The HTML <blockquote> tag element defines a section to be quoted from another source. Browsers typically indent <blockquote> elements we can style blockquote with simple CSS code. todays article i will share with you awesome blockquote examples which is are available in codepen.
A Simple Blockquotes Example
<blockquote cite="https://www.w3schools.com/html/html_lists_ordered.asp"> <p>The HTML <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical.</p> </blockquote>

How can you customize a blockquote?
Step #1: Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for customize blockquote. In the next step, we will start creating the basic structure of the webpage.
Step #2: Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>HTML CSS blockquote</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<figure>
<blockquote cite="https://www.w3schools.com/html/html_intro.asp">
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>
<figcaption>—Author, <cite>w3schools</cite></figcaption>
</figure>Step #3: Adding Styles for the Classes
Then we need to add CSS code for style our html elements.
blockquote {
margin: 0;
}
blockquote p {
padding: 20px;
background: #eee;
border-radius: 5px;
}
blockquote p::before {
content: '\201C';
}
blockquote p::after {
content: '\201D';
}#Final Result


CSS Shining Text Animation [ Top 10 Shining Text Effect ]
Hello guys today we will learn How to create a shining text animation effects using Html and CSS, and also i have added top 10 shining text effect examples which is are available on codepen.
Best Collection of stylish blockquote examples
#01: Pure CSS Blockquote

HTML CSS Blockquote, which was developed by John Fink. Moreover, you can customize it according to your wish and need.
| Author: | John Fink |
| Created on: | JUNE 30, 2017 |
| Made with: | HTML(Pug) & CSS (Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | html blockquote |
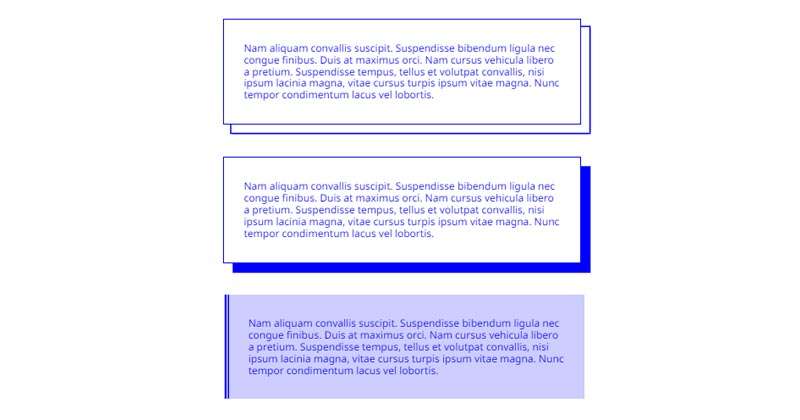
#02: Styling blockquotes with box-shadow

Styling blockquotes with box-shadow, which was developed by Ramón M. Cros. Moreover, you can customize it according to your wish and need.
| Author: | Ramón M. Cros |
| Created on: | JULY 24, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | html blockquote |
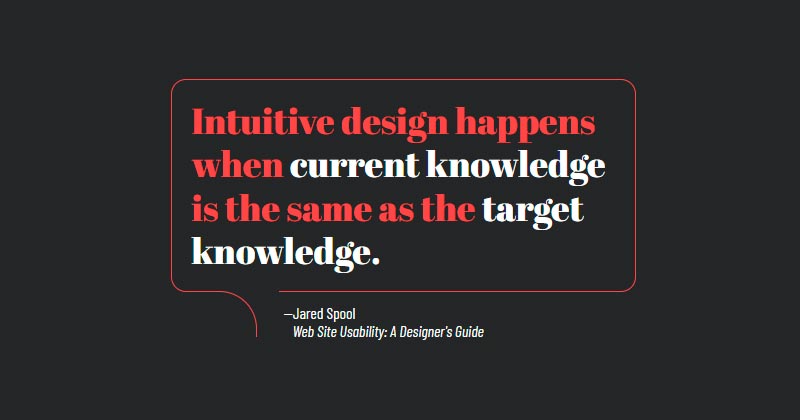
#03: Quote: Jared Spool • Web Site Usability: A Designer’s Guide

html quote design, which was developed by Juan Pablo. Moreover, you can customize it according to your wish and need.
| Author: | Juan Pablo |
| Created on: | JANUARY 4, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | html quote design |
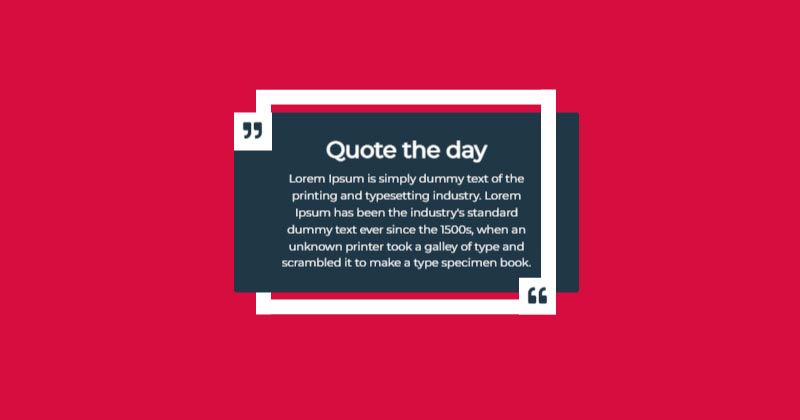
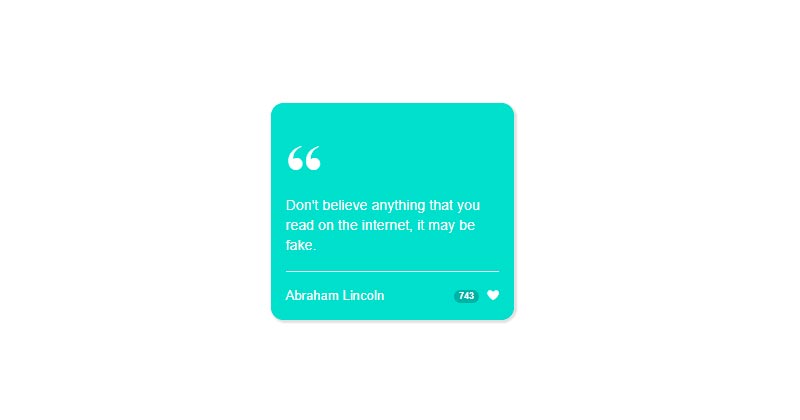
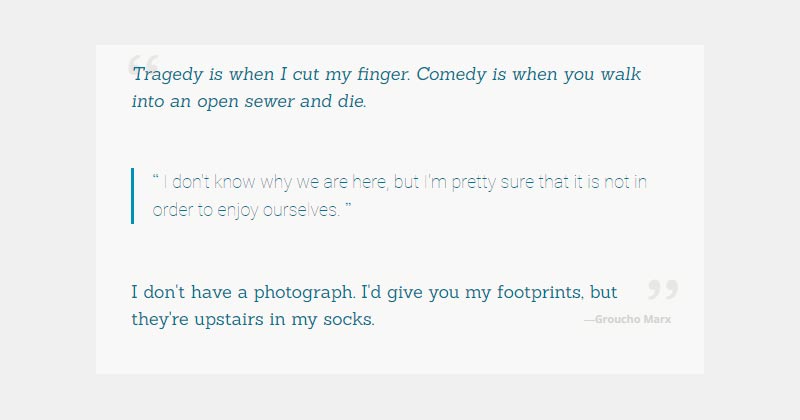
#04: CSS Quote Box Hover Effects

CSS Quote Box Hover Effects, which was developed by abdel Rhman. Moreover, you can customize it according to your wish and need.
| Author: | abdel Rhman |
| Created on: | JANUARY 17, 2019 |
| Made with: | HTML(Pug) & CSS (SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Quote Box Hover Effect |
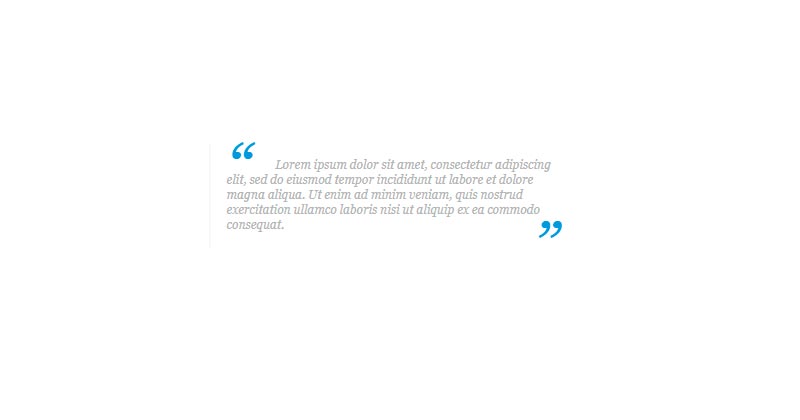
#05: Simple CSS blockquote using pseudo elements

Simple CSS blockquote using pseudo elements, which was developed by gianmr. Moreover, you can customize it according to your wish and need.
| Author: | gianmr |
| Created on: | FEBRUARY 15, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | blockquote using pseudo elements |
#06: Blockquote Styling

Blockquote Styling, which was developed by Paolo Duzioni. Moreover, you can customize it according to your wish and need.
| Author: | Paolo Duzioni |
| Created on: | JANUARY 4, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Blockquote Styling |
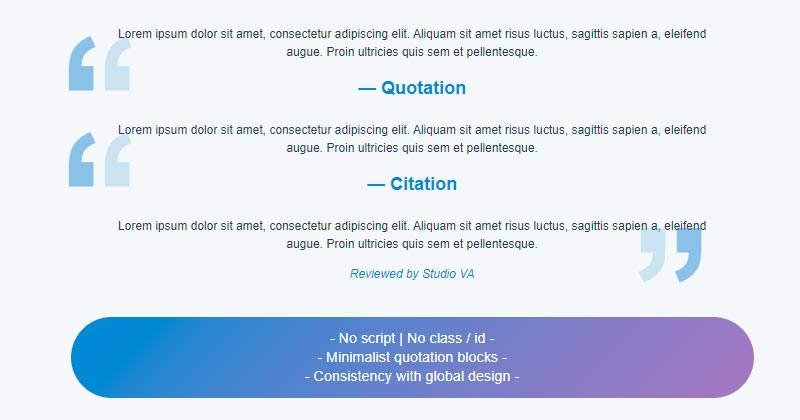
#07: Pure CSS quotes

Pure CSS quotes, which was developed by Studio VA. Moreover, you can customize it according to your wish and need.
| Author: | Studio VA |
| Created on: | MARCH 23, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS quotes |
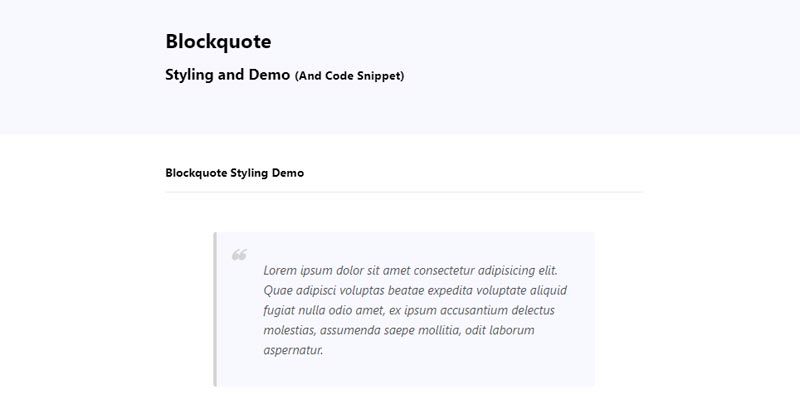
#08: Blockquote Styling Demo

Blockquote Styling Demo, which was developed by Matt Daniel Brown. Moreover, you can customize it according to your wish and need.
| Author: | Matt Daniel Brown |
| Created on: | MARCH 23, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Blockquote Styling |
#09: Better bootstrap blockquote

Better bootstrap blockquote, which was developed by LASHirsh. Moreover, you can customize it according to your wish and need.
| Author: | LASHirsh |
| Created on: | NOVEMBER 29, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Better bootstrap blockquote |
#10: Great Responsive Blockquote

Great Responsive Blockquote, which was developed by r-i-c-h. Moreover, you can customize it according to your wish and need.
| Author: | r-i-c-h |
| Created on: | AUGUST 4, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Great Responsive Blockquote |
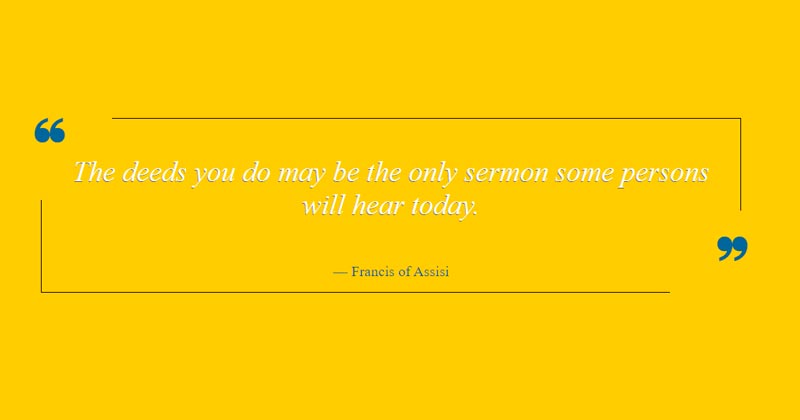
#11: Quote 1 – orange peel

Simple Blockquote, which was developed by Mugtaba G. Moreover, you can customize it according to your wish and need.
| Author: | Mugtaba G |
| Created on: | SEPTEMBER 19, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Blockquote |
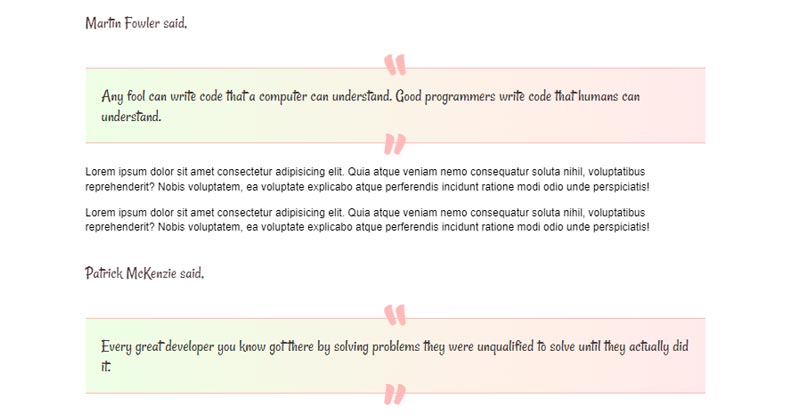
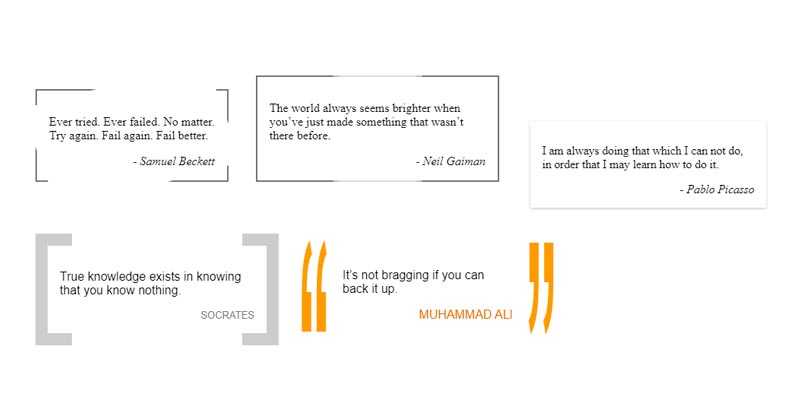
#12: Unique Blockquote Design

Unique Blockquote Design, which was developed by Shahidul Islam Majumder. Moreover, you can customize it according to your wish and need.
| Author: | Shahidul Islam Majumder |
| Created on: | JULY 16, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Unique Blockquote Design |
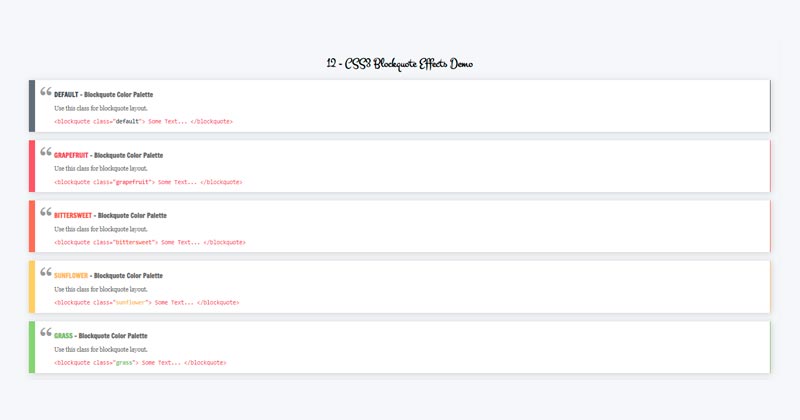
#13: CSS3 Blockquote Effects Demos

Blockquote Effects, which was developed by Pawan Mall. Moreover, you can customize it according to your wish and need.
| Author: | Pawan Mall |
| Created on: | FEBRUARY 25, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Blockquote Effects |
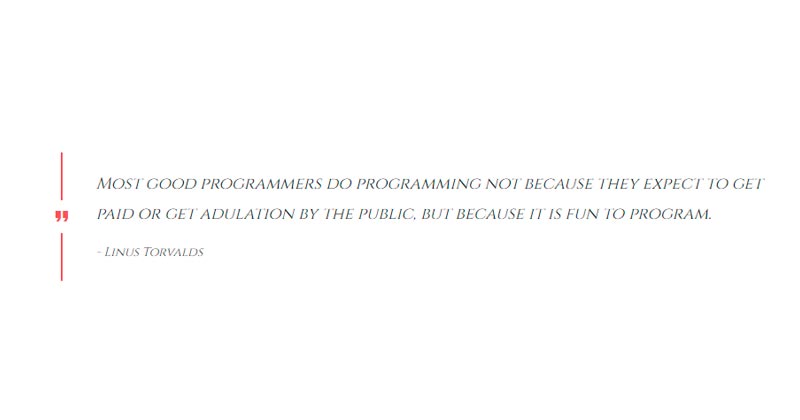
#14: Classy Blockquote Styling

Classy Blockquote Styling, which was developed by Andrew Wright. Moreover, you can customize it according to your wish and need.
| Author: | Andrew Wright |
| Created on: | AUGUST 13, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Classy Blockquote Styling |
#15: Blockquote Patterns

Blockquote Patterns, which was developed by Derek Wheelden. Moreover, you can customize it according to your wish and need.
| Author: | Derek Wheelden |
| Created on: | APRIL 13, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Blockquote Patterns |
#16: Awesome Blockquote Styles

Awesome Blockquote Styles, which was developed by Chris Smith. Moreover, you can customize it according to your wish and need.
| Author: | Chris Smith |
| Created on: | NOVEMBER 15, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Blockquote Styles |
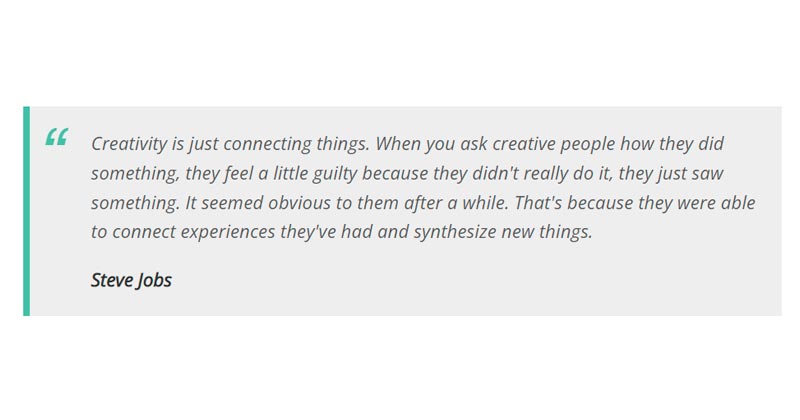
#17: Clean and simple blockquote

Clean and simple blockquote, which was developed by Jonathan Clift. Moreover, you can customize it according to your wish and need.
| Author: | Jonathan Clift |
| Created on: | JANUARY 29, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Clean and simple blockquote |
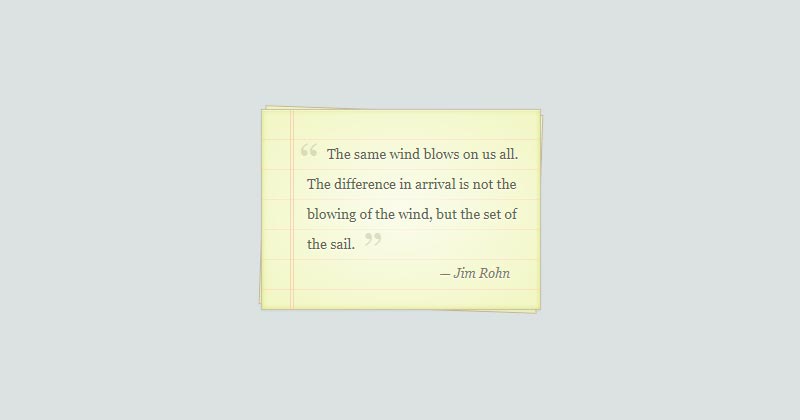
#18: Notepaper Blockquote

Notepaper Blockquote, which was developed by Thibaut. Moreover, you can customize it according to your wish and need.
| Author: | Thibaut |
| Created on: | JANUARY 30, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Notepaper Blockquote |
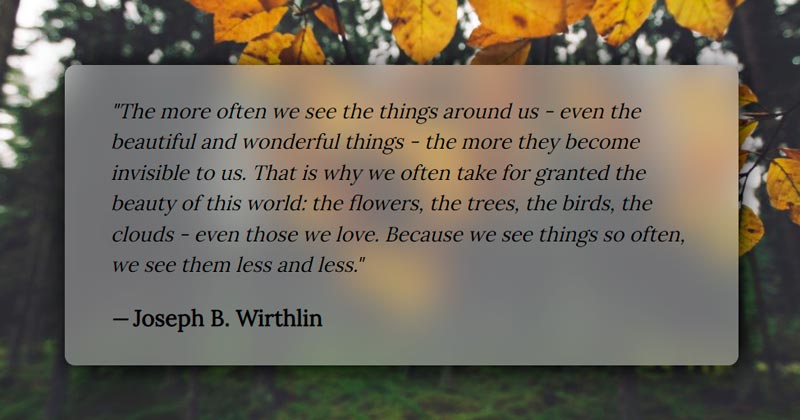
#19: Frosted Glass Quote

Frosted Glass Quote, which was developed by Joni Trythall. Moreover, you can customize it according to your wish and need.
| Author: | Joni Trythall |
| Created on: | JULY 3, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Frosted Glass Quote |
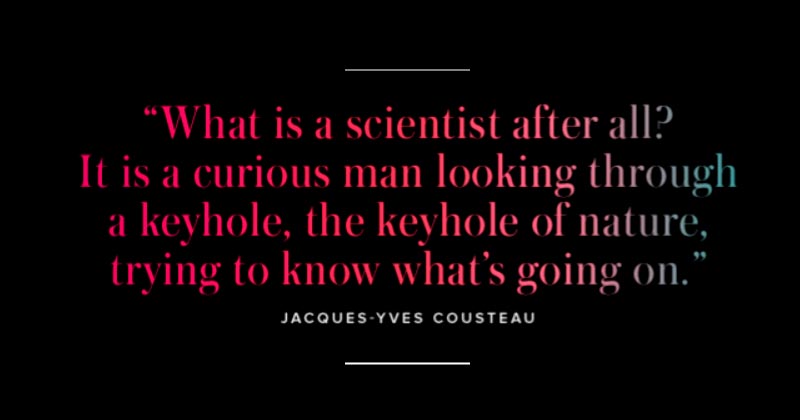
#20: Subtle Quote

Subtle Quote, which was developed by Tim Holman. Moreover, you can customize it according to your wish and need.
| Author: | Tim Holman |
| Created on: | APRIL 17, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Subtle Quote |
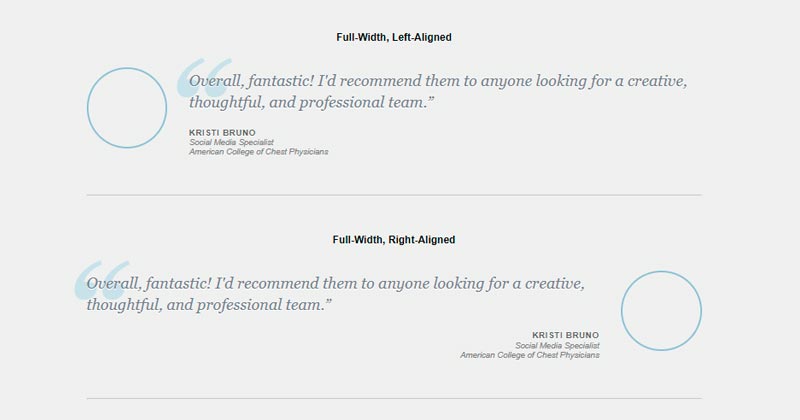
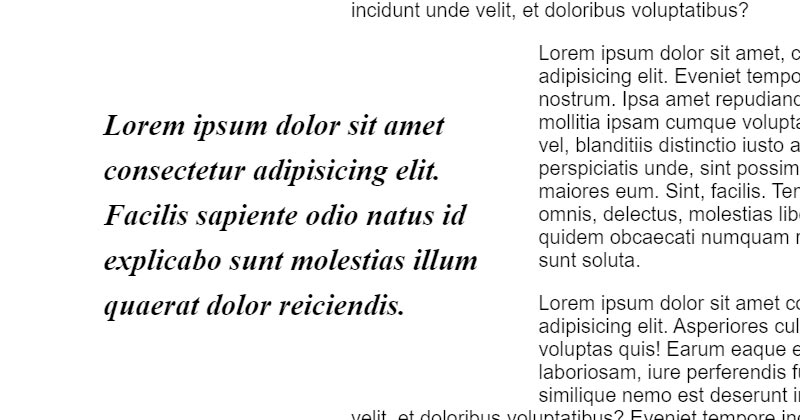
#21: Responsive Pull Quote

Responsive Pull Quote, which was developed by Brian Haferkamp. Moreover, you can customize it according to your wish and need.
| Author: | Brian Haferkamp |
| Created on: | APRIL 7, 2020 |
| Made with: | HTML(Pug), CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Pull Quote |
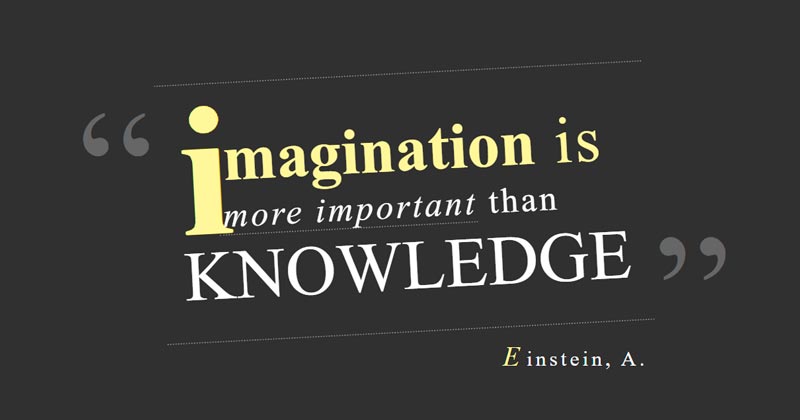
#22: Stylish Blockquote by DariyGRAY

Stylish Blockquote, which was developed by DariyGRAY. Moreover, you can customize it according to your wish and need.
| Author: | DariyGRAY |
| Created on: | SEPTEMBER 6, 2015 |
| Made with: | HTML, CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Stylish Blockquote |
If you liked this article 20+ Beautiful CSS Blockquote Examples, you should check out this one If you 35+ HTML 404 Page Template Examples
blockquote is a html tag that specifies a section that is quoted from another source. Browsers typically indent <blockquote> elements.
We have to add css to change blockquote colorblockquote { background-color: #f2f4f6; }



![Masonry Grid [ 12 Best CSS Masonry Layout Examples ]](https://blog.stackfindover.com/wp-content/uploads/2021/10/Masonry-Grid-1024x576.jpg)

Novost