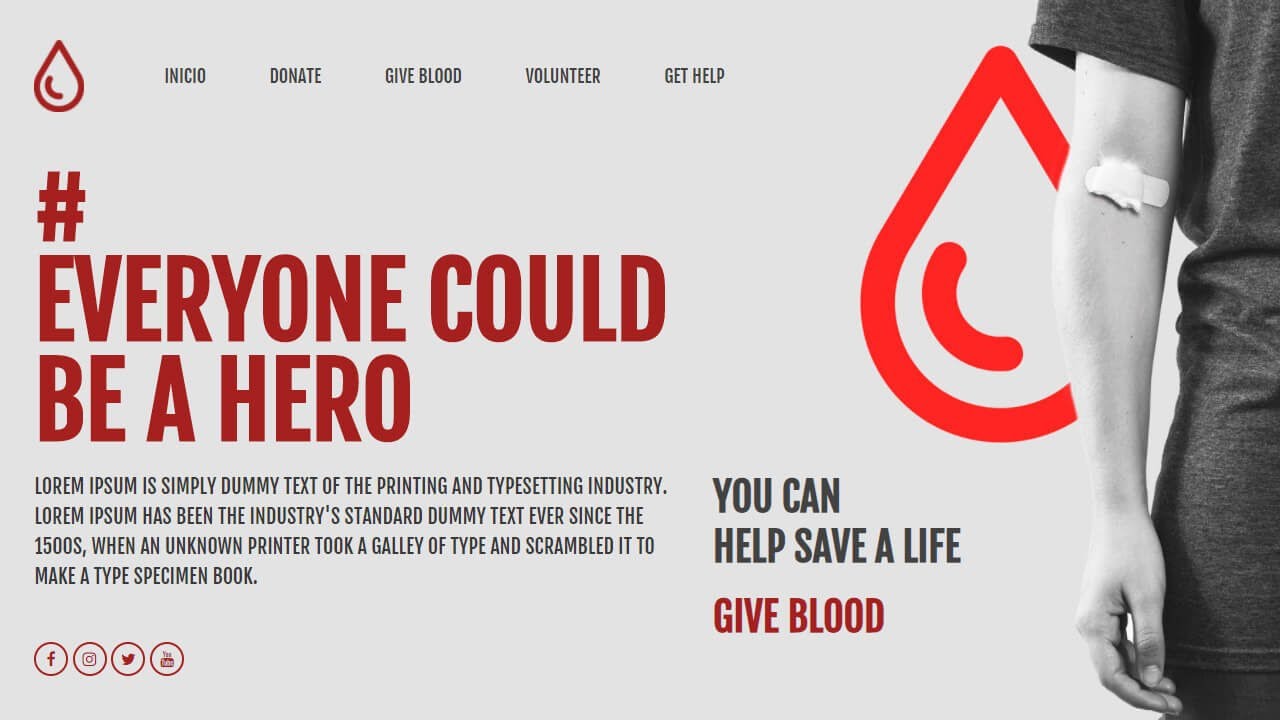
Hello guys in this tutorial we will create Creative Landing Page Design using Html CSS & Javascript
First we need to create two files index.html and style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Donate Blood Landing Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Fjalla+One&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<header class="main-header">
<div class="container">
<div class="branding grid-row">
<div class="logo">
<a href="#"><img src="logo.png" alt="logo"></a>
</div>
<span class="mobile-menu-btn desktop-hide"><i class="fa fa-bars"></i></span>
<nav class="navbar mobile-menu">
<span class="close-menu desktop-hide"><i class="fa fa-times"></i></span>
<ul class="nav-listing">
<li><a href="#">Inicio</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Give Blood</a></li>
<li><a href="#">Volunteer</a></li>
<li><a href="#">Get Help</a></li>
</ul>
</nav>
</div>
</div>
</header>
<section class="main-section">
<div class="container">
<h1 class="main-heading">
<span>#</span>
<span>EVERYONE COULD</span>
<span>BE A HERO</span>
</h1>
<div class="grid-row">
<div class="left-col">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
<div class="right-col">
<h2 class="dark-heading">
<span>You can</span>
<span>Help save a life</span>
</h2>
<h2 class="small-top-space">Give blood</h2>
</div>
</div>
</div>
<div class="social-icons">
<div class="container">
<ul class="listing">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
</ul>
</div>
</div>
</section>
<script type="text/javascript">
jQuery(".mobile-menu-btn").click(function(){
jQuery(".mobile-menu").addClass("show-menu")
});
jQuery(".close-menu").click(function(){
jQuery(".mobile-menu").removeClass("show-menu")
});
</script>
</body>
</html> Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
margin: 0;
padding: 0;
font-family: 'Fjalla One', sans-serif;
}
body {
height: 100vh;
background-color: #E3E3E3;
position: relative;
background: url(bg.jpg) no-repeat;
background-size: cover;
}
.container {
width: 95%;
max-width: 1360px;
margin: auto;
}
.logo img {
width: 100%;
display: block;
max-width: 50px;
}
.branding.grid-row {
display: grid;
grid-template-columns: 50px auto;
grid-gap: 50px;
}
nav.navbar {
display: flex;
align-items: center;
}
ul.nav-listing > li {
display: inline-block;
padding: 0 30px;
}
ul.nav-listing > li > a {
color: #424242;
text-decoration: unset;
font-size: 18px;
font-weight: 500;
text-transform: uppercase;
transition: color 0.6s linear;
}
ul.nav-listing > li > a:hover {
color: #a62221;
}
.logo > a {
display: block;
}
header.main-header {
padding: 40px 0;
}
.main-heading > span {
display: block;
}
.main-heading {
color: #a62221;
font-size: 100px;
font-weight: 800;
line-height: 100px;
}
.main-section .grid-row {
display: grid;
grid-template-columns: 50% 20%;
grid-gap: 50px;
margin-top: 50px;
}
.main-section p {
color: #383838;
text-transform: uppercase;
font-size: 20px;
line-height: 30px;
}
h2 > span {
display: block;
}
h2.dark-heading {
color: #424242;
font-size: 40px;
line-height: 50px;
text-transform: uppercase;
}
h2 {
color: #a62221;
font-size: 40px;
line-height: 50px;
text-transform: uppercase;
}
.small-top-space {
margin-top: 20px;
}
.social-icons ul.listing {
display: flex;
list-style: none;
align-items: center;
justify-content: space-between;
max-width: 150px;
}
.social-icons ul.listing li a {
display: block;
width: 100%;
text-align: center;
color: #a62221;
}
.social-icons ul.listing li {
display: flex;
align-items: center;
justify-content: center;
width: 30px;
height: 30px;
border: 2px solid #a62221;
border-radius: 50%;
}
.desktop-hide {
display: none;
}
/******************** @Media Css ****************/
@media only screen and (max-width: 960px) and (min-width: 200px) {
body {
background: #E3E3E3;
}
header.main-header {
padding: 10px 0;
}
.main-heading {
font-size: 40px;
line-height: 50px;
}
.main-section p {
font-size: 15px;
line-height: 26px;
}
h2,h2.dark-heading {
font-size: 30px;
line-height: 40px;
}
.branding.grid-row {
display: grid;
grid-template-columns: 50px auto;
grid-gap: 10px;
}
.main-section .grid-row {
display: block;
}
nav.navbar.mobile-menu {
position: fixed;
height: 100%;
left: 0;
right: 0;
top: -1000px;
background: #fff;
pointer-events: none;
transition: top 0.6s linear;
}
nav.navbar.mobile-menu.show-menu {
top: 0;
pointer-events: auto;
}
nav.navbar.mobile-menu ul.nav-listing {
width: 100%;
}
.mobile-menu ul.nav-listing li {
display: block;
text-align: center;
padding: 10px 0;
}
body .desktop-hide {
display: block;
}
span.mobile-menu-btn {
font-size: 50px;
color: #a62221;
cursor: pointer;
width: 60px;
text-align: center;
margin: 0 0 0 auto;
}
.social-icons {
margin-top: 20px;
}
span.close-menu {
font-size: 50px;
color: #a62221;
cursor: pointer;
position: absolute;
right: 10px;
top: 10px;
}
.main-section .grid-row,h2.dark-heading {
margin-top: 20px;
}
}
@media only screen and (max-width: 1320px) and (min-width: 961px) {
ul.nav-listing > li > a {
font-size: 15px;
}
.main-heading {
font-size: 60px;
line-height: 60px;
}
.main-section p {
font-size: 15px;
line-height: 25px;
}
.main-section .grid-row {
margin-top: 20px;
}
h2,h2.dark-heading {
font-size: 28px;
line-height: 40px;
}
}