Hello guys, in this article we will show you how to create weather app using JavaScript and also we have listed the top 3 best JavaScript Weather app which are available on codepen 2021
Weather app using Vanilla JavaScript
in the following article a simple step by step guide to cover how to create a weather app in vanilla JavaScript using the Open Weather Map API.
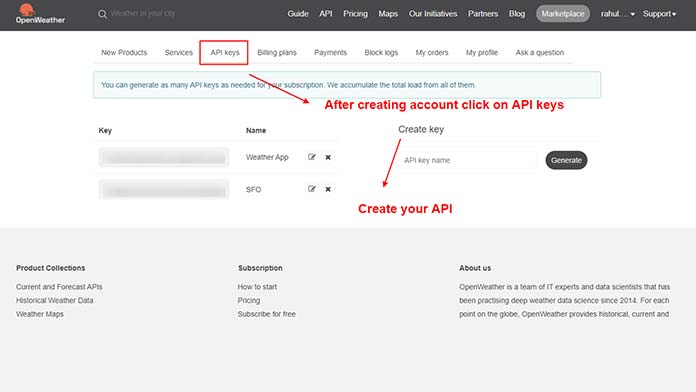
Step 1: Open web browser and go to https://openweathermap.org/ and create an account to get your API KEY.

Step 2: After creating account, we have to create a folder and add a file, for example, index.html and script.js file
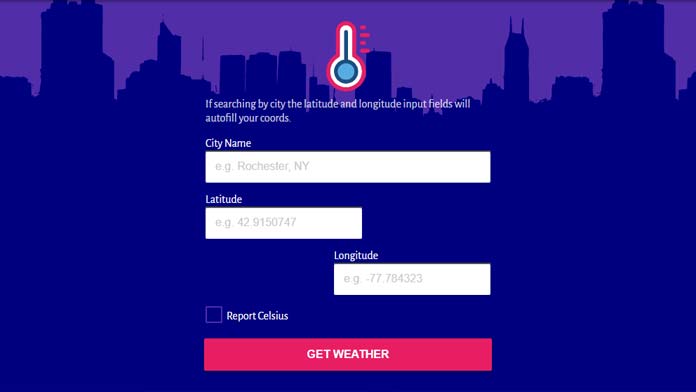
Step 3: We can get geographic coordinates like this:
Calling API by geographical coordinates- latitude and longitude
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API%20key}Calling API by city ID
https://api.openweathermap.org/data/2.5/weather?id={city%20id}&appid={API%20key}Calling API by city name
api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}api.openweathermap.org/data/2.5/weather?q={city name},{state code}&appid={API key}api.openweathermap.org/data/2.5/weather?q={city name},{state code},{country code}&appid={API key}Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Weather Applilcation</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@200;400&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="icon">---</div>
<div class="temp">-°C</div>
<div class="summary">----</div>
<div class="location"></div>
</div>
<style type="text/css">
body {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: linear-gradient(90deg, #d5e7f5, #b6c3f9);
font-size: 2rem;
font-family: sans-serif;
color: rgb(7, 9, 10);
}
.container {
height: 20rem;
width: 15rem;
background-color: rgb(152 161 228);
text-align: center;
padding-top: 12px;
border-radius: 8px;
}
</style>
<script type="text/javascript" src="script.js"></script>
</body>
</html>script.js
// Declaring the variables
let lon;
let lat;
let temperature = document.querySelector(".temp");
let summary = document.querySelector(".summary");
let loc = document.querySelector(".location");
let icon = document.querySelector(".icon");
const kel = 273;
window.addEventListener("load", () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
console.log(position);
lon = position.coords.longitude;
lat = position.coords.latitude;
// API ID
const api = "YOUR API KEY";
// API URL
const base =
`http://api.openweathermap.org/data/2.5/weather?lat=${lat}&` +
`lon=${lon}&appid=YOUR API KEY`;
// Calling the API
fetch(base)
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
temperature.textContent =
Math.floor(data.main.temp - kel) + "°C";
summary.textContent = data.weather[0].description;
loc.textContent = data.name + "," + data.sys.country;
let icon1 = data.weather[0].icon;
icon.innerHTML =
`<img src="http://openweathermap.org/img/w/${icon1}.png">`;
});
});
}
});Best Weather App in Codepen
#1 Dark Sky Weather App

Dark Sky Weather App using HTML CSS and JavaScript, which was developed by GRAY GHOST. Moreover, you can customize it according to your wish and need.
| Author: | GRAY GHOST |
| Created on: | September 16, 2016 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Dark Sky Weather App |
#2 Weather App By Using OpenWeatherMap API

Simple Weather App using OpenWeatherMap API, which was developed by Envato Tuts+. Moreover, you can customize it according to your wish and need.
| Author: | Envato Tuts+ |
| Created on: | December 16, 2019 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Weather App |
#3 Weather App JavaScript

Awesome Weather App using HTML, CSS & JavaScript which was updated by Rahul. Moreover, you can customize it according to your wish and need.
| Author: | Rahul |
| Created on: | April 22, 2021 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Weather App JavaScript |


![Awesome Circle/Radial progress bar HTML CSS [Updated 2024]](https://blog.stackfindover.com/wp-content/uploads/2020/11/circle-progress-bar-css-1024x576.jpg)