Hello Friends, in this article I have listed 25+ Awesome CSS Progress bar Examples. Check out these excellent HTML Progress bar which are available on CodePen.
Best collection of CSS Progress bar
In this collection, I have listed over 25+ best HTML Progress bar Check out these Awesome Progress bar like: #1 SVG Circle Progress Bar, #2 Gradient Progress Bar, #3 Dynamic Bootstrap Progress Bar and many more.
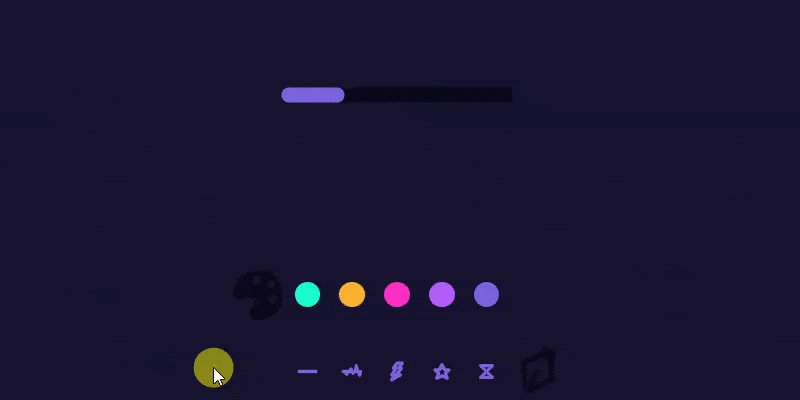
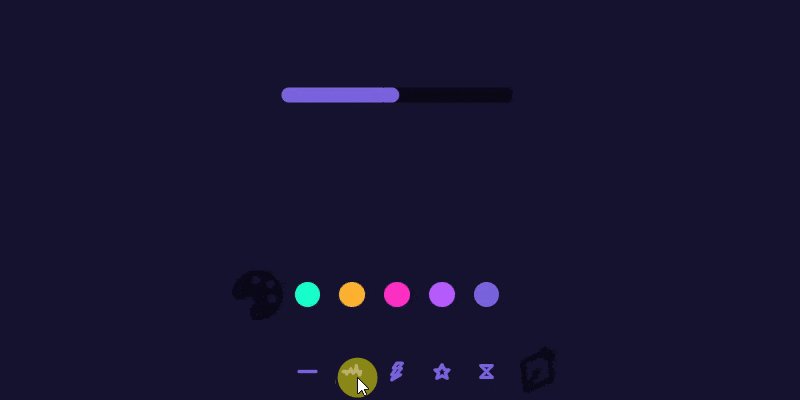
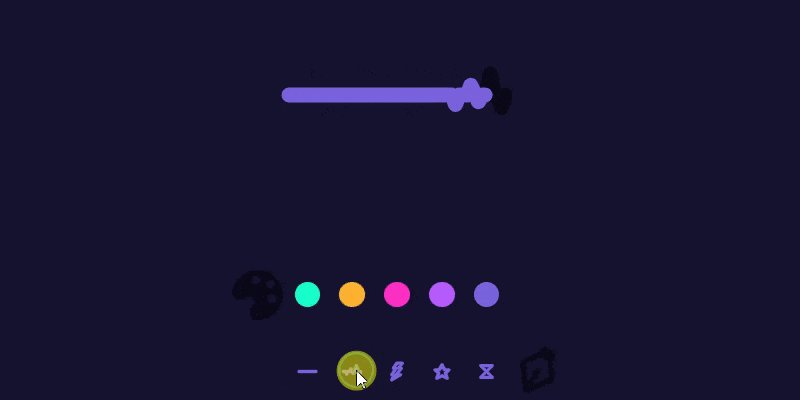
#1 Cool Progress Bar

Cool Progress Bar Animation, which was developed by Gabriele Corti. Moreover, you can customize it according to your wish and need.
| Author: | Gabriele Corti |
| Created on: | June 20, 2019 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Progress Bar |
#2 Pure CSS radial progress bar

Radial progress bar, which was developed by Alex Marinenko. Moreover, you can customize it according to your wish and need.
| Author: | Alex Marinenko |
| Created on: | March 1, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Radial progress bar |
#3 HTML 3D Progress bar

3D Progress bar, which was developed by Rafael González. Moreover, you can customize it according to your wish and need.
| Author: | Rafael González |
| Created on: | August 17, 2015 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Progress bar |
#4 Dynamic Bootstrap Progress Bar

Dynamic Bootstrap Progress Bar, which was developed by Gusti Tammam. Moreover, you can customize it according to your wish and need.
| Author: | Gusti Tammam |
| Created on: | August 27, 2016 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Dynamic Bootstrap Progress Bar |
#5 Form Progress Bar

Form Progress Bar, which was developed by Himanshu C. Moreover, you can customize it according to your wish and need.
| Author: | Himanshu C |
| Created on: | July 29, 2013 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Form Progress Bar |
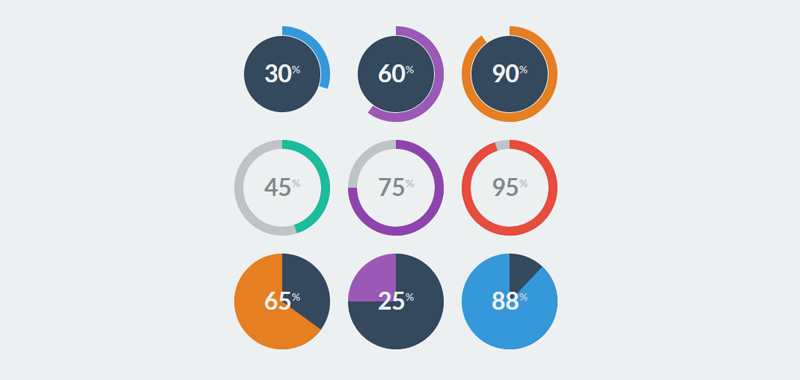
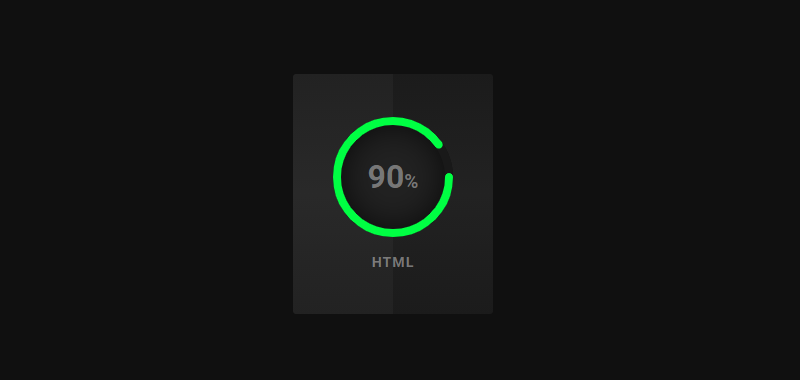
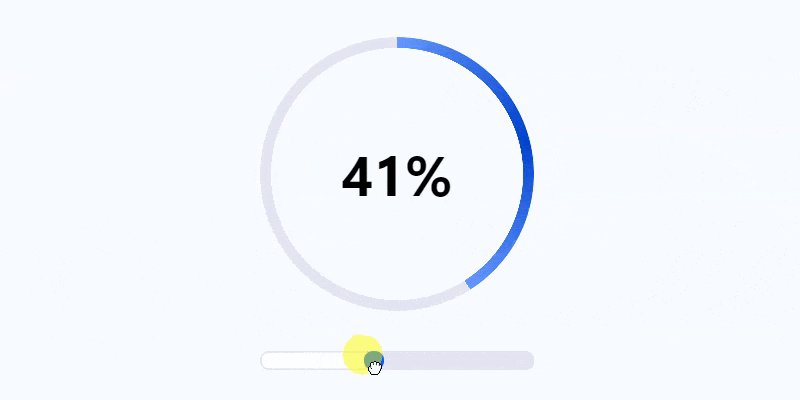
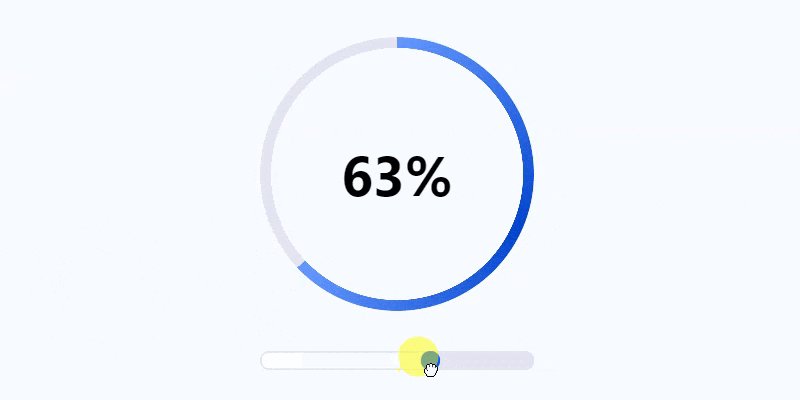
#6 SVG Circle Progress Bar

SVG Circle Progress Bar, which was developed by Ekta maurya. Moreover, you can customize it according to your wish and need.
| Author: | Ekta maurya |
| Created on: | August 22, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Circle Progress Bar |
#7 Donation Progress Bar

Donation Progress Bar, which was developed by Stephen Emlund. Moreover, you can customize it according to your wish and need.
| Author: | Stephen Emlund |
| Created on: | September 13, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Donation Progress Bar |
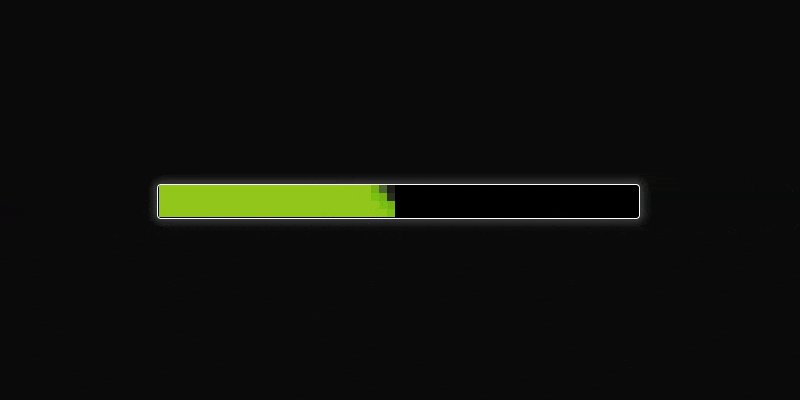
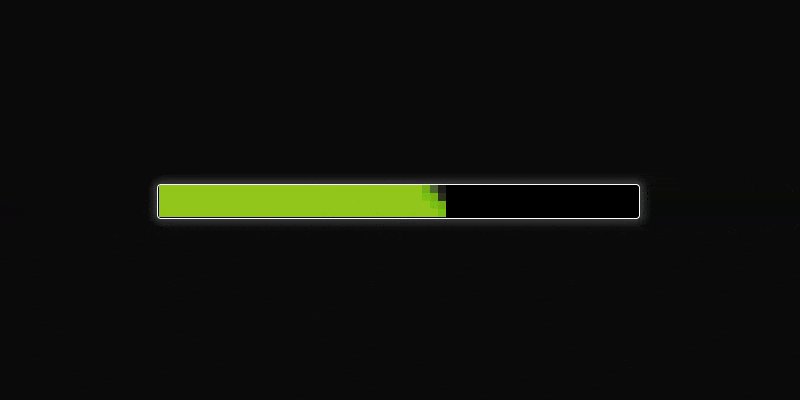
#8 Pixelated CSS Progress Bar

Pixelated Progress Bar, which was developed by Aleksandrs Cudars. Moreover, you can customize it according to your wish and need.
| Author: | Aleksandrs Cudars |
| Created on: | May 14, 2013 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pixelated Progress Bar |
#9 Awesome Circular Progress

Awesome Circular Progress, which was developed by Mattia Astorino. Moreover, you can customize it according to your wish and need.
| Author: | Mattia Astorino |
| Created on: | July 16, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Circular Progress |
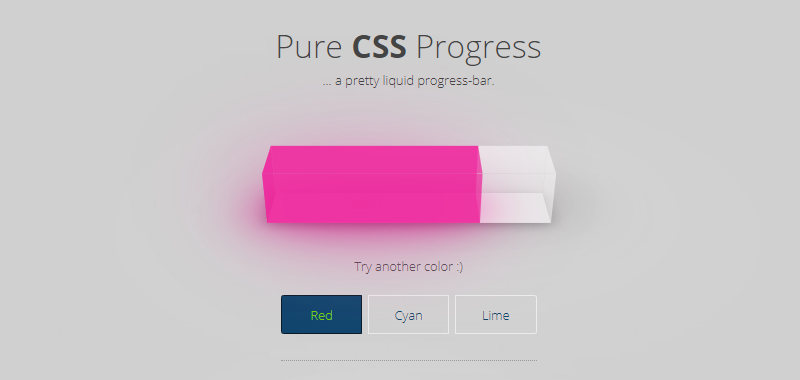
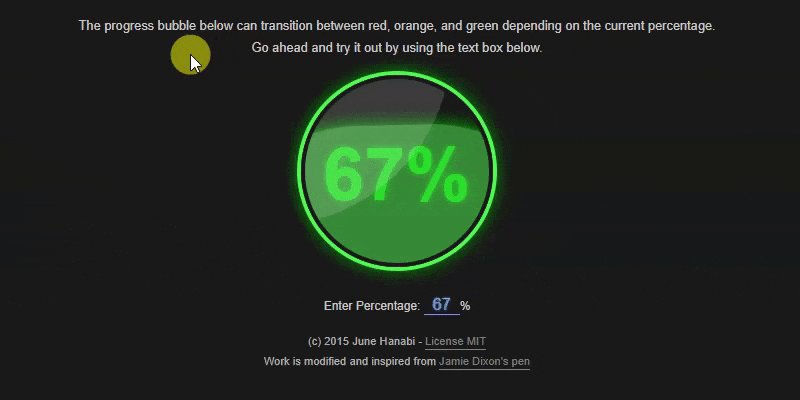
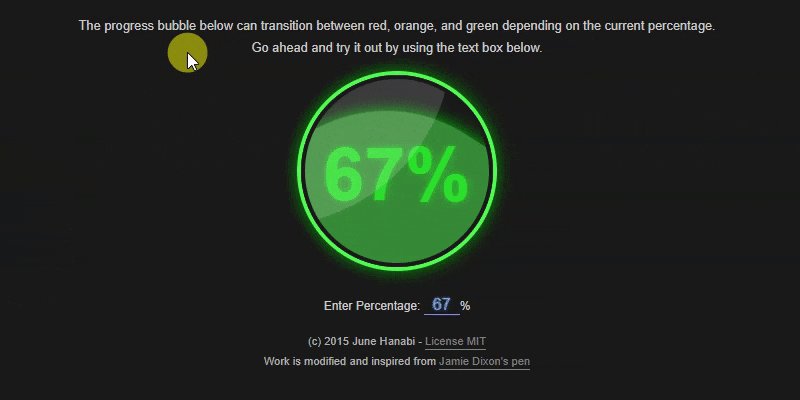
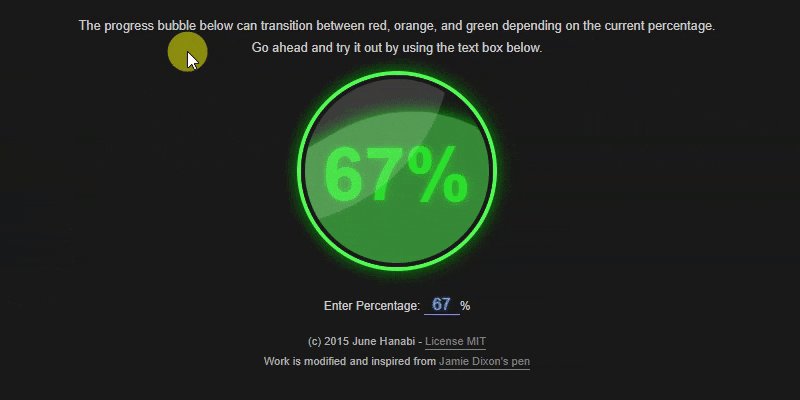
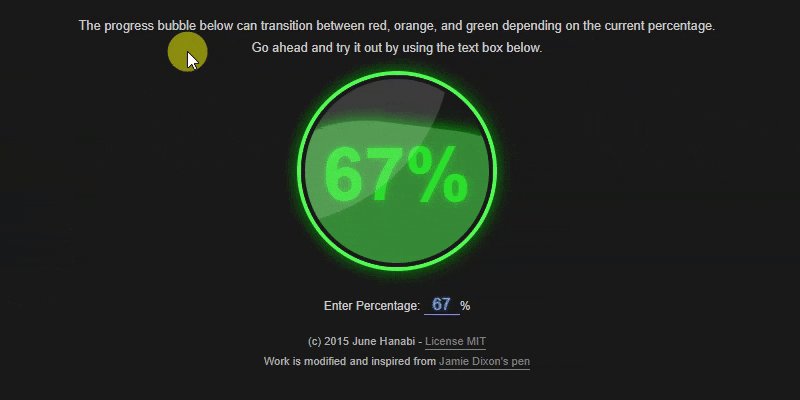
#10 Progress Bar Liquid Bubble

Progress Bar Liquid Bubble, which was developed by June Hanabi. Moreover, you can customize it according to your wish and need.
| Author: | June Hanabi |
| Created on: | August 23, 2015 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Progress Bar Liquid Bubble |
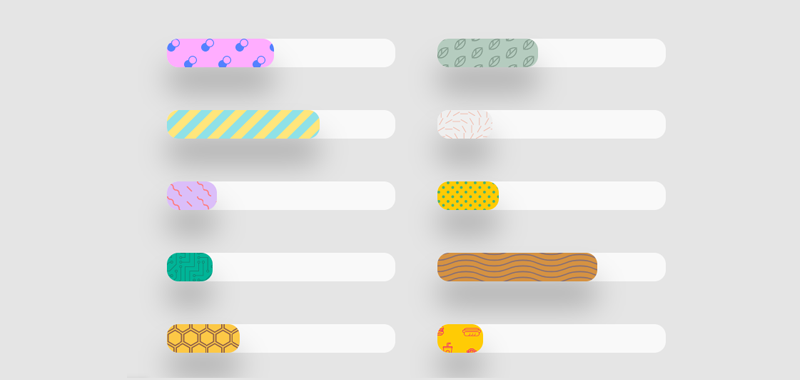
#11 SVG Patterns Progress Bar

SVG Patterns Progress Bar, which was developed by Lucagez. Moreover, you can customize it according to your wish and need.
| Author: | Lucagez |
| Created on: | October 18, 2018 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Patterns Progress Bar |
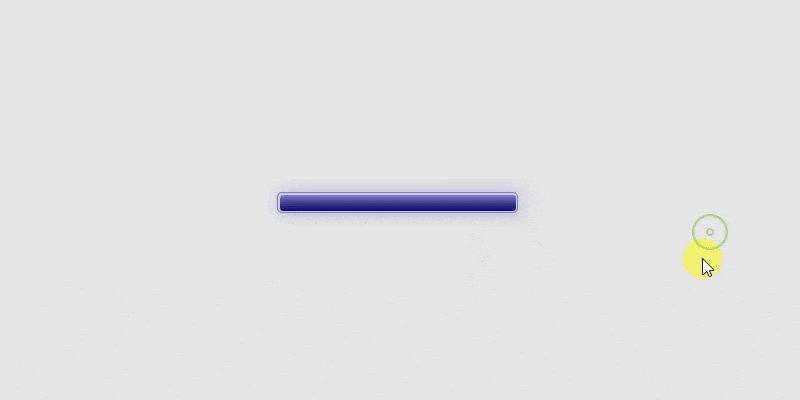
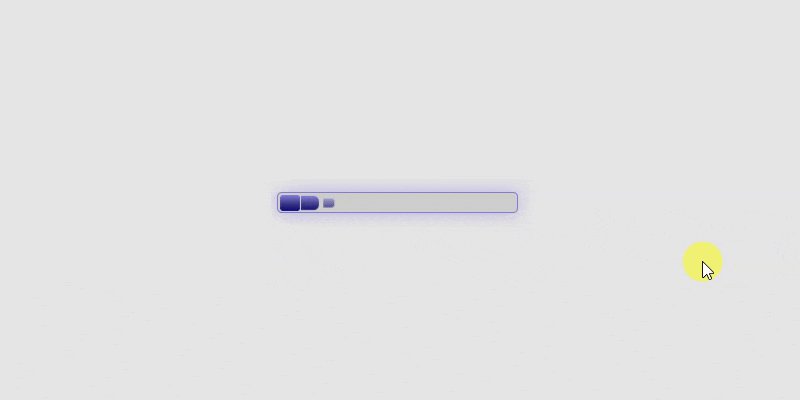
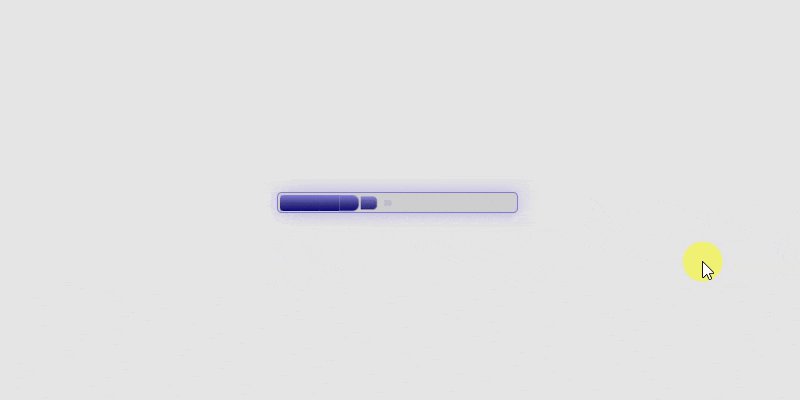
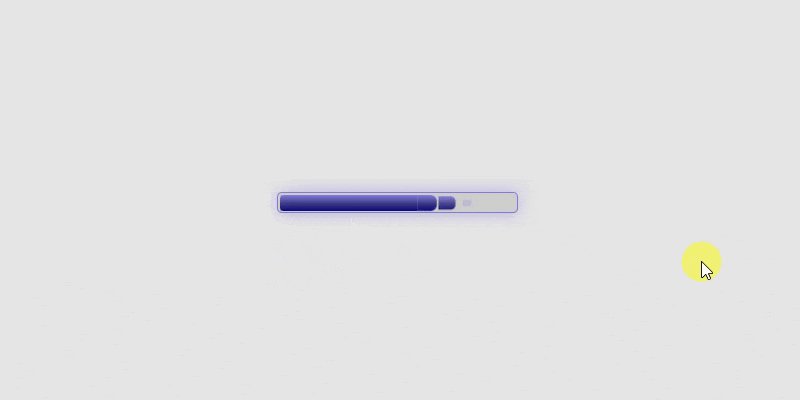
#12 Purple Progress Bar

Cool Purple Progress Bar, which was developed by Jasper. Moreover, you can customize it according to your wish and need.
| Author: | Jasper |
| Created on: | October 10, 2020 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Purple Progress Bar |
#13 Color Changing Loading Progress Bar

Color Changing Loading Progress Bar, which was developed by Rachelmckean. Moreover, you can customize it according to your wish and need.
| Author: | Rachelmckean |
| Created on: | September 26, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Loading Progress Bar |
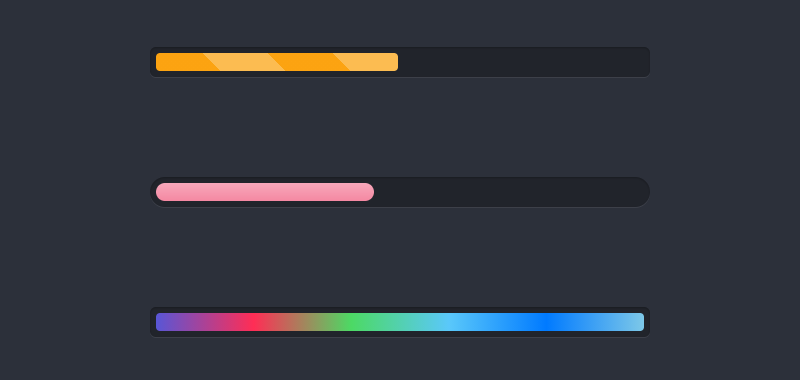
#14 Gradient Progress Bar

Gradient Progress Bar, which was developed by Andreas Storm. Moreover, you can customize it according to your wish and need.
| Author: | Andreas Storm |
| Created on: | July 15, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient Progress Bar |
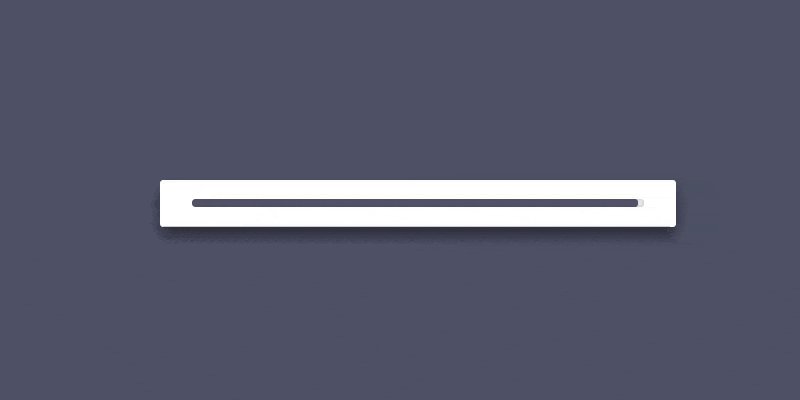
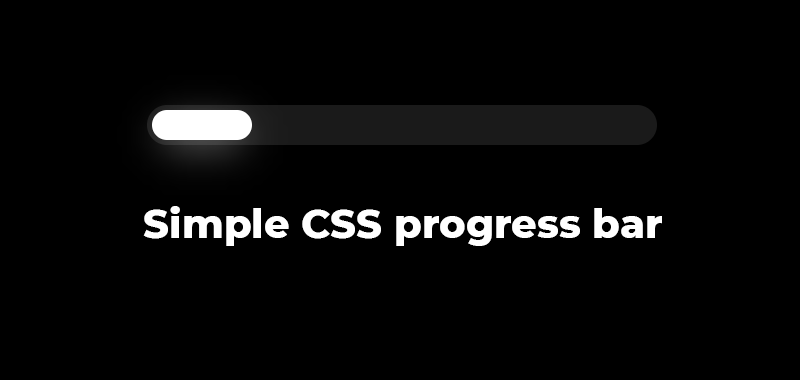
#15 Simple CSS progress bar

Simple CSS progress bar, which was developed by Traf. Moreover, you can customize it according to your wish and need.
| Author: | Traf |
| Created on: | July 23, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple progress bar |
#16 Awesome Animated Progress bar

Awesome Animated Progress bar, which was developed by Eva Wythien. Moreover, you can customize it according to your wish and need.
| Author: | Eva Wythien |
| Created on: | November 1, 2018 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Animated Progress bar |
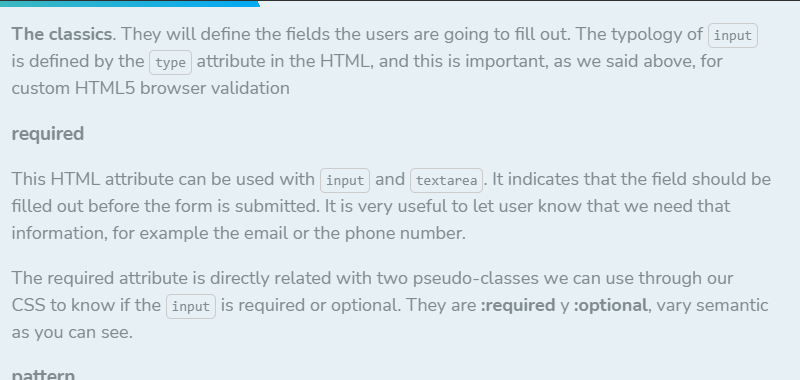
#17 Reading Progress Bar

Reading Progress Bar, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
| Author: | Ricardo Prieto |
| Created on: | December 10, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Reading Progress Bar |
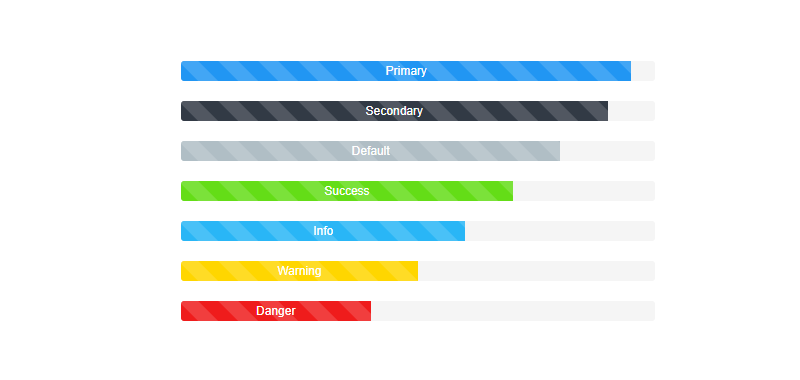
#18 Progress bar Striped Animation

Progress bar Striped Animation, which was developed by uimax. Moreover, you can customize it according to your wish and need.
| Author: | uimax |
| Created on: | September 10, 2016 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Progress bar Striped Animation |
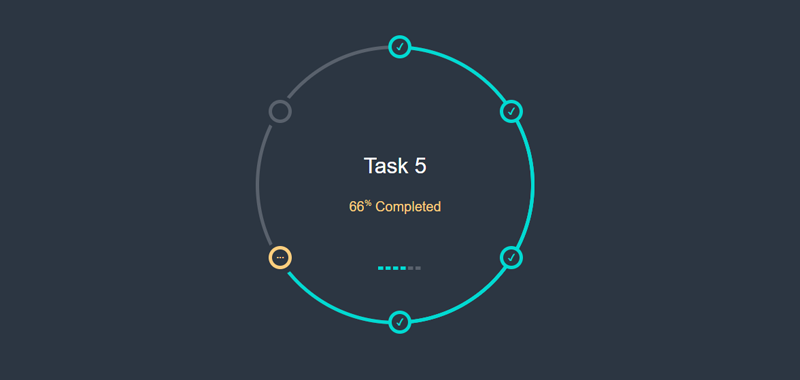
#19 Task Progress Meter

Task Progress Meter, which was developed by Clint Brown. Moreover, you can customize it according to your wish and need.
| Author: | Clint Brown |
| Created on: | August 4, 2013 |
| Made with: | HTML, CSS(SCSS) and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Task Progress Meter |
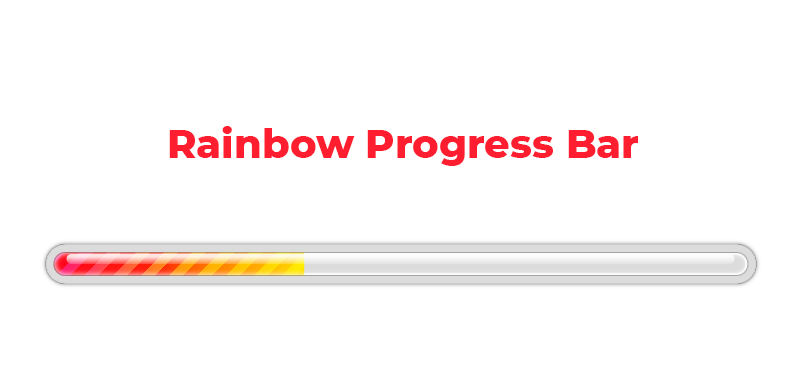
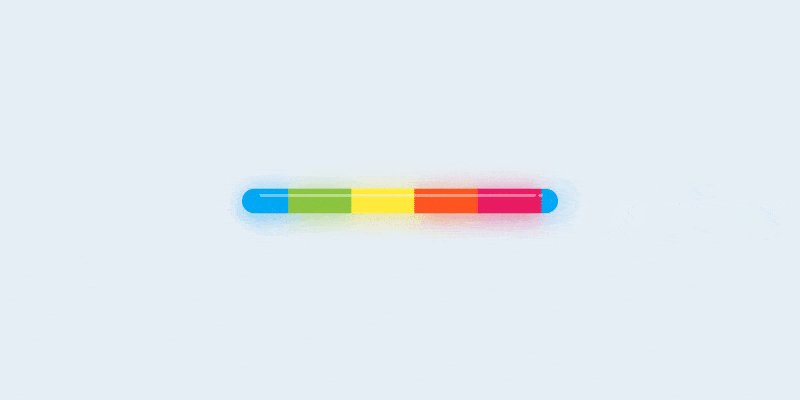
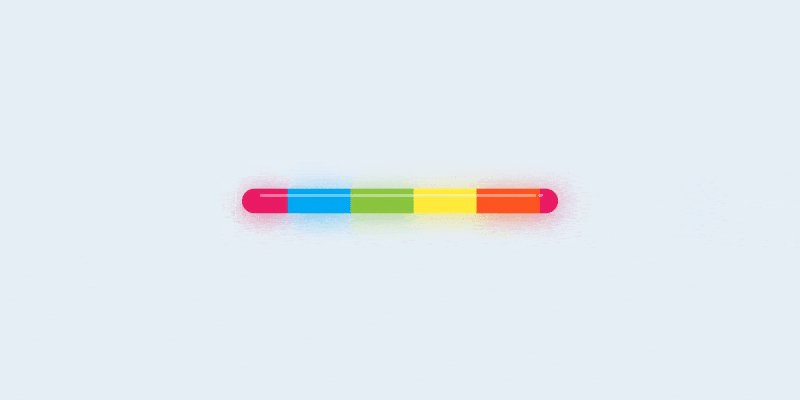
#20 Rainbow Progress Bar

Rainbow Progress Bar, which was developed by Antoinette Janus. Moreover, you can customize it according to your wish and need.
| Author: | Antoinette Janus |
| Created on: | August 4, 2013 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rainbow Progress Bar |
#21 SVG Light Progress Bar

SVG Light Progress Bar, which was developed by Chris Gannon. Moreover, you can customize it according to your wish and need.
| Author: | Chris Gannon |
| Created on: | November 27, 2015 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Light Progress Bar |
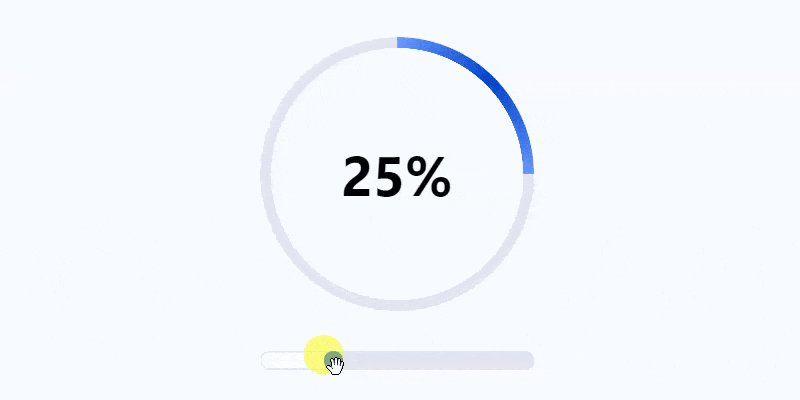
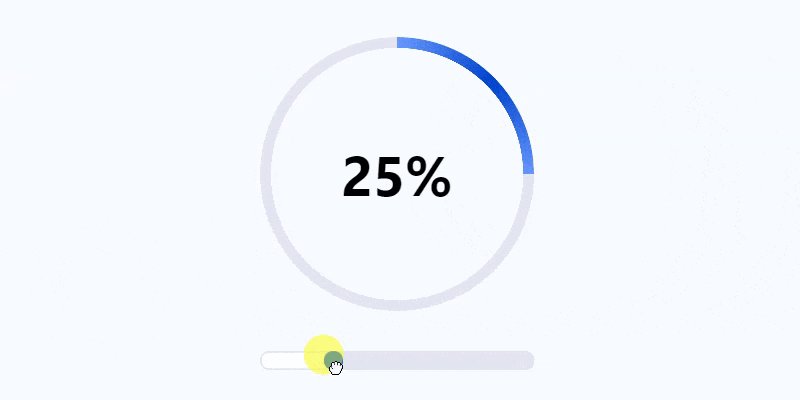
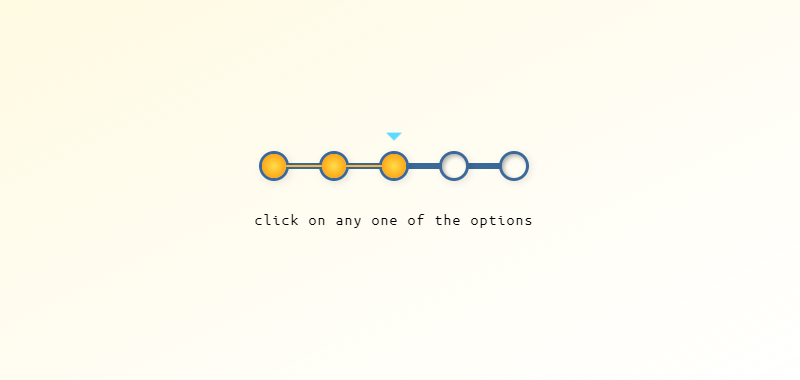
#22 Interactive progress bar Pure CSS

Interactive progress bar Pure CSS, which was developed by Jenning. Moreover, you can customize it according to your wish and need.
| Author: | Jenning |
| Created on: | November 22, 2018 |
| Made with: | HTML(pug) and CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Interactive progress bar |
#23 Animated Gears Progress Bar

Animated Gears Progress Bar, which was developed by Jordan Kingsley. Moreover, you can customize it according to your wish and need.
| Author: | Jordan Kingsley |
| Created on: | April 2, 2016 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Gears Progress Bar |
#24 Awesome Progress bar animation

Awesome Progress bar animation, which was developed by Chintu Yadav Sara. Moreover, you can customize it according to your wish and need.
| Author: | Chintu Yadav Sara |
| Created on: | December 29, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Progress bar |
#25 Orb Progress Bar

Orb Progress Bar, which was developed by Ben Anderson. Moreover, you can customize it according to your wish and need.
| Author: | Ben Anderson |
| Created on: | March 1, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Orb Progress Bar |
#26 Upload Progress Animation with GSAP

Progress Animation with GSAP, which was developed by Takane Ichinose. Moreover, you can customize it according to your wish and need.
| Author: | Takane Ichinose |
| Created on: | July 20, 2020 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Progress Animation with GSAP |
#27 Tailwind Progress Bar Shimmer Animation

Tailwind Progress Bar Shimmer Animation, which was developed by Andre Prilly Kurniawan. Moreover, you can customize it according to your wish and need.
| Author: | Andre Prilly Kurniawan |
| Created on: | August 4, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tailwind Progress Bar |
#28 Thermometer Progress Bar

Thermometer Progress Bar, which was developed by Yuliya Bagriy. Moreover, you can customize it according to your wish and need.
| Author: | Yuliya Bagriy |
| Created on: | February 26, 2014 |
| Made with: | HTML, CSS(SCSS) and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Thermometer Progress Bar |
If you liked this article HTML Progress bar examples, you should check out this one JavaScript text animation examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.