Hello Friends, I have listed over 30+ fire animations snippets made with HTML, CSS, and JS. Check out these excellent animated fire animations examples which are available on Codepen.
#1 SVG CSS Fire Animations

This simple SVG CSS Fire Animations using CSS3 and HTML, which was developed by Deepak K Vijayan. Moreover, you can customize it according to your wish and need.
| Author: | Deepak K Vijayan (2xsamurai) |
| Created on: | April 21, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animation, SVG Animation |
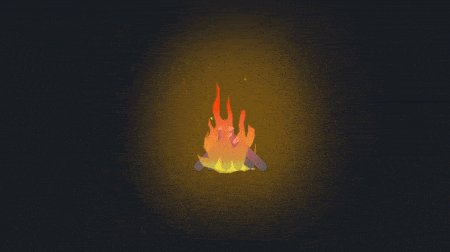
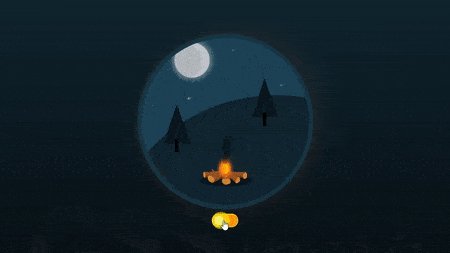
#2 Pure CSS Camp Fire Effect

This simple Pure CSS Camp Fire Effect using CSS3 and HTML, which was developed by Kyle Wetton. Moreover, you can customize it according to your wish and need.
| Author: | Kyle Wetton |
| Created on: | December 18, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS, Fire Effect |
#3 Single Div Flame ?

Single div flame using CSS3 and HTML, which was developed by Chalda Pnuzig. Moreover, you can customize it according to your wish and need.
| Author: | Chalda Pnuzig |
| Created on: | December 22, 2018 |
| Made with: | HTML ( Pug ) & CSS (SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | flame CSS Fire Animation |
#4 CSS Only Flame Animation

Pure CSS Only Flame using CSS3 and HTML, which was developed by Adrian Payne. Moreover, you can customize it according to your wish and need.
| Author: | Adrian Payne |
| Created on: | October 6, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS fire flame, Fire Effect |
#5 Simple SVG Fire ?

Simple SVG Fire Animations using HTML CSS and JavaScript, which was developed by Steve Gardner. Moreover, you can customize it according to your wish and need.
| Author: | Steve Gardner |
| Created on: | February 28, 2017 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | SVG fire flame, SVG Effect |
#6 CSS Blend Mode Fire

Simple CSS Blend Fire using HTML ( Pug ) and CSS ( SCSS ), which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | June 13, 2018 |
| Made with: | HTML ( Pug ) & CSS (SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Blend fire |
#7 CSS Only Matchstick Fire

CSS Only Matchstick Fire using HTML ( Pug ) and CSS ( SCSS ), which was developed by Yusuke Nakaya. Moreover, you can customize it according to your wish and need.
| Author: | Yusuke Nakaya |
| Created on: | August 7, 2017 |
| Made with: | HTML ( Pug ) & CSS (SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Matchstick CSS Fire Animation |
#8 Toggle Fire Effect

Toggle Fire Effect using HTML CSS and JavaScript, which was developed by Ivan Grozdic. Moreover, you can customize it according to your wish and need.
| Author: | Ivan Grozdic |
| Created on: | December 18, 2018 |
| Made with: | HTML CSS & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Toggle Fire Animation |
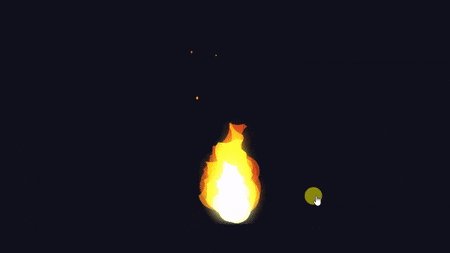
#9 ? Fiery Flaming Fire Animations

Fiery Flaming Fire Animations using HTML CSS and JavaScript, which was developed by Steve Gardner. Moreover, you can customize it according to your wish and need.
| Author: | Steve Gardner |
| Created on: | April 6, 2019 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Fiery Flaming Fire |
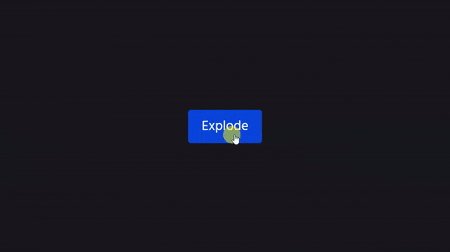
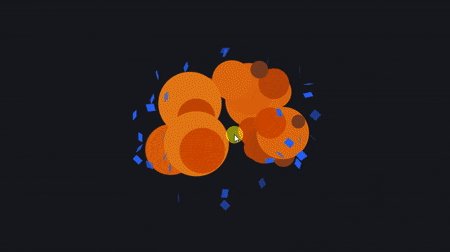
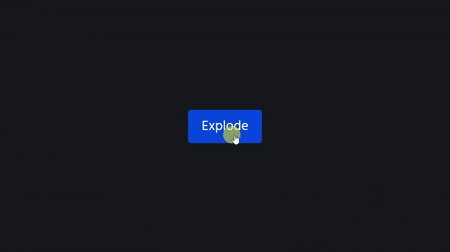
#10 Explosive Button Fire ?

Explosive Button Fire Animations using HTML CSS and JavaScript, which was developed by Jon Kantner. Moreover, you can customize it according to your wish and need.
| Author: | Jon Kantner |
| Created on: | April 14, 2020 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Explosive Button Fire |
#11 Mouse Move Fire Animations

Mouse Move Fire Animations using HTML ( Pug ) CSS ( SASS ) and JavaScript, which were developed by Sean Free. Moreover, you can customize it according to your wish and need.
| Author: | Sean Free |
| Created on: | December 18, 2016 |
| Made with: | HTML(Pug) CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Mouse Move Fire Effect |
#12 Exploding bomb SVG animation

Exploding bomb SVG animation using HTML CSS and JavaScript, which was developed by Uwe Chardon. Moreover, you can customize it according to your wish and need.
| Author: | Uwe Chardon |
| Created on: | October 4, 2017 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Exploding bomb SVG animation |
#13 Rocket Fire Animations

Rocket Fire Animations using HTML CSS and JavaScript, which was developed by webstory. Moreover, you can customize it according to your wish and need.
| Author: | webstory |
| Created on: | March 28, 2019 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Rocket Fire Animations |
#14 Particle Fire Effect

Particle Fire Effect using CSS and JavaScript, which were developed by DLC ( @dlch ). Moreover, you can customize it according to your wish and need.
| Author: | DLC ( @dlch ) |
| Created on: | May 25, 2017 |
| Made with: | CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Particle Fire Effect |
#15 Pure CSS Candle Fire Effect

Pure CSS Candle Fire Effect using HTML and CSS, which were developed by Akhil Sai Ram. Moreover, you can customize it according to your wish and need.
| Author: | Akhil Sai Ram |
| Created on: | November 1, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Candle Fire Effect |
#16 Awesome Fire Star

Awesome Fire Star Effect using HTML CSS and JavaScript, which were developed by Tiffany Rayside. Moreover, you can customize it according to your wish and need.
| Author: | Tiffany Rayside |
| Created on: | January 6, 2016 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Fire Star |
#17 Pure CSS Fire Face

Pure CSS Fire Face using HTML and CSS, which were developed by Nadia. Moreover, you can customize it according to your wish and need.
| Author: | Nadia |
| Created on: | May 24, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Fire Face |
#18 Fireplace SVG Animation

Fireplace SVG Animation using HTML CSS and JavaScript, which were developed by Andrey Sorokin. Moreover, you can customize it according to your wish and need.
| Author: | Andrey Sorokin |
| Created on: | December 17, 2015 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Fireplace SVG Animation |
#19 Meteors Fire Stock Game

Meteors Fire Stock Game using HTML CSS and JavaScript, which were developed by unlikenesses. Moreover, you can customize it according to your wish and need.
| Author: | unlikenesses |
| Created on: | October 18, 2016 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Meteors Fire Stock Game |
#20 Canvas Particle Fire Effect

Canvas Particle Fire Effect using HTML CSS and JavaScript, which were developed by Mike Ferron. Moreover, you can customize it according to your wish and need.
| Author: | Mike Ferron |
| Created on: | May 31, 2013 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Canvas Particle Fire Effect |
#21 Realistic Fire Effect

Realistic Fire Effect using HTML ( Pug ) CSS ( SCSS ) and JavaScript ( Babel ), which were developed by Sean Free. Moreover, you can customize it according to your wish and need.
| Author: | Sean Free |
| Created on: | November 16, 2018 |
| Made with: | HTML ( Pug ) CSS ( SCSS ) and JavaScript ( Babel ) |
| Demo Link: | Source Code / Demo |
| Tags: | Realistic Fire Effect |
#22 Box-Shadow Only, No Image Pixelart Campfire Effect

Box-Shadow Only, No Image Pixelart Campfire Effect using CSS ( SCSS ), which were developed by Jamie Coulter. Moreover, you can customize it according to your wish and need.
| Author: | Jamie Coulter |
| Created on: | December 20, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pixelart Campfire Effect |
#23 Animated Fire With SVG + CSS

Animated Dragon Fire using HTML and CSS, which were developed by Tahina. Moreover, you can customize it according to your wish and need.
| Author: | Tahina |
| Created on: | January 27, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ninja fire |
#24 Fire Animations Using CSS

Simple Fire Animations using HTML and CSS, which were developed by Keshav Kundal. Moreover, you can customize it according to your wish and need.
| Author: | Keshav Kundal |
| Created on: | March 19, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Fire Effect |
#25 Animated Fire Text-Shadow

Animated Fire Text-Shadow using HTML and CSS, which were developed by Antti Nyman. Moreover, you can customize it according to your wish and need.
| Author: | Antti Nyman |
| Created on: | March 22, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Fire Text-Shadow |
#26 CSS Fire Cup

Fire Cup using HTML and CSS, which were developed by Zarko Rvovic. Moreover, you can customize it according to your wish and need.
| Author: | Zarko Rvovic |
| Created on: | July 22, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Fire Cup |
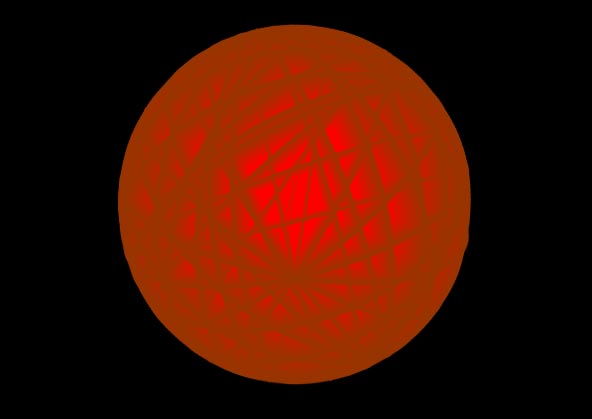
#27 Simple Fire Ball Animation

Simple Fire Ball Animation using HTML and CSS, which were developed by Chenius. Moreover, you can customize it according to your wish and need.
| Author: | Chenius |
| Created on: | May 27, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fire Ball Animation |
#28 Campfire Colony

Campfire Colony using HTML and CSS, which were developed by Jackie Zen. Moreover, you can customize it according to your wish and need.
| Author: | Jackie Zen |
| Created on: | October 22, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Campfire Colony |
#29 Ring of Fire CSS Animation

Ring of Fire using HTML and CSS, which were developed by Paul Blackburn. Moreover, you can customize it according to your wish and need.
| Author: | Paul Blackburn |
| Created on: | August 28, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ring of Fire CSS |
#30 Spark animation CSS

Spark animation CSS using HTML CSS and JavaScript, which was developed by Nik. Moreover, you can customize it according to your wish and need.
| Author: | Nik |
| Created on: | June 13, 2015 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Spark animation CSS |
#31 CSS realistic fire animation

CSS realistic fire animation using HTML and CSS, which was developed by Ruud Helderman. Moreover, you can customize it according to your wish and need.
| Author: | Ruud Helderman |
| Created on: | SEPTEMBER 21, 2023 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS realistic fire animation |
#32 Fire Animation On text

Fire Animation On text using HTML and CSS, which was developed by Faria Waseer. Moreover, you can customize it according to your wish and need.
| Author: | Faria Waseer |
| Created on: | JANUARY 3, 2022 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fire Animation On text |
If you liked this article Stunning CSS Fire Animation examples, you should check out this one with Best Background Animation examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.