Hello guys, today I am going to show you how to create Binary to Decimal Converter Using Html CSS & JavaScript
What is bin2decimal converter?
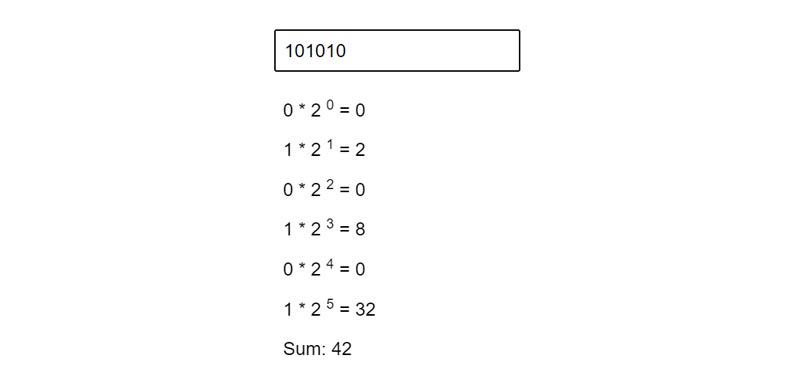
This is a tool to convert binary numbers (010101) to decimal.
Binary to Decimal conversion table.
| Binary Number | Decimal Number |
|---|---|
| 10101 | 21 |
| 10110 | 22 |
| 10111 | 23 |
| 11000 | 24 |
| 11001 | 25 |
How to Create Bin2Dec Converter Step by Step
Step 1 — Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor, and create files(index.html, style.css, main.js) inside the folder. for creating B2D Converter Tool. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Create Binary to Decimal Converter Using JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="main.js"></script>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="binary_to_decimal">
<div class="container">
<h2>Binary to Decimal Converter</h2>
<div class="form-row">
<form>
<div class="field">
<label>
<input type="text" name="bin" id="input" autocomplete="off" placeholder="Binary No.">
<p>Binary</p>
</label>
</div>
<div class="field">
<label>
<input type="text" name="dec" id="output" readonly="true" placeholder="Decimal No. will appear here">
<p>Decimal</p>
</label>
</div>
<div class="field btn-field">
<button type="button" id="btn">Convert</button>
</div>
</form>
<div id="error-msg">
<p>You should enter a binary number composed by 0 and 1!</p>
</div>
</div>
</div>
</div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
border: none;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
-webkit-tap-highlight-color: transparent;
}
html,body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: #f1f1f1;
}
.binary_to_decimal h2 {
margin-bottom: 20px;
font-size: 30px;
color: #4766ff;
}
.binary_to_decimal {
width: 100%;
max-width: 500px;
padding: 20px;
background: #fff;
border-radius: 0.2rem;
}
.field {
margin-bottom: 15px;
}
.field label {
position: relative;
}
.field label input {
font-size: 1rem;
color: #565656;
background: transparent;
padding: 1rem 1.2rem;
min-width: 100%;
border: 2px solid #565656;
border-radius: 0.2rem;
}
.field label input:focus {
border-color: #4766ff;
}
.field label p {
color: #4766ff;
font-size: 1rem;
user-select: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
margin-left: 0.8rem;
padding: 0 0.4rem;
background: #fff;
pointer-events: none;
transition: top 0.2s, font-size 0.2s, color 0.2s;
}
.field label input:focus + p, .field label input:not(:placeholder-shown) + p {
top: -20px;
font-size: 0.9rem;
color: #4766ff;
}
.field label input:not(:focus) + p {
color: #565656;
}
button#btn {
padding: 10px 20px;
font-size: 20px;
font-weight: 600;
color: #fff;
background: #4766ff;
width: 100%;
cursor: pointer;
border-radius: 0.2rem;
}
div#error-msg {
color: red;
display: none;
}
Step 4 — Adding some lines of JavaScript code
In this step, we will add some JavaScript code to create binary to decimal converter tool.
const input = document.querySelector("#input");
const output = document.querySelector("#output");
const btn = document.querySelector("#btn");
const error = document.querySelector("#error-msg");
function Bin2Dec() {
const regEx = /^[0-1]+$/;
if(input.value.match(regEx)) {
const binArr = input.value.split('').reverse();
let decNo = 0;
binArr.forEach((item, index) => item === '1' ? decNo += Math.pow(2, index) : void 0);
output.value = decNo.toString();
output.style.cursor = 'text';
}else {
error.style.display = 'block';
}
}
btn.addEventListener('click', () => {
error.style.display = 'none';
Bin2Dec();
})
There is another way to create a Binary to Decimal Converter which is fairly simple, and relies more heavily on HTML5.
By LUKE知る
Step 1: Add a pattern in the input, so it only allow 0 and 1 and make it required. You might also need to add a title so it has a good description when the pattern doesn’t match
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Create Bin2Decimal Converter Using JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="binary_to_decimal">
<div class="container">
<h2>Binary 2 Decimal Converter</h2>
<div class="form-row">
<form>
<div class="field">
<label>
<input
autocomplete="off"
id="input"
name="bin"
pattern="[0|1]+"
placeholder="Binary No."
required
title="You should enter a binary number composed by 0 and 1"
type="text"
/>
<p>Binary</p>
</label>
</div>
<div class="field">
<label>
<input type="text" name="dec" id="output" readonly="true" placeholder="Decimal No. will appear here">
<p>Decimal</p>
</label>
</div>
<div class="field btn-field">
<button type="submit" id="btn">Convert</button>
</div>
</form>
<div id="error-msg">
<p>You should enter a binary number composed by 0 and 1!</p>
</div>
</div>
</div>
</div>
<script src="main.js"></script>
</body>
</html>
Step 2: Listen to the submit event of the form instead of listening to the click even in the button (because we are doing this, remember the type of button needs to be submit), no need to validate because that was done by the input already, so this is all the JS code you need
const input = document.querySelector("#input");
const output = document.querySelector("#output");
const form = document.querySelector("form");
form.addEventListener("submit", event => {
event.preventDefault();
output.value = parseInt(input.value, 2);
});
For Style you can use your custom style or use my CSS code as well.
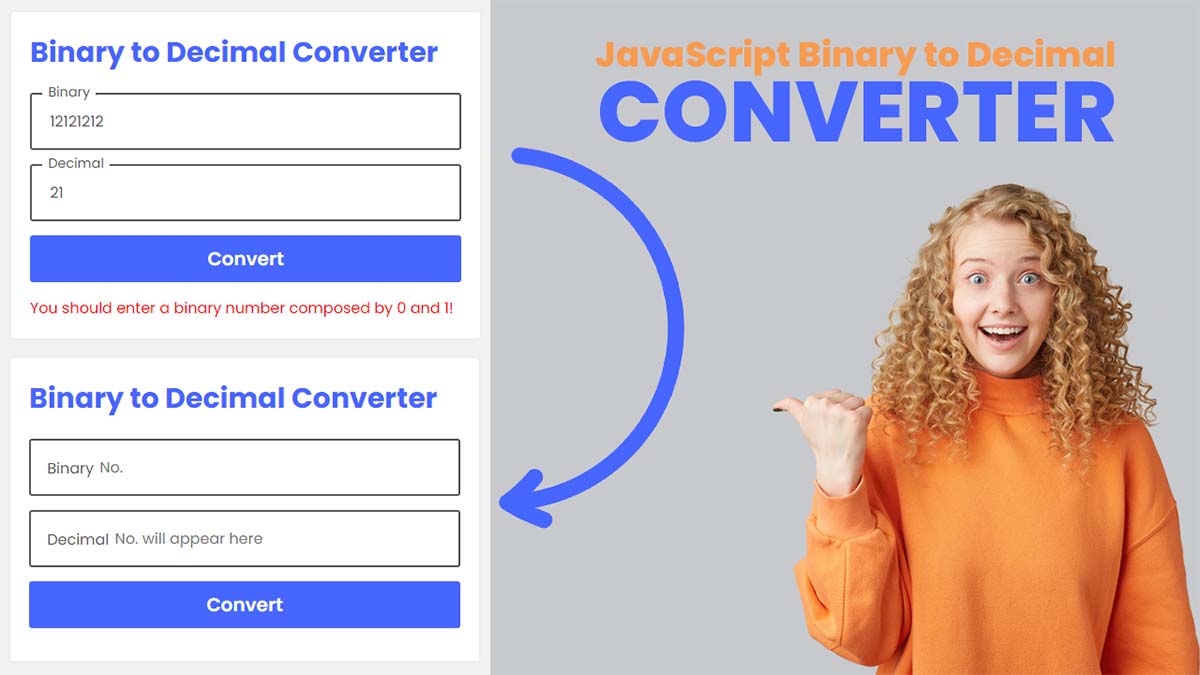
Binary to Decimal Converter Tool Result
If you want source code you can download it from the below button
Best collection of Bin2Dec Converter
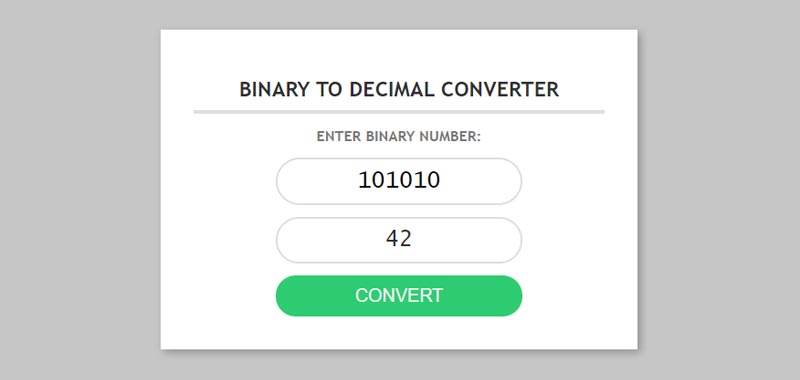
#1 Simple Bin2decimal converter

Simple Bin2decimal converter using JavaScript, which was developed by Julia Shikanova. Moreover, you can customize it according to your wish and need.
| Author: | Julia Shikanova |
| Created on: | May 31, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Bin2decimal converter |
#2 JavaScript binary to decimal converter

JavaScript bin2dec converter, which was developed by Yegor Kravchenko. Moreover, you can customize it according to your wish and need.
| Author: | Yegor Kravchenko |
| Created on: | July 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | JavaScript bin2dec |
#3 Binary To Decimal Converter App

Bin2Dec Converter App, which was developed by Bartosz. Moreover, you can customize it according to your wish and need.
| Author: | Bartosz |
| Created on: | August 14, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bin2Dec Converter |
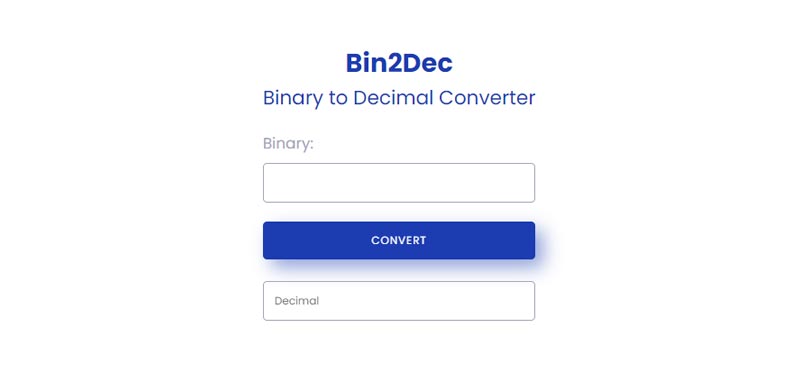
#4 Awesome Bin2Dec Converter

Awesome Bin2Dec Converter, which was developed by Sara Cavalcante. Moreover, you can customize it according to your wish and need.
| Author: | Sara Cavalcante |
| Created on: | October 6, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Bin2Dec Converter |
#5 Binary to Decimal Visualizer

Binary to Decimal Visualizer, which was developed by JR Shampang. Moreover, you can customize it according to your wish and need.
| Author: | JR Shampang |
| Created on: | October 20, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Binary to Decimal Visualizer |
If you liked this article Bin2Decimal Converter Using JavaScript, you should check out this one How to create currency converter in JavaScript.





Awesome 🙂