Hello Friends, In this article I have listed Top 10 CSS Subscribe Form examples which are available on CodePen.
Best collection of CSS Newsletter Form
In this collection, I have listed top 10 Best Subscribe Form examples Check out these Awesome Form Design like: #1 Subscribe Popup Form, #2 Morphing subscribe button, #3 Fancy animated rainbow border subscribe form and many more.
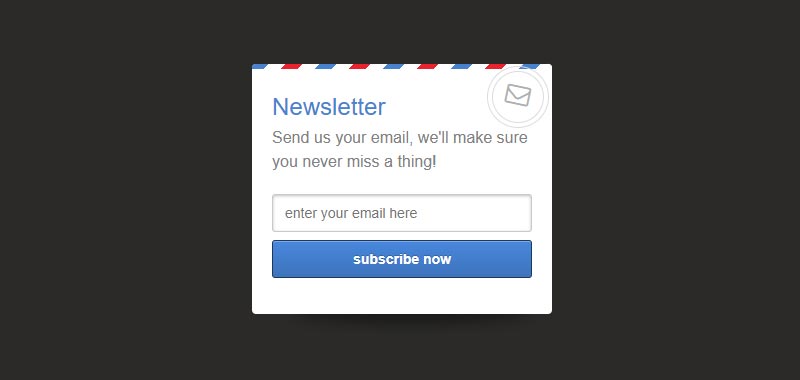
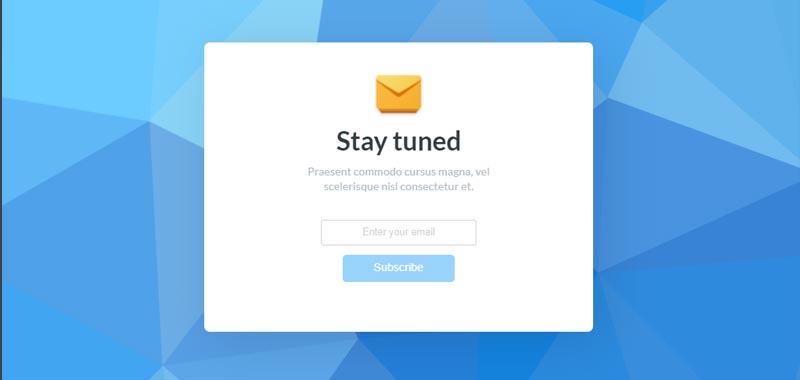
#1 HTML/CSS Elegant Newsletter Form

Elegant Newsletter Form, which was developed by Rafael Marques. Moreover, you can customize it according to your wish and need.
| Author: | Rafael Marques |
| Created on: | February 27, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Elegant Newsletter Form |
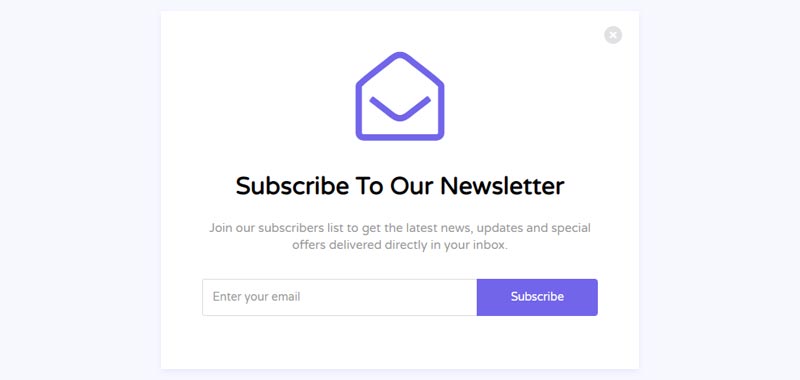
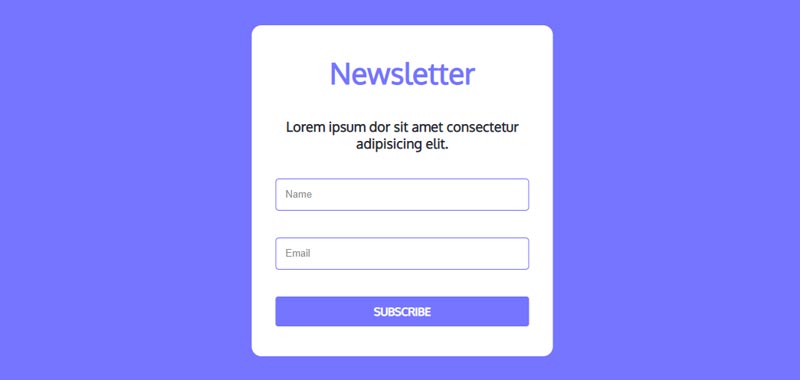
#2 Newsletter Subscribe Form

Newsletter Subscribe Form, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | October 22, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Newsletter Subscribe Form |
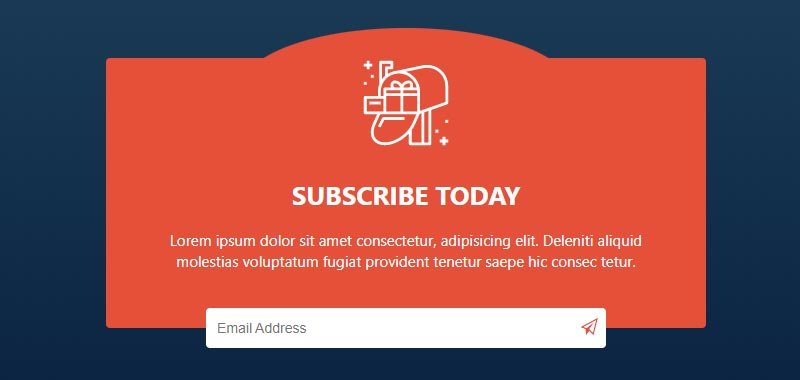
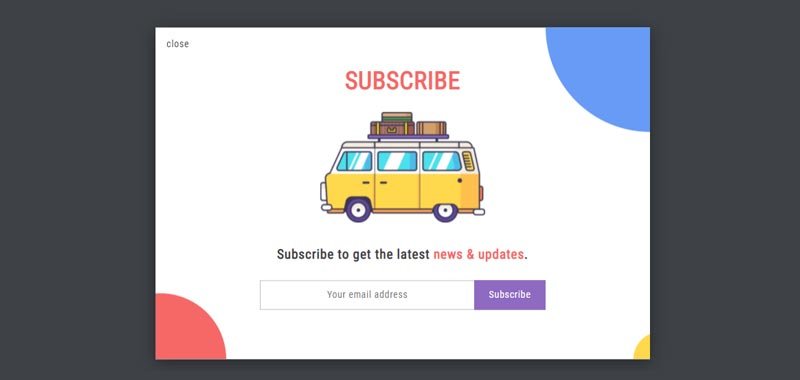
#3 CSS Subscribe Form Popup

CSS Subscribe Form Popup, which was developed by ngan. Moreover, you can customize it according to your wish and need.
| Author: | ngan |
| Created on: | May 27, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Subscribe Form |
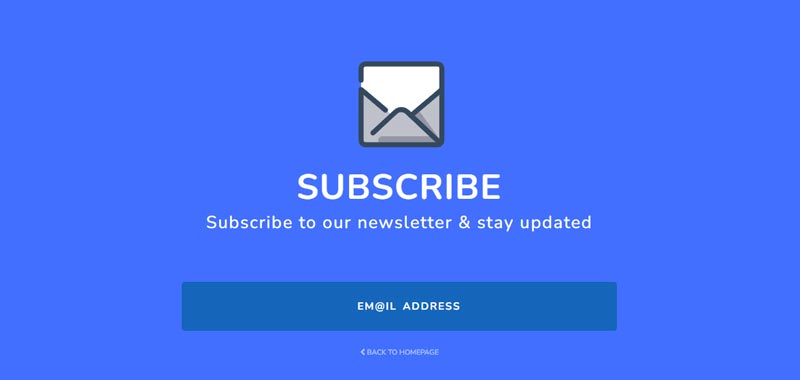
#4 CSS Subscribe Newsletter Form

CSS Subscribe Newsletter Form, which was developed by Dinsmore. Moreover, you can customize it according to your wish and need.
| Author: | Dinsmore |
| Created on: | April 10, 2018 |
| Made with: | HTML & CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | Subscribe Newsletter Form |
#5 Pop Up Overlay Subscribe Form

Pop Up Overlay Subscribe Form, which was developed by Aaron Taylor. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Taylor |
| Created on: | July 27, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pop Up Overlay Subscribe Form |
#6 Simple Subscribe Form Design

Simple Subscribe Form Design, which was developed by Boris Yastrebov. Moreover, you can customize it according to your wish and need.
| Author: | Boris Yastrebov |
| Created on: | March 6, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Subscribe Form |
#7 Morphing subscribe button

Morphing subscribe button, which was developed by Vorber. Moreover, you can customize it according to your wish and need.
| Author: | Vorber |
| Created on: | May 29, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Morphing subscribe button |
#8 Mailchimp Subscribe Form

Mailchimp Subscribe Form, which was developed by Leena Stark. Moreover, you can customize it according to your wish and need.
| Author: | Leena Stark |
| Created on: | June 6, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Mailchimp Subscribe Form |
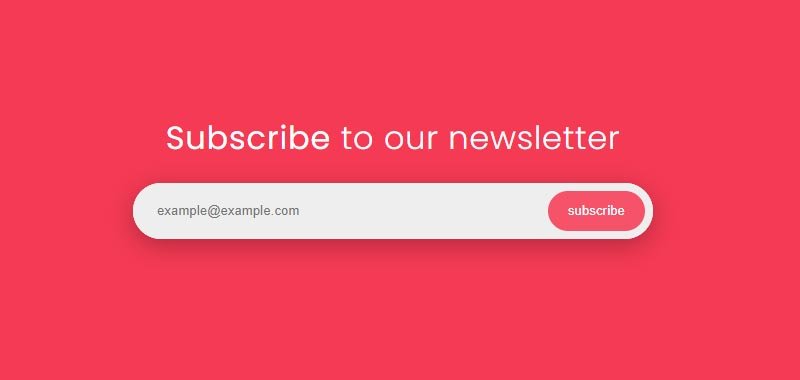
#9 Subscribe to our newsletter Form

Subscribe to our newsletter Form, which was developed by Sazzad. Moreover, you can customize it according to your wish and need.
| Author: | Sazzad |
| Created on: | November 14, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Subscribe to our newsletter Form |
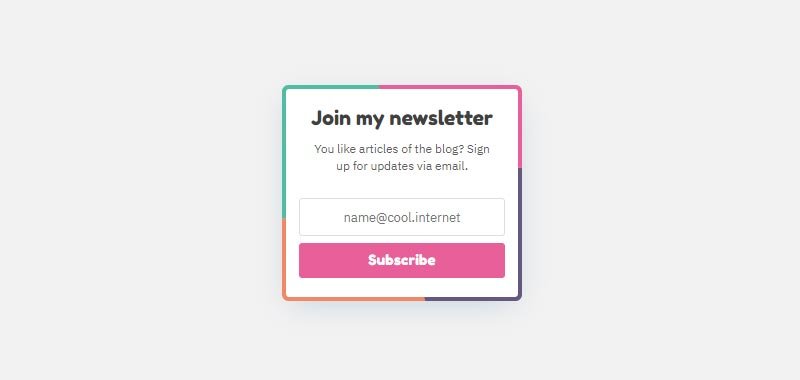
#10 Fancy animated rainbow border subscribe form

Fancy animated rainbow border subscribe form, which was developed by Ahmad Nasr. Moreover, you can customize it according to your wish and need.
| Author: | Ahmad Nasr |
| Created on: | February 22, 2020 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated subscribe form |
If you liked this article Top 10 CSS Subscribe Form Examples, you should check out this one 20+ Free Bootstrap Login Templates.