Hello Friends, In this article I have listed Top 10 CSS Close Button code examples which are available on CodePen.
Best collection of Close Button
In this collection, I have listed Top 10 CSS Close Button. Check out these Awesome Button Design like: #1 Twitter Style close button, #2 Pure CSS cross / close button, #3 Simple Glowing Close Button, and many more.
#1 Twitter Style close button

Twitter Style close button, which was developed by Ana Tudor. Moreover, you can customize it according to your wish and need.
| Author: | Ana Tudor |
| Created on: | November 2, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Twitter Style close button |
#2 Pure CSS Close button

Pure CSS cross button, which was developed by Cyril Lamotte. Moreover, you can customize it according to your wish and need.
| Author: | Cyril Lamotte |
| Created on: | May 15, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS cross button |
#3 Simple Glowing Close Button

Simple Glowing Close Button, which was developed by Antonio Grosz. Moreover, you can customize it according to your wish and need.
| Author: | Antonio Grosz |
| Created on: | February 12, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Close Button |
#4 Close button With Hover Effect

Close icon With Hover Effect, which was developed by Maneesh. Moreover, you can customize it according to your wish and need.
| Author: | Maneesh |
| Created on: | May 19, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Close icon With Hover Effect |
#5 Awesome CSS Close Button

Awesome Close Button, which was developed by Marius Nicula. Moreover, you can customize it according to your wish and need.
| Author: | Marius Nicula |
| Created on: | March 30, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Close Button |
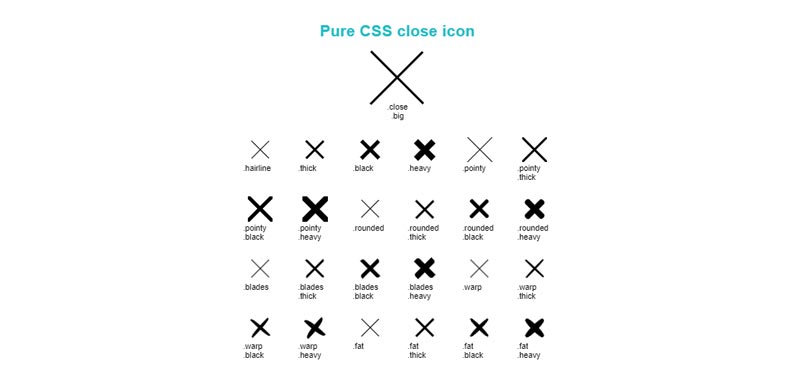
#6 Pure CSS close icon

Pure CSS close icon, which was developed by ndeniche. Moreover you can customize it according to your wish and need.
| Author: | ndeniche |
| Created on: | October 1, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS close icon |
#7 Animated Close icon

Animated Close icon, which was developed by ross s. Moreover you can customize it according to your wish and need.
| Author: | ross s |
| Created on: | October 2, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Close icon |
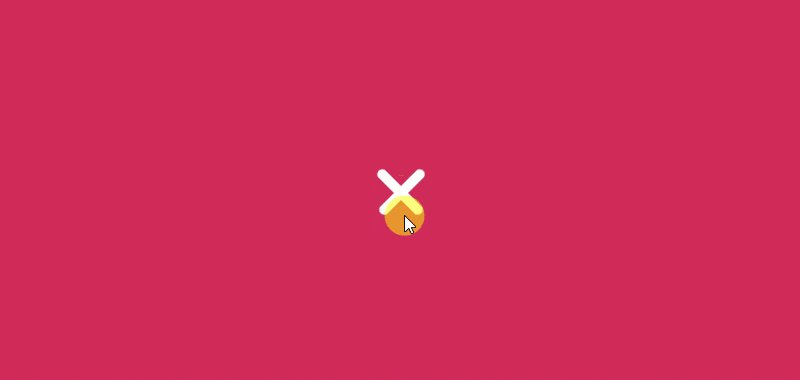
#8 Back To Close button

Back To Close button, which was developed by Stefano. Moreover you can customize it according to your wish and need.
| Author: | Stefano |
| Created on: | February 21, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Back To Close button |
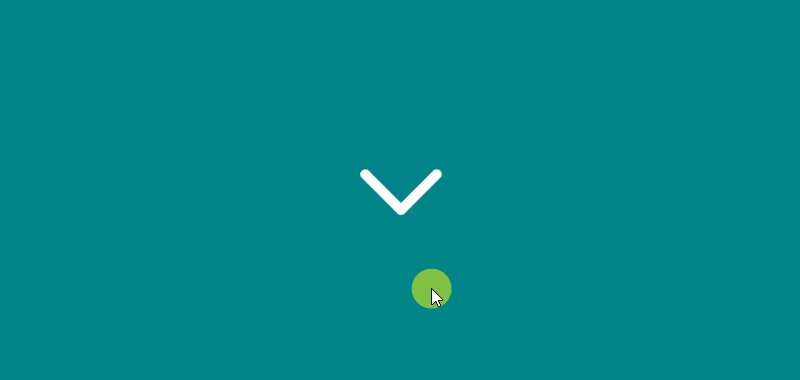
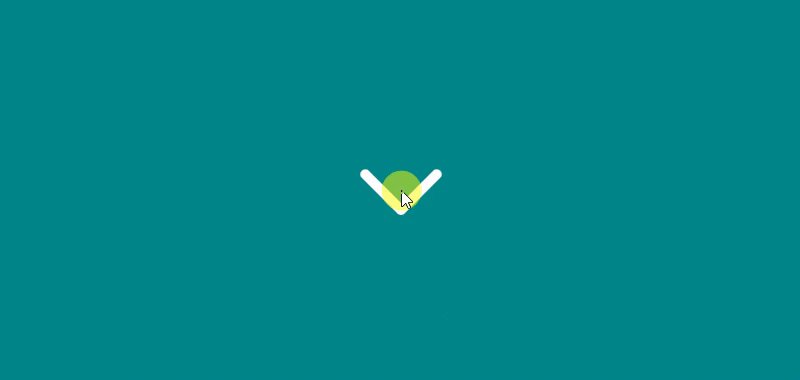
#9 Open / Close Button

Open / Close Button, which was developed by Jonathan Blair. Moreover you can customize it according to your wish and need.
| Author: | Jonathan Blair |
| Created on: | April 1, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Open Close Button |
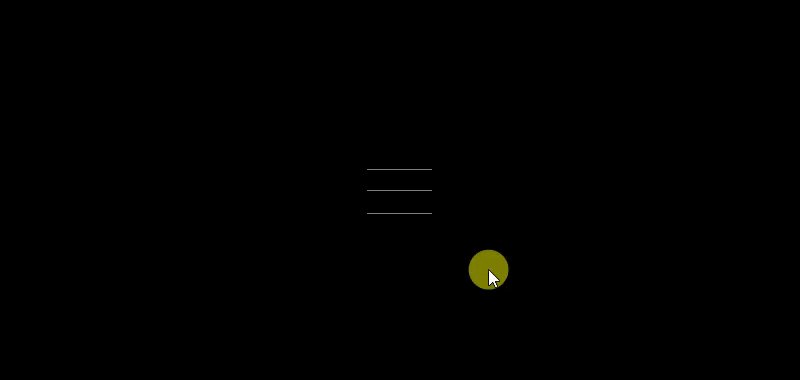
#10 Burger Menu / Close icon button animation

Burger Menu / Close icon button animation, which was developed by Marius. Moreover you can customize it according to your wish and need.
| Author: | Marius |
| Created on: | October 2, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Burger Menu Close button |
If you liked this article Top 10 CSS Close Button Examples, you should check out this one Top 10 CSS Gradient Button examples.



![CSS Pricing Table [ 15+ Pricing Table Examples ]](https://blog.stackfindover.com/wp-content/uploads/2021/11/CSS-Pricing-Table-Examples-1024x576.jpg)
![HTML Popup Box [ Best Popup designs ever ]](https://blog.stackfindover.com/wp-content/uploads/2021/08/html-popup-designs-1024x576.jpg)