Hello Friends, I have listed over 50+ Best CSS animation examples made with HTML, CSS, and JS. Check out these excellent animation examples which are available on Codepen.
Best Animation Examples Codepen
#1 Cool Dog Animation

Cool Dog Animation, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
| Author: | agathaco |
| Created on: | August 20, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Dog Animation |
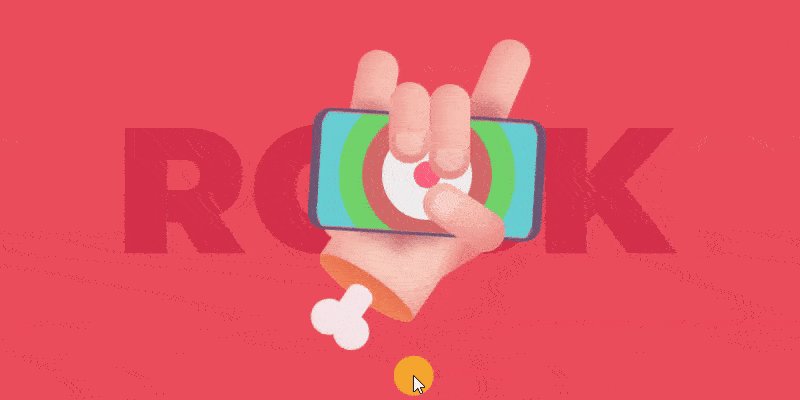
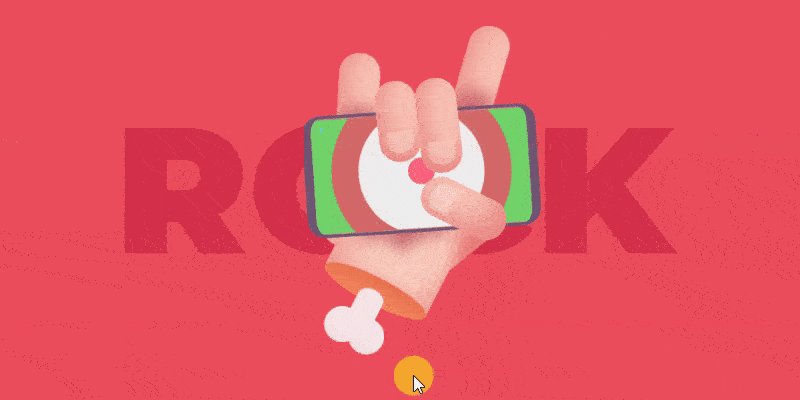
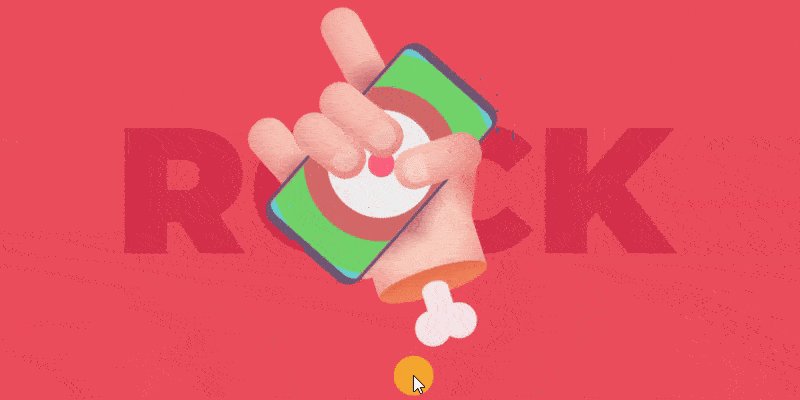
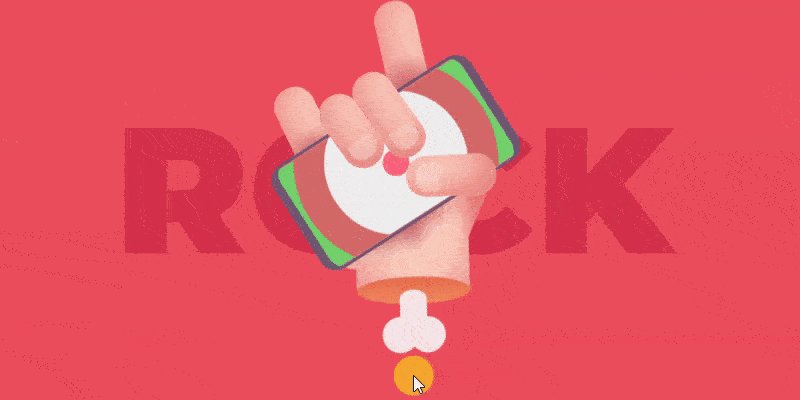
#2 Rock Hand Animation

Rock Hand Animation , which was developed by Vangel Tzo. Moreover, you can customize it according to your wish and need.
| Author: | Vangel Tzo |
| Created on: | December 16, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rock Hand Animation |
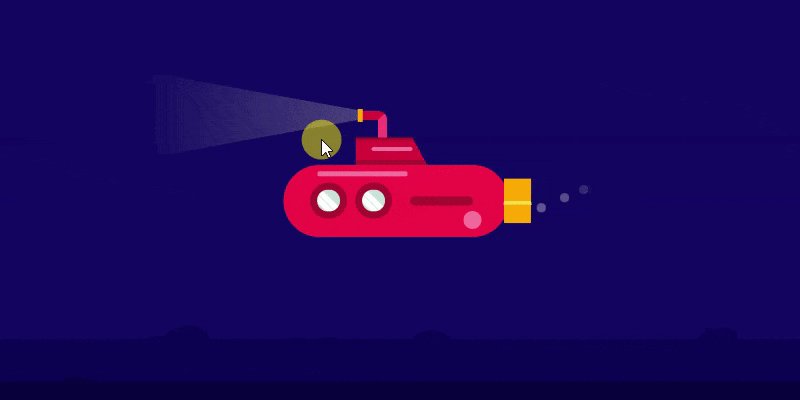
#3 Pure CSS Submarine Animation

Submarine Animation, which was developed by Akhil Sai Ram. Moreover, you can customize it according to your wish and need.
| Author: | Akhil Sai Ram |
| Created on: | November 12, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Submarine Animation |
#4 CSS Typewriter Animation

Typewriter Animation, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | November 12, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Typewriter Animation |
#5 Awesome dolphin animation

Awesome dolphin animation, which was developed by Max Gruson. Moreover, you can customize it according to your wish and need.
| Author: | Max Gruson |
| Created on: | February 27, 2014 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome dolphin animation |
#6 Water drop loader CSS animation

Water drop loader animation, which was developed by Rachel Smith. Moreover, you can customize it according to your wish and need.
| Author: | Rachel Smith |
| Created on: | June 12, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Water drop loader CSS animation |
#7 Awesome Jumping Text Animation

Awesome Jumping Text Animation, which was developed by Arlina Code. Moreover, you can customize it according to your wish and need.
| Author: | Arlina Code |
| Created on: | May 25, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Jumping Text Animation |
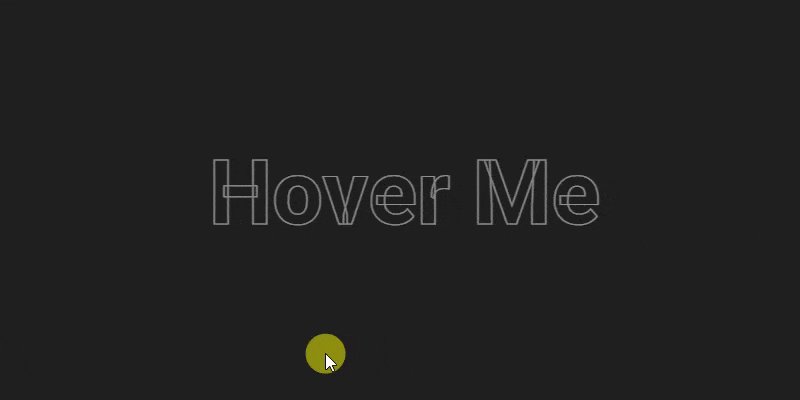
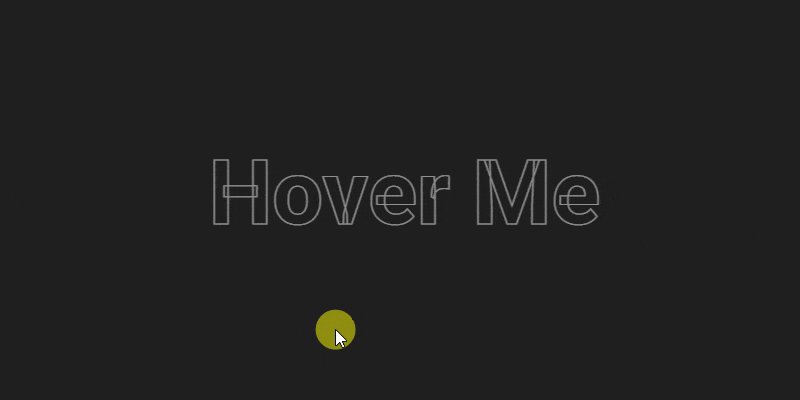
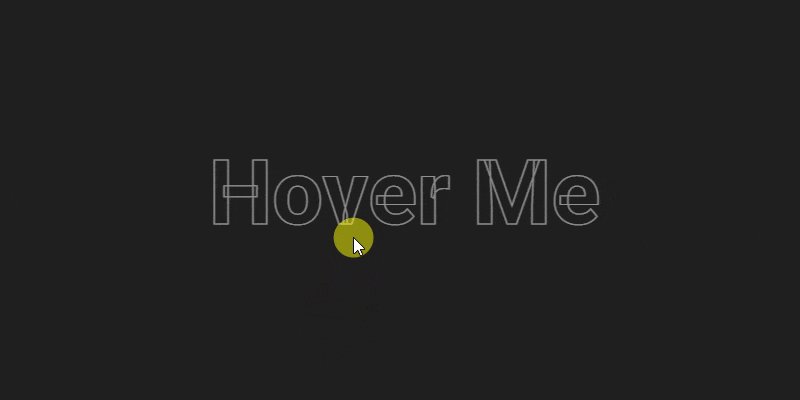
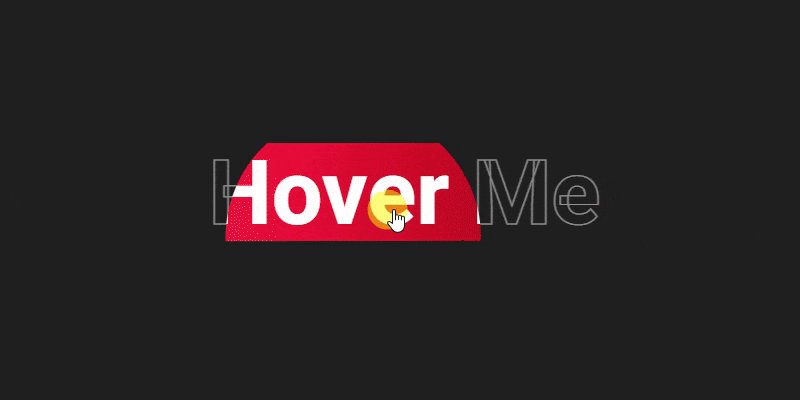
#8 Paint Drop Hover Animation

Paint Drop Hover Animation, which was developed by Mariusz Dabrowski. Moreover, you can customize it according to your wish and need.
| Author: | Mariusz Dabrowski |
| Created on: | July 31, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Paint Drop Hover Animation |
#9 Cool CSS Wave Text Animation

Cool Wave Text Animation, which was developed by Anton Mudrenok. Moreover, you can customize it according to your wish and need.
| Author: | Anton Mudrenok |
| Created on: | November 22, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Wave Text Animation |
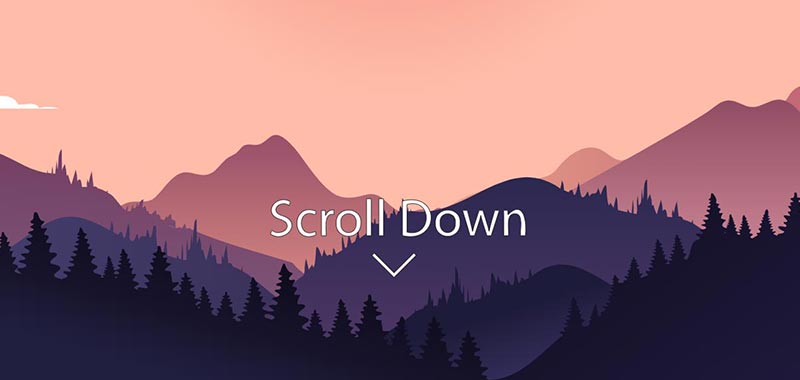
#10 Awesome GSAP Scrolling Animation

Awesome GSAP Scrolling Animation, which was developed by Shunya Koide. Moreover, you can customize it according to your wish and need.
| Author: | Shunya Koide |
| Created on: | June 27, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | GSAP Scrolling Animation |
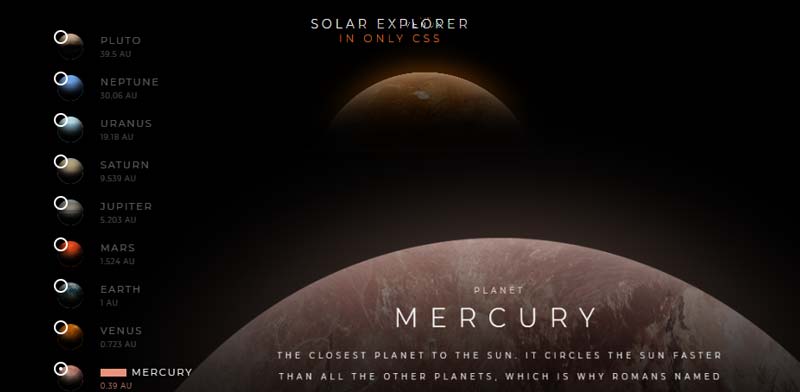
#11 CSS 3D Solar System

3D Solar System using HTML CSS and JavaScript, which was developed by Julian Garnier. Moreover, you can customize it according to your wish and need.
| Author: | Julian Garnier |
| Created on: | September 10, 2012 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Solar System |
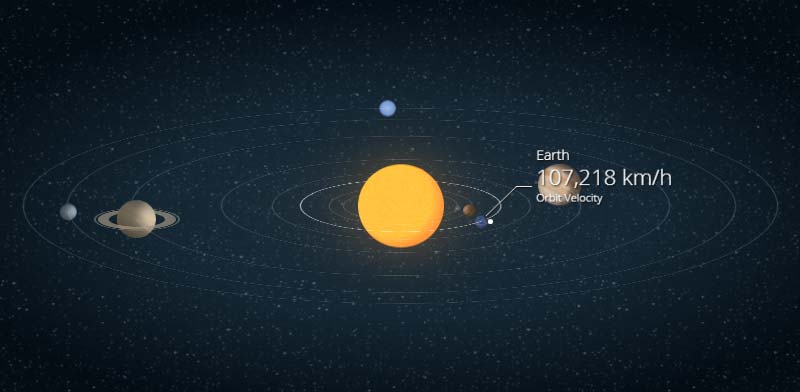
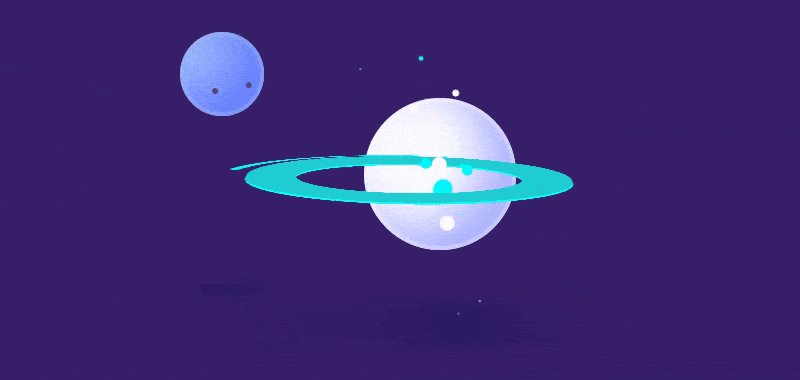
#12 Solar System Animation

Solar System Animation using HTML CSS and JavaScript, which was developed by Jamie Coulter. Moreover, you can customize it according to your wish and need.
| Author: | Jamie Coulter |
| Created on: | March 25, 2018 |
| Made with: | HTML(Haml), CSS(SCSS) & Js |
| Demo Link: | Source Code / Demo |
| Tags: | Solar System Animation |
#13 Particle Animation

Personal portfolio Website With Particle effect using HTML CSS and JavaScript, which was developed by Yahia Refaiea. Moreover, you can customize it according to your wish and need.
| Author: | Yahia Refaiea |
| Created on: | October 30, 2018 |
| Made with: | HTML, CSS & Js |
| Demo Link: | Source Code / Demo |
| Tags: | Particle Animation |
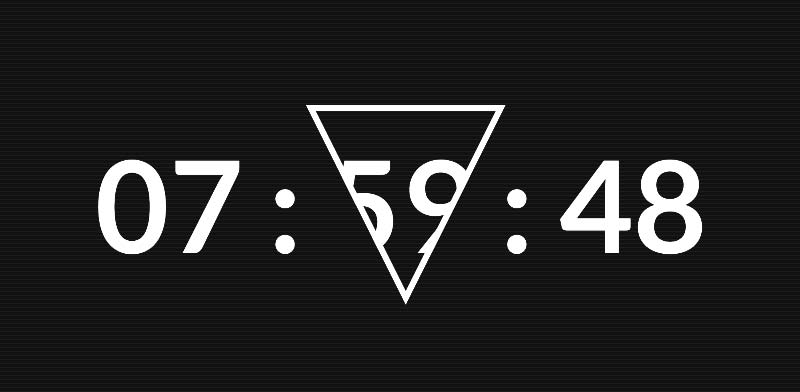
#14 Glitch Clock Animation

Glitch Clock Effect using HTML CSS and JavaScript, which was developed by Konstantin. Moreover, you can customize it according to your wish and need.
| Author: | Konstantin |
| Created on: | November 5, 2014 |
| Made with: | HTML, CSS & Js |
| Demo Link: | Source Code / Demo |
| Tags: | Glitch Clock Animation |
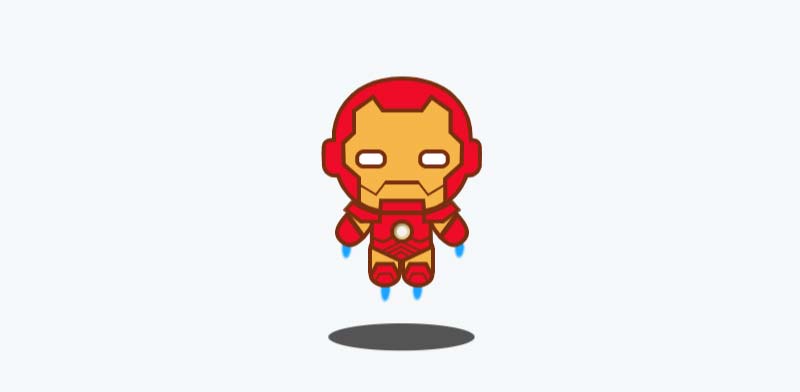
#15 Iron Man CSS Animation

Iron Man Animation using HTML & CSS which was developed by Corey Hanson. Moreover, you can customize it according to your wish and need.
| Author: | Corey Hanson |
| Created on: | May 24, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Iron Man CSS Animation |
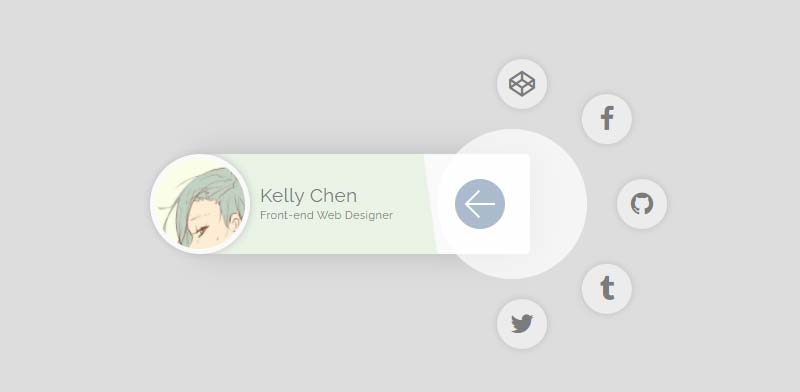
#16 User Profile Animation

User Profile Animation using HTML, CSS & JS (CoffeeScript) which was developed by XiChen. Moreover, you can customize it according to your wish and need.
| Author: | XiChen |
| Created on: | November 2, 2016 |
| Made with: | HTML, CSS & JS (CoffeeScript) |
| Demo Link: | Source Code / Demo |
| Tags: | User Profile Animation |
#17 Canvas image slider

Canvas image slider using HTML, CSS & JS which was developed by Dario Fuzinato. Moreover, you can customize it according to your wish and need.
| Author: | Dario Fuzinato |
| Created on: | March 31, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Canvas image slider |
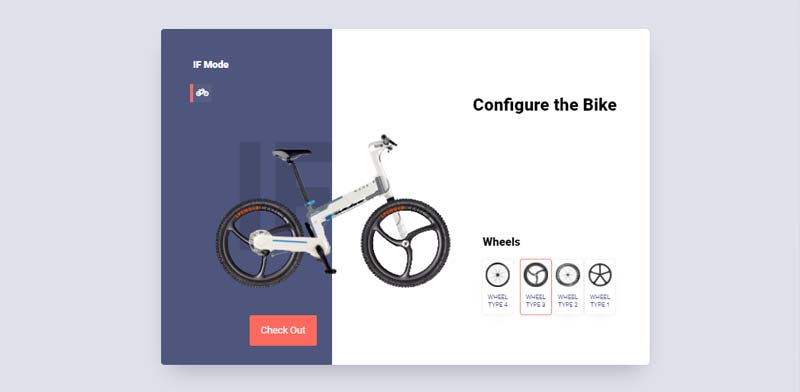
#18 Product Card Pure CSS Animation

Awesome Product Card using HTML & CSS (SCSS) which was developed by Adam Kuhn. Moreover, you can customize it according to your wish and need.
| Author: | Adam Kuhn |
| Created on: | October 8, 2020 |
| Made with: | HTML & CSS (SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Product Card |
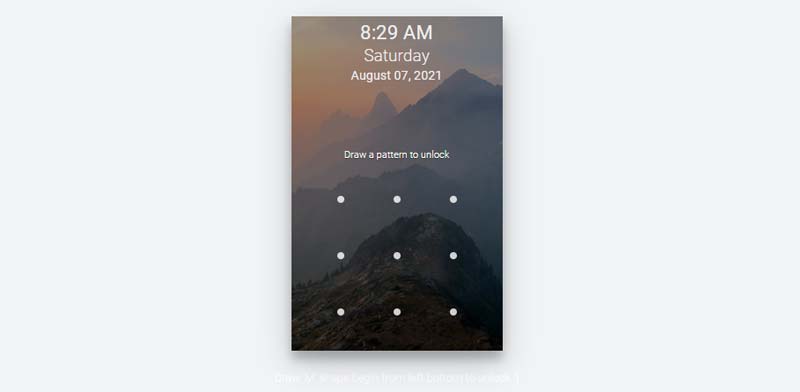
#19 Lock Screen Animation

Animated Lock Screen using HTML, CSS & JavaScript which was developed by Mohan Khadka. Moreover, you can customize it according to your wish and need.
| Author: | Mohan Khadka |
| Created on: | September 6, 2015 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Lock Screen Animation |
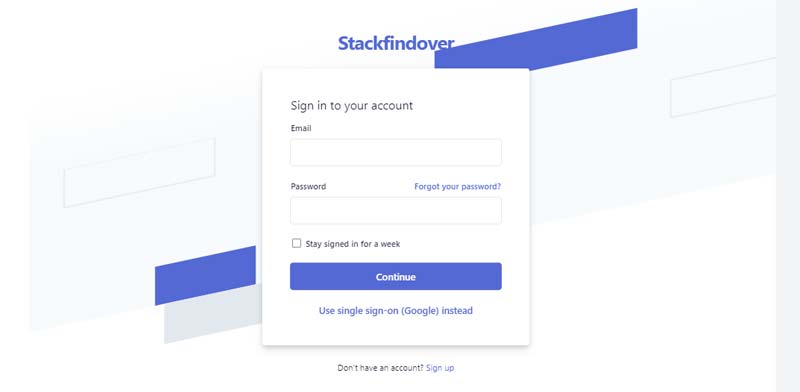
#20 Animated Login Form

Animated Login Form Design using HTML & CSS which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | January 2, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Login Form |
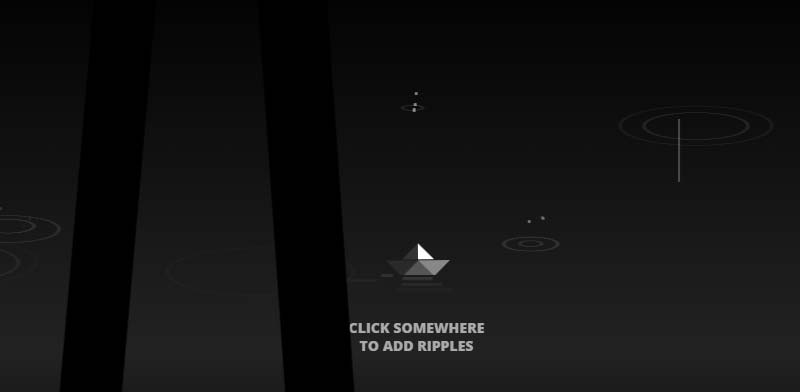
#21 Paper Boat CSS Animation

Paper Boat Animation using HTML & CSS which was developed by Karim Maaloul. Moreover, you can customize it according to your wish and need.
| Author: | Karim Maaloul |
| Created on: | May 24, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Paper Boat Animation |
#22 Responsive Parallax Slider

Responsive Parallax Slider using HTML, CSS & JavaScript which was developed by Ruslan Pivovarov. Moreover, you can customize it according to your wish and need.
| Author: | Ruslan Pivovarov |
| Created on: | October 7, 2016 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Parallax Slider |
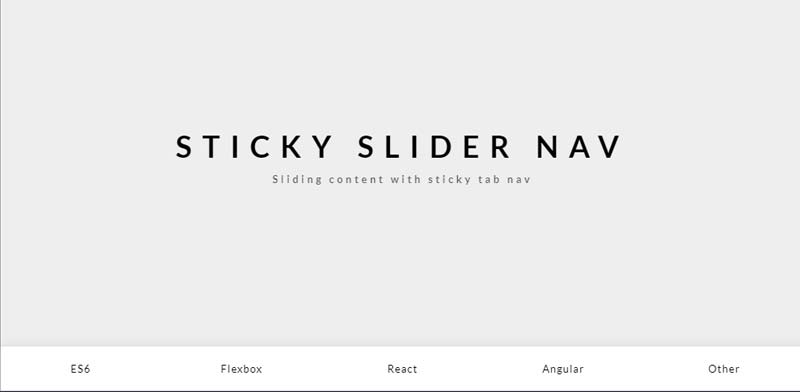
#23 Sticky Slider Navigation

Sticky Slider Navigation using HTML, CSS & JavaScript which was developed by Ettrics. Moreover, you can customize it according to your wish and need.
| Author: | Ettrics |
| Created on: | January 5, 2017 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Sticky Slider Navigation |
#24 VelocityJS demo

VelocityJS Animation using HTML, CSS & JavaScript which was developed by LegoMushroom. Moreover, you can customize it according to your wish and need.
| Author: | LegoMushroom |
| Created on: | May 20, 2014 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | VelocityJS Animation |
#25 Color Changing Animation

Color Changing Animation using HTML, CSS & JavaScript which was developed by Alex Zaworski. Moreover, you can customize it according to your wish and need.
| Author: | Alex Zaworski |
| Created on: | August 26, 2016 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Color Changing Animation |
#26 Shattering Text Animation

Shattering Text Animation using HTML, CSS & JavaScript which was developed by Arsen Zbidniakov. Moreover, you can customize it according to your wish and need.
| Author: | Arsen Zbidniakov |
| Created on: | September 18, 2015 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Shattering Text Animation |
#27 Mood swing css animation

Mood swing animation using HTML & CSS which was developed by Alexander Mold. Moreover, you can customize it according to your wish and need.
| Author: | Alexander Mold |
| Created on: | December 7, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Mood swing animation |
#28 Pure CSS infinite text animation

Awesome infinite text effect using HTML & CSS which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | August 10, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Infinite css animation |
#29 CSS Animated 3D Toaster ??

Animated 3D Toaster using HTML(pug) & CSS which was developed by Jhey. Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | July 31, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated 3D Toaster |
#30 Folding panorama CSS animation

Folding panorama animation using HTML(slim) & CSS(SCSS) which was developed by Bennett Feely. Moreover, you can customize it according to your wish and need.
| Author: | Bennett Feely |
| Created on: | June 20, 2020 |
| Made with: | HTML(slim) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Folding panorama animation |
#31 Animated SVG Building

CSS SVG Building animation using HTML & CSS which was developed by Luisho Martínez. Moreover, you can customize it according to your wish and need.
| Author: | Luisho Martínez |
| Created on: | June 12, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Building animation |
#32 SVG transitions animation

Simple SVG transitions animation using HTML & CSS(SCSS) which was developed by Ljoyanna. Moreover, you can customize it according to your wish and need.
| Author: | Ljoyanna |
| Created on: | May 8, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG transitions animation |
#33 Awesome svg animation

Awesome SVG animation using HTML & CSS(SCSS) which was developed by @keyframers. Moreover, you can customize it according to your wish and need.
| Author: | @keyframers |
| Created on: | January 7, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome SVG keyframers animation |
#34 Motion Blur CSS Animation

Motion Blur Animation using HTML(Pug) & CSS(SCSS) which was developed by Yusuke Nakaya. Moreover, you can customize it according to your wish and need.
| Author: | Yusuke Nakaya |
| Created on: | October 25, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Motion Blur Animation |
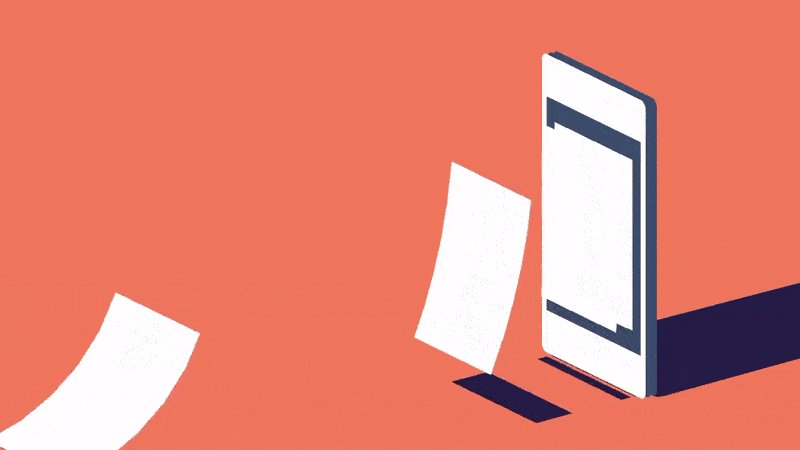
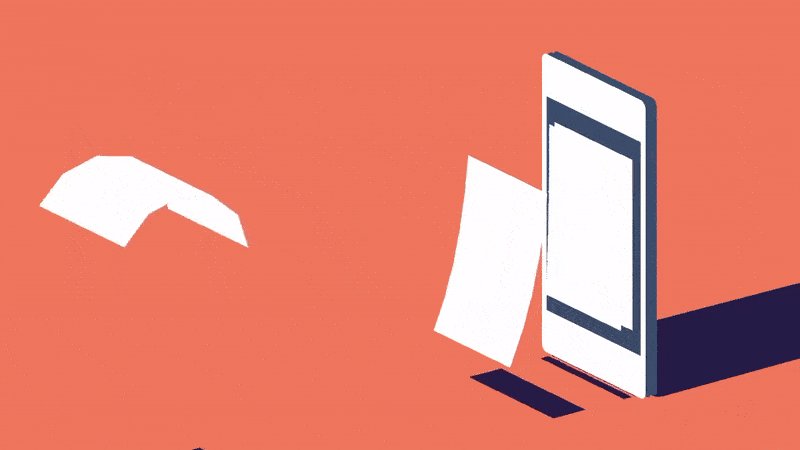
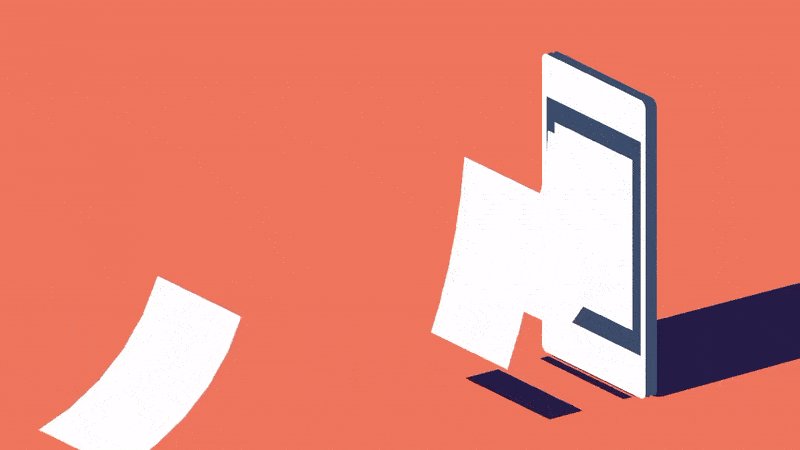
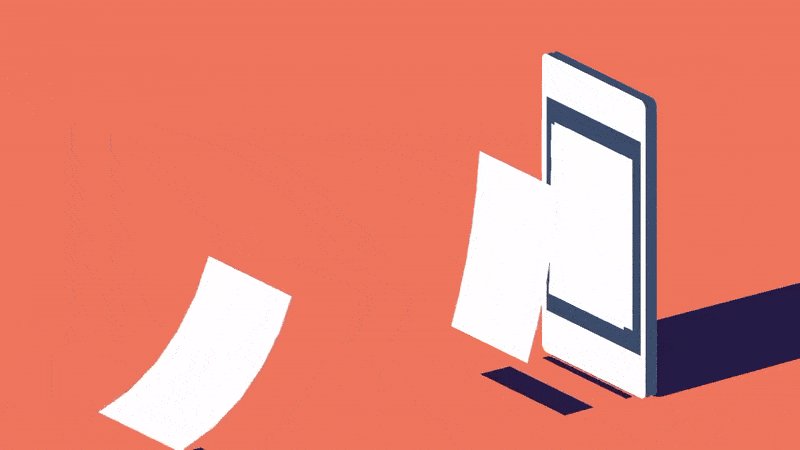
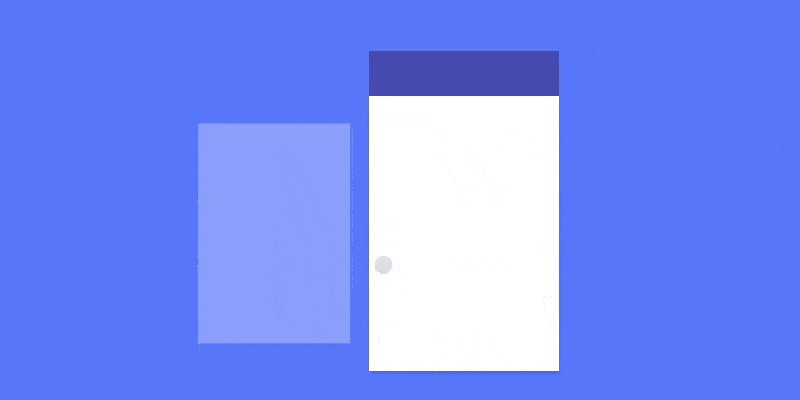
#35 Paper Pirouette | 3D flying page animation

3D flying page animation HTML & CSS(SCSS) which was developed by @keyframers. Moreover, you can customize it according to your wish and need.
| Author: | @keyframers |
| Created on: | September 16, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | 3D CSS-only flying page animation |
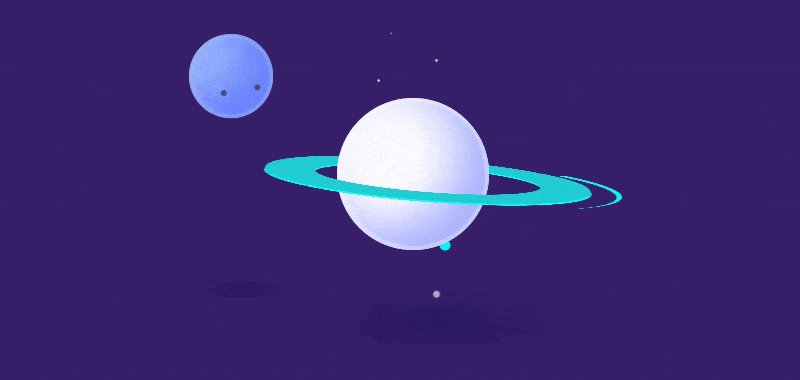
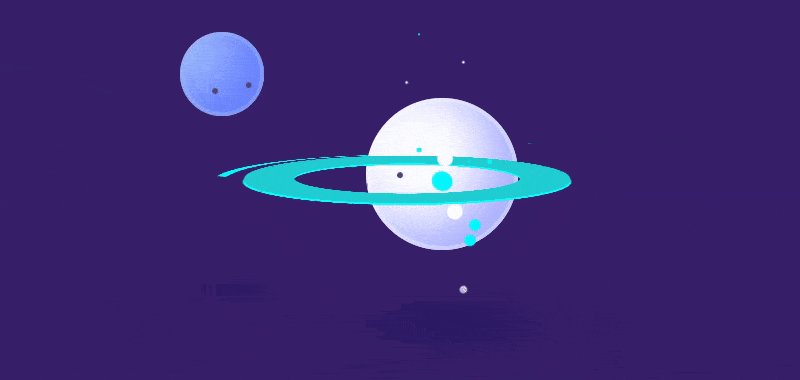
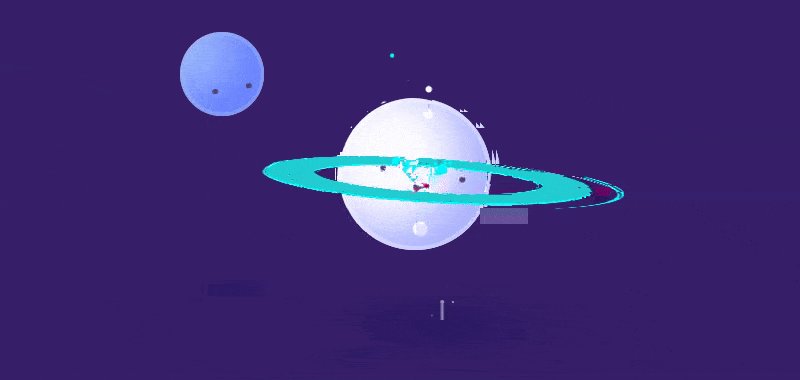
#36 CSS Saturn Hula Hooping

CSS Saturn Hula Hooping animation HTML(Haml) & CSS(SCSS) which was developed by Jamie Coulter. Moreover, you can customize it according to your wish and need.
| Author: | Jamie Coulter |
| Created on: | March 24, 2018 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Saturn Hula Hooping |
#37 Simple CSS text animation

Simple text animation which was developed by Nooray Yemon. Moreover, you can customize it according to your wish and need.
| Author: | Nooray Yemon |
| Created on: | September 12, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Text animation |
#38 Card Swipe Animation

Card Swipe Animation which was developed by Zoë Bijl. Moreover, you can customize it according to your wish and need.
| Author: | Zoë Bijl |
| Created on: | September 11, 2014 |
| Made with: | HTML(Haml) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Card Swipe Animation |
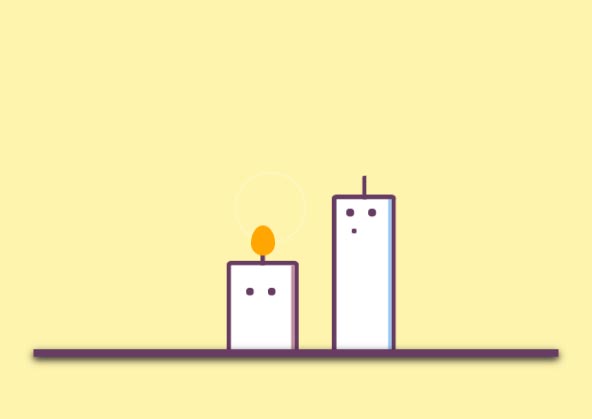
#39 Pure CSS Candles Animation

Pure CSS Candles Animation which was developed by Akhil Sai Ram. Moreover, you can customize it according to your wish and need.
| Author: | Akhil Sai Ram |
| Created on: | November 1, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Candles Animation |
#40 Anime JS logo animation

Anime JS logo animation which was developed by Julian Garnier. Moreover, you can customize it according to your wish and need.
| Author: | Julian Garnier |
| Created on: | June 26, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Anime JS logo animation |
#41 Cloudy Spiral CSS animation

Cloudy Spiral animation which was developed by Hakim El Hattab. Moreover, you can customize it according to your wish and need.
| Author: | Hakim El Hattab |
| Created on: | July 4, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Cloudy Spiral animation |
#42 SVG Waves Animation

SVG Waves Animation which was developed by Ted McDonald. Moreover, you can customize it according to your wish and need.
| Author: | Ted McDonald |
| Created on: | July 29, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Waves Animation |
#43 Awesome Parallax scroll animation

Awesome Parallax scroll animation which was developed by isladjan. Moreover, you can customize it according to your wish and need.
| Author: | isladjan |
| Created on: | June 28, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax scroll animation |
#44 CSS Cassette Animation

Awesome Cassette Animation which was developed by Tony Banik. Moreover, you can customize it according to your wish and need.
| Author: | Tony Banik |
| Created on: | September 8, 2018 |
| Made with: | HTML(Slim), CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Cassette Animation |
#45 Scroll Text animation

Scroll Text animation which was developed by Mert Cukuren. Moreover, you can customize it according to your wish and need.
| Author: | Mert Cukuren |
| Created on: | August 6, 2019 |
| Made with: | HTML, CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Scroll Text animation |
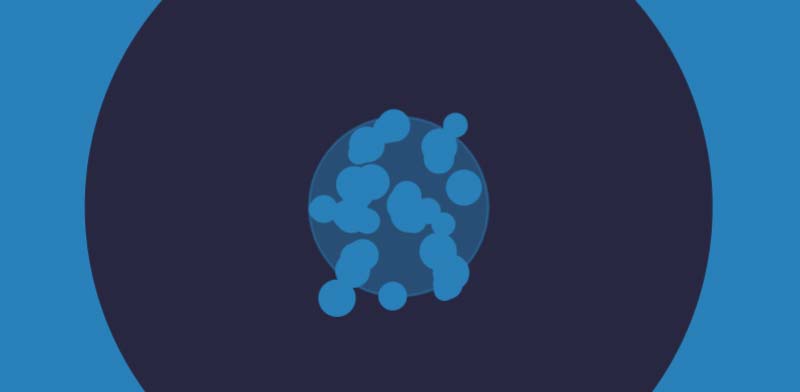
#46 SVG Atom animation

SVG Atom animation which was developed by Josh Hillier. Moreover, you can customize it according to your wish and need.
| Author: | Josh Hillier |
| Created on: | May 27, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Atom animation |
#47 CSS3 Text Animation Effect

Cinematic Text Animation Effect which was developed by Nick Mkrtchyan. Moreover, you can customize it according to your wish and need.
| Author: | Nick Mkrtchyan |
| Created on: | October 16, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cinematic Text Effect |
#48 SVG low-poly background animation

SVG low-poly background animation which was developed by Sabin Tudor. Moreover, you can customize it according to your wish and need.
| Author: | Sabin Tudor |
| Created on: | December 3, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | poly background animation |
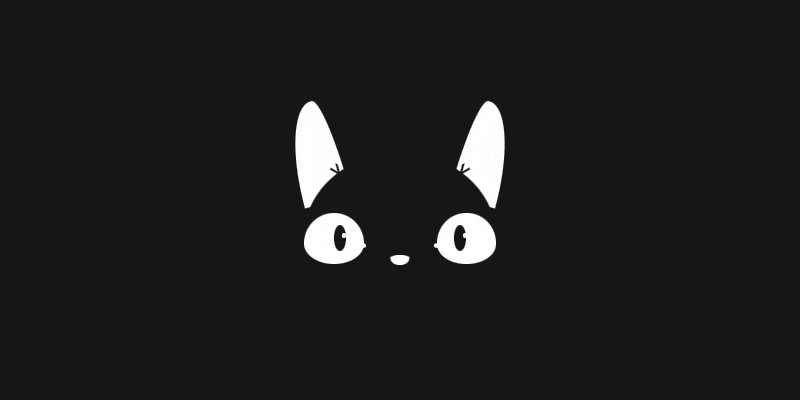
#49 Pure CSS cat animation

Cat animation which was developed by Johan Mouchet. Moreover, you can customize it according to your wish and need.
| Author: | Johan Mouchet |
| Created on: | July 10, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Cat animation |
#50 Full Page Scrolling Animation

Full Page Scrolling Animation which was developed by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | April 26, 2021 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Full Page Scrolling Animation |
#51 SVG Text stroke animation

SVG Text stroke animation which was developed by yannchoquet. Moreover, you can customize it according to your wish and need.
| Author: | yannchoquet |
| Created on: | September 3, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Text stroke animation |
#52 Perspective Text Hover Animation

Perspective Text Hover Animation which was developed by James Bosworth. Moreover, you can customize it according to your wish and need.
| Author: | James Bosworth |
| Created on: | August 15, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Perspective Text Hover Animation |
If you liked this article Best CSS animation examples, you should check out this one JavaScript text animation examples. We also wrote about similar topics like 20+ CSS 3D Button Examples, 15+ Best CSS Paper Animation, CSS Border Animation examples, 25+ Css Glowing Effect, CSS Button Hover Animation, and many more.



![CSS Toggle Switch [ 2024 New Version] with examples](https://blog.stackfindover.com/wp-content/uploads/2021/02/CSS-toggle-switch.jpg)
![Html Share Button [ 2022 Updated Version ] with examples](https://blog.stackfindover.com/wp-content/uploads/2020/12/Share-Element-thumb-1024x576.jpg)