Hello guys, today I am going to show you how to create a signature pad using HTML CSS & JavaScript, in this article, I will create a JavaScript signature pad using the signature pad JavaScript library.
JavaScript signature pad step by step
How to get signature pad JavaScript library
#1 Open Web browser
First of all we have to open Chrome browser on our device.
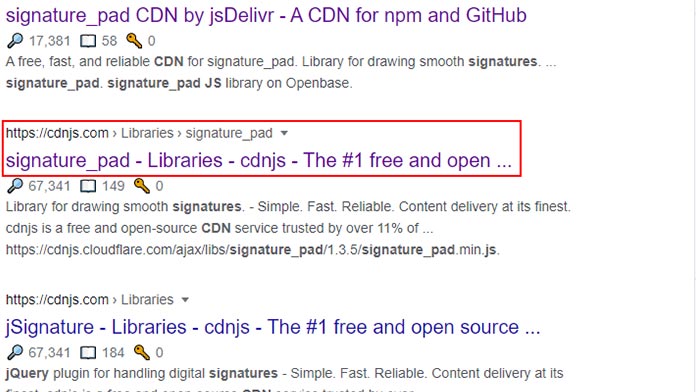
#2 Search signature pad
After opening the Chrome browser, we have to search “signature pad js cdn”, on searching it, we will see many results, out of these results, we have to click on the link shown in the screenshot below.

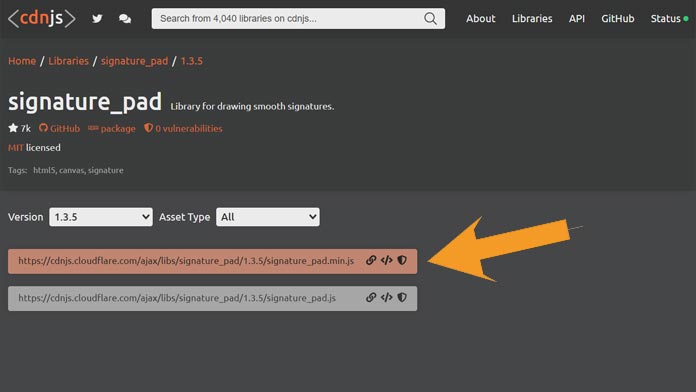
#2 Open signature pad cdnjs

We can get the signature pad javascript library from the above cdnjs site.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a JavaScript signature pad. In the next step, you will start creating the structure of the webpage.
You may like these also:
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to create signature pad in html</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html> This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="flex-row">
<div class="wrapper">
<canvas id="signature-pad" width="400" height="200"></canvas>
</div>
<div class="clear-btn">
<button id="clear"><span> Clear </span></button>
</div>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
* {
padding: 0;
margin: 0;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
width: 100vw;
background: #ececec;
overflow: hidden;
}
.flex-row {
display: flex;
}
.wrapper {
border: 1px solid #4b00ff;
border-right: 0;
}
canvas#signature-pad {
background: #fff;
width: 100%;
height: 100%;
cursor: crosshair;
}
button#clear {
height: 100%;
background: #4b00ff;
border: 1px solid transparent;
color: #fff;
font-weight: 600;
cursor: pointer;
}
button#clear span {
transform: rotate(90deg);
display: block;
}Step 4 — Adding signature pad javascript library and code
In this step, we will add some JavaScript code to generate canvas and add the signature pad library.
<script src="https://cdnjs.cloudflare.com/ajax/libs/signature_pad/1.3.5/signature_pad.min.js" integrity="sha512-kw/nRM/BMR2XGArXnOoxKOO5VBHLdITAW00aG8qK4zBzcLVZ4nzg7/oYCaoiwc8U9zrnsO9UHqpyljJ8+iqYiQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
var canvas = document.getElementById("signature-pad");
function resizeCanvas() {
var ratio = Math.max(window.devicePixelRatio || 1, 1);
canvas.width = canvas.offsetWidth * ratio;
canvas.height = canvas.offsetHeight * ratio;
canvas.getContext("2d").scale(ratio, ratio);
}
window.onresize = resizeCanvas;
resizeCanvas();
var signaturePad = new SignaturePad(canvas, {
backgroundColor: 'rgb(250,250,250)'
});
document.getElementById("clear").addEventListener('click', function(){
signaturePad.clear();
})
</script>JavaScript signature pad final result
If you want source code you can download it from the below button
Best signature pad on Codepen
#1 ? JavaScript Canvas Signature Pad

Canvas Signature Pad using HTML, CSS and JavaScript, which was developed by Jeffrey Bennett. Moreover, you can customize it according to your wish and need.
| Author: | Jeffrey Bennett |
| Created on: | April 23, 2016 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | JavaScript Canvas Signature Pad |
#2 Signature Pad html

A Signature Pad using HTML, CSS and JavaScript, which was developed by Alexander Kavanaugh. Moreover, you can customize it according to your wish and need.
| Author: | Alexander Kavanaugh |
| Created on: | November 21, 2018 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Signature Pad HTML |
#3 Signature_Pad throttle version

Simple Signature Pad using HTML, CSS and JavaScript, which was developed by Kunuk Nykjær. Moreover, you can customize it according to your wish and need.
| Author: | Kunuk Nykjær |
| Created on: | February 7, 2017 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Signature Pad |
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.