Hello Friends, in this article I will teach you How to create Button Ripple effects using HTML & CSS and also I have listed Best Button Ripple Animation examples which are available on CodePen.
How to create Ripple effect in html ?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html and style.css ) for creating a Ripple Animation. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Learn More Button Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="button-outer">
<button class="ripple">Learn More</button>
</div>Step 3 — Adding Styles for the Classes
@import url("https://fonts.googleapis.com/css?family=Lato:300,400|PT+Sans:400,700");
* {
padding: 0;
margin: 0;
font: 500 16px 'Lato', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #f1f2f3;
}
button {
border: 0;
padding: 12px 18px;
font-size: 16px;
cursor: pointer;
background: #4b00ff;
color: #fff;
box-shadow: 0 0 4px #999;
outline: 0;
border-radius: 2px;
}
.ripple {
background-position: center;
transition: background 0.8s;
}
.ripple:hover {
background: #4b00ff radial-gradient(circle, transparent 1%, #4b00ff 1%)center/ 15000%;
}
.ripple:active {
background-color: #9a72fb;
background-size: 100%;
transition: background 0s;
}#Final Result
Best Collection of ripple button effect
In this collection, I have listed top 10 button ripple animation examples Check out these Awesome effect like: #1 Pure CSS ripple effect for Material Design, #2 Ripple with VueJS, #3 Material Design Ripple on button and many more.
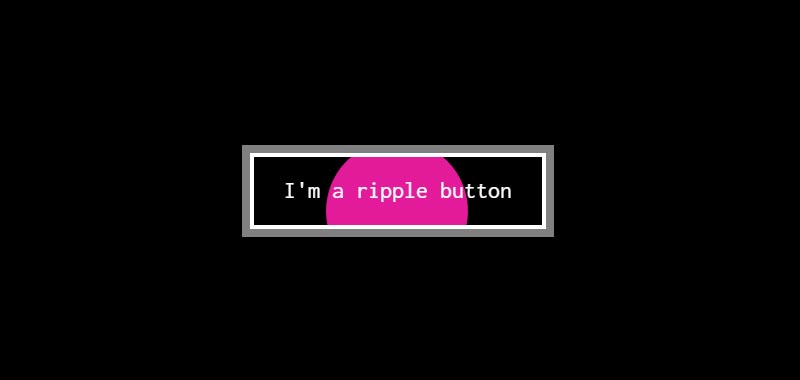
#1 Pure CSS ripple effect for Material Design

Pure CSS ripple effect for Material Design, which was developed by Bence Szabo. Moreover, you can customize it according to your wish and need.
| Author: | Bence Szabo |
| Created on: | August 31, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | ripple effect for Material Design |
#2 Ripple button with VueJS

Ripple button with VueJS, which was developed by Takane Ichinose. Moreover, you can customize it according to your wish and need.
| Author: | Takane Ichinose |
| Created on: | January 26, 2019 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple button with VueJS |
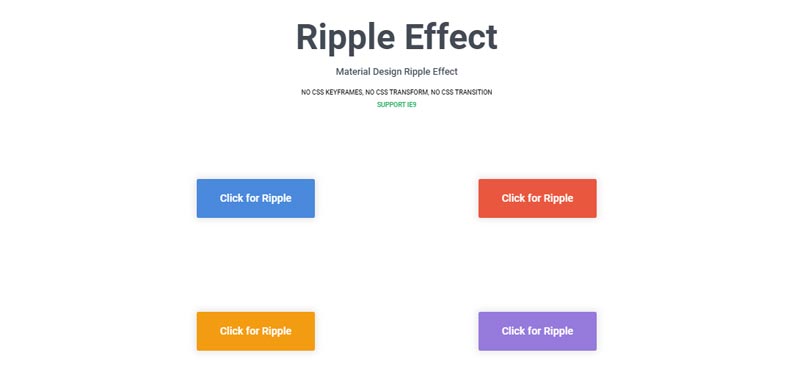
#3 Material Design Ripple Effect on button

Material Design Ripple Animation on button, which was developed by Pedro Castro. Moreover, you can customize it according to your wish and need.
| Author: | Pedro Castro |
| Created on: | March 12, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Effect on button |
#4 Particle & ripple button animation

Particle & ripple button animation, which was developed by @keyframers. Moreover, you can customize it according to your wish and need.
| Author: | @keyframers |
| Created on: | February 13, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | ripple button animation |
#5 Ripple Button animation on click

Ripple Button animation on click, which was developed by Matthew Greenberg. Moreover, you can customize it according to your wish and need.
| Author: | Matthew Greenberg |
| Created on: | August 16, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Button animation on click |
#6 Google’s Ripple Effect

Google Ripple Effect, which was developed by Rahul Gupta. Moreover, you can customize it according to your wish and need.
| Author: | Rahul Gupta |
| Created on: | February 29, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Google Ripple Effect |
#7 Filling Ripple Animation on button

Filling Ripple Animation on button, which was developed by Shyam Chen. Moreover, you can customize it according to your wish and need.
| Author: | Shyam Chen |
| Created on: | July 29, 2015 |
| Made with: | HTML(Pug), CSS(Stylus) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Filling Ripple Effect on button |
#8 Button Hover Ripple Effect

Button Hover Ripple Animation, which was developed by Puskar Adhikari. Moreover, you can customize it according to your wish and need.
| Author: | Puskar Adhikari |
| Created on: | April 10, 2021 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Ripple Animation |
#9 Ripple Effect On Social Button

Ripple Animation On Social Button, which was developed by CodeWithMoz. Moreover, you can customize it according to your wish and need.
| Author: | CodeWithMoz |
| Created on: | September 27, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Animation On Social Button |
#10 Colorful Ripple Effect On Button

Colorful Ripple Effect On Button, which was developed by Jesus. Moreover, you can customize it according to your wish and need.
| Author: | Jesus |
| Created on: | July 11, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Colorful Ripple Effect On Button |
If you liked this article Top 10 Button Ripple effects, you should check out this one Best CSS Ripple Effect Examples.


![HTML Popup Box [ Best Popup designs ever ]](https://blog.stackfindover.com/wp-content/uploads/2021/08/html-popup-designs-1024x576.jpg)
![Particle Background Effect [ 20+ Best Particle Animation ]](https://blog.stackfindover.com/wp-content/uploads/2021/10/Particle-Background-Effect-1024x576.jpg)