Hello guys in this tutorial, we are going to learn how to create a download button using HTML & CSS and also I have listed Top 10 download button examples which are available on CodePen.
How to create a download button?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating a download button. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>How to create a download button?</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="download_btn_outer">
<button class="download_btn"><i class="fa fa-download"></i> Download</button>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display:flex;
align-item:center;
justify-content: center;
}
.download_btn_outer {
padding:150px 0;
}
.download_btn {
padding: 10px 40px 10px 10px;
font-size: 16px;
background-color: #0f62fe;
color: #fff;
border: 1px solid #0000;
cursor: pointer;
}
.download_btn:hover {
background-color: #0353e9;
}
.download_btn > i {
margin-right:5px;
}#Final Result

Best collection of CSS Download Button
In this collection, I have listed Top 10 Download Button. Check out these Awesome Button Design like: #1App Download buttons, #2Simple Download Button, #3Button with sliding information, and many more.
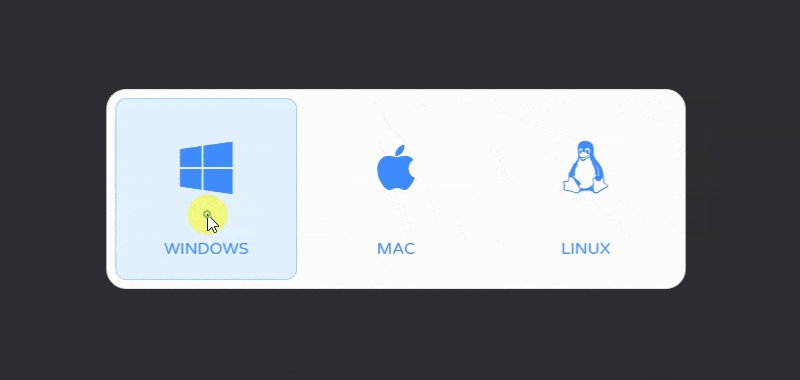
#1 App download button concept

App download button concept, which was developed by Álvaro Hernández Perales. Moreover, you can customize it according to your wish and need.
| Author: | Álvaro Hernández Perales |
| Created on: | March 9, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | App download button |
#2 Download Button With CSS Transition

Download Button With CSS Transition, which was developed by Zulhilmi Zainudin. Moreover, you can customize it according to your wish and need.
| Author: | Zulhilmi Zainudin |
| Created on: | March 21, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Download Button With CSS Transition |
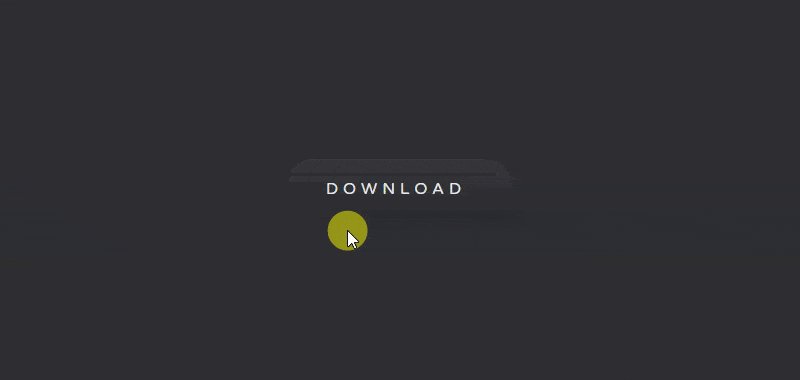
#3 Animated Download Button

Animated Download Button, which was developed by RiCK BROWN. Moreover, you can customize it according to your wish and need.
| Author: | RiCK BROWN |
| Created on: | November 20, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Download Button |
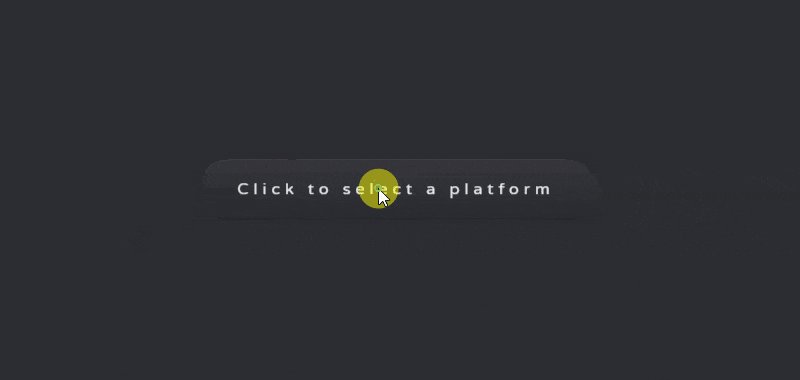
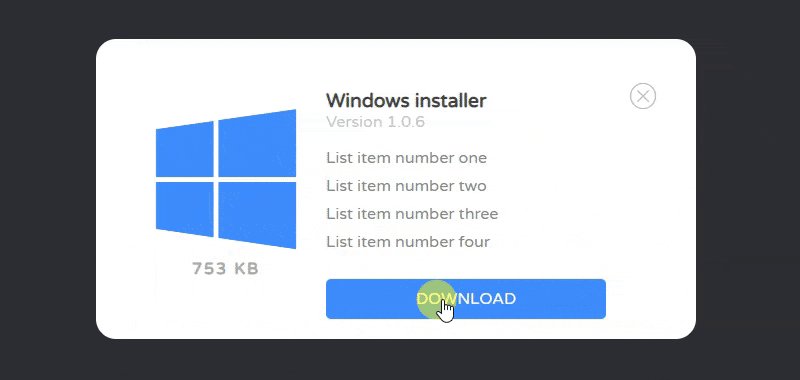
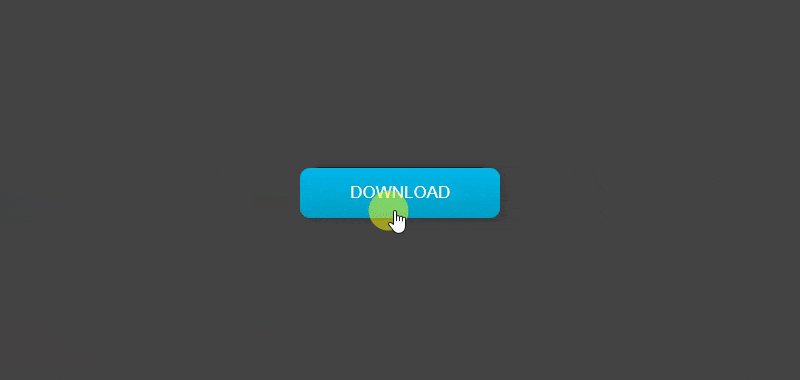
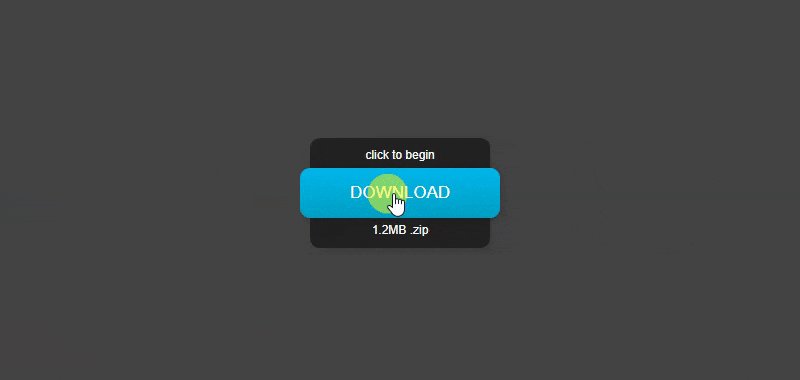
#4 Download Button with sliding information

Download Button with sliding information, which was developed by Miro Karilahti. Moreover, you can customize it according to your wish and need.
| Author: | Miro Karilahti |
| Created on: | November 7, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Download Button with sliding information |
#5 Awesome download button

Awesome download button, which was developed by Rune Sejer Hoffmann. Moreover, you can customize it according to your wish and need.
| Author: | Rune Sejer Hoffmann |
| Created on: | March 15, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS download button |
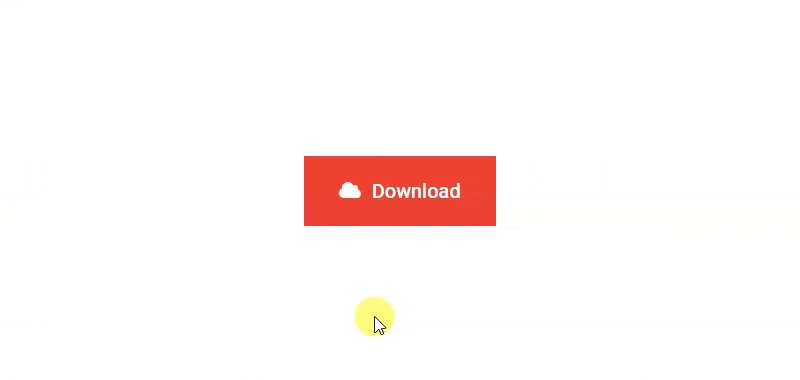
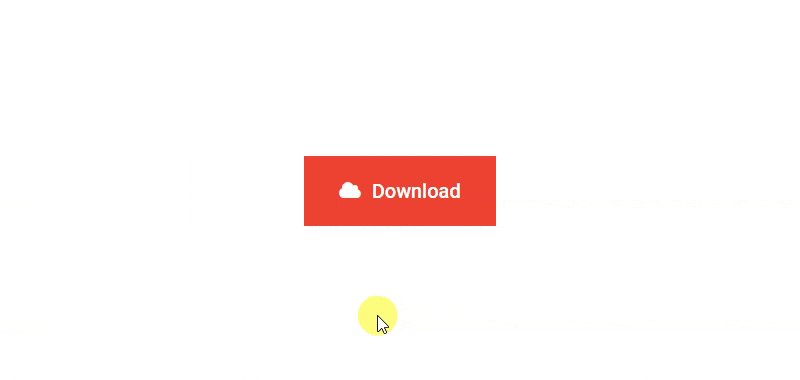
#6 Download Animation – CSS Only

Download Button Animation, which was developed by Matthew Sechrest. Moreover, you can customize it according to your wish and need.
| Author: | Matthew Sechrest |
| Created on: | April 3, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Download Button Animation |
#7 CSS Fizzy Button

CSS Fizzy Button, which was developed by Jamie Coulter. Moreover, you can customize it according to your wish and need.
| Author: | Jamie Coulter |
| Created on: | April 23, 2016 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Fizzy Button |
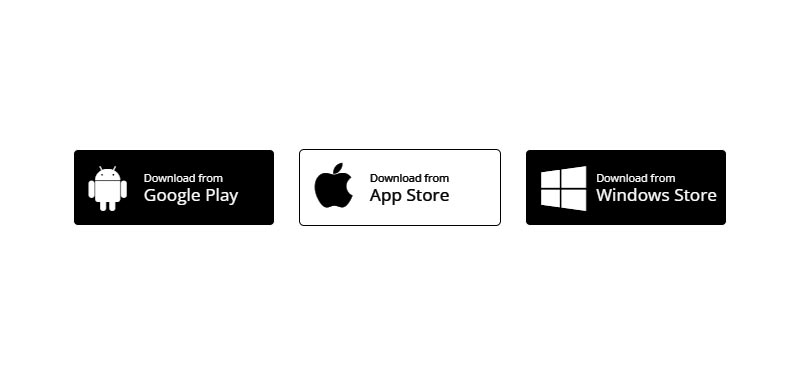
#8 App Download buttons

App Download buttons, which was developed by Krystian Rysnik. Moreover, you can customize it according to your wish and need.
| Author: | Krystian Rysnik |
| Created on: | April 8, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | App Download buttons |
#9 SCSS Download Button

SCSS Download Button, which was developed by Giang Gii. Moreover, you can customize it according to your wish and need.
| Author: | Giang Gii |
| Created on: | September 23, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SCSS Download Button |
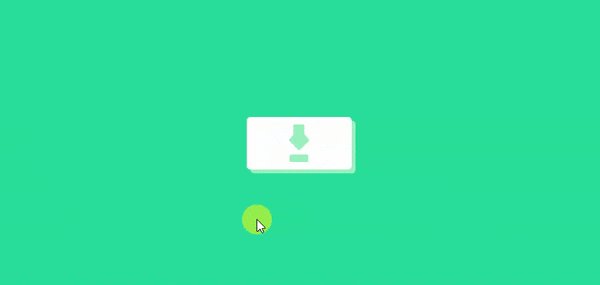
#10 Simple Download Button

Simple Download Button, which was developed by Metty. Moreover, you can customize it according to your wish and need.
| Author: | Metty |
| Created on: | September 14, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Download Button |
If you liked this article Top 10 Download Button Examples, you should check out this one Top 10 Button Press Effect examples.