Hello Friends, in this article I will teach you How to create a wave animation using HTML & CSS and also I have listed Best Wave Background Effects examples which are available on CodePen.
How to create water waves in html ?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html and style.css ) for creating a Wave Background Effect. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Css Wave Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="waveWrapper waveAnimation">
<div class="waveWrapperInner top">
<div class="wave waveTop" style="background-image: url(wave-top.png); "></div>
</div>
<div class="waveWrapperInner mid">
<div class="wave waveMid" style="background-image: url(wave-mid.png); "></div>
</div>
<div class="waveWrapperInner bottom">
<div class="wave waveBottom" style="background-image: url(wave-bot.png); "></div>
</div>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
}
.waveWrapper {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
overflow: hidden;
}
.waveWrapperInner {
position: absolute;
width: 100%;
height: calc(100% - 20vh);
top: 0;
overflow: hidden;
background-image: linear-gradient(to top, #0099ff 20%, #005188 80%);
}
.top {
opacity: 0.5;
z-index: 15;
}
.mid {
opacity: 0.75;
z-index: 10;
}
.bottom {
z-index: 5;
}
.wave {
position: absolute;
left: 0;
width: 200%;
height: 100%;
background-repeat: repeat no-repeat !important;
background-position: 0 bottom;
transform-origin: center bottom;
}
.waveTop {
background-size: 50% 100px;
}
.waveTop {
background-size: 50% 100px;
animation: wave 3s;
animation-delay: 1s;
}
@keyframes wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1);
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.50);
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1);
}
}
.waveMid {
background-size: 50% 120px;
animation: wave 10s linear infinite;
}
.waveBottom {
background-size: 50% 100px;
animation: wave 15s linear infinite;
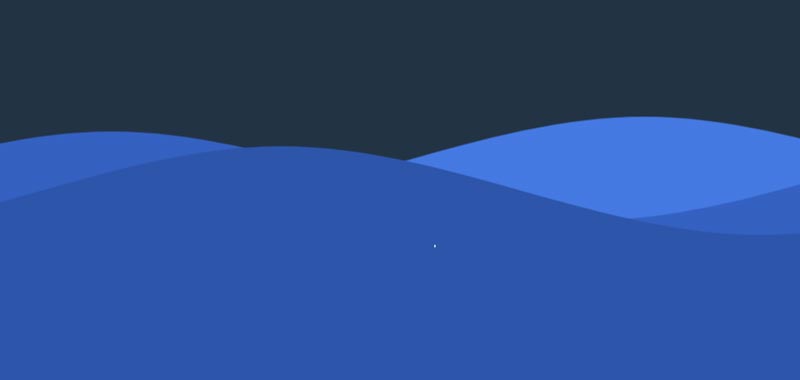
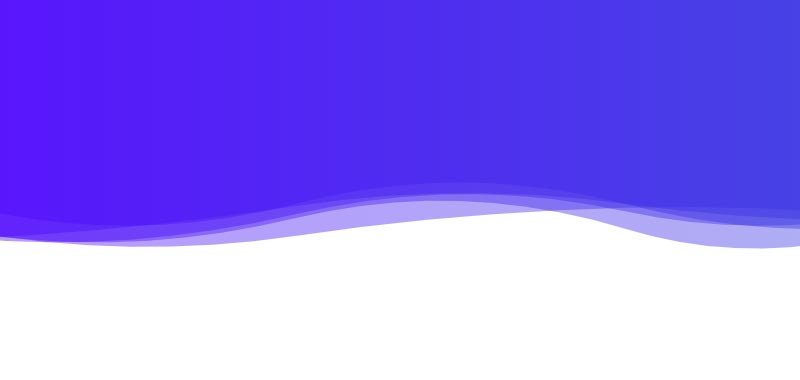
}#Final Result

Best Collection of CSS Wave Animation
In this collection, I have listed 15+ best Water Wave Animation examples Check out these Awesome effect like: #1 Simple CSS Waves, #2 SVG Waves Animation, #3 Pure CSS Wave Effect and many more.
#1 Simple CSS Waves

Simple CSS Waves, which was developed by Goodkatz. Moreover, you can customize it according to your wish and need.
| Author: | Goodkatz |
| Created on: | August 13, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple CSS Waves |
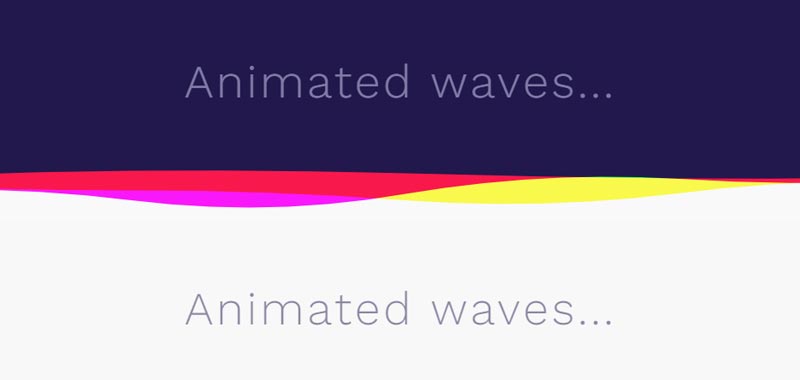
#2 SVG Waves Animation

SVG Waves Animation, which was developed by Ted McDonald. Moreover, you can customize it according to your wish and need.
| Author: | Ted McDonald |
| Created on: | July 29, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Waves Animation |
#3 Pure CSS Wave Effect

Pure CSS Wave Effect, which was developed by Mehmet Burak Erman. Moreover, you can customize it according to your wish and need.
| Author: | Mehmet Burak Erman |
| Created on: | June 11, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Wave Effect |
#4 The Deep Blue Waves

The Deep Blue Waves, which was developed by Andy Fitzsimon. Moreover, you can customize it according to your wish and need.
| Author: | Andy Fitzsimon |
| Created on: | August 23, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Deep Blue Waves |
#5 Responsive SVG Waves Animation

Responsive SVG Waves Animation, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | November 29, 2020 |
| Made with: | HTML(Pug), CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive SVG Wave |
#6 Animated Wavy Header

Animated Wavy Header, which was developed by Charles Ojukwu. Moreover, you can customize it according to your wish and need.
| Author: | Charles Ojukwu |
| Created on: | June 1, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Wavy Header |
#7 Animated Wavy Text

Animated Wavy Text, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
| Author: | Swarup Kumar Kuila |
| Created on: | March 4, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Wavy Text |
#8 Creative Wave Button

Creative Wave Button, which was developed by Oğuzhan Ağyar. Moreover, you can customize it according to your wish and need.
| Author: | Oğuzhan Ağyar |
| Created on: | June 17, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Wave Button |
#9 Awesome CSS Light Wave

Awesome CSS Light Wave, which was developed by Yusuke Nakaya. Moreover, you can customize it according to your wish and need.
| Author: | Yusuke Nakaya |
| Created on: | January 9, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Light Wave |
#10 Simple Wave Line Animation

Simple Wave Line Animation, which was developed by Varun Vachhar. Moreover, you can customize it according to your wish and need.
| Author: | Varun Vachhar |
| Created on: | May 19, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Wave Line Animation |
#11 Ocean animated waves

Ocean animated waves, which was developed by Miyö Van Stenis. Moreover, you can customize it according to your wish and need.
| Author: | Miyö Van Stenis |
| Created on: | December 2, 2013 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ocean animated waves |
#12 Water wave text animation effect

Water wave text animation effect, which was developed by Oluwakemi. Moreover, you can customize it according to your wish and need.
| Author: | Oluwakemi |
| Created on: | May 5, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Water wave text |
#13 SVG water wave animation

SVG water wave animation, which was developed by k.toku. Moreover, you can customize it according to your wish and need.
| Author: | k.toku |
| Created on: | November 24, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG water wave |
#14 Retro Sine Wave 〰

Retro Sine Wave Animation, which was developed by Shaw. Moreover, you can customize it according to your wish and need.
| Author: | Shaw |
| Created on: | November 17, 2016 |
| Made with: | CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Retro Sine Wave |
#15 Background wave animation

Background wave animation, which was developed by shamim khan. Moreover, you can customize it according to your wish and need.
| Author: | Shamim khan |
| Created on: | July 7, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Background wave |
#16 Sound Wave Animation

Sound Wave Animation, which was developed by Mischa Abakumova. Moreover, you can customize it according to your wish and need.
| Author: | Mischa Abakumova |
| Created on: | April 25, 2017 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Sound Wave |
#17 Animated Radio Waves

Animated Radio Waves, which was developed by Alex Grant. Moreover, you can customize it according to your wish and need.
| Author: | Alex Grant |
| Created on: | June 3, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Radio Waves |
If you liked this article 15+ Best Wave Background Effects examples, you should check out this one Awesome CSS Background examples.



perfect wevy i love this all code
Really awesome coding done bro, I liked it as found by googling & I may need your help to implement it on my website.
sure, what kind of help you need ?