Hello friends, in this article today we will learn about HTML, what is HTML, Who invented HTML, how it works, answers to all such questions about HTML, and much other information you are going to find here today. Hope this information will work for you.
What is the full form of HTML?
The full form of HTML is Hypertext Markup Language. HTML is a Markup Language that is used to define the structure of a web page. HTML came into use a year after the invention of the WWW (World Wide Web). And today it has been more than 30 years and during this time, many versions of it have come and are being used even today. Almost all website pages ( Webpages ) are made up of HTML.
What is HTML (Wikipedia Link)
Markup Language used to prepare is used to structure Atharth structure of web pages and web application. in a page, Heading, Paragraph, Image, Links, Where to organize.it is determined by the HTML code itself.
- See Also: What Is CSS? – Learn CSS in 10 minutes
Is HTML Programming a Language?
The debate has arisen many times over this question, but most people believe that it does not fall under the category of programming language. The reason behind this debate is that the way we are able to create dynamic functionality in any other programming language does not do with HTML. It is a markup language and cannot create logical programs.
What is Html doctype?
A document type or doctype declaration is an instruction that tells the browser about the markup language in which the current page is written.
The Doctype isn’t an element or tag, it lets the browser know about the version of or standard of HTML or any other markup language that is being used in the document.
What is Html tag?
HTML tags are a type of keyword that helps a web browser identify the content of a web page and display it in the correct format. When the web page reaches the browser, the browser scans it and with the help of these tags understands the content and renders it.
All HTML tags <> (brackets) are written inside, such as tags have three parts. Opening tag, Content, and Closing tag HTML also have some tags which do not have closing tags of different types. Different types of tags are used for content. Let us give you HTML tags some examples.
<h1> Heading </h1> <p> Paragraph </p> <b> Bold </b> <i> Italic </i> <u> Underline </u> <ul> Unordered lists </ul> <li> List Items </li>
above shown Some examples of basic HTML tags, we have extended to teach HTML, The article is written in which you What is HTML – HTML can take more information about.
What is Html form?
When we want to collect some data from the site visitor. For example, during user registration, we would like to collect information such as name, email address, phone no. etc.
An HTML form is used to collect user information. The user input is most often sent to a server for processing.
#1 The <form> Element
The HTML <form> element is used to create for user input:
<form>
/*form elements*/
</form>#2 The <input> Element
<input type="text"> -> Displays a single-line text input field
<input type="radio"> -> Displays a radio button (for selecting one of many choices)
<input type="checkbox"> -> Displays a checkbox (for selecting zero or more of many choices)
<input type="submit"> -> Displays a submit button (for submitting the form)
<input type="button"> -> Displays a clickable buttonWhat are the input types in HTML?
Here are the different input types you can use in HTML:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
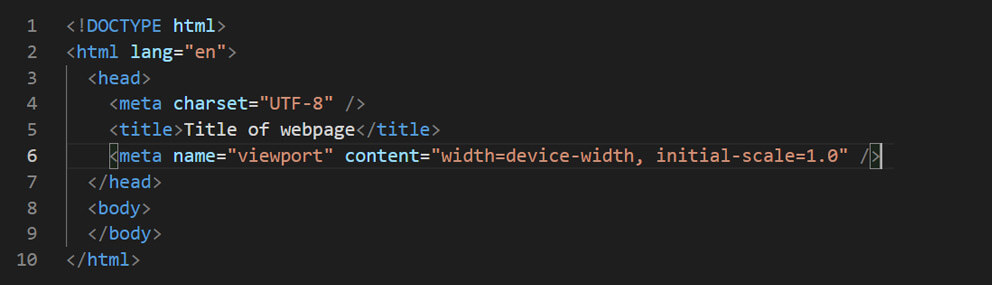
<input type="week">Basic Structure of HTML
As you now know that HTML is used in every web page, and everywhere the basic structure of its code is almost the same. It is very known about this before coding is important.
Each HTML document consists mainly of three parts:
<! DOCTYPE> DTD (Document Type Declaration)
<html> Main container
<head> Head section
<body> Body section The structure of the entire page is as follows:

DTD ( Document Type Declaration):
First of all, we have to tell the type of the document so that the browser can know what type of file it is and can process that file accordingly. The <!DOCTYPE> element is used for this. In the HTML 5 version, it is very easy, it is written like this: How you write this code depends on which version of HTML you are using and what is the type of your file.
Main container HTML element:
DTD ( Document Type Declaration ), we have to create a container in which DTD ( Document Type Declaration all the contents of the document are written except). For <html> Tags are used.
Head section: Main container
Inside this we <head> have to create a head section using the tag. In which we write information about that web page. Information written here does not appear on the browser. The information written in this section is as follows:
Document Title: To write the title of a web page, we have <title> to use the tag.
In stylesheet declaration: <style> elements we can write CSS codes
Client code to provide client scripts: Functionality can be written in the code head section, for this the <script> tag is used.
Meta elements: used for some custom attributes.
Link elements: To link an external file or document, we have <link> to use
Body Section:
This is the part of the document where you put all the contents that you want to show your users
How HTML Works?
All HTML files of a website reside in the web server when you open any page of that website from your computer or mobile web browser (eg: Google Chrome, Mozilla Firefox, etc.) then it comes into your computer from the HTML file server. And accesses your browser.
An HTML file has an extension .html or .htm that the browser scans and identifies the HTML elements and tags inside it and understands the structure of the entire page. According to the elements, the content shows on the user’s screen.
Advantages of HTML
so let us now know about the benefits of HTML:
- HTML is very easy to learn.
- Hypertext Markup Language is very lightweight.
- Search engine friendly.
- this is open-source.
- easy to edit HTML code.
- The Basic of all Programming Languages is HTML.
- We do not need any separate software to do coding in it, for this we can use any text editor. (Notepad, Sublime, Visual Code Studio, etc.)
Disadvantages of HTML
It has many advantages, it has some limitations also about which you can read below:
- From this, we can only create static and plain web pages
- For this, we have to do JavaScript programming, PHP, ASP for any dynamic functionality.
- In this, we have to make all the pages separately because we cannot perform logical logical tasks in it.
- If web browsers are outdated then they do not understand the new tags of HTML and cannot render it.
- See Also: What is JavaScript
History of HTML
the early days of the World Wide Web, many versions of HTML Are:
| Year | Version |
| 1989 | In 1989, Tim Berners-Lee invented the World Wide Web, ie WWW, and started working on the Internet-based hypertext system. |
| 1990 | In 1990, Tim Berners-Lee invented HTML as well as a web browser and server software. |
| 1991 | In 1991, for the first time on the Internet, a document about HTML, named HTML Tags was released, in which about 18 HTML elements were mentioned. |
| 1993 | HTML 1.0 was released in 1993 and it could be read by opening in a web browser. |
| 1995 | In 1995, HTML 1.0 was improved to improve HTML 2.0. |
| 1997 | In 1997, a different version of HTML 3.0 came out, which was launched by W3C in late 1997, HTML 4.0, which was re-released in 1998 with a slight change. |
| 1999 | In 1999, HTML 4.01 came out which was the most successful version to date and started to be used almost everywhere. |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
We hope you like this article ( What is HTML ). You must keep your thoughts about it in the comment below and share this article with your friends.



Hi, there, thank you for sharing such a great piece of content with us. It is really an informative and amazing post, it also helps me a lot.
responsive blog layout
Glad you like it 🙂
There is a site on a theme interesting you.