HTML has two types of lists, (OL) order list and (UL) unordered list. By default, each list item is a circle placed to the left of the item. In this tutorial, we will add custom bullet points using CSS.
How do you make a bullet point in HTML?
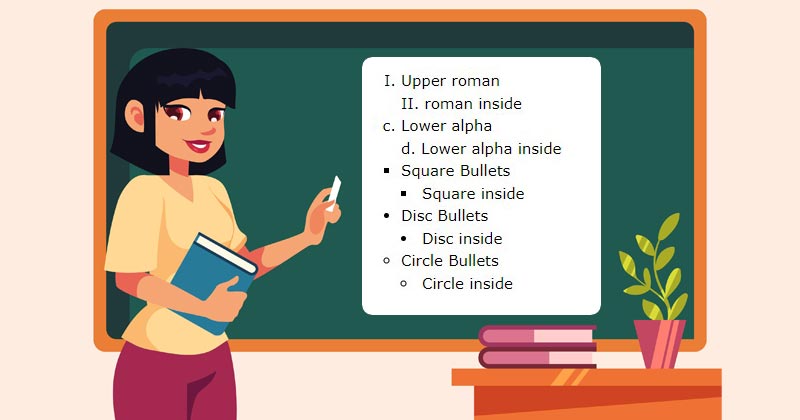
<ul> <li style="list-style:upper-roman;">Upper roman</li> <li style="list-style:upper-roman inside;">roman inside</li> <li style="list-style:lower-alpha;">Lower alpha</li> <li style="list-style:lower-alpha inside;">Lower alpha inside</li> <li style="list-style:square;">Square Bullets</li> <li style="list-style:square inside;">Square inside</li> <li style="list-style:disc;">Disc Bullets</li> <li style="list-style: disc inside;">Disc inside</li> <li style="list-style:circle;">Circle Bullets</li> <li style="list-style:circle inside;">Circle inside</li> </ul>

Examples of CSS list-style
We have listed examples of the different values of the list-style property.
list-style: disc inside;
list-style: disc outside;
list-style: circle inside;
list-style: circle outside;
list-style: square inside;
list-style: upper-roman inside;
list-style: lower-alpha inside;
list-style: disc inside url("image-path");
Examples of CSS list-style-type
We have listed examples of the different values of the list-style-type property.
list-style-type: none; list-style-type: disc; list-style-type: circle; list-style-type: square; list-style-type: decimal; list-style-type: decimal-leading-zero; list-style-type: lower-roman; list-style-type: lower-greek; list-style-type: lower-latin; list-style-type: lower-alpha; list-style-type: armenian; list-style-type: upper-roman; list-style-type: upper-latin; list-style-type: upper-alpha; list-style-type: upper-greek; list-style-type: hiragana; list-style-type: hiragana-iroha; list-style-type: katakana; list-style-type: katakana-iroha; list-style-type: cjk-ideographic; list-style-type: georgian; list-style-type: hebrew;
How can you customize a bulleted list?
Step #1: Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css) inside the folder which you have created for customize a bullet points. In the next step, we will start creating the basic structure of the webpage.
Step #2: Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>How to add custom bullets in html</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="wrapper">
<ul class="listing">
<li class="item">list style type</li>
<li class="item">list style type</li>
<li class="item">list style type</li>
<li class="item">list style type</li>
<li class="item">list style type</li>
</ul>
</div>
Step #3: Adding Styles for the Classes
Then we need to add CSS code for style our html elements.
* {
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
background-color: #f2f4f6;
}
.listing {
margin: 0;
padding: 0;
list-style: none;
}
.listing > li {
position: relative;
padding-left: 15px;
color: #0400ff;
}
.listing > li:before {
content: "";
width: 10px;
height: 10px;
background: linear-gradient(to top left, #0400ff, #ff00d4);
position: absolute;
left: 0;
border-radius: 50%;
top: 50%;
transform: translateY(-50%);
}

CSS Text Shadow Effects [ Top 20 Text Shadow Example]
Hello, guys in this tutorial we have best collection of hand-picked free HTML and CSS Text Shadow Effects example which are available on CodePen.
Best Collection of CSS Bullet Points Codepen
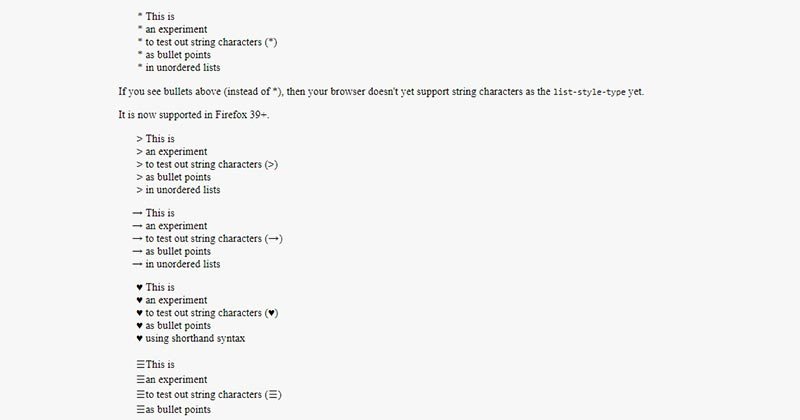
#1: List-style-type Strings

List-style-type Strings, which was developed by SitePoint. Moreover, you can customize it according to your wish and need.
| Author: | SitePoint |
| Created on: | JULY 14, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | List-style-type Strings |
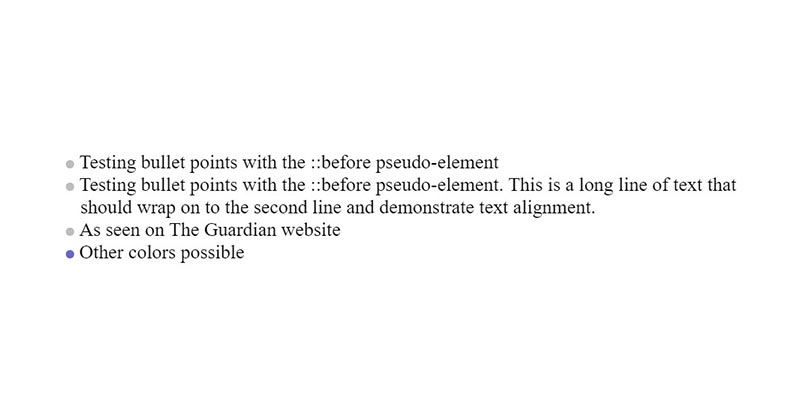
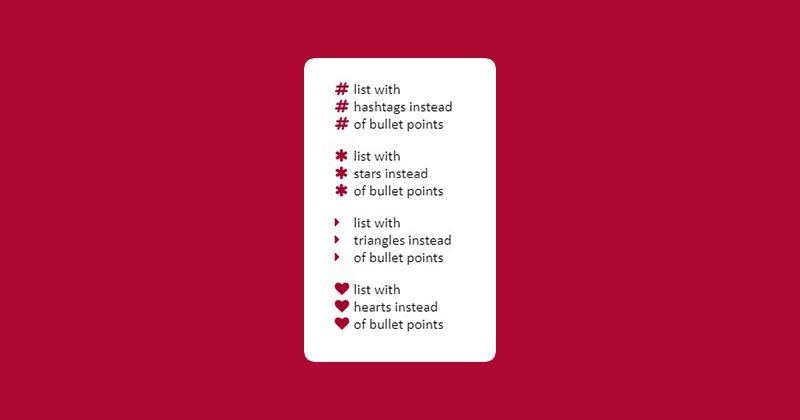
#2: Bullet Points with the ::before pseudo-element

Bullet Points with the ::before pseudo-element, which was developed by Clive Walker. Moreover, you can customize it according to your wish and need.
| Author: | Clive Walker |
| Created on: | MARCH 24, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | pseudo-element bullet points |
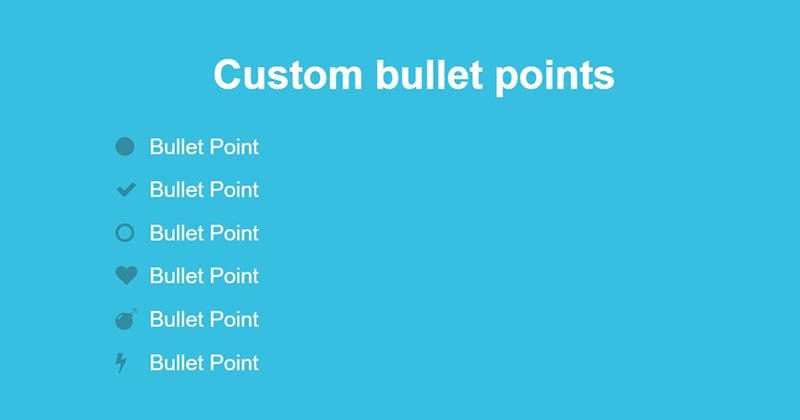
#3: Custom bullet points css

Custom bullet points css, which was developed by Kieran Hunter. Moreover, you can customize it according to your wish and need.
| Author: | Kieran Hunter |
| Created on: | OCTOBER 2, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | css bullet points |
#4: Fancy CSS Checkmark Bullet Points

Fancy CSS Checkmark, which was developed by Dave Odden. Moreover, you can customize it according to your wish and need.
| Author: | Dave Odden |
| Created on: | OCTOBER 21, 2012 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Fancy CSS Checkmark |
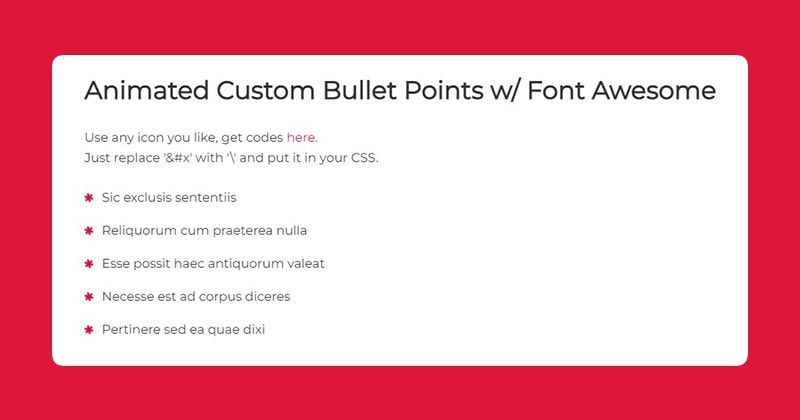
#5: Animated Custom Bullet Points

Animated Custom Bullet, which was developed by marcruecker. Moreover, you can customize it according to your wish and need.
| Author: | marcruecker |
| Created on: | MAY 11, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Custom Bullet |
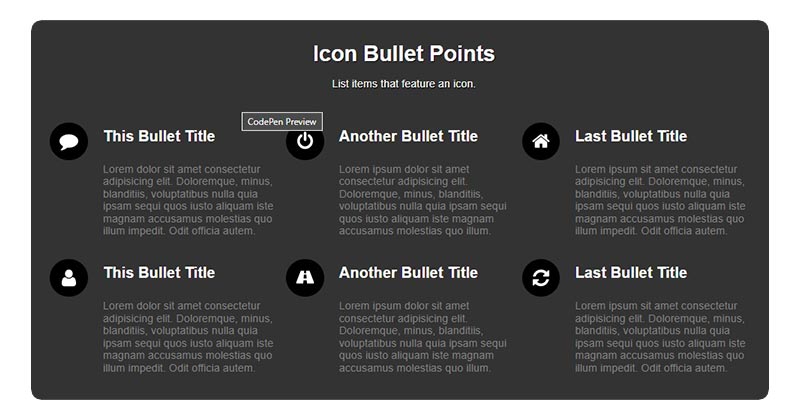
#6: list items Icon Bullet Points

list items Icon Bullet, which was developed by WebDevStudios. Moreover, you can customize it according to your wish and need.
| Author: | WebDevStudios |
| Created on: | JANUARY 29, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | list items Icon Bullet |
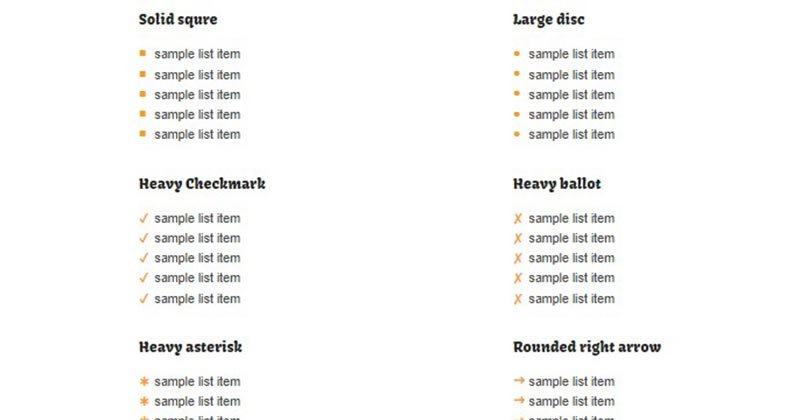
#7: Sans Images Bullet Points

Sans Images Bullet Points, which was developed by charlesim. Moreover, you can customize it according to your wish and need.
| Author: | charlesim |
| Created on: | JANUARY 28, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Sans Images Bullet Points |
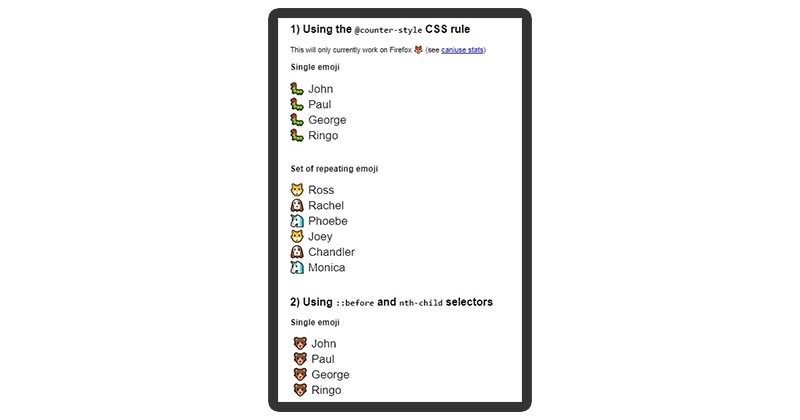
#8: Emoji bullet points using @counter-style

Emoji bullet points using @counter-style, which was developed by Claire. Moreover, you can customize it according to your wish and need.
| Author: | Claire |
| Created on: | MARCH 29, 2019 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Emoji bullet points |
#9: Custom Lists with Font Awesome icon Bullet

Custom Lists with Font Awesome icon Bullet, which was developed by marcruecker. Moreover, you can customize it according to your wish and need.
| Author: | Claire |
| Created on: | JANUARY 27, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Font Awesome icon Bullet |
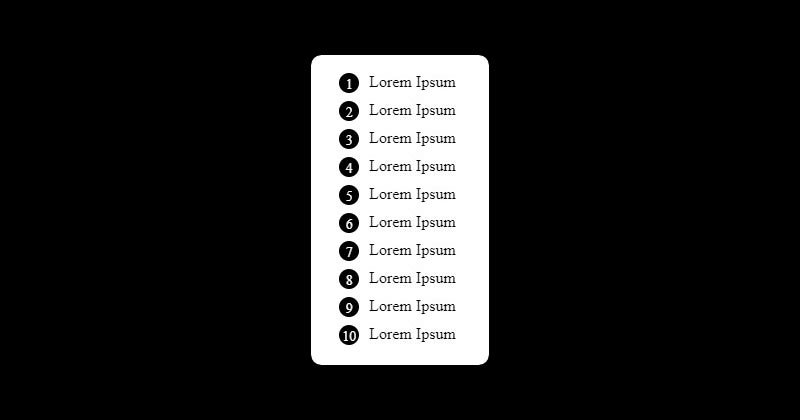
#10: Ordered list circular bullet points

Ordered list circular bullet points, which was developed by eric. Moreover, you can customize it according to your wish and need.
| Author: | eric |
| Created on: | AUGUST 27, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ordered list circular bullet points |
If you liked this article best custom bullet points examples, you should check out this one 35+ HTML 404 Page Templates