Creating a Custom WordPress Archive Page for Better User Experience: Learn how to create a custom archive page that makes it easy for users to find the content they’re searching for, improving their experience on your site. This is how you do it:
Customize Your Archive Pages with a New Template
Step 1: Create a new page template.
First, we have to create a new PHP file in your WordPress theme and name it “archive-{post type}.php.” Replace “post type” with the name of the post type you want to use (e.g., “page”).
Step 2: Add the template header
Now we have to add the following code to the top of the file to define the template:
<?php
/*
Template Name: Archive {Name of Post Type}
*/Step 3: Display the archive.
In the main body of the template, use the WordPress loop to display the archive information. You can also use the get_template_part() function to include a separate template for each post type.
Step 4: Style the archive.
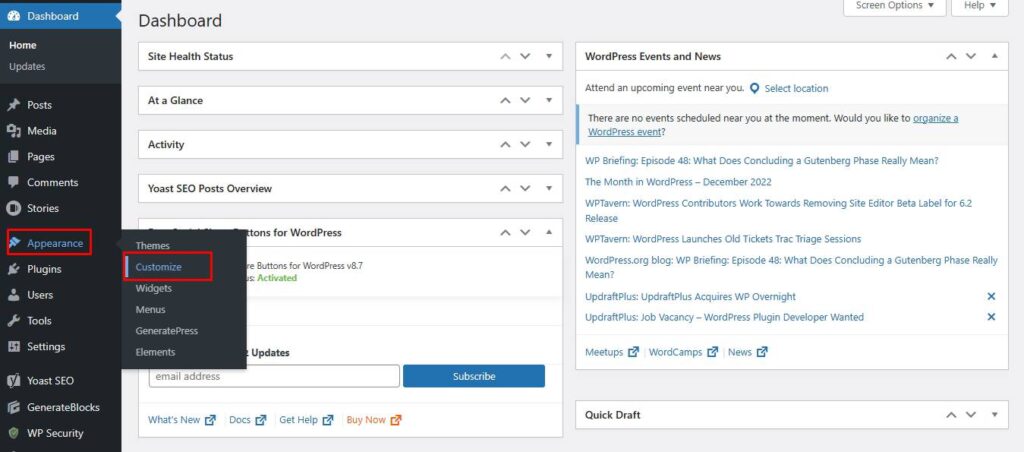
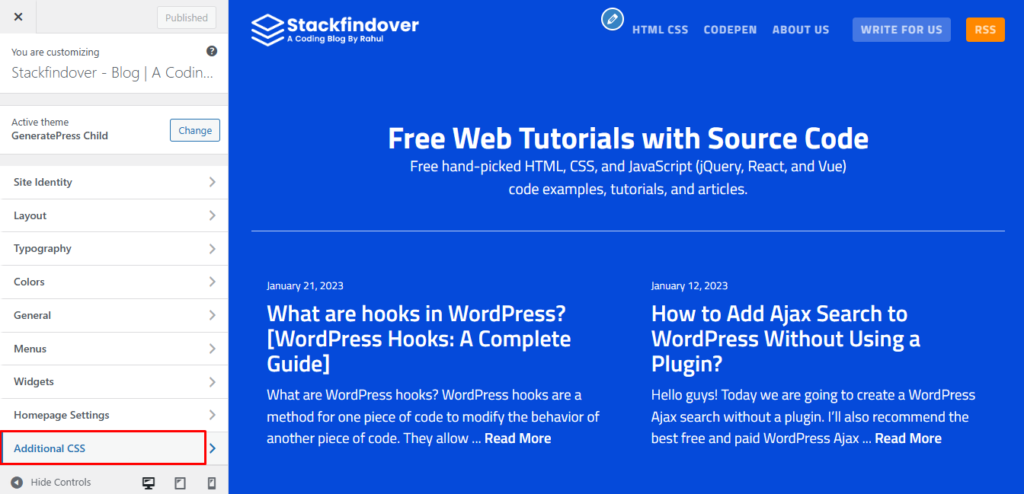
Finally, we can use CSS to style our archive page as we want. You can use the Additional CSS option in the WordPress customise option to add custom CSS, or you can create a child theme to keep your customizations separate from the parent theme.


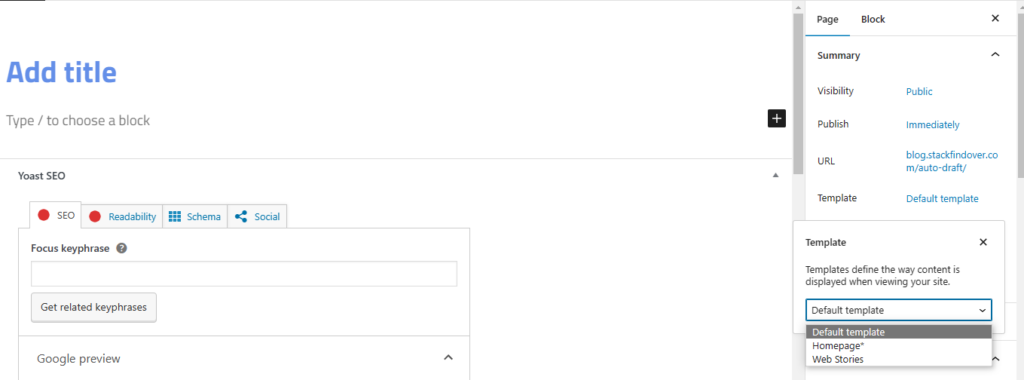
Step 5: Set the page template.
Go to Pages > Add New in the WordPress dashboard, create a new page, and select the template from the Page Attributes section.

By following these steps, you can create a custom archive page in WordPress that is based on your needs and enhances the user experience on your website.




![CSS Fixed Background Attachment [2024 Updated]](https://blog.stackfindover.com/wp-content/uploads/2021/11/CSS-Fixed-Background-Examples-1024x576.jpg)