Hello, friends, in today’s tutorial, we will know what is jQuery, what its use it, the answers to all such questions about jQuery, and much other information are going to be available to you here today. Hope this information will work for you.
The purpose of jQuery is to make it much easier to use JavaScript on your website.
What You Should Already Know to learn jQuery
Before you start studying jQuery, you should have a basic knowledge of:
- HTML
- CSS
- JavaScript
What is jQuery?
jQuery is the most used JavaScript library in the world. It is a very lightweight library. jQuery has been used extensively in web development projects for many years. For every web developer, it is necessary to learn jQuery to enhance their web development skills.
jQuery is neither a Server-Side Language nor a Scripting Language, it is a JavaScript library that is a Client-Side Scripting Language.
Features of jQuery
| Open Source | Effects and Animations | JSON Parsing |
| HTML Manipulation | Cross-Browser Support | Extensibility Through Plug-ins |
| DOM Manipulation | Utilities | CSS Manipulation |
| AJAX | Speed | lightweight Library |
Why jQuery?
There are lots of other JavaScript libraries out there, but jQuery is probably the most popular, and also the most extendable.
Many of the biggest companies on the Web use jQuery, such as:
- IBM
- Netflix
- Microsoft
Who invented jQuery
jQuery was developed by John Rising in 2006, jQuery plays an important role in Web Designing, Animation can also be done using jQuery.
Adding jQuery to Your Web Pages
jQuery is a fairly lightweight library of JavaScript, so there is a Pre-Define Library to use. There are 2 ways to use this library:
Local Path:
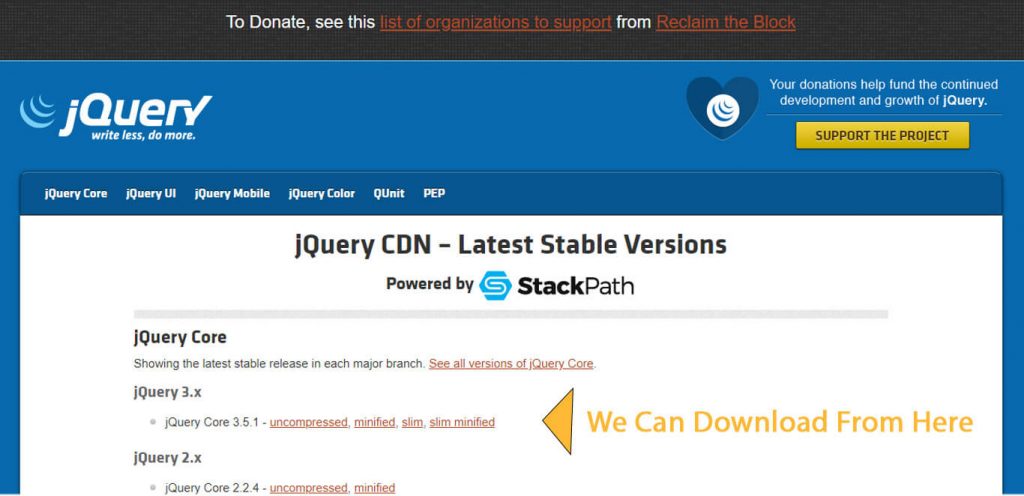
By local path, it means that you can use it by downloading it on Local Computer and you can download it from the link given below.
Click here to download
From the above link, you can download the latest version of jQuery. By clicking on this link, you will reach the official website of jQuery.

Clicking on the link shown in the screenshot, we will get the jQuery library. Save it with CTRL + S.
So, now we know how to implement jQuery in HTML. For example, our file name is jquery.js, we will include it in the webpage, in the example below we can see.
<!DOCTYPE html>
<html>
<head>
<title>How to include jquery library</title>
<script type="text/javascript" src="jquery.js"></script>
</head>
<body>
<h1>How to include jquery library</h1>
</body>
</html>
jQuery CDN:
This is another way to use the jQuery library using a CDN. The library does not exist on a local computer. To use it, we have to provide on our webpage the CDN Path of the library that has its library and the jQuery library can be used by using that CDN Path. In the following example, we can see
If you don’t want to download and host jQuery yourself, you can include it from a CDN (Content Delivery Network).
Google CDN:
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head>
Difference between JavaScript and jQuery?
- JavaScript is a Scripting Language, while jQuery is a JavaScript Framework.
- JQuery is built to make Coding easier in JavaScript.
- it was created to avoid complex coding in JavaScript.
- it’s a very popular framework. It is used by almost all web developers because it makes many complex tasks of web designing easy.
- With the help of jQuery, we can find out whether a browser supports any features or not.
- Data can be loaded from the server without refreshing the webpage on the browser using AJAX in jQuery
jQuery Syntax
The jQuery syntax is built up for selecting HTML elements and performing some action on the element(*).
jQuery Basic syntax is: $(selector).action()
- A $ sign to define/access jQuery
- A (selector) to “query (or find)” HTML elements
- A Query action() to be performed on the element(*)
jQuery Event Methods
| Mouse Events | Keyboard Events | Form Events | Document/Window Events |
|---|---|---|---|
| click | keypress | submit | resize |
| dblclick | keyup | change | scroll |
| mouseenter | keydown | blur | load |
| mouseleave | focus | unload |
History of jQuery Version
| Version | Initial release |
| jQuery 1.0 | August 26, 2006 |
| jQuery 1.1 | January 14, 2007 |
| jQuery 1.2 | September 10, 2007 |
| jQuery 1.3 | January 14, 2009 |
| jQuery 1.4 | January 14, 2010 |
| jQuery 1.5 | January 31, 2011 |
| jQuery 1.6 | May 3, 2011 |
| jQuery 1.7 | November 3, 2011 |
| jQuery 1.8 | August 9, 2012 |
| jQuery 1.9 | January 15, 2013 |
| jQuery 1.10 | May 24, 2013 |
| jQuery 1.11 | January 24, 2014 |
| jQuery 1.12 | January 8, 2016 |
| jQuery 2.0 | April 18, 2013 |
| jQuery 2.1 | January 24, 2014 |
| jQuery 2.2 | January 8, 2016 |
| jQuery 3.0 | June 9, 2016 |
| jQuery 3.1 | July 7, 2016 |
| jQuery 3.2 | March 16, 2017 |
| jQuery 3.3 | January 19, 2018 |
| jQuery 3.4 | April 10, 2019 |
| jQuery 3.5 | April 10, 2020 |
We hope you liked this article (What is jQuery). You must keep your thoughts about this in the comment below and share this article with your friends.