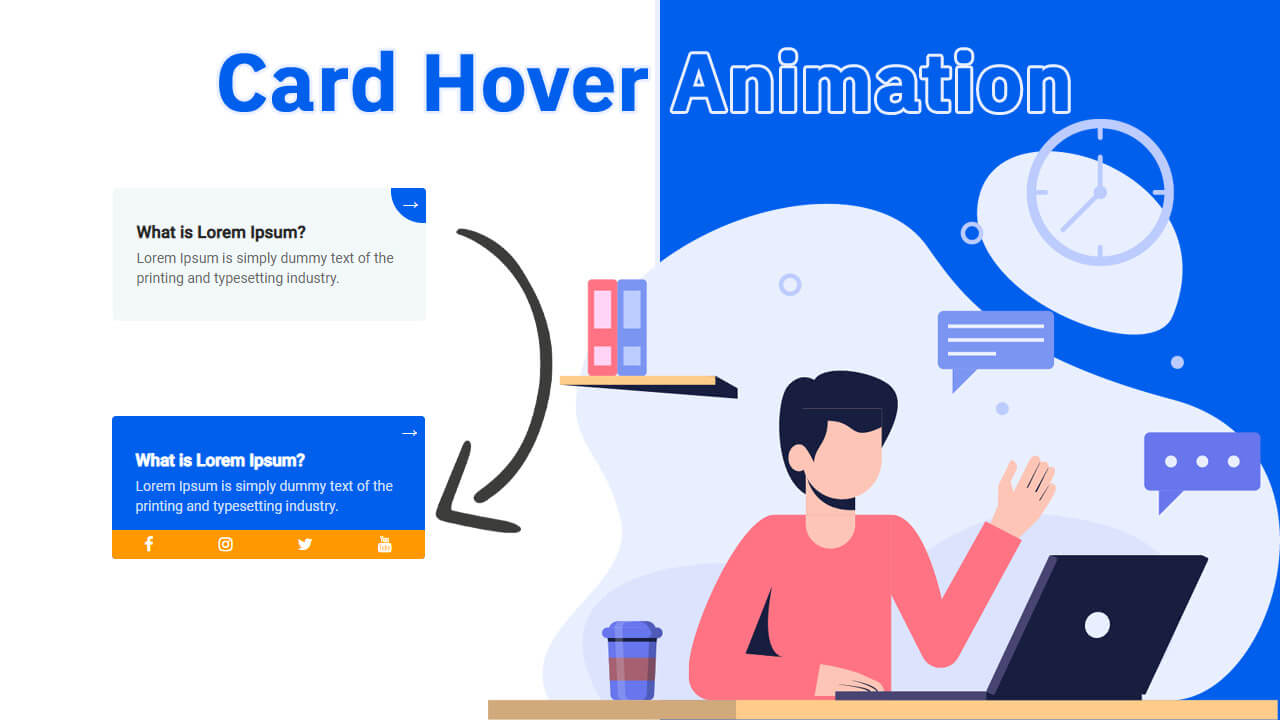
Hello guys in this tutorial we will create Card Hover Animation Using Html and Css
First we need to create two files index.html and style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Card Hover Effect</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="container"> <div class="cards"> <div class="card"> <h2>What is Lorem Ipsum?</h2> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> <div class="corner"> <span class="arrow">→</span> </div> <ul class="social-icons"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-instagram"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> </ul> </div> </div> </div> </body> </html>
Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
padding: 0;
margin: 0;
font-family: 'Roboto', sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.container {
width: 95%;
max-width: 1260px;
margin: auto;
}
h2 {
color: #262626;
font-size: 17px;
line-height: 24px;
font-weight: 700;
margin-bottom: 5px;
}
p {
font-size: 14px;
font-weight: 400;
line-height: 20px;
color: #666666;
}
.corner {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
background: #005fec;
top: 0;
right: 0;
width: 35px;
height: 35px;
overflow: hidden;
border-radius: 0 4px 0 32px;
}
.card {
cursor: pointer;
display: block;
position: relative;
max-width: 265px;
margin: auto;
overflow: hidden;
z-index: 0;
background: #f2f8f9;
border-radius: 4px;
padding: 32px 24px;
transition: padding-bottom 0.3s ease-out;
}
.social-icons {
position: absolute;
right: 0;
bottom: -50px;
list-style: none;
display: flex;
align-items: center;
width: 100%;
justify-content: space-around;
background: #ff9800;
padding: 5px 0;
}
.social-icons a { color: #fff; }
span.arrow {
color: #fff;
margin-top: -5px;
margin-right: -5px;
}
.card:before {
content: "";
position: absolute;
z-index: -1;
top: -15px;
right: -15px;
background: #005fec;
height: 35px;
width: 35px;
border-radius: 35px;
transform: scale(1);
transform-origin: 50% 50%;
transition: transform 0.30s ease-out;
}
.card:hover:before {
transform: scale(25);
}
.card:hover p {
transition: all 0.3s ease-out;
color: rgba(255,255,255,0.8);
}
.card:hover h2 {
transition: all 0.3s ease-out;
color: #fff;
}
.card:hover .social-icons {
transition: all 0.3s ease-out;
bottom: 0;
}
.card:hover {
padding-bottom: 42px;
}



![How to install WordPress on localhost [ Installation guide ]](https://blog.stackfindover.com/wp-content/uploads/2020/06/how-to-install-wordpress-1024x576.jpg)