Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn how to capture picture using JavaScript.
Common Query
- How to capture picture using JavaScript?
- How to capture a webcam image using JavaScript?
- How to draw a snapshot of a webcam in HTML?
For capturing picture using JavaScript, first we need the Webcam JS library
See Also:- How to Integrate Webcam using JavaScript
What is webcam js?
Webcam.js is an Open Source JavaScript library that allows us to capture a picture from the webcam. It uses HTML5 getUserMedia API to capture the picture.
Webcam Js Quick Start Guide
We need to host the webcam.js and webcam.swf files on your web server, and drop in this HTML snippet:
<script src="webcam.js"></script>
<div id="camera"></div>
<div id="snapShot"></div>
<script language="JavaScript">
Webcam.attach( '#camera' );
takeSnapShot = function() {
Webcam.snap(function(data_uri) {
document.getElementById('snapShot').innerHTML =
'<img src=" ' +data_uri+' " width="400" height="400">';
})
}
</script>
<input type="button" value="" id="cameraBtn" onclick="takeSnapShot()">This will create a live camera view in the #camera DIV, and when the Take Snapshot link is clicked it will take a still snapshot, convert it to a JPEG, and deliver a Data URI which is inserted into the #snapShot DIV as a standard <img> tag.
Webcam Js Configuration
If you want to change the default settings, just call Webcam.set() and pass in a hash with any of the following keys:
| Param Name | Default Value |
|---|---|
| Height | Auto |
| Width | Auto |
| dest_width | Auto |
| dest_height | Auto |
| crop_width | Disabled |
| crop_height | Disabled |
| image_format | jpeg |
| force_flash | false |
| jpeg_quality | 90 |
I will show you an example of overriding some parameters. Remember to call this before you attach the viewer.
Webcam.set({
width:650,
height:310,
dest_width: 1300,
dest_height: 620,
image_format: 'jpeg',
jpeg_quality: 90,
force_flash: false
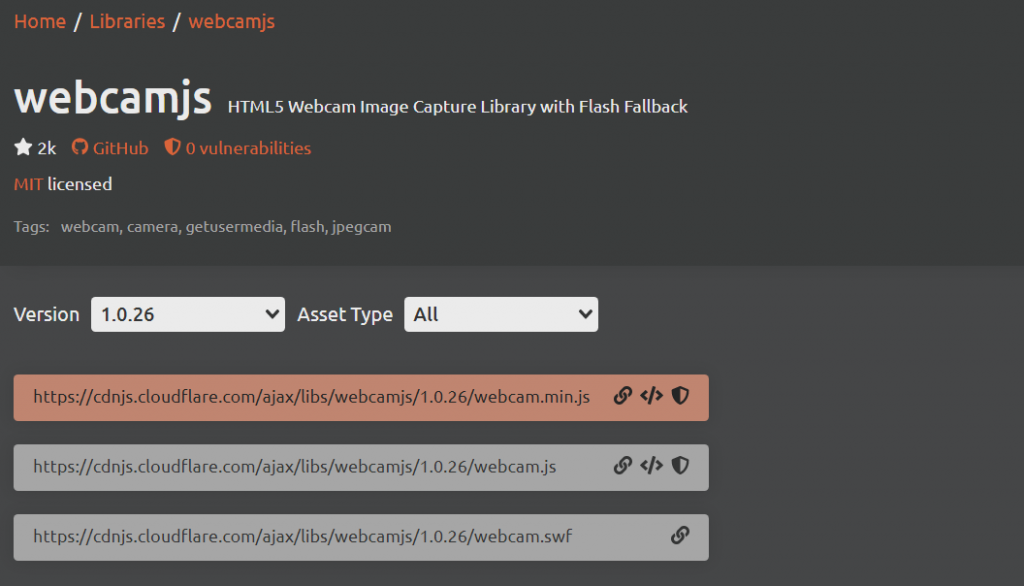
});How to get Webcam Js CDN
After clicking on the button below, we will be taken to the website shown in the screenshot below, from there we can add the Webcam JS library CDN.
To know more, we have added YouTube video, you can get more information from there.

See Also:- How to create a custom right click menu
How to capture picture using JavaScript Step By Step
First, we need to create two files index.html and style.css then we need to do code for it.
Step:#1
Add below code inside index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>How to capture picture using JavaScript</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcamjs/1.0.26/webcam.min.js" integrity="sha512-dQIiHSl2hr3NWKKLycPndtpbh5iaHLo6MwrXm7F0FM5e+kL2U16oE9uIwPHUl6fQBeCthiEuV/rzP3MiAB8Vfw==" crossorigin="anonymous"></script>
</head>
<body>
<div class="grid-row">
<div class="camera-outer">
<div id="camera"></div>
<div class="camera-frame">
<img src="iphone.png" alt="iphone">
</div>
<input type="button" value="" id="cameraBtn" onclick="takeSnapShot()">
</div>
<div id="snapShot"></div>
</div>
<script>
Webcam.set({
width:650,
height:310,
image_format: 'jpeg',
jpeg_quality: 100
});
Webcam.attach('#camera');
takeSnapShot = function() {
Webcam.snap(function(data_uri) {
document.getElementById('snapShot').innerHTML =
'<img src=" ' +data_uri+' " width="400" height="400">';
})
}
</script>
</body>
</html>Step:#2
Then we need to add code for style.css which code I provide in the below screen.
* {
padding: 0;
margin: 0;
}
.grid-row {
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
justify-content: center;
height: 100vh;
}
.grid-row > div {
height: 100%;
}
.camera-frame, .camera-frame img {
display: block;
width: 100%;
}
.camera-outer {
background: #000;
position: relative;
text-align: center;
}
input#cameraBtn {
position: absolute;
right: 35px;
top: 50%;
width: 60px;
height: 60px;
transform: translateY(-50%);
border-radius: 50%;
outline: 0;
}
div#camera {
width: 100% !important;
height: 100% !important;
display: flex;
align-items: center;
justify-content: center;
}
.camera-frame {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
div#camera video {
object-fit: cover;
}
div#snapShot {
display: flex;
align-items: center;
justify-content: center;
}
div#snapShot img {
box-shadow: 0 10px 10px rgb(0 0 0 / 50%);
}Capture picture using JavaScript Output: Watch Now
We hope you liked this article (How to capture picture using JavaScript | Webcam Js Tutorial). You should definitely keep your thoughts about it in the comment below and share this article with your friends.


