What is an iframe in HTML?
The <iframe> tag specifies an inline frame. An inline frame is used to embed another document within the current HTML document.
basically, an iframe is used to add another webpage to the same page.
Iframe Syntax
An iframe is defined with the <iframe> tag: see below example
<iframe src="URL"></iframe>
Browser Support
| Element | Chrome | Mozilla Firefox | Opera | Safari | edge |
<iframe> | Yes | Yes | Yes | Yes | Yes |
Attributes of <iframe>
| Attribute | Value |
| width | pixels |
| height | pixels |
| name | text |
| src | URL |
| allowfullscreen | true / false |
| allowpaymentrequest | true / false |
| scrolling | auto / yes / no |
| frameborder | 0 / 1 |
<iframe> tag also support Global Attributes and Event Attributes in HTML.
How to Set Width and Height of iframe?
We can set the width and height of iframe by using “width” and “height” attributes. i have added an simple example for better understand.
<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <p>We can also Use the CSS height and width properties to specify the size of the iframe:</p> <iframe src="https://blog.stackfindover.com/" style="height:600px;width:400px"></iframe> </body> </html>
How to remove the border of iframe?
We can remove the border by using frameborder or <style> attribute and also we can use CSS border property.
#01: By using frameborder attribute
<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <iframe src="https://blog.stackfindover.com/" style="height:600px;width:400px" frameborder="0"></iframe> </body> </html>
#02: By using <style> attribute
<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <iframe src="https://blog.stackfindover.com/" style="border:none;"></iframe> </body> </html>
#03: By using CSS border property
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes</h2>
<iframe src="https://blog.stackfindover.com/"></iframe>
<style>
iframe {
border:none;
}
</style>
</body>
</html>How to Embed YouTube video using iframe?
Following are some steps to add YouTube video on your website:
Step 1: Go to YouTube video which you want to embed.

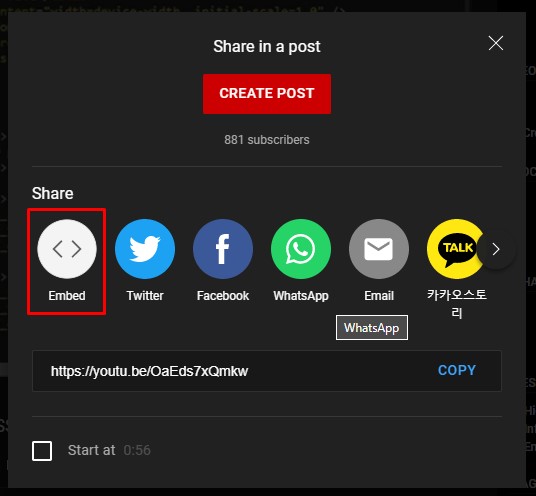
Step 2: Click on SHARE ➦ under the video.

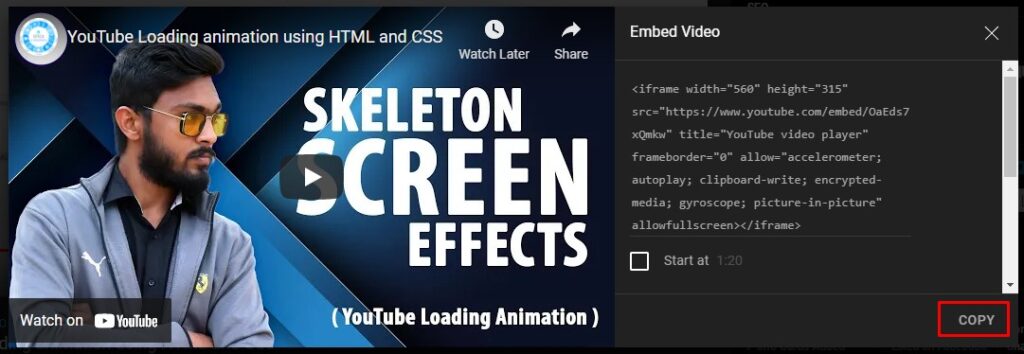
Step 3: Click on Embed <> option.

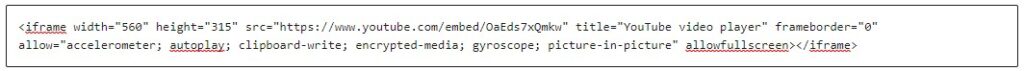
Step 4: Copy HTML code.

Step 5: Paste the code in your HTML file

Bingo now you have successfully added YouTube video iframe in your webpage.
Best way to use iframe in html
Step #1: Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for how to use iframe in html. In the next step, we will start creating the basic structure of the webpage.
Step #2: Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Best way to use iframe in website</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="youtube-iframe.js"></script>
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="iframe-outer">
<div class="simple-iframe">
<h2>Before Optimize</h2>
<iframe width="424" height="238" src="https://www.youtube.com/embed/OaEds7xQmkw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="optimize-iframe">
<h2>After Optimize</h2>
<div class="youtube-player" data-id="OaEds7xQmkw"></div>
</div>
</div>Step #3: Adding Styles for the Classes
In this step, we will add CSS code for style our html elements.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
}
body {
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
background: #f2f4f6;
overflow: hidden;
}
.iframe-outer {
display: flex;
column-gap: 20px;
}
.youtube-player img {
object-fit: cover;
}
.iframe-outer > div {
position: relative;
}
.play {
height: 72px;
width: 72px;
left: 40%;
top: 45%;
background: url(play.png) no-repeat;
cursor: pointer;
position: absolute;
} Step #4: Adding Some line of JS code
Then we need to create a JS file, in my condition I have a JS file { youtube-iframe.js } add below code inside the JS file.
document.addEventListener("DOMContentLoaded", function(){
var div, n,
v = document.getElementsByClassName("youtube-player");
for(n =0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = labnolThumb(v[n].dataset.id);
div.onclick = labnolIframe;
v[n].appendChild(div);
}
})
function labnolThumb(id) {
var thumb = '<img width="424" height="238" src="https://img.youtube.com/vi/OaEds7xQmkw/hqdefault.jpg" alt="youtube">',
play = '<div class="play"></div>';
return thumb.replace("ID", id) + play;
}
function labnolIframe() {
var iframe = document.createElement("iframe");
iframe.setAttribute("src", "https://www.youtube.com/embed/" + this.dataset.id + "?autoplay=1");
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("width", "424");
iframe.setAttribute("height", "238");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}#Final Result:

How to install WordPress on localhost [ Installation guide ]
Hello, guys today we will learn how to install WordPress on localhost? So let’s get started.