Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn How To Create Full Page Scrolling Effect Using JavaScript.
Download Fullpage.js Library

fullPage.js is designed to be easy to use and customize. It includes tens of examples, great documentation, and both community and personal support.
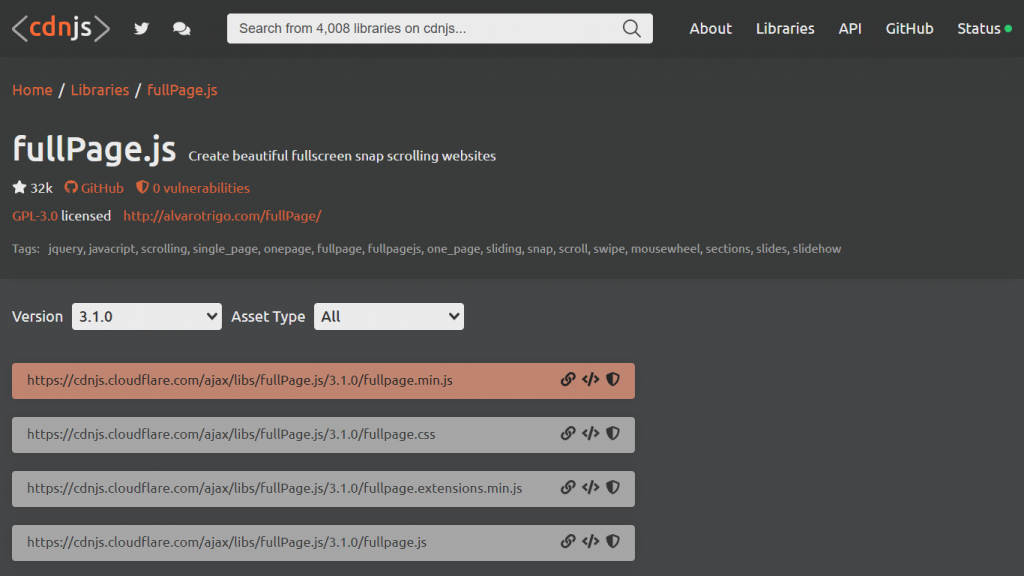
How to get fullPage Js CDN
After clicking on the button below, we will be taken to the website shown in the screenshot below, from there we can add the fullPage JS library CDN.
To know more, we have added YouTube video, you can get more information from there.

See Also:- Webcam Js Tutorial
Full Page Scrolling Effect Step By Step
First, we need to create two files index.html and style.css then we need to do code for it.
Step:#1
Add below code inside index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Full Page Scrolling Using FullPage Js</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300;500&display=swap" rel="stylesheet">
<!--FullPage Js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.0/fullpage.min.js" integrity="sha512-HqbDsHIJoZ36Csd7NMupWFxC7e7aX2qm213sX+hirN+yEx/eUNlZrTWPs1dUQDEW4fMVkerv1PfMohR1WdFFJQ==" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.0/fullpage.css" integrity="sha512-hGBKkjAVJUXoImyDezOKpzuY4LS1eTvJ4HTC/pbxn47x5zNzGA1vi3vFQhhOehWLTNHdn+2Yqh/IRNPw/8JF/A==" crossorigin="anonymous" />
<!--End FullPage Js-->
</head>
<body>
<div id="fullpage">
<div class="vertical-scrolling">
<h1>fullpage</h1>
</div>
<div class="vertical-scrolling"></div>
<div class="vertical-scrolling"></div>
<div class="vertical-scrolling"></div>
</div>
<script>
new fullpage("#fullpage", {
sectionsColor: ['#ff5f45', '#0798ec', '#fc6c7c', '#fec401'],
sectionSelector: '.vertical-scrolling',
navigation: true,
parallax: true,
});
</script>
</body>
</html>Step:#2
Then we need to add code for style.css which code I provide in the below screen.
* {
padding: 0;
margin: 0px;
font-family: 'Josefin Sans', sans-serif;
}
h1 {
color: #fff;
text-align: center;
font-size: 10vw;
}
div#fp-nav a span {
background: #fff !important;
}Full Page Scrolling Effect Output: Watch Now
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.



Cool