Best collection of CSS Flip Card Examples
Hello friends In this collection, I have listed Best Card Flip Animation examples Check out these Awesome flip effect like: #1 Pure CSS Flip Effect, #2 Realistic 3D Image Flip, #3 Direction Flip Effect and many more.
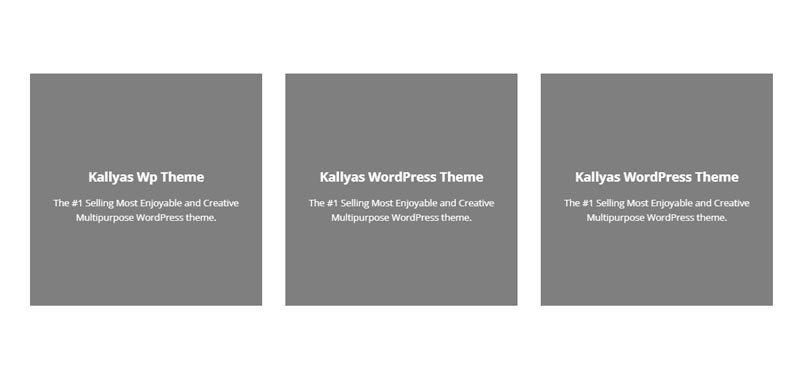
#1 Pure CSS Flip Animation

Pure CSS Flip Animation, which was developed by Aron. Moreover, you can customize it according to your wish and need.
| Author: | Aron |
| Created on: | March 12, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Flip |
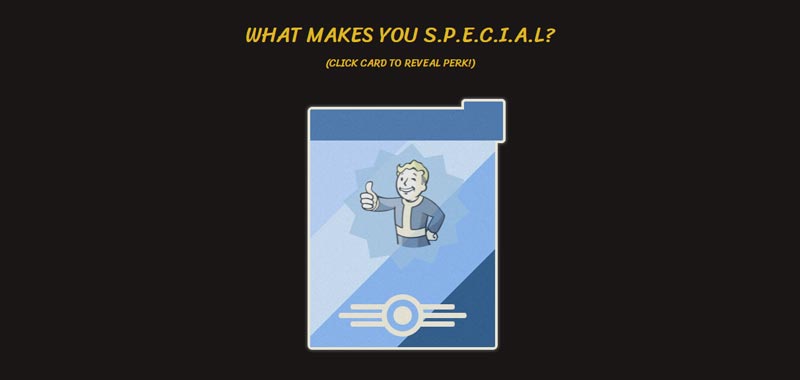
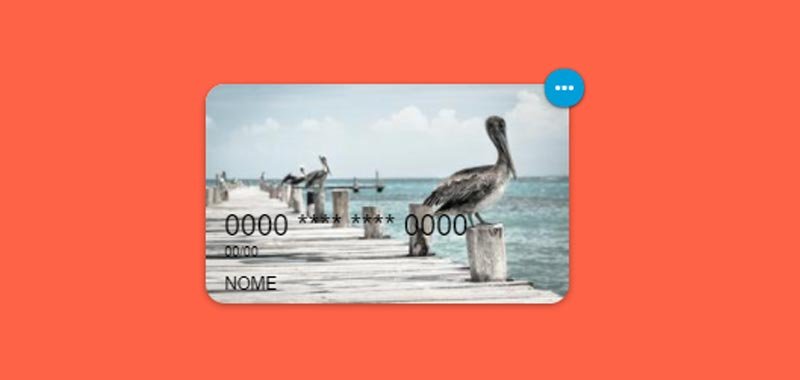
#2 Fallout 76 CSS Slugger Perk Card

Fallout 76 CSS Slugger Perk Card, which was developed by Jonno Witts. Moreover, you can customize it according to your wish and need.
| Author: | Jonno Witts |
| Created on: | January 3, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Perk Card |
#3 Realistic 3D Image Flip Card

Realistic 3D Image Flip Card, which was developed by Nicola Mihaita. Moreover, you can customize it according to your wish and need.
| Author: | Nicola Mihaita |
| Created on: | October 26, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Image Flip effect |
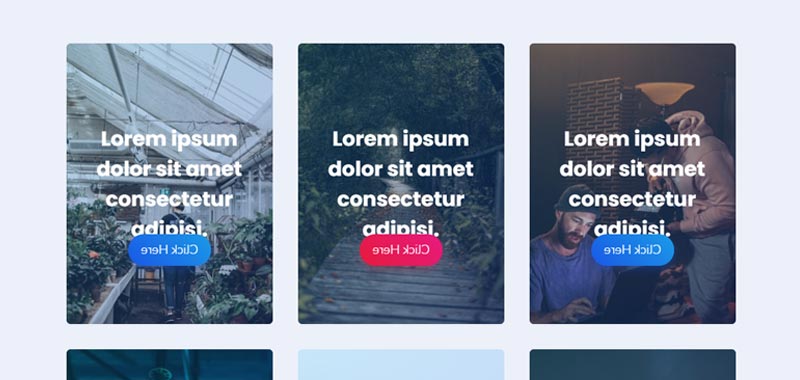
#4 Awesome 3D Card Flip Rotate

Awesome 3D Card Flip Rotate, which was developed by Paulo Figueiredo. Moreover, you can customize it according to your wish and need.
| Author: | Paulo Figueiredo |
| Created on: | July 13, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Card Flip |
#5 Flip Card With Swipe Animation

Flip Card With Swipe Animation, which was developed by Marco. Moreover, you can customize it according to your wish and need.
| Author: | Marco |
| Created on: | November 19, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Swipe Flip Card |
#6 Awesome CSS Flip Card Animation

Awesome CSS Flip Card Animation, which was developed by Charles Ojukwu. Moreover, you can customize it according to your wish and need.
| Author: | Charles Ojukwu |
| Created on: | February 8, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Flip Card |
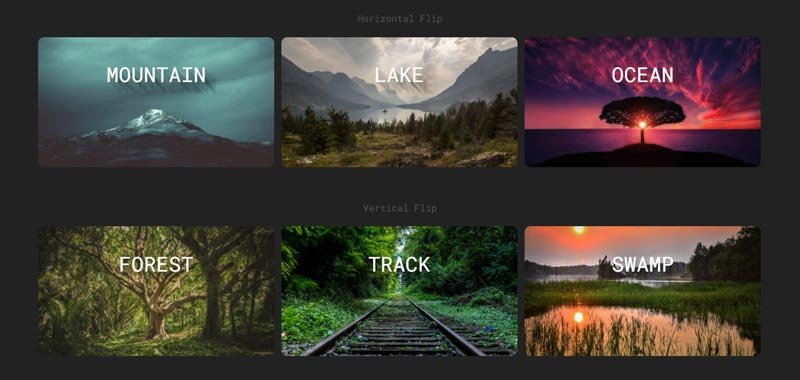
#7 Direction Flip Cards Effect

Direction Flip Cards Effect, which was developed by Welling Guzman. Moreover, you can customize it according to your wish and need.
| Author: | Welling Guzman |
| Created on: | May 12, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Direction Flip Cards |
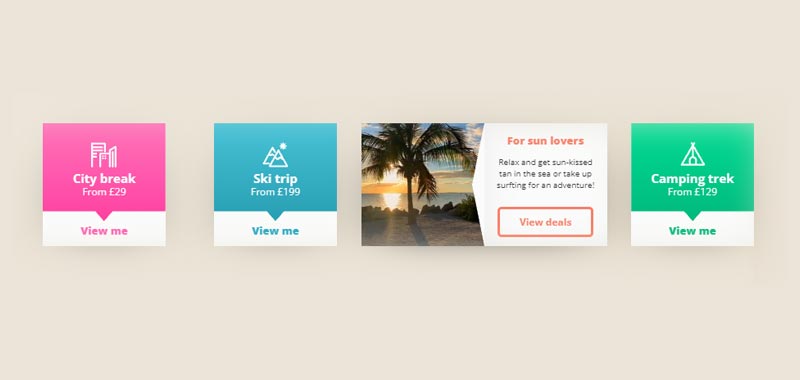
#8 Holiday Feature CSS Folding Cards

Holiday Feature CSS Folding Cards, which was developed by Madalena. Moreover, you can customize it according to your wish and need.
| Author: | Madalena |
| Created on: | April 26, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Direction Flip Cards |
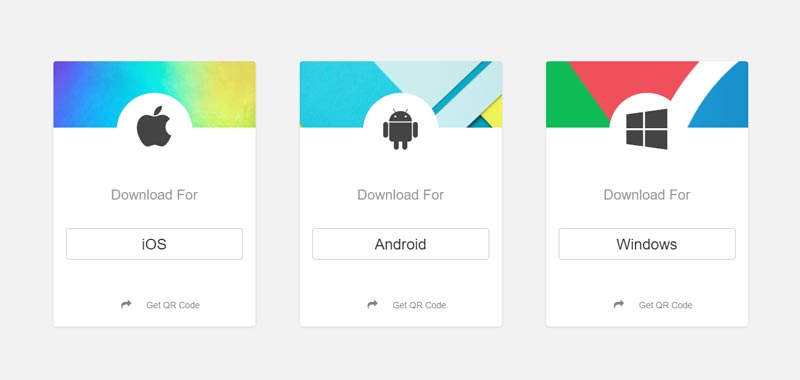
#9 Download Cards With Flip Effect

Download Cards With Flip Effect, which was developed by Evan Wieland. Moreover, you can customize it according to your wish and need.
| Author: | Evan Wieland |
| Created on: | June 25, 2015 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Flip Effect |
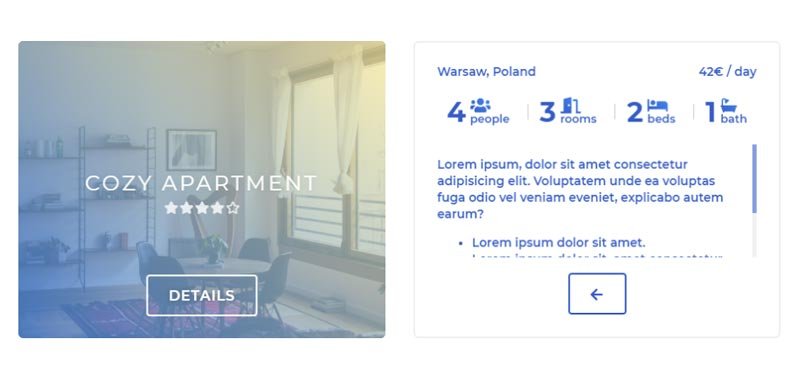
#10 Pure CSS Clickable Flip Card

Clickable Flip Card, which was developed by Kacper Parzęcki. Moreover, you can customize it according to your wish and need.
| Author: | Kacper Parzęcki |
| Created on: | September 25, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Clickable Flip Card |
If you liked this article Best Flip Card Animation examples, you should check out this one Best CSS card hover effect examples.