Hello guys in this tutorial, we are going to learn how to add a click effect on a button and also I have listed Top 10 hand-picked free HTML and CSS Button Press Effect code examples. Check out these excellent Button Effect which are available on CodePen.
This effect is a part of modern UI design and is used on many websites. This effect allows the user to experience an interaction with the button element as compared to the normal behavior.
We’ll take advantage of the active pseudo class. This class is added to an HTML element automatically when it is clicked.
We can use CSS transform property to add a pressed effect on the button when it is active. CSS transform property allows us to scale, rotate, move and skew an element.
How to add a pressed effect on button click
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating Button Click Effect. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Pressed effect on button</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="animated_btn"> <button class="btn">Click me</button> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #f1f2f3;
}
button.btn {
border: 0;
padding: 12px 40px;
font-size: 18px;
background: #4b00ff;
color: #fff;
border-radius: 5px;
box-shadow: 5px 5px 25px 1px rgba(0,0,0,0.25);
cursor: pointer;
outline: 0;
transition: 0.3s linear;
}
button.btn:active {
transform: scale(0.85);
box-shadow: 3px 2px 25px 1px rgba(0,0,0,0.25);
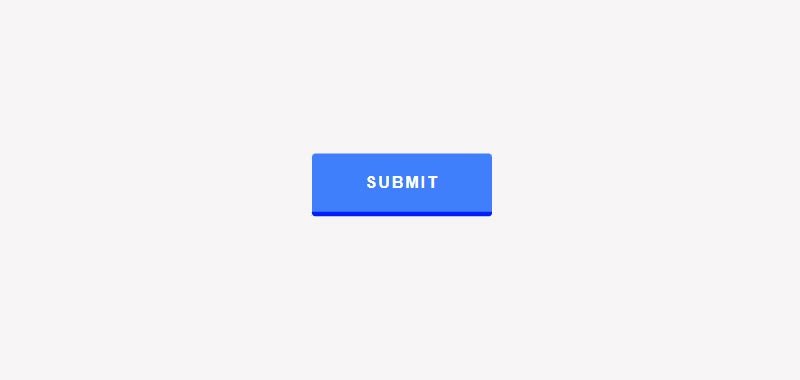
}Pressed effect on button click output:
Best collection of CSS Button Click Effect
In this collection, I have listed Top 10 button click animation. Check out these Awesome Button Press Effect like: #1Google style button click splash, #2Simple Button Click Animation , #3Pure CSS 3D Button Press Effect, and many more.
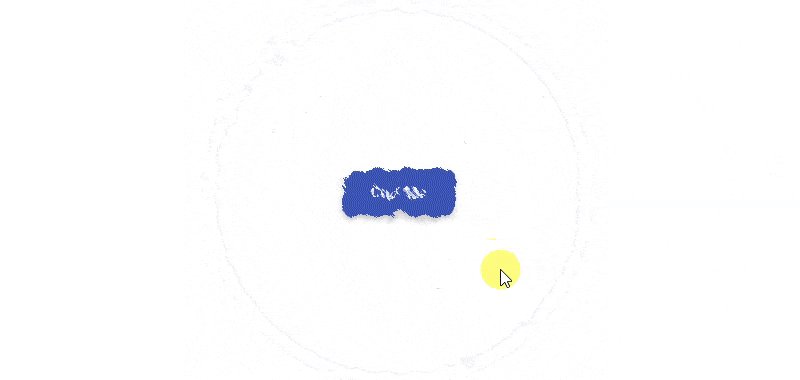
#1 Underwater Button Click Effect

Underwater Button Click Effect, which was developed by Marian Ban. Moreover, you can customize it according to your wish and need.
| Author: | Marian Ban |
| Created on: | April 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Underwater Button Click Effect |
#2 Animated Button Press Effect CSS

Animated Button Press Effect, which was developed by Lucas Gruwez. Moreover, you can customize it according to your wish and need.
| Author: | Lucas Gruwez |
| Created on: | September 17, 2016 |
| Made with: | HTML(Pug), CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Button Press Effect |
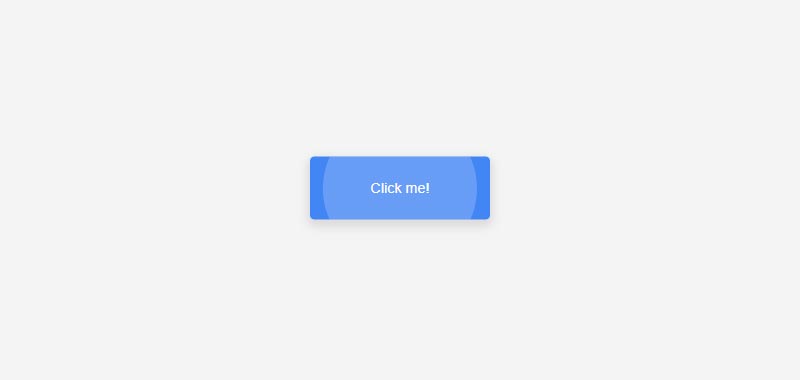
#3 Google style button click splash

Google style button click splash, which was developed by Arcadie Căldare. Moreover, you can customize it according to your wish and need.
| Author: | Arcadie Căldare |
| Created on: | November 20, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | button click splash |
#4 Amazing Button Click Effect

Amazing Button Click Effect, which was developed by Tanmay. Moreover, you can customize it according to your wish and need.
| Author: | Tanmay |
| Created on: | June 18, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Click Effect |
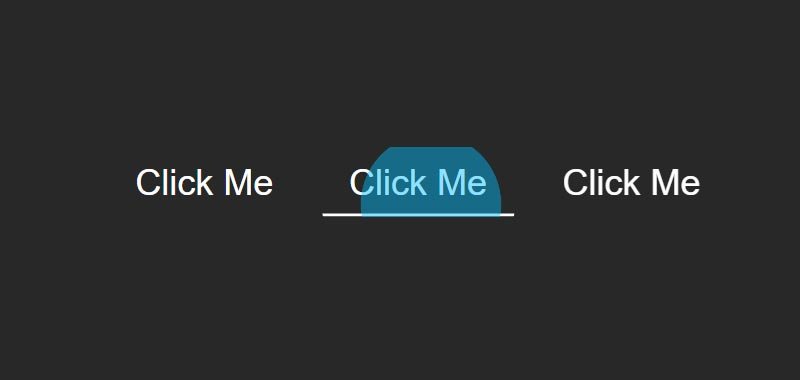
#5 Material design button click effect

Material design button click effect, which was developed by Nirjan Khadka. Moreover, you can customize it according to your wish and need.
| Author: | Nirjan Khadka |
| Created on: | January 21, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material design button click effect |
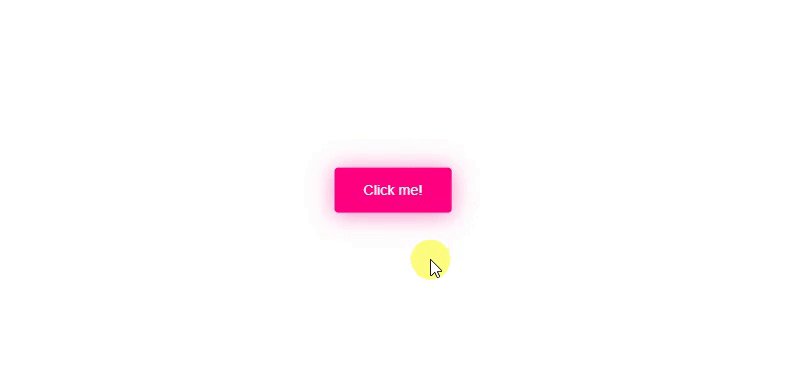
#6 Bubble button click effect

Bubble button click effect, which was developed by spandan joshi. Moreover, you can customize it according to your wish and need.
| Author: | Spandan joshi |
| Created on: | April 21, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bubble button click effect |
#7 Cool Button Click Effect

Cool Button Click Effect, which was developed by Boundless. Moreover, you can customize it according to your wish and need.
| Author: | Boundless |
| Created on: | May 13, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Button Click Effect |
#8 Ripple Button Click Effect

Ripple Button Click Effect, which was developed by ApplePieGiraffe. Moreover, you can customize it according to your wish and need.
| Author: | ApplePieGiraffe |
| Created on: | January 12, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Button Click Effect |
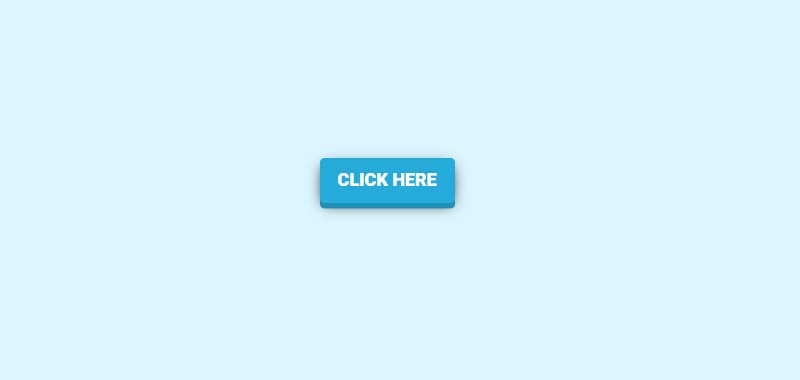
#9 Pure CSS 3D Button Press Effect

Pure CSS 3D Button Press Effect, which was developed by David J Sealey. Moreover, you can customize it according to your wish and need.
| Author: | David J Sealey |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D Button Press Effect |
#10 Simple Button Click Effect

Simple Button Click Effect, which was developed by Tommy. Moreover, you can customize it according to your wish and need.
| Author: | Tommy |
| Created on: | May 1, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Button Click Effect |
If you liked this article Top 10 Button Press Effect Examples, you should check out this one Best Button Hover Animation