Hey guys, today we will learn how to make a nice popup using HTML CSS, and jQuery. so let’s get started
First we need to create 2 file index.html and style.css, after we need to add below code in index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Popup</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="modal">
<div class="gradient-bar"></div>
<span class="close_popup"><i class="fas fa-times"></i></span>
<div class="text-wrapper">
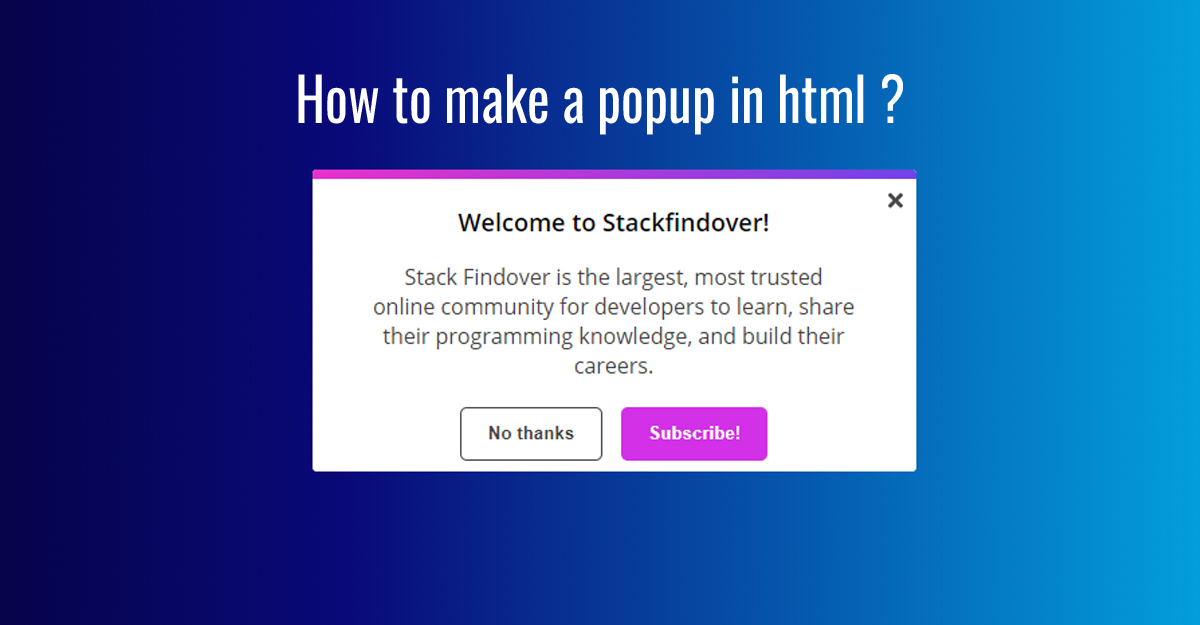
<h3>Welcome to Stackfindover!</h3>
<p>Stack Findover is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.</p>
<button class="button button-no">No thanks</button>
<button class="button button-yes"> Subscribe!</button>
</div>
</div>
<script src="https://kit.fontawesome.com/b9c09d8210.js" crossorigin="anonymous"></script>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
</style>
<script>
// A $( document ).ready() block.
$( document ).ready(function() {
jQuery('body').on('click','.close_popup',function() {
jQuery('.modal').addClass("hide");
});
});
</script>
</body>After Doing this we need to add css for our popup to create design, there are many way to add css in HTML
CSS can be added to HTML documents in 3 ways:
- Inline – by using the style attribute inside HTML elements.
- Internal – by using a <style> element in the <head> section.
- External – by using a <link> element to link to an external CSS file.
I’m using External – by using a element to link to an external CSS file. you can use anyone but my personal opinion is you can use External way because of this is a simple and best for SEO.
Then we need to add below css code in our stylesheet file.
* {
box-sizing: border-box;
}
body, html {
display: grid;
height: 100%;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);
}
.modal {
position: relative;
margin: auto;
background-color: #FFF;
height: 225px;
width: 450px;
border-radius: 3px;
overflow: hidden;
transition: height 1.5s;
}
.gradient-bar {
width: 100%;
height: 7px;
background-image: linear-gradient(to right, #E731CB, #7143E9);
display: block;
position: absolute;
top: 0;
}
.fa-times {
float: right;
margin: 15px 10px;
color: #454545;
cursor: pointer;
transition: all 0.3s;
}
.fa-times:hover {
transform: scale(0.75);
color: #6b6b6b;
}
.text-wrapper {
text-align: center;
width: 80%;
font-family: "Open Sans";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.text-wrapper h3 {
font-size: 18px;
}
.text-wrapper p {
margin: 10px 0px 20px 0px;
font-size: 16px;
color: #454545;
}
.text-wrapper .button {
padding: 10px 20px;
border-radius: 5px;
font-weight: 600;
border: none;
margin: 0px 5px;
height: 40px;
transition: all 0.3s;
cursor: pointer;
}
.text-wrapper .button-yes {
background-color: #d231e7;
color: #FFF;
}
.text-wrapper .button-yes:hover {
background-image: none;
background-color: #aa31e7;
}
.text-wrapper .button-no {
border: 1px solid #454545;
background-color: transparent;
color: #454545;
}
.text-wrapper .button-no:hover {
border-color: black;
color: black;
}
.modal.hide {
height: 0;
opacity: 0;
transition: all 1s;
}I have used two external library in this code:
<!-- Font Awesome is a font and icon toolkit based on CSS and LESS. It was made by Dave Gandy for use with Bootstrap, and later was incorporated into the BootstrapCDN. Font Awesome has a 38% market share among those websites that use third-party font scripts on their platform, ranking it second place after Google Fonts.--> <script src="https://kit.fontawesome.com/b9c09d8210.js" crossorigin="anonymous"></script> <!-- jQuery is a lightweight, "write less, do more", JavaScript library. The purpose of jQuery is to make it much easier to use JavaScript on your website. jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
In this code i have used Internal javaScript Code using <script> tag you can use External file for it.
Thanks for reading 🙂


![CSS Shining Text Animation [ Top 10 Shining Text Effect ]](https://blog.stackfindover.com/wp-content/uploads/2022/06/shining-text-animation-1024x576.jpg)

