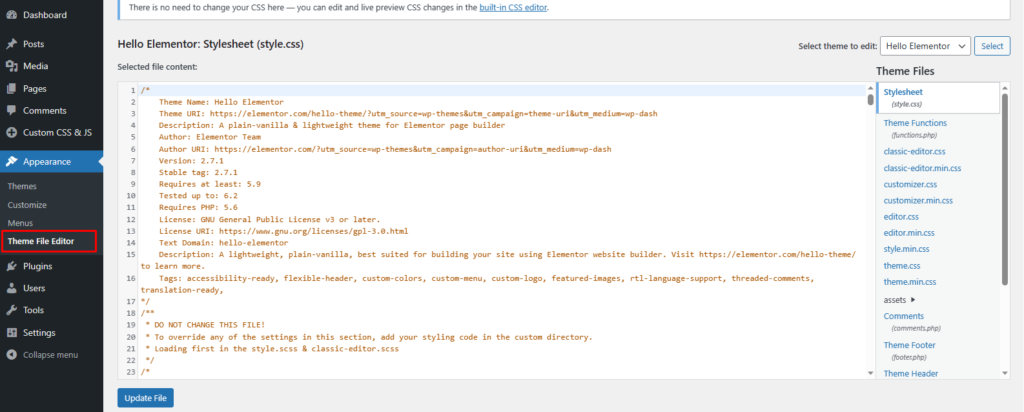
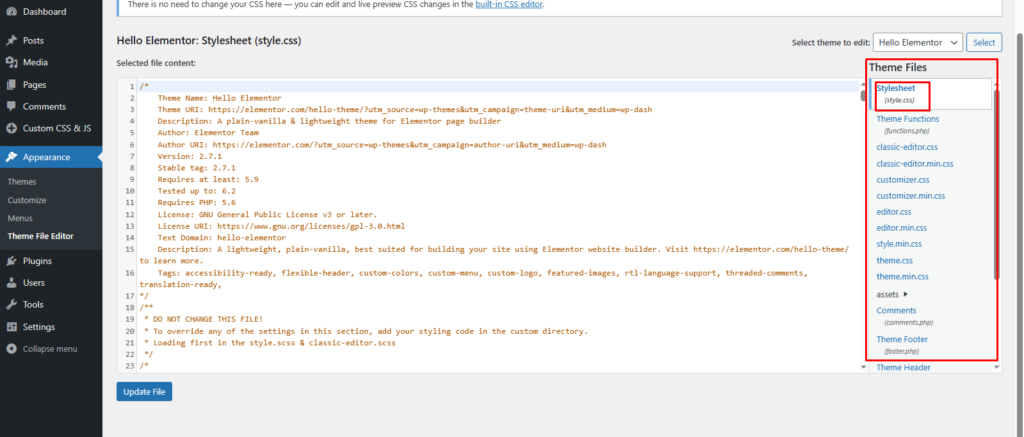
- Navigate to Appearance > Theme Editor.

- Select the stylesheet (style.css) from the list of files on the right-hand side.

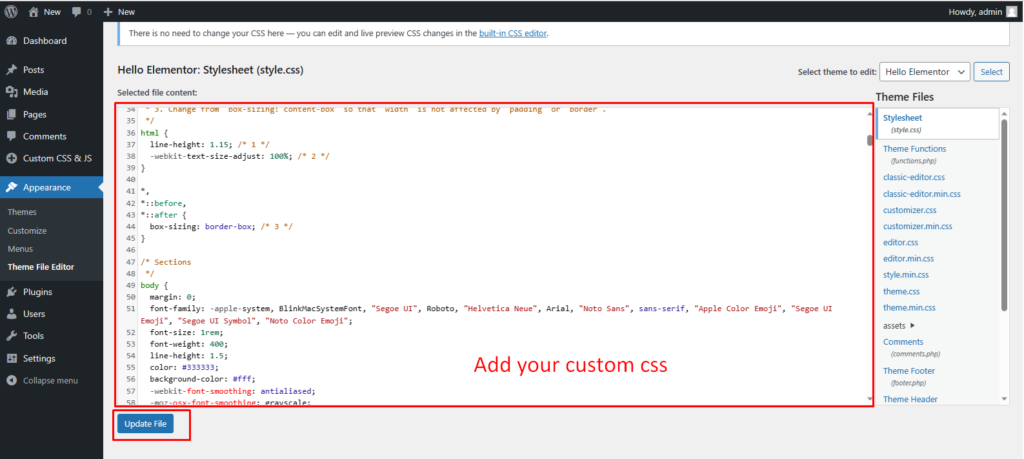
- In the text editor, add your custom CSS code.

- Click the Update File button to save your changes.
Important notes: When we are adding custom Code to our WP site, it’s very important to create a child theme first. If you add your custom Code to the parent theme, it may be overwritten when you update the theme or automatic update. To avoid this issue, we must have to create a child theme. there is an article provides a comprehensive guide on how to create a child theme in WordPress. By using this guide, you can add your custom Code without worrying about losing your changes during theme updates. So, make sure to create a child theme before adding any custom CSS to your WordPress site.
Tips for Writing Custom CSS
When creating custom CSS for your WordPress site, remember these tips:
- Begin with small changes and test them before making larger ones.
- Use specific HTML element selectors to target the exact element you want to style.
- Add comments to your code to make it easier to understand and change in the future.
- Be consistent with your naming conventions and formatting throughout your code.
Conclusion
Adding custom CSS to your WordPress site can be a great way to personalize its design and make it stand out from the crowd. Whether you use the Theme Customizer, a plugin, or manually add custom CSS, it’s important to remember to start small, use specific selectors, and be consistent in your coding.
By following the steps outlined in this article, you’ll be able to add custom CSS to your WordPress site in no time.
FAQ’s
Open file manager Upload your CSS file to wp-content > themes > theme-folder (your theme folder). and link it to your header.php.
Adding custom CSS shouldn’t have a significant impact on your website’s performance as long as you keep your code optimized.
Yes, you can remove custom CSS by deleting the code you added or deactivating the plugin you used to add it.
You don’t need to know HTML to write CSS. However, knowing HTML will make it easier to target specific elements on your website.