Hello, guys in this article we will create an awesome custom right-click menu (jQuery Context Menu) using HTML CSS, and JavaScript. and also, I have listed top 10+ right click examples which are available on Code Pen
What is Context Menu?
When we right-click, a context menu (also known as a context menu, shortcut menu, or pop-up menu) appears, showing whatever is available for it, or available in its context. Provides a number of choices. The available options are typically actions linked to the selected object that you clicked.
Sometimes, we wish for more choices or functions in the context menu, but we are unable to change the default context menu. As a result, we’ll have to make our own menu. Adding a custom context menu to our website or homepage makes it look more personalized and appropriate to the context, as well as allowing you to add desired features.
How to make right Click Menu step by step guide
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css main.js) for creating context menu. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Custom Right Click Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<script src="main.js"></script>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div id="contextMenu" class="context-menu" style="display: none">
<ul class="menu">
<li class="share"><a href="#"><i class="fa fa-share" aria-hidden="true"></i> Share</a></li>
<li class="rename"><a href="#"><i class="fa fa-pencil" aria-hidden="true"></i> Rename</a></li>
<li class="link"><a href="#"><i class="fa fa-link" aria-hidden="true"></i> Copy Link Address</a></li>
<li class="copy"><a href="#"><i class="fa fa-copy" aria-hidden="true"></i> Copy to</a></li>
<li class="paste"><a href="#"><i class="fa fa-paste" aria-hidden="true"></i> Move to</a></li>
<li class="download"><a href="#"><i class="fa fa-download" aria-hidden="true"></i> Download</a></li>
<li class="trash"><a href="#"><i class="fa fa-trash" aria-hidden="true"></i> Delete</a></li>
</ul>
</div> Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
body {
width: 100vw;
height: 100vh;
background: #f2f4f6;
overflow: hidden;
}
ul {
list-style: none;
}
.context-menu {
position: absolute;
}
.menu {
display: flex;
flex-direction: column;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgb(64 64 64 / 5%);
padding: 10px 0;
}
.menu > li > a {
font: inherit;
border: 0;
padding: 10px 30px 10px 15px;
width: 100%;
display: flex;
align-items: center;
position: relative;
text-decoration: unset;
color: #000;
font-weight: 500;
transition: 0.5s linear;
-webkit-transition: 0.5s linear;
-moz-transition: 0.5s linear;
-ms-transition: 0.5s linear;
-o-transition: 0.5s linear;
}
.menu > li > a:hover {
background:#f1f3f7;
color: #4b00ff;
}
.menu > li > a > i {
padding-right: 10px;
}
.menu > li.trash > a:hover {
color: red;
}Step 4 — Adding JavaScript code
In this step, we will add some JavaScript code to build Particle in main.js file
document.onclick = hideMenu;
document.oncontextmenu = rightClick;
function hideMenu() {
document.getElementById("contextMenu")
.style.display = "none"
}
function rightClick(e) {
e.preventDefault();
if (document.getElementById("contextMenu") .style.display == "block"){
hideMenu();
}else{
var menu = document.getElementById("contextMenu")
menu.style.display = 'block';
menu.style.left = e.pageX + "px";
menu.style.top = e.pageY + "px";
}
} #Final Result:
Best collection of Right Click Menu Examples
In this collection, I have listed top 10 context menu Examples. Check out these Awesome Right Click Menu like: #1Context menu with Feather icons, #2Awesome Context Menu, #3Custom Right Click Menu, and many more.
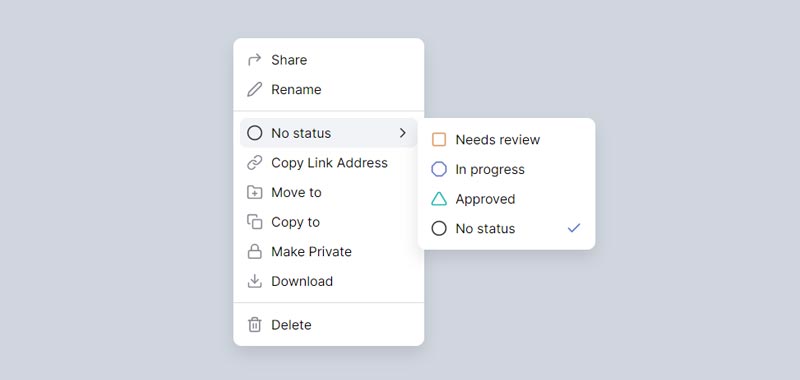
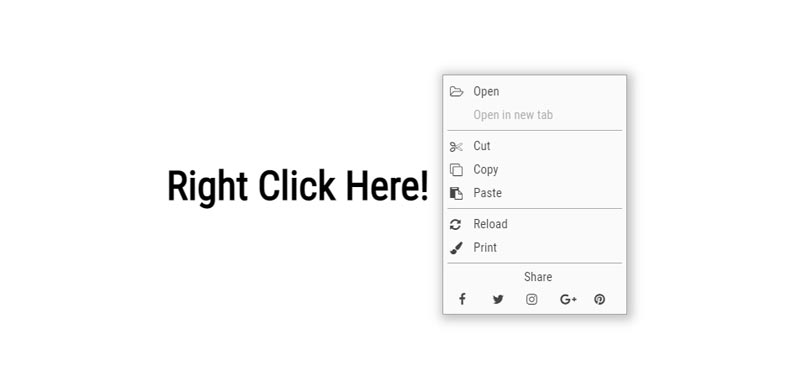
#1 Context menu with Feather icons

Context menu with Feather icons, which was developed by Håvard Brynjulfsen. Moreover, you can customize it according to your wish and need.
| Author: | Håvard Brynjulfsen |
| Created on: | June 3, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Context menu with Feather icons |
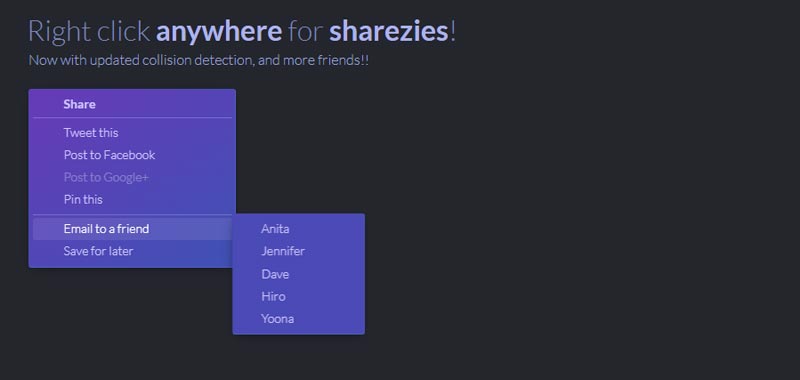
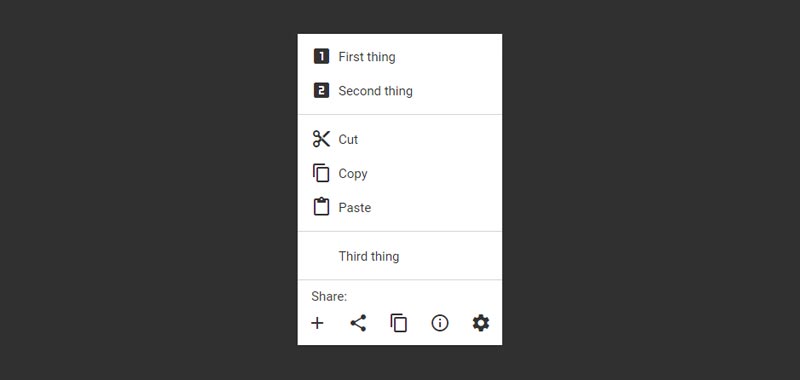
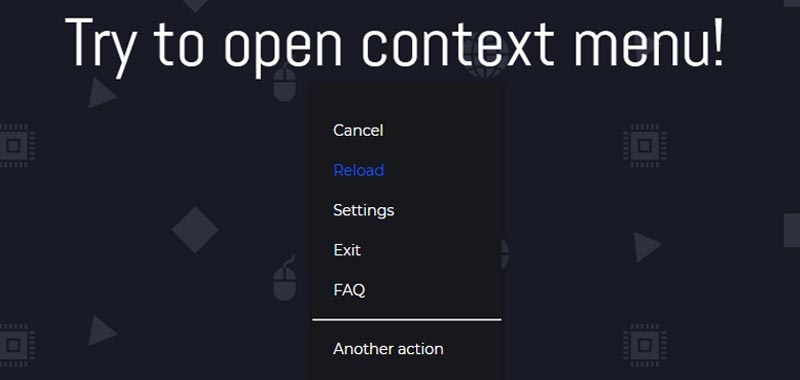
#2 Awesome Context Menu

Awesome Context Menu, which was developed by Simon Goellner. Moreover, you can customize it according to your wish and need.
| Author: | Simon Goellner |
| Created on: | April 20, 2016 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Context Menu |
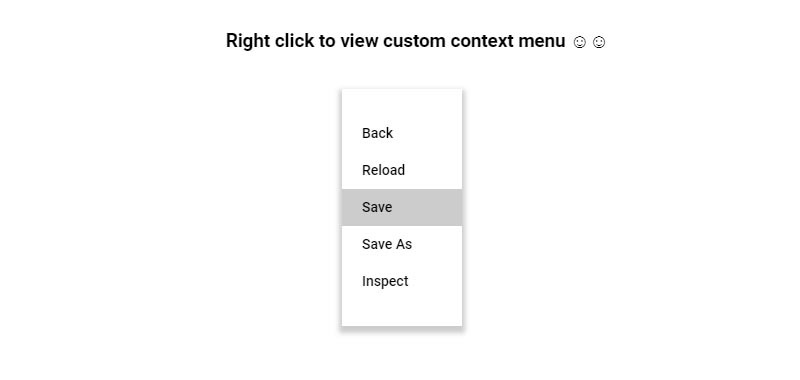
#3 Custom Right Click Menu

Custom Right Click Menu, which was developed by richard. Moreover, you can customize it according to your wish and need.
| Author: | richard |
| Created on: | February 10, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Right Click Menu |
#4 Material Design Right Click

Material Design Right Click, which was developed by Connor. Moreover, you can customize it according to your wish and need.
| Author: | Connor |
| Created on: | October 13, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Design Right Click |
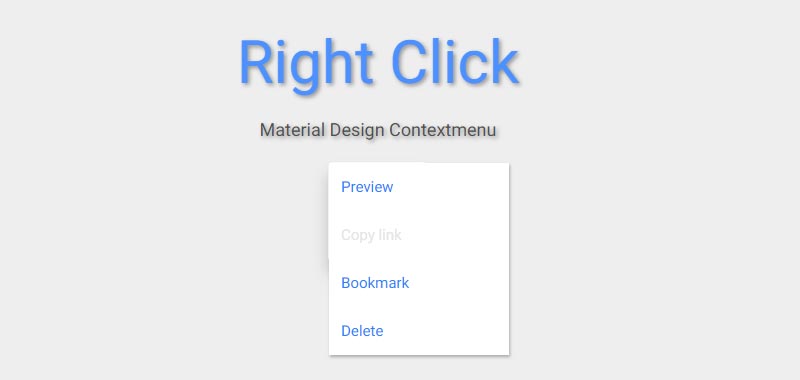
#5 Right Click Material Design Context menu

Right Click Material Design Context menu, which was developed by Shane. Moreover, you can customize it according to your wish and need.
| Author: | Shane |
| Created on: | April 22, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Jquery Context menu |
#6 Simple Right Click Menu

Simple Right Click Menu, which was developed by Karol Torun. Moreover, you can customize it according to your wish and need.
| Author: | Karol Torun |
| Created on: | March 1, 2017 |
| Made with: | HTML(Pug), CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Right Click Menu |
#7 Custom Context Menu Using JavaScript

Custom Context Menu Using JavaScript, which was developed by Craig Cowling. Moreover, you can customize it according to your wish and need.
| Author: | Craig Cowling |
| Created on: | June 25, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Custom Context Menu |
#8 Webpage context menu JS

Webpage context menu JS, which was developed by X-49. Moreover, you can customize it according to your wish and need.
| Author: | X-49 |
| Created on: | February 1, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Webpage context menu |
#9 Material Design Right Click Context menu

Material Design Right Click Context menu, which was developed by adobewordpress. Moreover, you can customize it according to your wish and need.
| Author: | adobewordpress |
| Created on: | December 1, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Right Click Context menu |
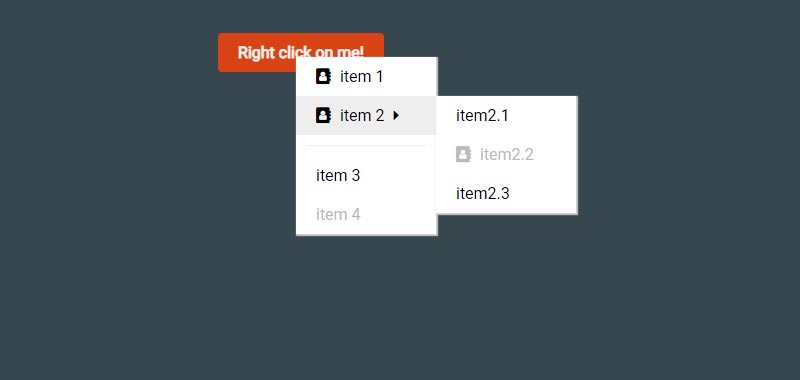
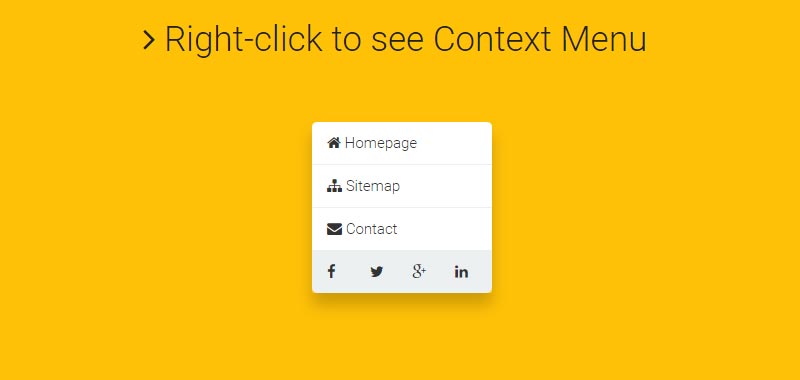
#10 Animated jQuery context menu

Animated Context Menu, which was developed by Darshan Rajadhyaksha. Moreover, you can customize it according to your wish and need.
| Author: | Darshan Rajadhyaksha |
| Created on: | July 8, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Context Menu |
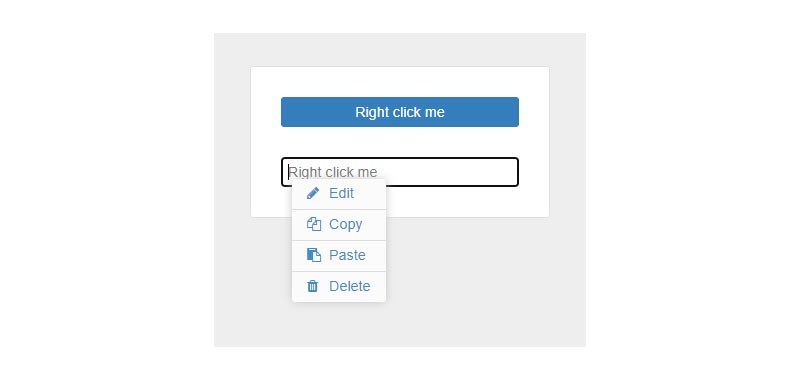
#11 Custom Right-Click (Context) Menu

Custom Right-Click (Context) Menu, which was developed by Mert Cukuren. Moreover, you can customize it according to your wish and need.
| Author: | Mert Cukuren |
| Created on: | NOVEMBER 2, 2021 |
| Made with: | HTML, CSS(SCSS) & JS(Babel) |
| Demo Link: | Source Code / Demo |
| Tags: | Custom jQuery context menu |
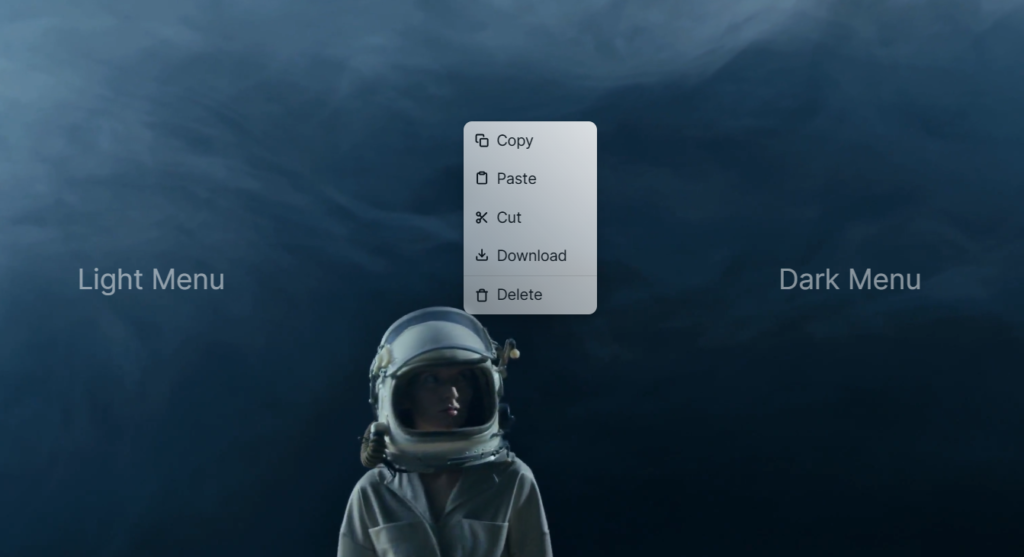
#12 Context Menu Design

Context Menu Design, which was developed by Danny. Moreover, you can customize it according to your wish and need.
| Author: | Danny |
| Created on: | AUGUST 9, 2020 |
| Made with: | HTML, CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Context Menu Design |
If you liked this article Top 10 Right Click Menu Examples, you should check out this one Top 10 CSS Accordion Menus Examples.