Hello, guys in this tutorial we will create an Responsive Image Gallery Layout using HTML & CSS, and also i have listed best image Gallery examples which is are available in codepen.
How to create responsive image gallery layout?
Step 1 — Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for photo gallery. In the next step, we will start creating the basic structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Css Grid Gallery</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="row-outer">
<div class="container">
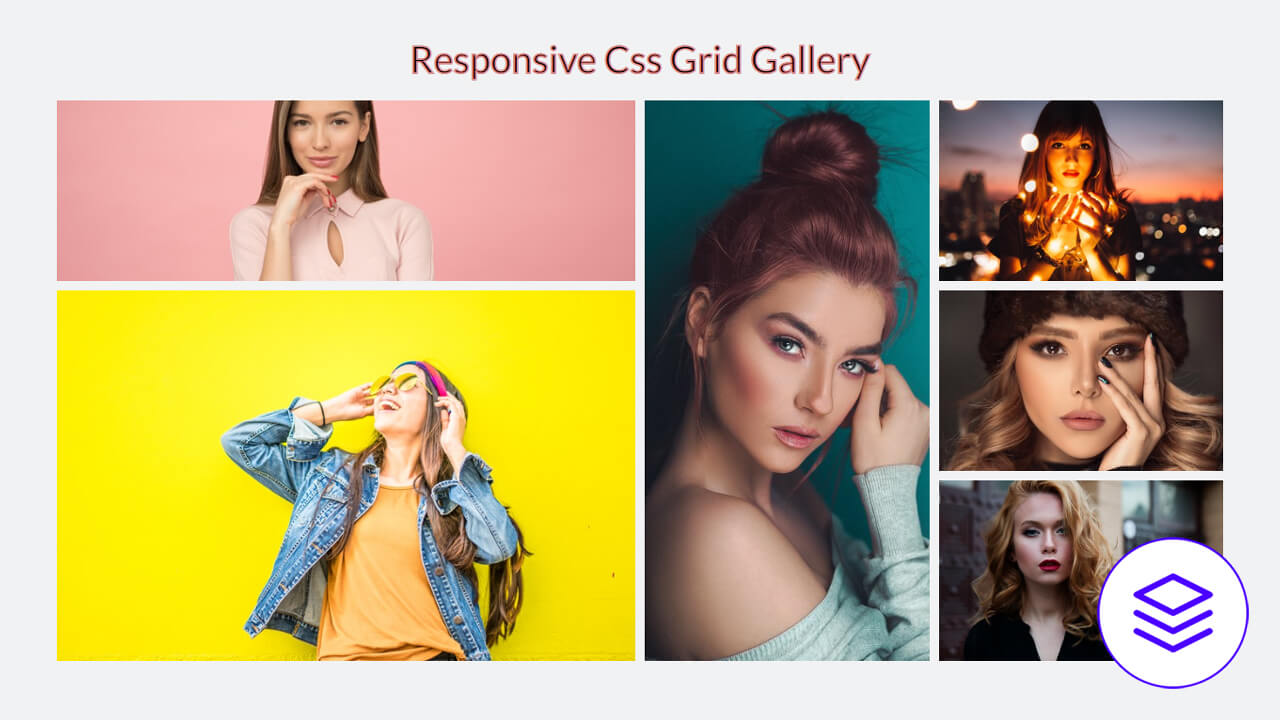
<div class="heading"><h1>Responsive Css Grid Gallery</h1></div>
<div class="grid-gallery">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
<div class="item item5"></div>
<div class="item item6"></div>
</div>
</div>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add CSS code for style our html elements.
@import url("https://fonts.googleapis.com/css?family=Lato:300,400|PT+Sans:400,700");
* {
padding: 0;
margin: 0;
font-family: 'Lato', sans-serif;
}
body {
background: #f1f2f3;
}
.row-outer {
padding: 20px 0;
}
.heading {
text-align: center;
}
.container {
width: 95%;
max-width: 1160px;
margin: auto;
}
.heading {
text-align: center;
padding: 20px 0;
}
.grid-gallery {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-areas: 'item1 item1 item2 item3'
'item4 item4 item2 item5'
'item4 item4 item2 item6';
grid-gap: 10px;
}
.item {
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center !important;
min-height: 12rem;
cursor: pointer;
background: red;
}
.item1 {
grid-area: item1;
background: #4b00ff url(item1.jpg);
background-position: top !important;
}
.item2 {
grid-area: item2;
background: #4b00ff url(item2.jpg);
}
.item3 {
grid-area: item3;
background: #4b00ff url(item3.jpg);
}
.item4 {
grid-area: item4;
background: #4b00ff url(item4.jpg);
}
.item5 {
grid-area: item5;
background: #4b00ff url(item5.jpg);
}
.item6 {
grid-area: item6;
background: #4b00ff url(item6.jpg);
}
@media (max-width: 768px) {
.grid-gallery {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "item1 item1 item2"
"item3 item4 item2"
"item5 item6 item2";
}
}
@media (max-width: 620px) {
.grid-gallery {
grid-template-columns: 1fr 1fr;
grid-template-areas: "item1 item3"
"item2 item4"
"item2 item5"
"item2 item6";
}
}
@media (max-width: 360px) {
.grid-gallery {
grid-template-columns: 1fr;
grid-template-areas: "item1"
"item2"
"item3"
"item4"
"item5"
"item6";
}
.item2 {
background-position: top;
}
}#Final Result
Best Collection of responsive photo gallery
#1 Responsive Reflective Photo Gallery

Responsive Reflective Photo Gallery, which was developed by Shawn Reisner. Moreover, you can customize it according to your wish and need.
| Author: | Shawn Reisner |
| Created on: | October 21, 2016 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Reflective Photo Gallery |
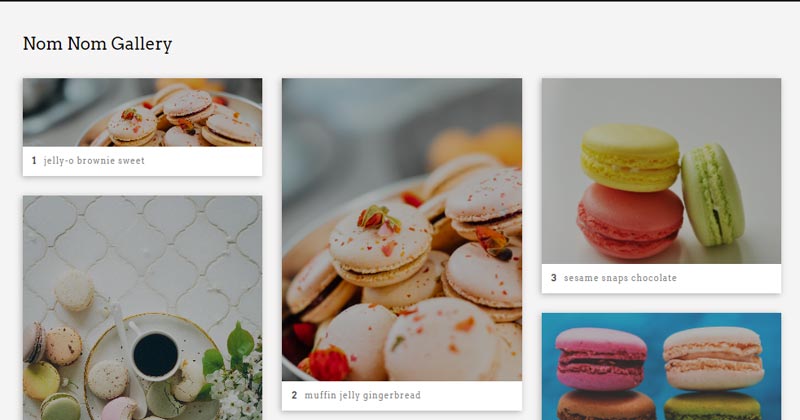
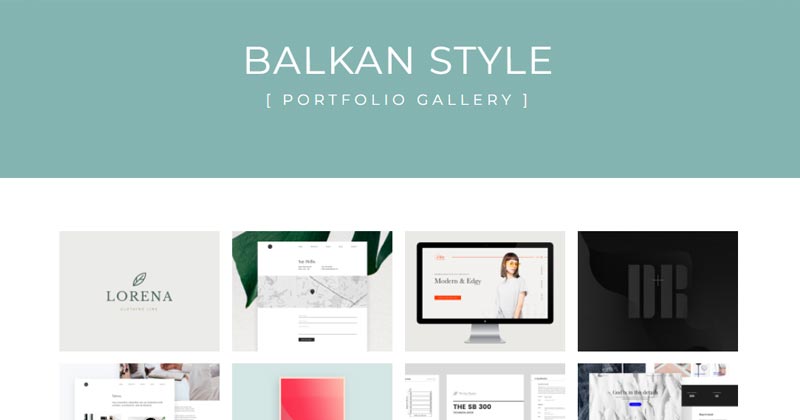
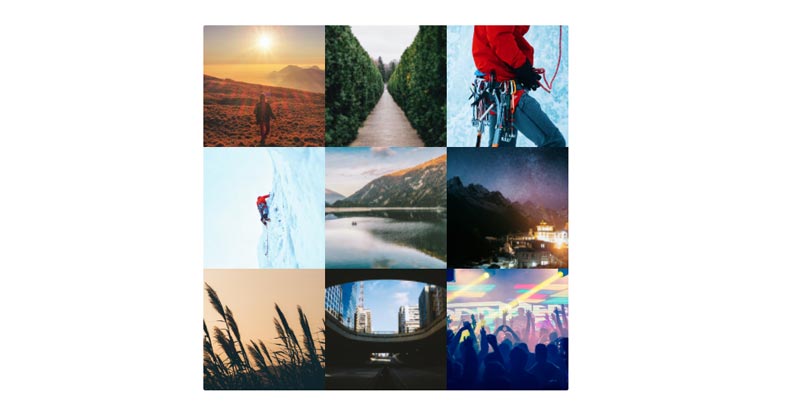
#2 CSS Grid Image Gallery

CSS Grid Image Gallery, which was developed by Stephanie. Moreover, you can customize it according to your wish and need.
| Author: | Stephanie |
| Created on: | March 17, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Grid Image Gallery |
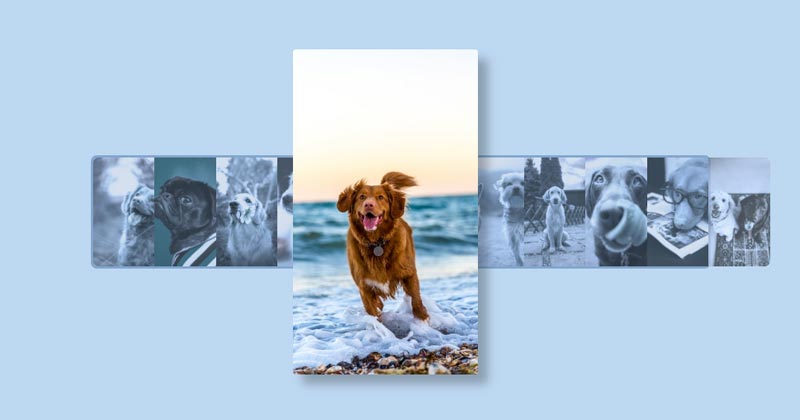
#3 Horizontal slider to gallery grid

Horizontal slider to gallery grid, which was developed by lucas lemonnier. Moreover, you can customize it according to your wish and need.
| Author: | lucas lemonnier |
| Created on: | September 8, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | image gallery grid |
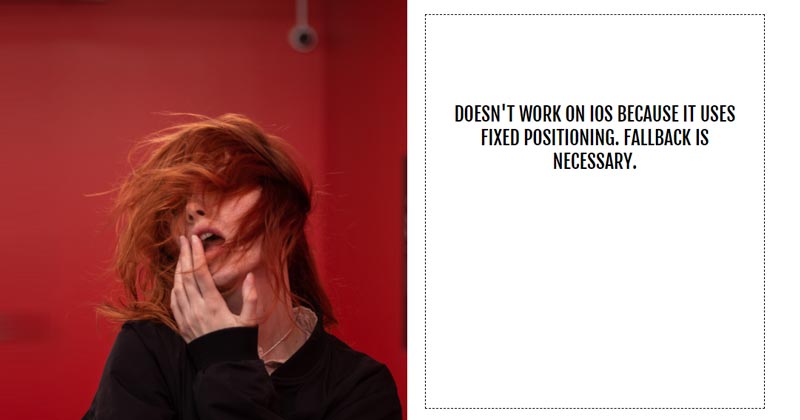
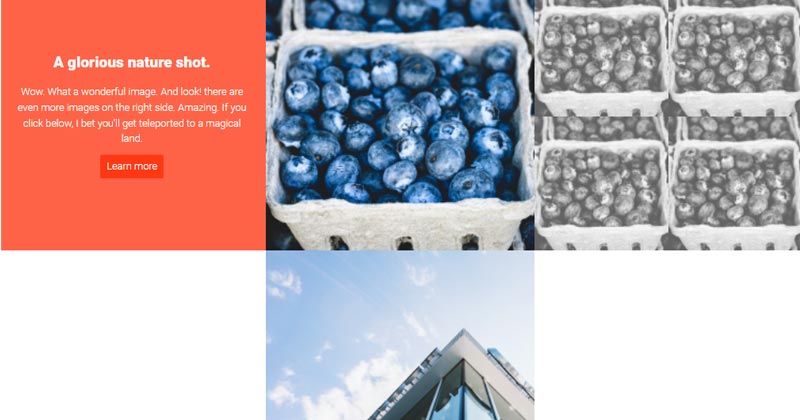
#4 Accessible off-canvas grid gallery

Accessible off-canvas grid gallery, which was developed by Joe Watkins. Moreover, you can customize it according to your wish and need.
| Author: | Joe Watkins |
| Created on: | June 14, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | off-canvas grid gallery |
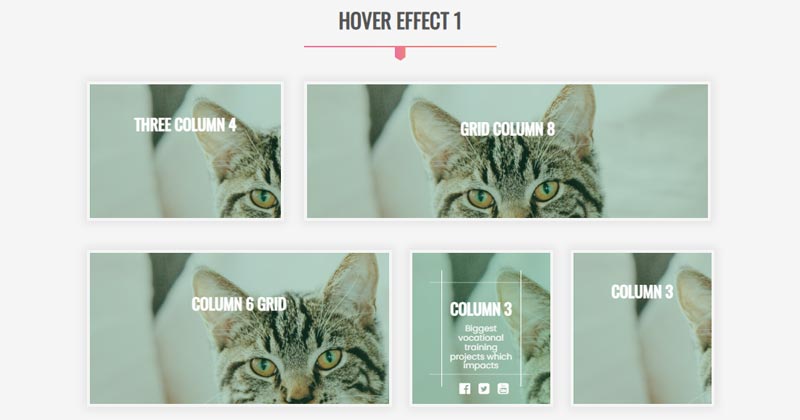
#5 Image Gallery With Hover Effect

Image Gallery With Hover Effect, which was developed by Vincent Van Goggles. Moreover, you can customize it according to your wish and need.
| Author: | Vincent Van Goggles |
| Created on: | June 1, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Image Gallery With Hover Effect |
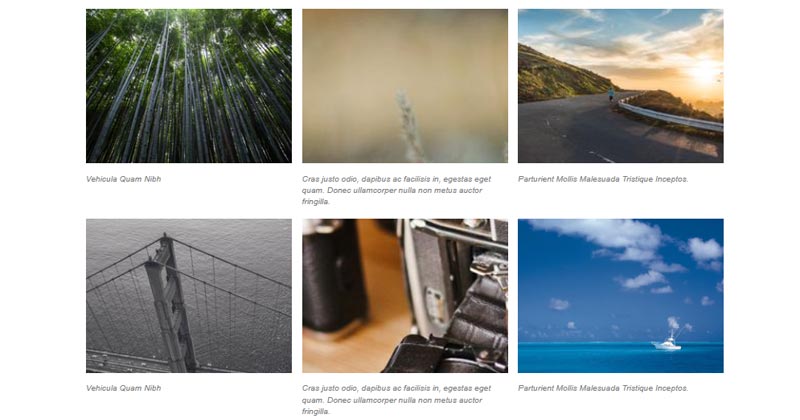
#6 CSS Grid Image Gallery layout

CSS Grid Image Gallery layout, which was developed by Alina N. Moreover, you can customize it according to your wish and need.
| Author: | Alina N. |
| Created on: | May 22, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Grid Image Gallery layout |
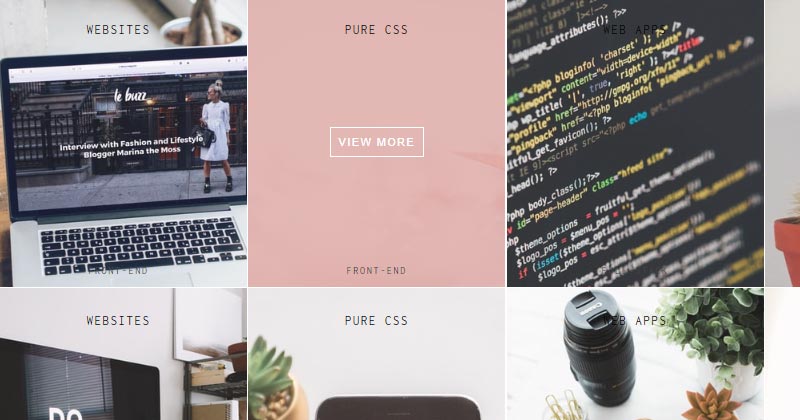
#7 Responsive pure CSS image gallery with CSS Grid

pure CSS image gallery, which was developed by Jhey Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | February 6, 2018 |
| Made with: | HTML(Pug), & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | pure CSS photo gallery |
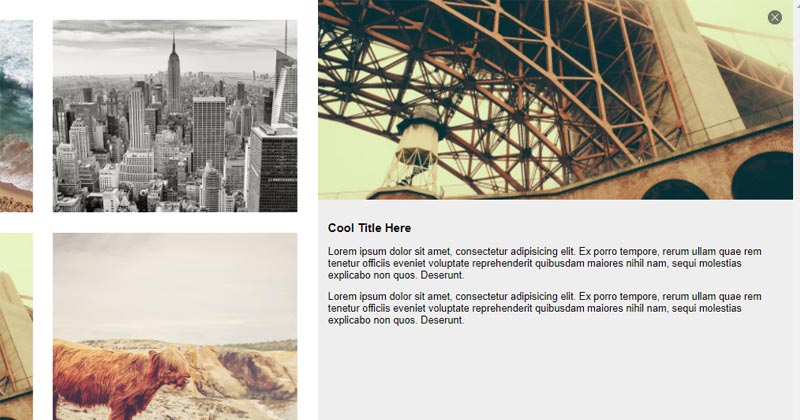
#8 Simple Popup Overlay gallery

Simple Popup Overlay gallery, which was developed by Julie Park Moreover, you can customize it according to your wish and need.
| Author: | Julie Park |
| Created on: | June 29, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Popup Overlay gallery |
#9 split screen gallery

split screen gallery, which was developed by Eduardo Bouças Moreover, you can customize it according to your wish and need.
| Author: | Eduardo Bouças |
| Created on: | May 20, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | split screen gallery |
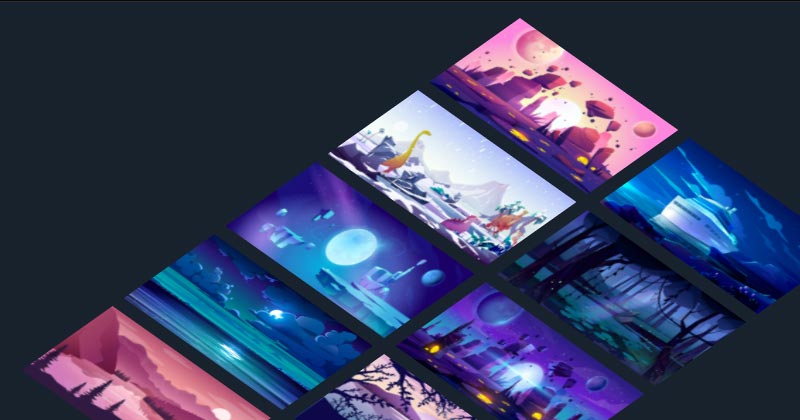
#10 Awesome Portfolio Gallery

Awesome Portfolio Gallery, which was developed by Srdjan Pajdic Moreover, you can customize it according to your wish and need.
| Author: | Srdjan Pajdic |
| Created on: | April 7, 2014 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Portfolio Gallery |
#11 Gritty Grid Gallery

Gritty Grid Gallery, which was developed by iGadget Moreover, you can customize it according to your wish and need.
| Author: | iGadget |
| Created on: | January 20, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gritty Grid Gallery |
#12 Image gallery with zoom effect

Image gallery with zoom effect, which was developed by wunnle Moreover, you can customize it according to your wish and need.
| Author: | wunnle |
| Created on: | February 4, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | gallery with zoom effect |
#13 Slide-out Scrolling Gallery

Slide-out Scrolling Gallery, which was developed by Teegan Lincoln Moreover, you can customize it according to your wish and need.
| Author: | Teegan Lincoln |
| Created on: | December 1, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Slide-out Scrolling Gallery |
#14 Flex image gallery with hover effect

Flex image gallery with hover effect, which was developed by Cynthia Costa Moreover, you can customize it according to your wish and need.
| Author: | Cynthia Costa |
| Created on: | June 26, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Flex image gallery |
#15 Responsive Image Gallery Grid with Lightbox

Responsive Image Gallery Grid with Lightbox, which was developed by Majed Moreover, you can customize it according to your wish and need.
| Author: | Majed |
| Created on: | October 9, 2018 |
| Made with: | HTML(pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Gallery Grid with Lightbox |
If you liked this article 15 Best Photo Gallery Examples, you should check out this one Html Share Button Examples.



I appreciate, result in I discovered exactly what I used to be looking for.
You have ended my 4 day long hunt! God Bless you man. Have a nice day.