CSS Fixed Background Attachment is one such element that has gained popularity in recent years. It allows you to create a stunning visual effect where the background image of a webpage remains fixed while the content scrolls over it. In this article, we will provide a complete guide about CSS Fixed Background Attachment that will help you master the art of creating visually stunning web pages.
What is CSS Fixed Background Attachment?
CSS Fixed Background Attachment is a technique used to create a background image that remains fixed in place while the content on the webpage scrolls over it. It is achieved by setting the “background-attachment” property of the CSS to “fixed”. This creates an illusion of depth and can add a sense of motion to an otherwise static webpage.
How to Create CSS Fixed Background Attachment
Creating CSS Fixed Background Attachment is a simple process. Follow these steps to create a visually appealing fixed background on your webpage:
- Choose an appropriate background image that complements the content of your webpage.
- Add the following code to your CSS file:
body {
background-image: url('your-image-url.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}- Adjust the “background-size” property to ensure the image fits the entire viewport.
- Save the changes to your CSS file and upload it to your website.
Advantages of Using CSS Fixed Background Attachment
There are several advantages of using CSS Fixed Background Attachment on your webpages.
- It adds a visually appealing element that can grab the user’s attention and make your website stand out from the rest.
- It creates an illusion of depth and adds a sense of motion to an otherwise static webpage.
- It can be used to create a parallax effect that enhances the user’s browsing experience.
Disadvantages of Using CSS Fixed Background Attachment
While CSS Fixed Background Attachment can add a visually stunning element to your webpages, it also has some disadvantages that you should be aware of.
- It can increase the load time of your webpage, especially if the background image is large.
- It may not be compatible with older browsers or mobile devices, which can affect the user experience.
Tips for Using CSS Fixed Background Attachment
To make the most of CSS Fixed Background Attachment, follow these tips:
- Choose a high-quality background image that complements the content of your webpage.
- Use the “background-size” property to ensure the image fits the entire viewport.
- Test your webpage on different browsers and devices to ensure compatibility.
- Consider using a smaller image size to reduce the load time of your webpage
Background Attachment Syntax
/* Keyword values */ background-attachment: fixed; background-attachment: scroll; background-attachment: local; /* Global values */ background-attachment: initial; background-attachment: inherit; background-attachment: revert; background-attachment: revert-layer; background-attachment: unset;
Best collection of CSS Fixed Background
In this collection, I have listed Top 10 Fixed Background Examples. Check out these Awesome Background Effect like: #1Parallax Fixed background, #2Fixed and Scroll Backgrounds, #3Grid With Fixed Background, and many more.
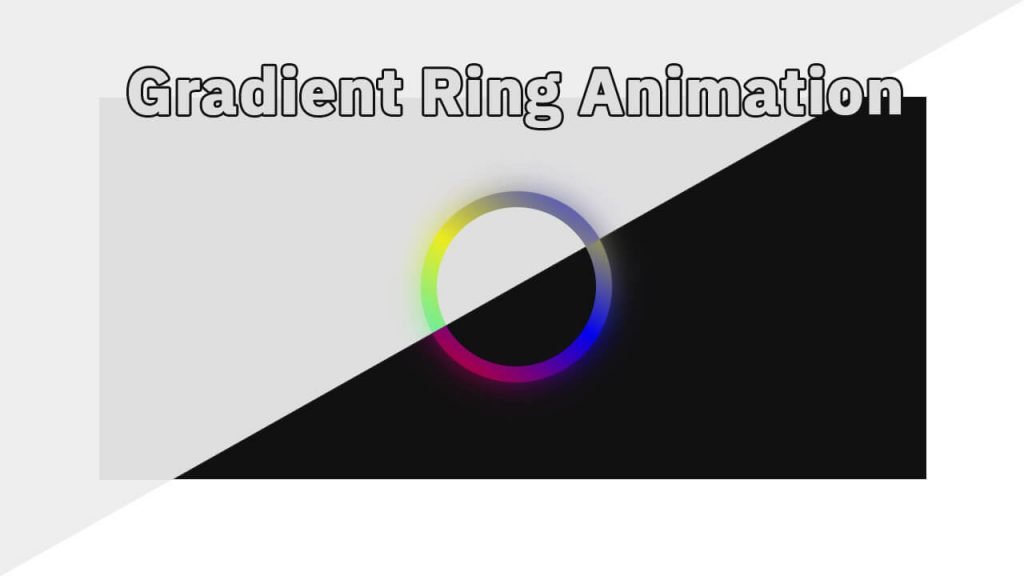
#1 CSS Fixed Background Scrolling Effect

Fixed Background Scrolling Effect, which was developed by Joanne codepage. Moreover, you can customize it according to your wish and need.
| Author: | Joanne codepage |
| Created on: | March 8, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fixed Background Scrolling Effect |
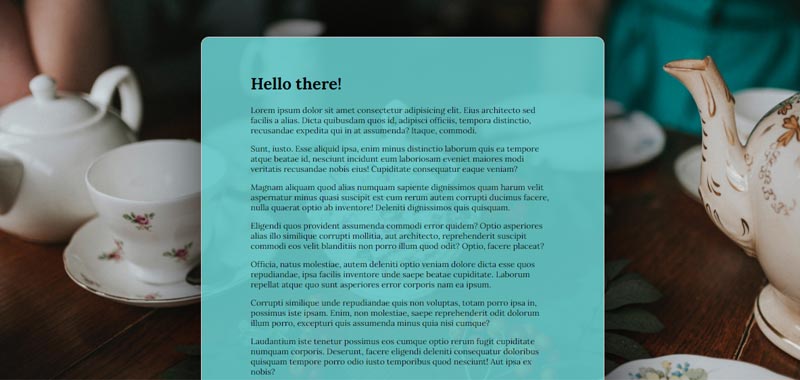
#2 Simple Fixed background

Simple Fixed background, which was developed by Noman ul Haq. Moreover, you can customize it according to your wish and need.
| Author: | Noman ul Haq |
| Created on: | July 16, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Fixed background |
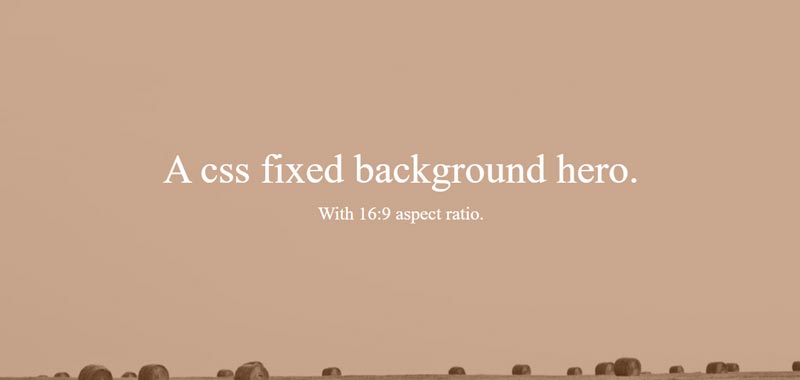
#3 Hero fixed background

Hero fixed background, which was developed by Steve Gibbons. Moreover, you can customize it according to your wish and need.
| Author: | Steve Gibbons |
| Created on: | September 18, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Hero fixed background |
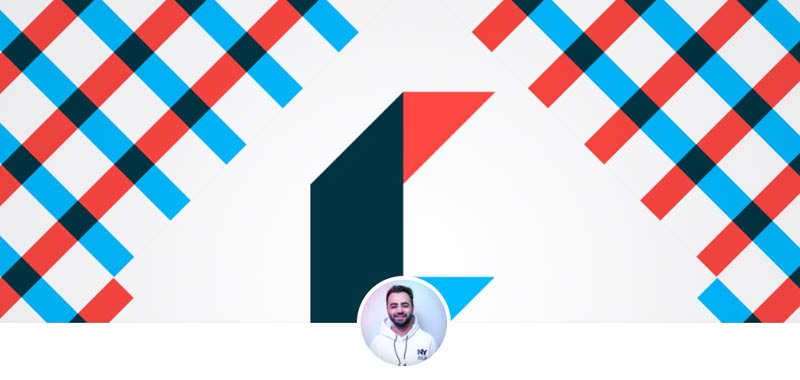
#4 Multiple Fixed Background Images

Multiple Fixed Background Images, which was developed by Kabir Singh. Moreover, you can customize it according to your wish and need.
| Author: | Kabir Singh |
| Created on: | March 11, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Multiple Fixed Background Images |
#5 Fixed Background Attachment

Fixed Background Attachment, which was developed by Siamak. Moreover, you can customize it according to your wish and need.
| Author: | Siamak |
| Created on: | April 27, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Fixed Background Attachment |
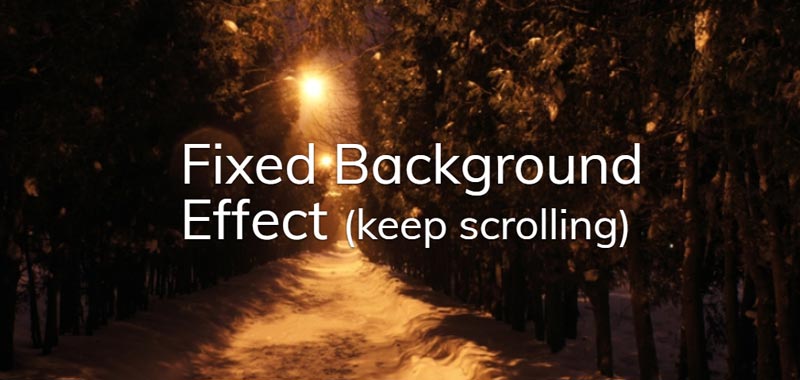
#6 Fixed Background Effect

Fixed Background Effect, which was developed by vavik. Moreover, you can customize it according to your wish and need.
| Author: | vavik |
| Created on: | June 5, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fixed Background Effect |
#7 Fixed Background Parallax Scroll

Fixed Background Parallax Scroll, which was developed by mtness Excelsior. Moreover, you can customize it according to your wish and need.
| Author: | mtness Excelsior |
| Created on: | August 30, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fixed Background Parallax Scroll |
#8 Parallax Fixed background

Parallax Fixed background, which was developed by Derek Palladino. Moreover, you can customize it according to your wish and need.
| Author: | Derek Palladino |
| Created on: | January 8, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax Fixed background |
#9 Fixed and Scroll Backgrounds

Fixed and Scroll Backgrounds, which was developed by Irina Blumenfeld. Moreover, you can customize it according to your wish and need.
| Author: | Irina Blumenfeld |
| Created on: | April 9, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fixed and Scroll Backgrounds |
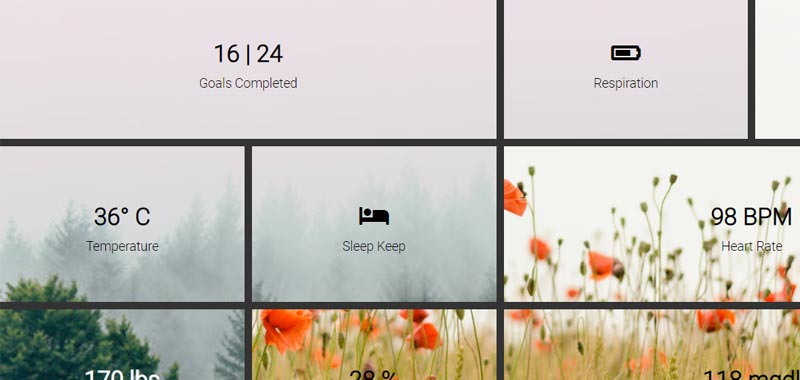
#10 Grid With Fixed Background

Grid With Fixed Background, which was developed by Jacob Potvin. Moreover, you can customize it according to your wish and need.
| Author: | Jacob Potvin |
| Created on: | October 2, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Grid With Fixed Background |
#10 Webkit Clip with Fixed Background

Webkit Clip with Fixed Background, which was developed by Richard. Moreover, you can customize it according to your wish and need.
| Author: | Richard |
| Created on: | October 2, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Webkit Clip with Fixed Background |
If you liked this article Top 10 CSS Fixed Background Examples, you should check out this one 20+ Best Particle Animation examples.



![CSS Custom Bullet Points [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/04/how-to-add-custom-bullet-points.jpg)