In the vast world of WordPress customization, small tweaks can make a big difference. One such customization is adding a custom class to a WordPress menu item. Whether you want to style a particular menu item differently or apply JavaScript effects, adding a custom class allows you to do so with precision.
In this article, we’ll explore three methods: one without code using WordPress Menu Settings for beginners, one with theme files, and the last one with code for those who are more comfortable with HTML and CSS.
WordPress is renowned for its flexibility and user-friendliness. However, some advanced customizations might require a little extra effort. One such customization is adding a custom class to a menu item, which opens up a world of possibilities for designers and developers.
Why Add a Custom Class?
Adding a custom class to a WordPress menu item serves several purposes:
- Unique Styling: You can apply unique styles to specific menu items, making them stand out.
- JavaScript Effects: Custom classes enable you to add JavaScript effects like animations or dynamic behavior.
- Enhanced User Experience: Custom classes can improve the user experience by providing visual cues.
- Tracking and Analytics: You can use custom classes for tracking and analytics purposes.
Top 3 Method to add custom class to a WordPress menu item.
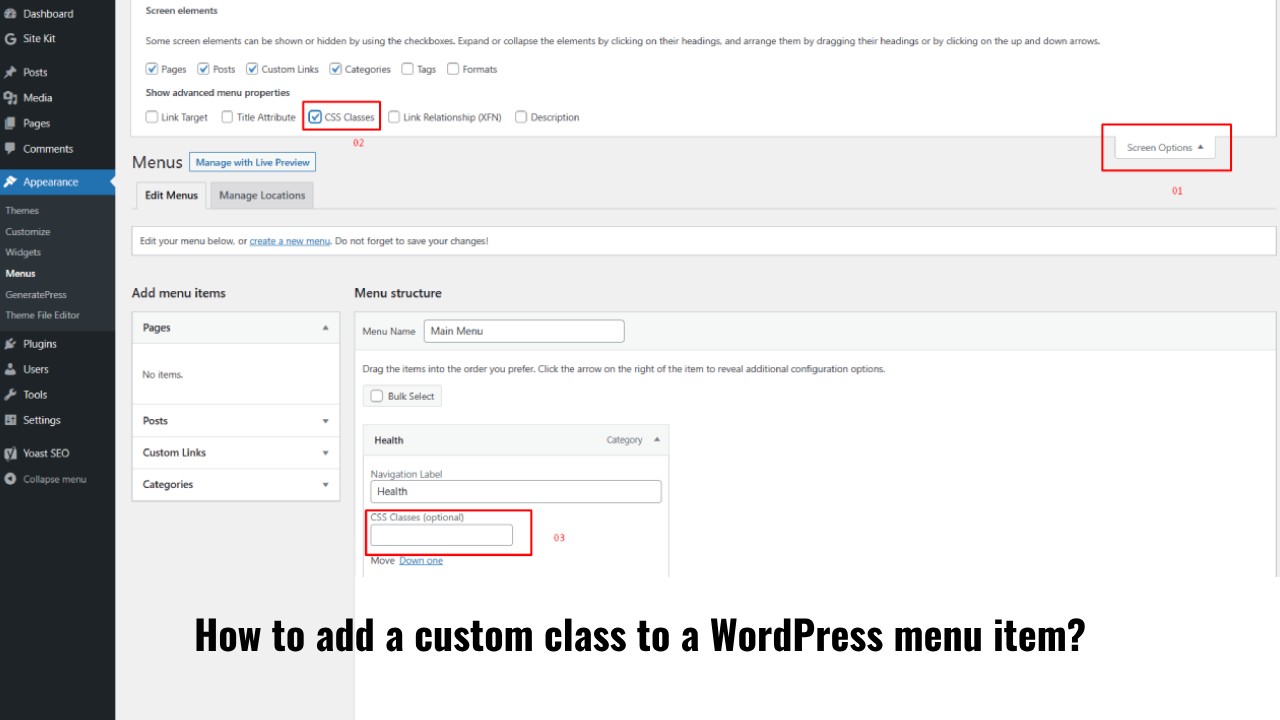
Method 1: Adding custom class Using WordPress Menu Settings
Step 1: Login to Your WordPress Dashboard
The first step is to log in to your WordPress dashboard. You can do this by entering your username and password on the login page.
Step 2: Navigate to the Menu Editor
Once you’re logged in, go to the “Appearance” section on the left-hand side and click on “Menus.” This will take you to the menu editor.
Step 3: Select the Menu Item
In the menu editor, select the menu item to which you want to add a custom class. Click on the arrow next to the menu item to expand its options.
Step 4: Add the Custom Class
You will see a field labeled “CSS Classes” or “Navigation Label” depending on your WordPress version. Enter your custom class in the CSS Classes field and save the menu. Your custom class will now be applied to the selected menu item.
Method 2: Adding Custom Class via Theme Files
Step 1: Access Your Theme Files
This method requires a bit of technical know-how. You’ll need to access your theme files, so make sure you have a backup of your website before proceeding. Using an FTP client or your hosting control panel, navigate to your theme’s directory.
Step 2: Edit the Menu Template
Look for the menu template file, often named menu.php or something similar. Open the file with a text editor and locate the menu item to which you want to add a custom class.
Step 3: Add Custom Class
In the menu item’s HTML code, you can add a custom class to the <li> or <a> element. Save the file, and the custom class will be applied to the menu item.
Now that you know three different methods to add custom classes to your WordPress menu items, you can give your website a personalized touch that sets it apart from others.
Method 3: Adding Custom Class to a WordPress Menu Item using function.php
Certainly! Adding a custom class to a WordPress menu item using the functions.php file involves using a filter hook provided by WordPress to modify the menu item’s attributes. Here’s a step-by-step guide on how to do this:
- Access Your WordPress Dashboard: Log in to your WordPress admin dashboard.
- Open the Theme Editor: In the dashboard, go to “Appearance” and then select “Theme Editor.”
- Locate Your Theme’s
functions.phpFile: On the Theme Editor page, look for your theme’sfunctions.phpfile in the list of theme files on the right-hand side. Click on it to open it for editing. - Add Custom PHP Function: Inside the
functions.phpfile, add the following PHP function. This function uses thenav_menu_css_classfilter hook to add a custom class to a specific menu item. Make sure to replace'menu-item-123'with the specific menu item’s ID or class you want to target, and'custom-menu-class'with the custom class name you want to add.
function add_custom_menu_class($classes, $item) {
// Check if this is the menu item you want to add a class to.
if (in_array('menu-item-123', $item->classes)) { // Replace 'menu-item-123' with the actual menu item ID or class you want to target.
$classes[] = 'custom-menu-class'; // Replace 'custom-menu-class' with your desired custom class name.
}
return $classes;
}
add_filter('nav_menu_css_class', 'add_custom_menu_class', 10, 2);- Save Your Changes: After adding the code, click the “Update File” button to save your changes to the
functions.phpfile. - Customize Your Menu Item: Now, go to your WordPress menu editor (Appearance > Menus) and locate the menu item you targeted in the code (the one with the specified ID or class). Edit the menu item, and you should see your custom class applied in the “CSS Classes” field.
- Save Your Menu: After adding the custom class, make sure to save your menu to apply the changes.
That’s it! You’ve successfully added a custom class to a WordPress menu item using the functions.php file. This method allows you to precisely control which menu item receives the custom class and is particularly useful when you need to add classes programmatically based on specific conditions.
Conclusion
Customizing your WordPress menu items with custom classes is a great way to enhance the visual appeal and functionality of your website. Whether you prefer the simplicity of using built-in WordPress features, the convenience of a plugin, or the flexibility of manual coding, there’s a method that suits your needs. Experiment with these methods to make your WordPress site truly unique and user-friendly.
FAQs (Frequently Asked Questions)
Yes, you can add multiple custom classes to a menu item by separating them with a space.
Yes, method 3 involves editing theme files, so basic coding skills are recommended.
Besides “Customizer for Navigation Menu,” you can also consider “Menu Customizer” and “Max Mega Menu.”
Yes, you can remove custom classes by editing the menu item and deleting the class from the CSS Classes field.
No, adding custom classes to menu items does not have a significant impact on website performance.