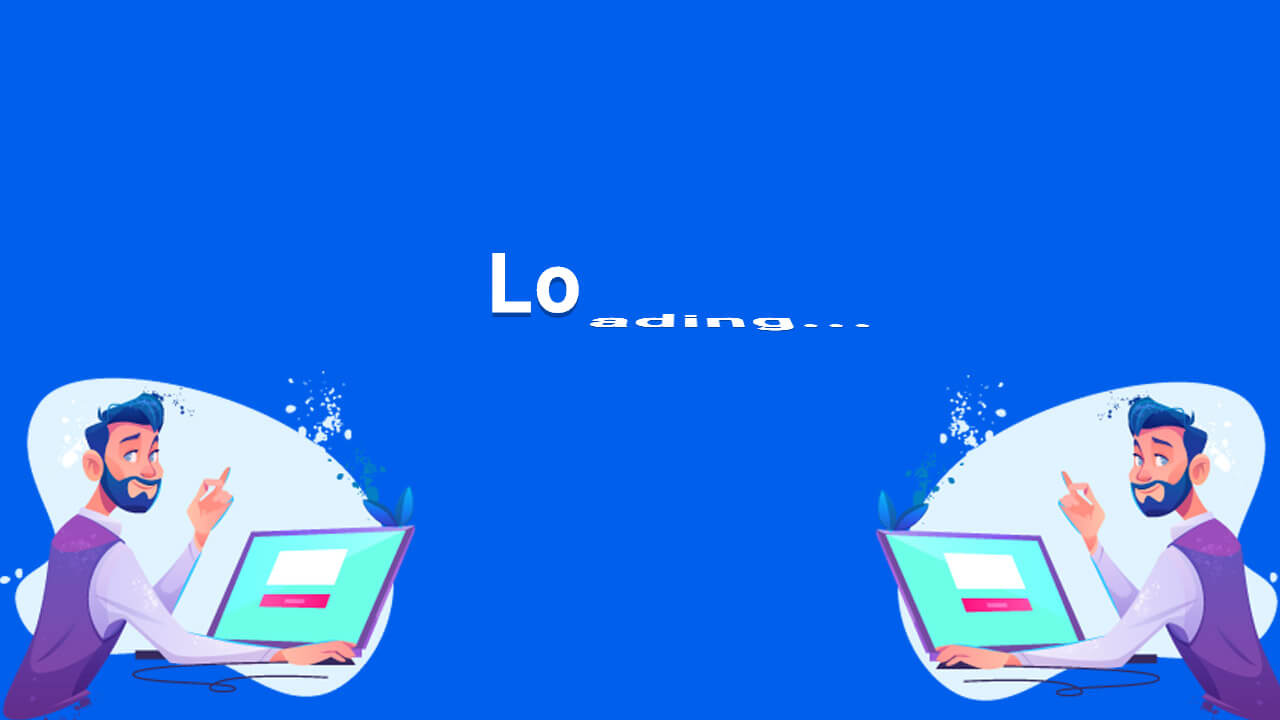
Hello guys in this tutorial we will create Loading screen Animation Using Html and Css
First we need to create two files index.html and style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>3D Flip Effect</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&display=swap" rel="stylesheet"> </head> <body> <div class="heading-outer"> <h1> <span>L</span> <span>o</span> <span>a</span> <span>d</span> <span>i</span> <span>n</span> <span>g</span> <span>.</span> <span>.</span> <span>.</span> </h1> </div> </body> </html>
Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
padding: 0;
margin: 0;
font-family: 'Roboto', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #005fec;
}
h1 {
font-size: 80px;
white-space: nowrap;
color: #fff;
perspective: 1000px;
}
span {
display: inline-block;
transform: rotateX(80deg);
transform-origin: 50% 100%;
text-shadow: 0 5px 0 rgba(0,0,0,0.3);
margin: 0 -8px;
animation: rotate 1s alternate infinite;
}
@keyframes rotate {
0% {
transform: rotateX(80deg);
}
100% {
transform: rotateX(0);
}
}
span:nth-child(1) {
animation-delay: 1s;
}
span:nth-child(2) {
animation-delay: 3s;
}
span:nth-child(3) {
animation-delay: 5s;
}
span:nth-child(4) {
animation-delay: 7s;
}
span:nth-child(5) {
animation-delay: 9s;
}
span:nth-child(6) {
animation-delay: 11s;
}
span:nth-child(7) {
animation-delay: 13s;
}
span:nth-child(8) {
animation-delay: 15s;
}
span:nth-child(9) {
animation-delay: 17s;
}
span:nth-child(10) {
animation-delay: 19s;
}



![CSS Text Shadow Effects [ Top 20 Text Shadow Example]](https://blog.stackfindover.com/wp-content/uploads/2022/01/CSS-Text-Shadow-Effects-1024x576.jpg)