Hello, guys in this article we have best collection of free HTML and CSS Dropdown Menu code example which are available on CodePen.
Best collection of HTML Dropdown Menu
In this collection, I have listed Top 25+ Best dropdown examples. Check out these Awesome dropdown: #1Animated Dropdown menu, #2Full CSS3 Dropdown Menu, #3Tooltip Style Drop Down Menu, and many more.
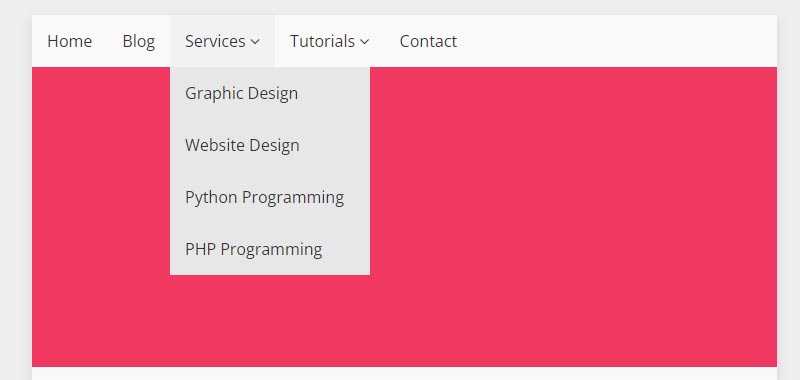
#1 Animated Dropdown menu

Animated Dropdown menu, which was developed by Kevin. Moreover, you can customize it according to your wish and need.
| Author: | Kevin |
| Created on: | April 25, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Dropdown menu |
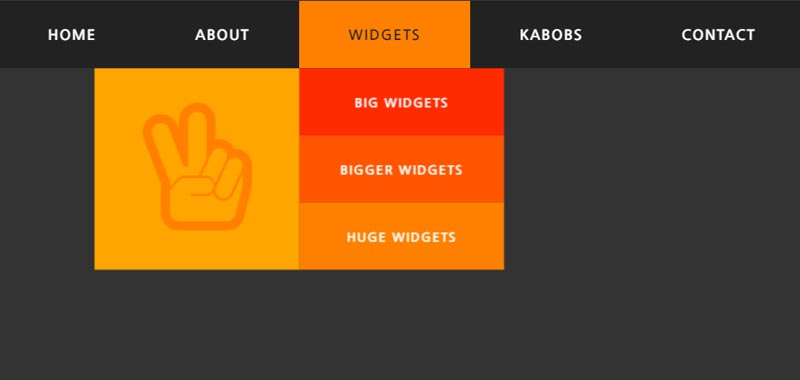
#2 Full CSS3 Dropdown Menu

Full CSS3 Dropdown Menu, which was developed by daniesy. Moreover, you can customize it according to your wish and need.
| Author: | daniesy |
| Created on: | January 26, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Dropdown menu |
#3 Tooltip Style Drop Down Menu

Tooltip Style Drop Down Menu, which was developed by Virlyz ID. Moreover, you can customize it according to your wish and need.
| Author: | Virlyz ID |
| Created on: | May 12, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Tooltip Style Drop Down Menu |
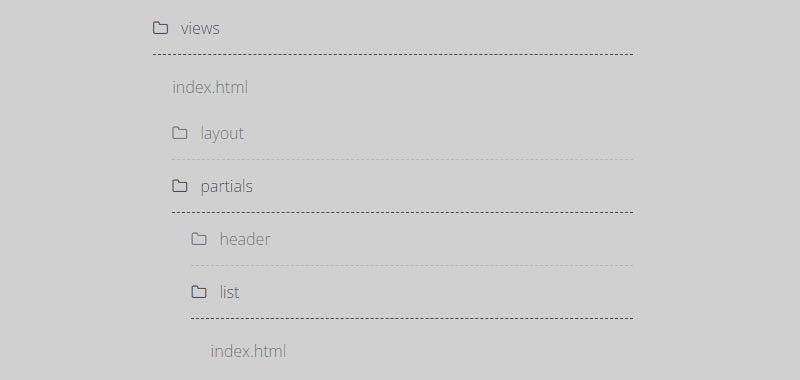
#4 Pure CSS Tree Dropdown Menu

Pure CSS Tree Dropdown Menu, which was developed by Rafael González. Moreover, you can customize it according to your wish and need.
| Author: | Rafael González |
| Created on: | February 2, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Tree Dropdown Menu |
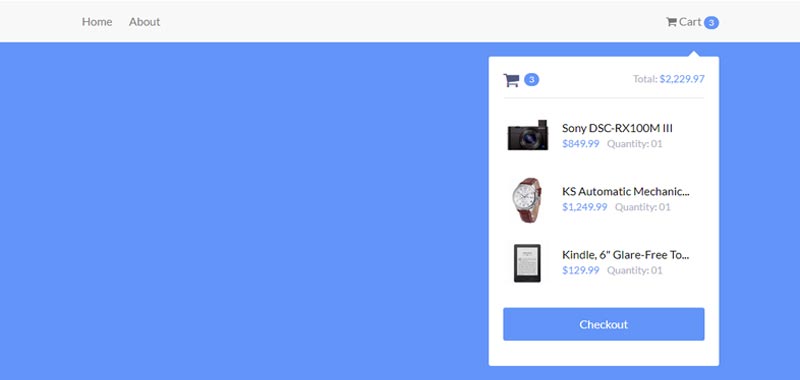
#5 Shopping Cart Dropdown Menu

Shopping Cart Dropdown Menu, which was developed by Andre Madarang. Moreover, you can customize it according to your wish and need.
| Author: | Andre Madarang |
| Created on: | September 3, 2015 |
| Made with: | HTML CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Shopping Cart Dropdown Menu |
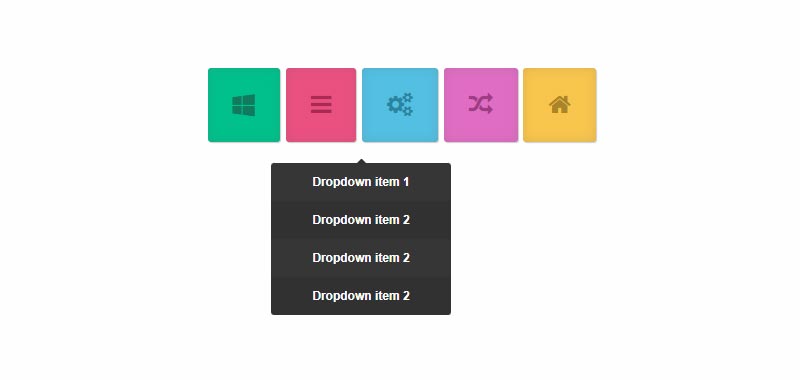
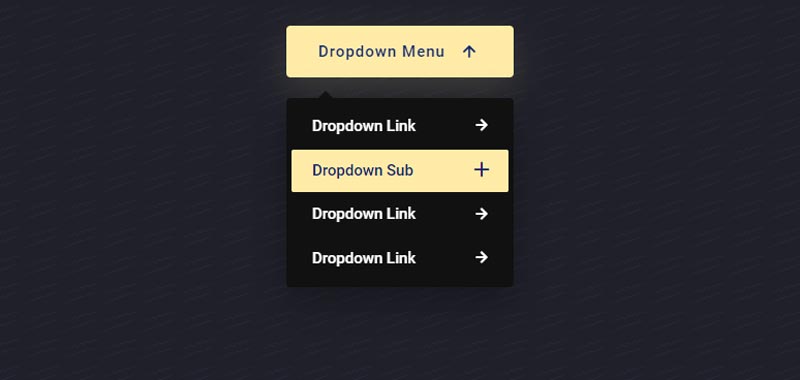
#6 Pure CSS Dropdown Menu Button

Pure CSS Dropdown Menu Button, which was developed by Andy Tran. Moreover, you can customize it according to your wish and need.
| Author: | Andy Tran |
| Created on: | December 12, 2015 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Dropdown Menu Button |
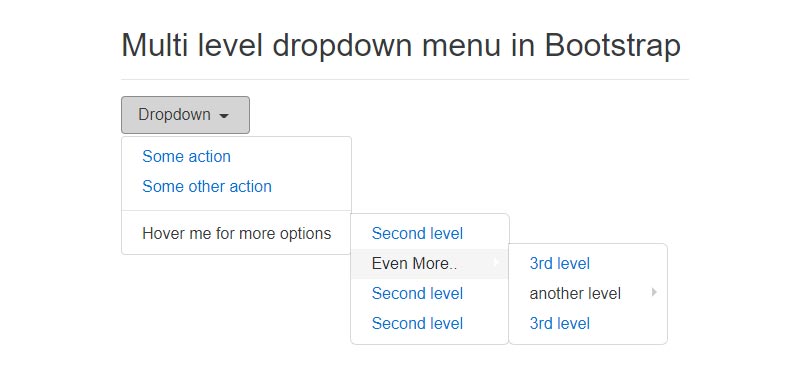
#7 Multi level dropdown menu in Bootstrap

Multi level dropdown menu in Bootstrap, which was developed by Svnt. Moreover, you can customize it according to your wish and need.
| Author: | Svnt |
| Created on: | June 9, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Multi level dropdown menu |
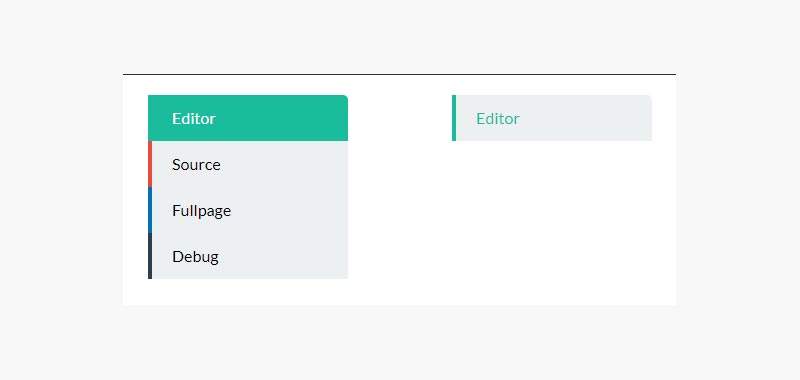
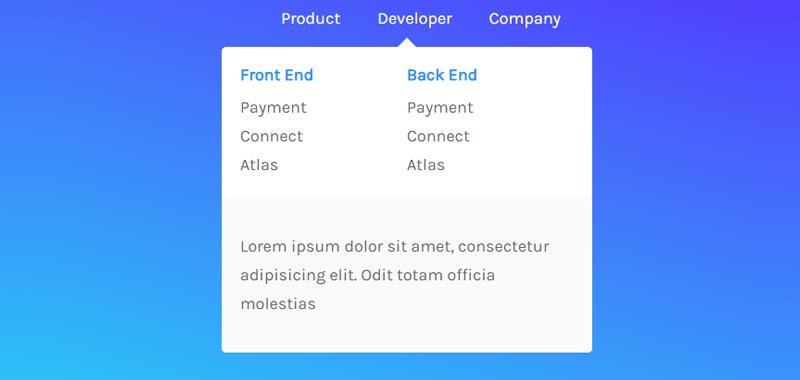
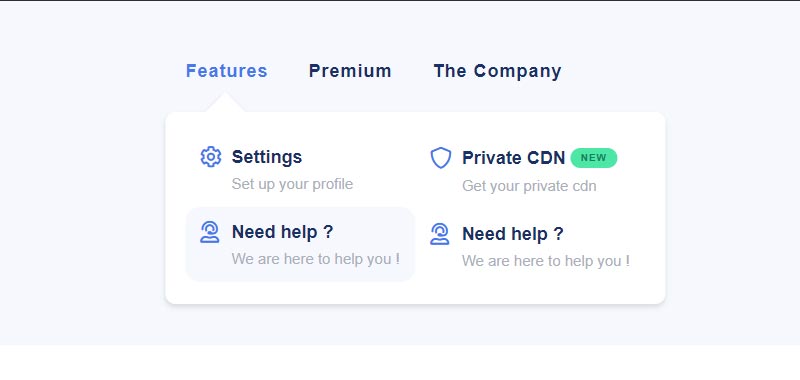
#8 Stripe Style Dropdown Menu

Stripe Style Dropdown Menu, which was developed by Rian Ariona Foll. Moreover, you can customize it according to your wish and need.
| Author: | Rian Ariona Foll |
| Created on: | September 21, 2016 |
| Made with: | HTML(Pug) CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Stripe Style Dropdown |
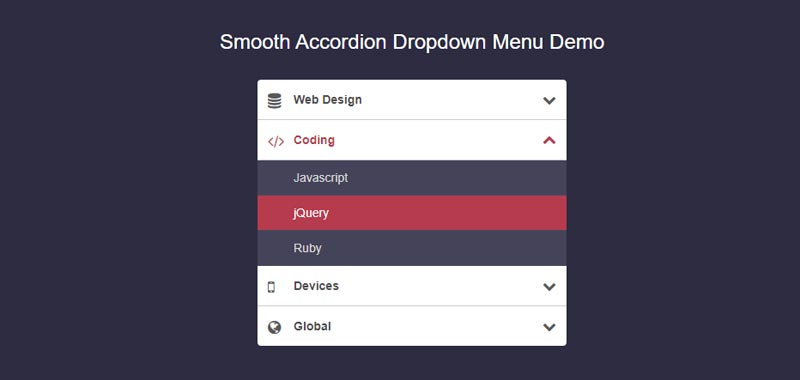
#9 Smooth Accordion Dropdown Menu

Smooth Accordion Dropdown Menu, which was developed by fainder. Moreover, you can customize it according to your wish and need.
| Author: | fainder |
| Created on: | October 13, 2014 |
| Made with: | HTML CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Accordion Dropdown Menu |
#10 Recursive Hover Dropdown Nav Menu

Recursive Hover Dropdown Nav Menu, which was developed by sean_codes. Moreover, you can customize it according to your wish and need.
| Author: | sean_codes |
| Created on: | January 11, 2018 |
| Made with: | HTML CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Hover Dropdown Menu |
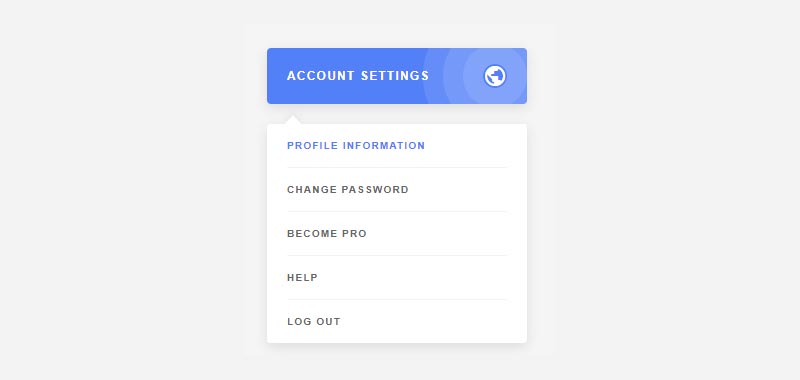
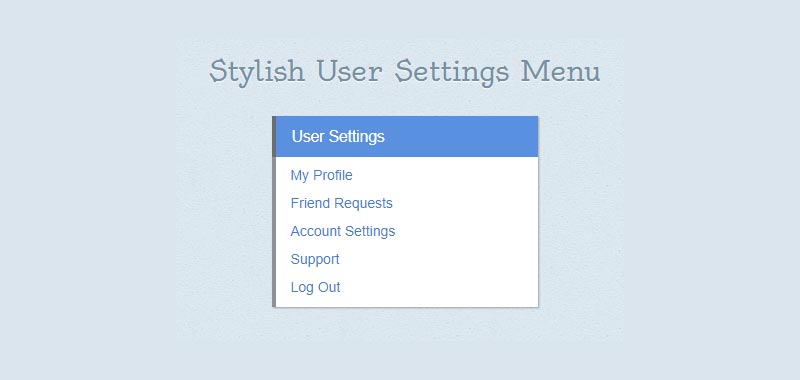
#11 Stylish User Settings Dropdown Menu

Stylish User Settings Dropdown Menu, which was developed by Jake’s Tuts. Moreover, you can customize it according to your wish and need.
| Author: | Jake’s Tuts |
| Created on: | January 11, 2014 |
| Made with: | HTML CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | User Settings Dropdown Menu |
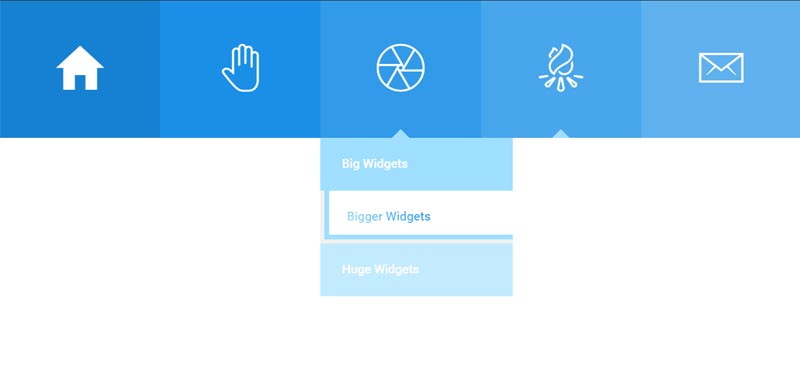
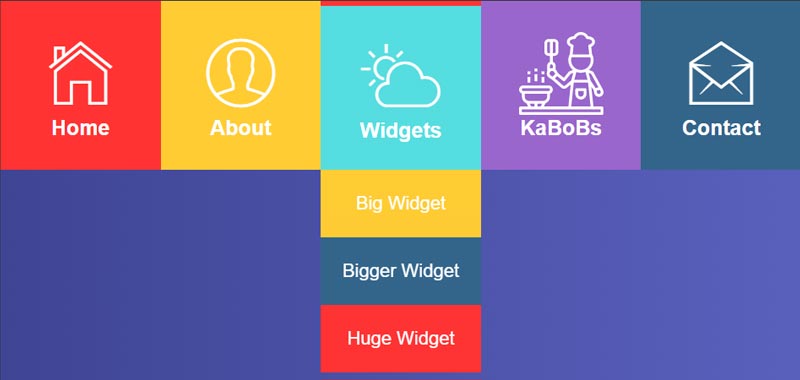
#12 Horizontal Dropdown Menu

Horizontal Dropdown Menu, which was developed by Ahmad Nasr. Moreover, you can customize it according to your wish and need.
| Author: | Ahmad Nasr |
| Created on: | June 27, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Horizontal Dropdown Menu |
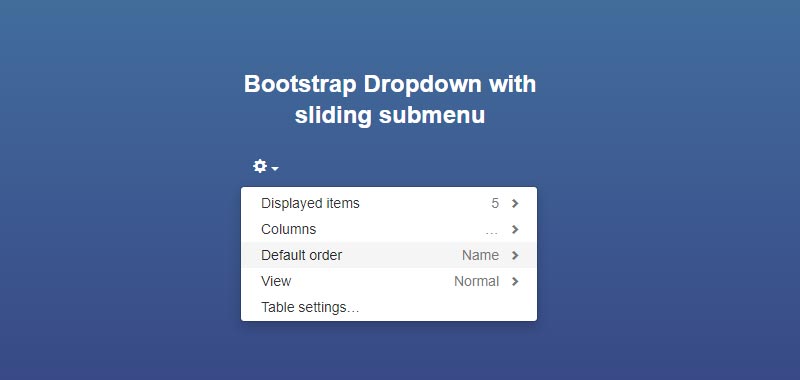
#13 Bootstrap Dropdown with sliding submenu

Bootstrap Dropdown with sliding submenu, which was developed by Martin Stanek. Moreover, you can customize it according to your wish and need.
| Author: | Martin Stanek |
| Created on: | February 9, 2016 |
| Made with: | HTML CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Dropdown Menu |
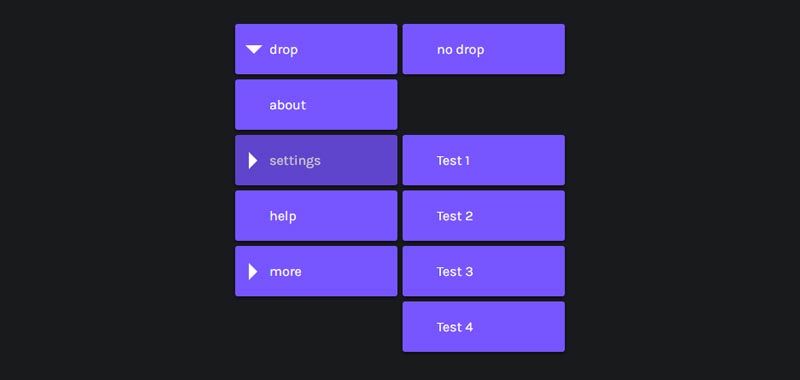
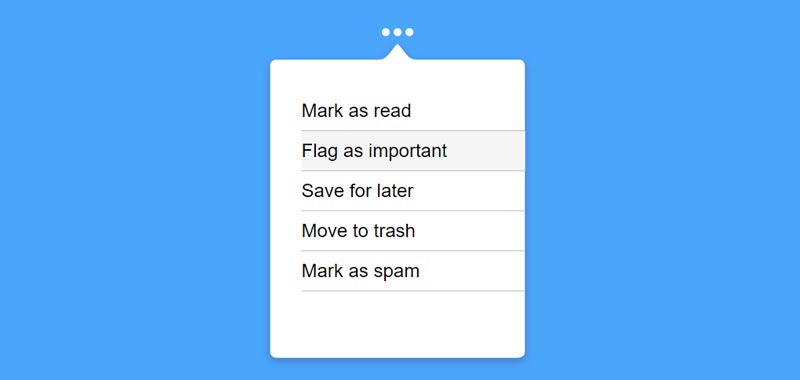
#14 Awesome more menu

Awesome more menu, which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | April 25, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome more menu |
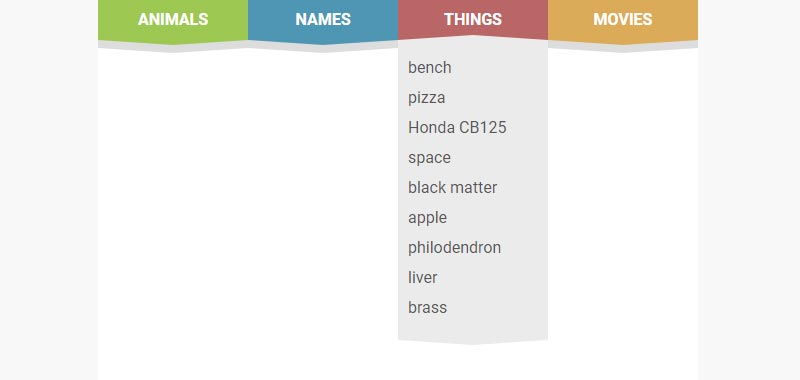
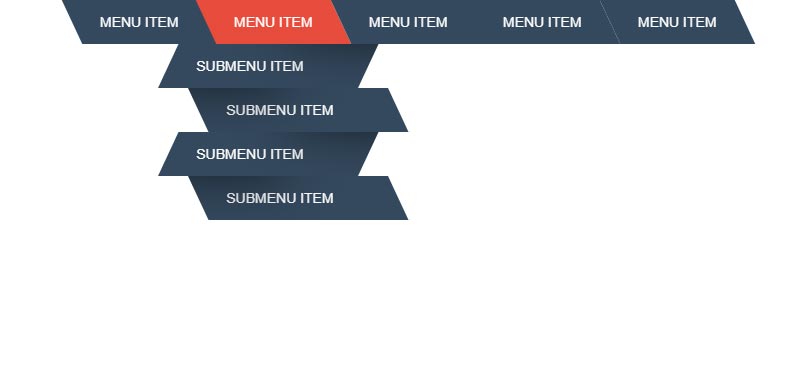
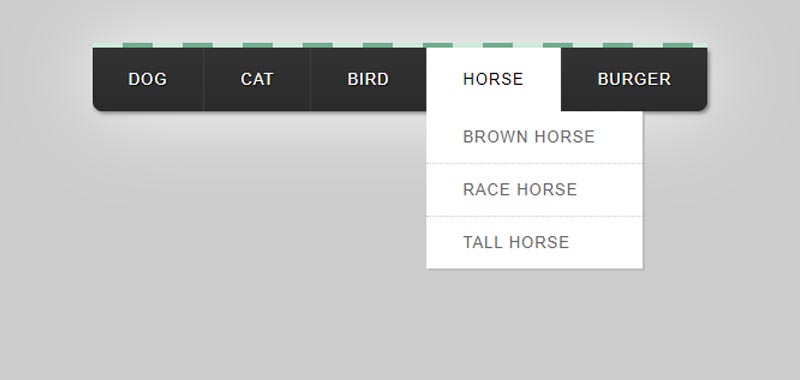
#15 CSS3 Zigzag dropdown menu

CSS3 Zigzag dropdown menu, which was developed by Catalin Rosu. Moreover, you can customize it according to your wish and need.
| Author: | Catalin Rosu |
| Created on: | September 3, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Zigzag dropdown menu |
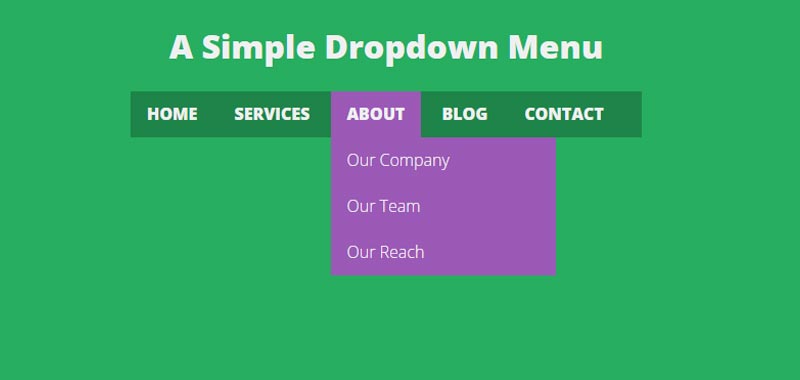
#16 Simple Dropdown Menu

Simple Dropdown Menu, which was developed by Mike Rojas. Moreover, you can customize it according to your wish and need.
| Author: | Mike Rojas |
| Created on: | November 4, 2014 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Dropdown Menu |
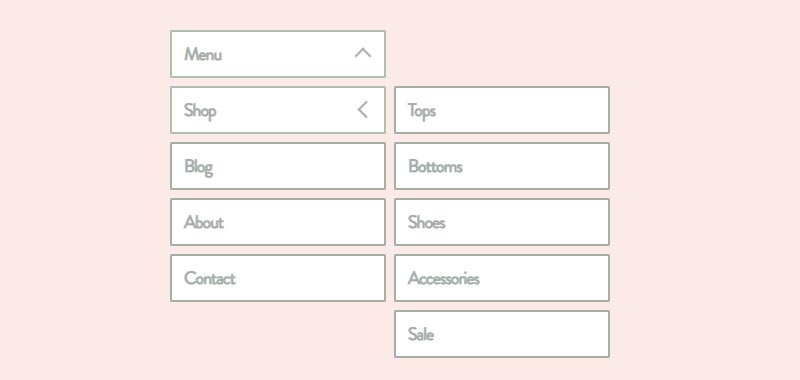
#17 Nested Dropdown Navigation Menu

Nested Dropdown Navigation Menu, which was developed by Gabrielle Wee. Moreover, you can customize it according to your wish and need.
| Author: | Gabrielle Wee |
| Created on: | May 12, 2017 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Nested Dropdown Menu |
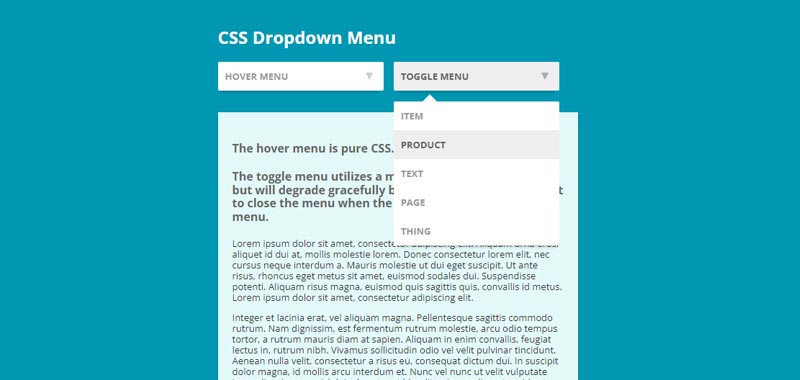
#18 Hover & Toggle Dropdown Menu

Hover & Toggle Dropdown Menu, which was developed by Eric Sadowski. Moreover, you can customize it according to your wish and need.
| Author: | Eric Sadowski |
| Created on: | February 20, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Hover & Toggle Dropdown |
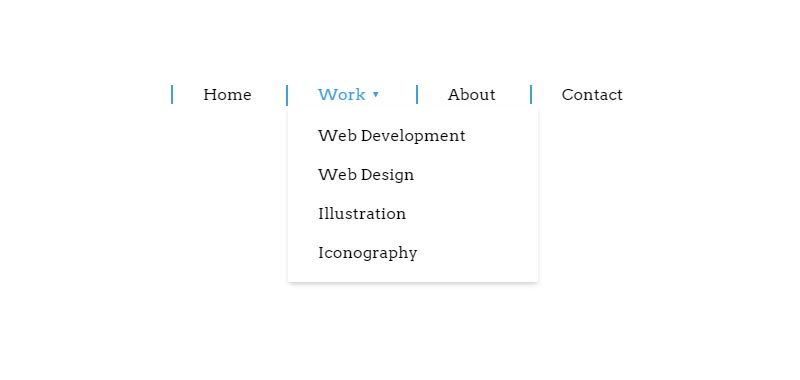
#19 HTML Drop Down Menu

HTML Drop Down Menu, which was developed by Mark. Moreover, you can customize it according to your wish and need.
| Author: | Mark |
| Created on: | December 9, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Drop Down Menu |
#20 Cool Dropdown menu with hover effect

Cool Dropdown menu with hover effect, which was developed by Ivan Grozdic. Moreover, you can customize it according to your wish and need.
| Author: | Ivan Grozdic |
| Created on: | July 7, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Dropdown menu |
#21 Dropdown menu with icon

Dropdown menu with icon, which was developed by Mohamed Ayman. Moreover, you can customize it according to your wish and need.
| Author: | Mohamed Ayman |
| Created on: | June 28, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Dropdown menu with icon |
#22 Effective drop down menu html css

Effective drop down menu html css, which was developed by Le Fourbe Fromage. Moreover, you can customize it according to your wish and need.
| Author: | Le Fourbe Fromage |
| Created on: | October 29, 2019 |
| Made with: | HTML CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Effective drop down menu |
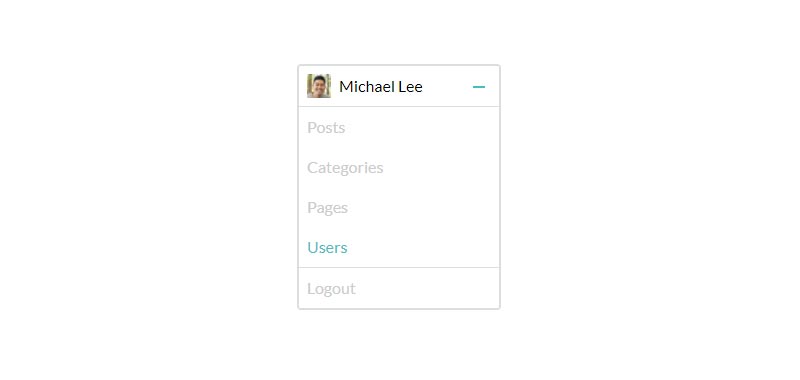
#23 Admin Dropdown Menu

Admin Dropdown Menu, which was developed by Michael Lee ?. Moreover, you can customize it according to your wish and need.
| Author: | Michael Lee ? |
| Created on: | April 1, 2014 |
| Made with: | HTML CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Admin Dropdown Menu |
#24 Simple CSS3 Dropdown Menu

Simple CSS3 Dropdown Menu, which was developed by Connor Brassington. Moreover, you can customize it according to your wish and need.
| Author: | Connor Brassington |
| Created on: | November 16, 2014 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS3 Dropdown Menu |
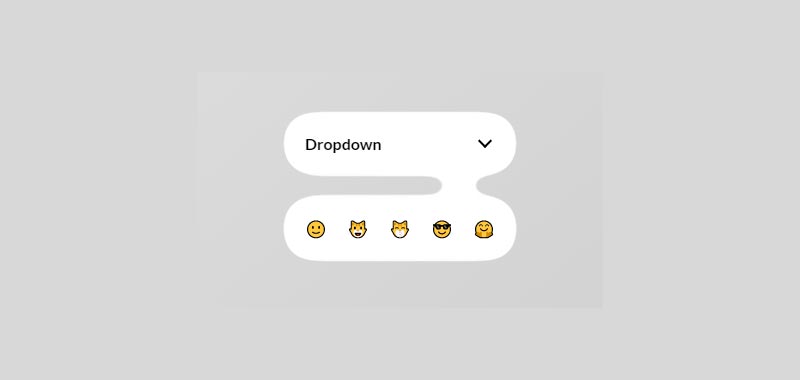
#25 Gooey Dropdown Menu

Gooey Dropdown Menu, which was developed by Mark Eriksson. Moreover, you can customize it according to your wish and need.
| Author: | Mark Eriksson |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gooey Dropdown Menu |
#26 Responsive Dropdown Menu

Responsive Dropdown Menu, which was developed by John Urbank. Moreover, you can customize it according to your wish and need.
| Author: | John Urbank |
| Created on: | September 5, 2012 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Dropdown Menu |
#27 Only css dropdown menu

Only css dropdown menu, which was developed by Adam Kuhn. Moreover, you can customize it according to your wish and need.
| Author: | Adam Kuhn |
| Created on: | June 25, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Dropdown Menu |
If you liked this article Best Dropdown Examples, you should check out this one Top 20 Text Shadow Example.